Documentation
CS for mobile | Developer’s Guide

Now, you can seamlessly integrate our SDK into your mobile apps via the Embedding Section of the Privacy Controls and Cookie Solution, streamlining the compliance process.
⚠️ Please note, this feature is only available for the Ultimate plan.
iOS
Add the iubenda SDK to your project
To integrate the iubenda SDK into your iOS project, you have two options depending on your preference and project setup: CocoaPods or Swift Package Manager.
To add the iubenda SDK to your project via CocoaPods, insert the following configuration into your Podfile:
platform :ios, '10.0'
source "https://github.com/iubenda/cocoapods.git"
target 'MyApp' do
use_frameworks!
pod 'IubendaMobileSDK', '2.6.4'
endTo automatically update the library version with pod update, you can set the dependency as:
-
'IubendaMobileSDK', '~> 2.6.4'for trivial updates -
'IubendaMobileSDK', '~> 2.6'for minor updates -
'IubendaMobileSDK'for all updates
For Swift Package Manager, normally, providing the URL of the package is sufficient, as adding a library with SPM is straightforward with the “Add Package Dependency” option in Xcode. Here’s a step-by-step guide:
- Launch Xcode and open your project or workspace.
- Navigate to the menu bar at the top of the screen, click on “File” → “Add Packages Dependencies…“. This opens the package manager interface.
- In the search bar of the package manager dialog that appears, enter the URL of the iubenda SDK’s Swift package repository.
- Press “Enter” after typing the URL to search for the package.
- Once the iubenda package appears in the search results, click on it to select it.
- You will be presented with a list of versions or branches. Select the version that suits your project needs. It’s generally recommended to use the most recent stable version unless you have specific requirements.
- After selecting the version, click on “Add Package“.
- A dialog will appear asking you to choose which target(s) in your project should use the iubenda SDK. Select the target(s) relevant to where you want to integrate iubenda.
- Click on “Add Package” to proceed.
- Once the package is added to your project, you can start using it in your code.
To use the library in your code:
- Add
import iubendain your source files to use the library in Swift - Add
#import <iubenda/iubenda-Swift.h>in your source files to use the library in Objective-C
Initialize the SDK
In your AppDelegate class, inside the didFinishLaunchingWithOptions method, create a configuration object with your settings and call IubendaCMP.initialize()
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.googleAds = true
config.siteId = "12341234"
config.cookiePolicyId = "56785678"
config.applyStyles = true
config.cssFile = Bundle.main.path(forResource: "custom_style", ofType: "css")
config.jsonFile = Bundle.main.path(forResource: "config", ofType: "json")
IubendaCMP.initialize(with: config)Settings
| Setting | Default | Description |
|---|---|---|
| csVersion | current | Allows to define which version of the Privacy Controls and Cookie Solution to use. Accepted values are “current”, “beta”, “stable” or a specific version number |
| gdprEnabled | false | Proxy for IAB TCF’s IABConsent_SubjectToGDPR setting. If false, Mediation SDK can run mediation across all ad network SDKs. Otherwise, Mediation SDK will run mediation only among the ad network SDKs that are GDPR ready |
| siteId | Id of the customer’s site on iubenda | |
| cookiePolicyId | Id of the customer’s Cookie Policy on iubenda | |
| googleAds | false | True to enable consent management for Google personalized ADs |
| jsonFile | JSON file path to pass custom configuration to the consent UI | |
| jsonContent | Same as above, but set as a string | |
| forceConsent | true | If true, the consent screen will be presented to the user until consent is granted, helping you to maximize consents. If false, askConsent() won’t have any effect if the user dismisses the consent request after the first launch |
| cssFile | CSS file path for adding custom style to the consent UI. Custom CSS can be applied on top of the standard one (applyStyles=true) or by itslef (applyStyles=false) | |
| cssContent | Same as above, but set as a string | |
| cssUrl | Same as above, but set as a Url String | |
| applyStyles | true | If true the standard css style is applied to the consent UI |
| acceptIfDismissed | false | If true and the JS is ready, when dismissing the popup, the notice is accepted |
| preventDismissWhenLoaded | false | If true, once the popup is fully loaded, it’s not possible to dismiss it without expressing a preference |
| skipNoticeWhenOffline | true | If enabled, askConsent() will not show the popup if no internet connection is detected |
| dismissColor | Allows to set a custom color for the close button (×). If not set, the textColor value in the JSON will be applied. If also textColor is not set, the default color will be used | |
| bannerPosition | center | Set position of Consent Banner Pop-Up to top, bottom or center |
| automaticHandlingOfAtt | false |
When set to true, this SDK feature handles the ATT workflow on iOS as follows:
1. Invoking the askConsent() function triggers the ATT system-permission alert first.
2. If the user authorizes tracking (status is .authorized as per Apple’s ATT Documentation), a Consent pop-up appears.
3. If the user denies tracking, the Consent pop-up will not be displayed. Important Note: Enabling this feature requires adding the NSUserTrackingUsageDescription key to your info.plist file. More details are available in Apple’s documentation on NSUserTrackingUsageDescription.
|
| landscapeHeight | Set custom height for the first layer in landscape mode | |
| landscapeWidth | Set custom width for the first layer in landscape mode | |
| portraitHeight | Set custom height for the first layer in portrait mode | |
| portraitWidth | Set custom width for the first layer in portrait mode | |
| isFullScreen | false | Set full width and height for all layers |
| fatalErrorTimeout | 3000 | Set timeout(ms) to get fatal error with NSNotification.Name.OnFatalError
|
| invalidateConsentInterval | Dates(dd/MM/yyyy - yyyy/MM/dd - dd-MM-yyyy - yyyy-MM-dd - dd.MM.yyyy -yyyy.MM.dd) |
Accepts a startDate and endDate, and if valued, it should check if there is a preference alreadyexpressed, and if there is and the timestamp is between configured dates then itshould not consider the preference anymore |
Configuration example with custom CSS
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.forceConsent = true
config.googleAds = true
config.siteId = "12341234"
config.cookiePolicyId = "56785678"
config.acceptIfDismissed = true
config.applyStyles = false
config.cssFile = Bundle.main.path(forResource: "custom_style", ofType: "css")
config.jsonFile = Bundle.main.path(forResource: "config", ofType: "json")
IubendaCMP.initialize(with: config)custom_style.css:
/***************************************************************************
// * iubenda Privacy Controls and Cookie Solution *
// * *
// * Sample CSS v2.2.6 *
// * *
// * (c) 2019 iubenda srl <info@iubenda.com> *
// * All Rights Reserved. *
// * *
// *************************************************************************
//
// CHANGELOG
//
// 2.2.7 - 2020-06-18
// - Fix container breaking on mobile.
//
// 2.2.6 - 2020-05-27
// - Hide scroll bar visibility.
// - Fix brand image height on mobile.
//
// 2.2.5 - 2020-05-06
// - Fix IE flex content.
// - Fix text overflow.
//
// 2.2.3 - 2020-04-21
// - Cursor pointer
// - Button text ellipsis
// - Equalize shadows top/bottom modal bar
//
// 2.2.2 - 2020-04-06
// - Add pointer events auto to the overlay
//
// 2.2.1 - 2020-03-06
// - Introduce popover.
//
// 2.2.0 - 2019-11-07
// - Introduce brand customizations
//
// 2.1.5 - 2019-11-22
// - Add class to go fullscreen.
//
// 2.1.4 - 2020-03-25
// - Make the banner shadow darker
//
// 2.1.3 - 2020-01-22
// - Fix banner not appearing on iPhone.
//
// 2.1.2 - 2019-11-07
// - Fix buttons height on IE.
//
// 2.1.1 - 2019-10-30
// - Fix buttons margin and customize-advertising-tracking button width on mobile.
//
// 2.1.0 - 2019-10-24
// - Introduce text overflowing mask and style for reject button.
//
// 2.0.4 - 2019-06-24
// - Convert close button width to min-width
//
// 2.0.3 - 2019-05-24
// - Introduce new positioning options
//
// 2.0.2 - 2019-05-02
// - Fix text spaces when custom content
//
// 2.0.1 - 2019-04-09
// - Add rules for buttons group
//
// 2.0.0 - 2019-02-01
// - Full rewrite to accommodate the new markup
//
// 0.0.1 - 2015-04-01
// - First implementation of the sample CSS
*/
/*
-----------------
IMPORTANT: Changing the following values may prevent the notice from being displayed properly.
-----------------
*/
#iubenda-cs-banner {
font-size: 15px !important;
background: none !important;
line-height: 1.4 !important;
position: fixed !important;
z-index: 99999998 !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
border: 0 !important;
margin: 0 !important;
padding: 0 !important;
overflow: hidden !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
will-change: opacity, visibility;
opacity: 0 !important;
visibility: hidden !important;
pointer-events: none !important;
-webkit-transition: opacity 0.4s ease, visibility 0.4s ease !important;
-o-transition: opacity 0.4s ease, visibility 0.4s ease !important;
transition: opacity 0.4s ease, visibility 0.4s ease !important;
/* default */
}
#iubenda-cs-banner [class*=" iub"],
#iubenda-cs-banner [class^=iub],
#iubenda-cs-banner .iubenda-banner-content:not(.iubenda-custom-content) * {
font-size: 100% !important;
width: auto !important;
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
background: none !important;
-webkit-box-sizing: border-box !important;
box-sizing: border-box !important;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0) !important;
-webkit-backface-visibility: hidden !important;
backface-visibility: hidden !important;
font-family: -apple-system, sans-serif !important;
text-decoration: none !important;
color: currentColor !important;
background-attachment: scroll !important;
background-color: transparent !important;
background-image: none !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
border: 0 !important;
border-color: #000 !important;
border-color: currentColor !important;
border-radius: 0 !important;
border-style: none !important;
border-width: medium !important;
bottom: auto !important;
clear: none !important;
clip: auto !important;
counter-increment: none !important;
counter-reset: none !important;
direction: inherit !important;
float: none !important;
font-style: inherit !important;
font-variant: normal !important;
font-weight: inherit !important;
height: auto !important;
left: auto !important;
letter-spacing: normal !important;
line-height: inherit !important;
list-style-type: inherit !important;
list-style-position: outside !important;
list-style-image: none !important;
margin: 0 !important;
max-height: none !important;
max-width: none !important;
min-height: 0 !important;
min-width: 0 !important;
opacity: 1;
outline: 0 !important;
overflow: visible !important;
padding: 0 !important;
position: static !important;
quotes: "" "" !important;
right: auto !important;
table-layout: auto !important;
text-align: left !important;
text-indent: 0 !important;
text-transform: none !important;
top: auto !important;
unicode-bidi: normal !important;
vertical-align: baseline !important;
visibility: inherit !important;
white-space: normal !important;
width: auto !important;
word-spacing: normal !important;
z-index: auto !important;
background-origin: padding-box !important;
background-origin: padding-box !important;
background-clip: border-box !important;
background-size: auto !important;
-o-border-image: none !important;
border-image: none !important;
border-radius: 0 !important;
border-radius: 0 !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
-webkit-column-count: auto !important;
-moz-column-count: auto !important;
column-count: auto !important;
-webkit-column-gap: normal !important;
-moz-column-gap: normal !important;
column-gap: normal !important;
-webkit-column-rule: medium none #000 !important;
-moz-column-rule: medium none #000 !important;
column-rule: medium none #000 !important;
-webkit-column-span: none !important;
-moz-column-span: none !important;
column-span: none !important;
-webkit-column-width: auto !important;
-moz-column-width: auto !important;
column-width: auto !important;
-webkit-font-feature-settings: normal !important;
font-feature-settings: normal !important;
overflow-x: visible !important;
overflow-y: visible !important;
-webkit-hyphens: manual !important;
-ms-hyphens: manual !important;
hyphens: manual !important;
-webkit-perspective: none !important;
perspective: none !important;
-webkit-perspective-origin: 50% 50% !important;
perspective-origin: 50% 50% !important;
text-shadow: none !important;
-webkit-transition: all 0s ease 0s !important;
-o-transition: all 0s ease 0s !important;
transition: all 0s ease 0s !important;
-webkit-transform: none !important;
-ms-transform: none !important;
transform: none !important;
-webkit-transform-origin: 50% 50% !important;
-ms-transform-origin: 50% 50% !important;
transform-origin: 50% 50% !important;
-webkit-transform-style: flat !important;
transform-style: flat !important;
word-break: normal !important;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
#iubenda-cs-banner .iub-popover-trigger {
display: inline-block !important;
text-decoration: underline !important;
-webkit-text-decoration-style: dashed !important;
text-decoration-style: dashed !important;
position: relative !important;
margin-right: 16px !important;
cursor: pointer !important;
line-height: 1.25 !important;
}
#iubenda-cs-banner .iub-popover-trigger:before, #iubenda-cs-banner .iub-popover-trigger:after {
content: "";
display: inline-block;
width: 14px;
height: 14px;
border-radius: 12px;
vertical-align: middle;
background-size: 4px;
position: absolute;
left: calc(100% + 2px);
top: 3px;
}
#iubenda-cs-banner .iub-popover-trigger:before {
background-color: currentColor;
opacity: 0.35;
}
#iubenda-cs-banner .iub-popover-trigger:after {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='7' height='13' viewBox='0 0 7 13'%3E%3Cg fill='%23FFF' fill-rule='evenodd'%3E%3Cpath d='M2.779 1.288a1.287 1.287 0 112.574 0 1.287 1.287 0 01-2.574 0zM5.467 10.422l.903 1.851-.7.341a2.496 2.496 0 01-3.545-2.717l.818-3.252a.42.42 0 00-.178-.382.422.422 0 00-.452-.041l-.844.412-.902-1.852.843-.412a2.491 2.491 0 012.576.233 2.49 2.49 0 01.989 2.389 1.105 1.105 0 01-.02.095l-.817 3.253a.42.42 0 00.178.382c.08.059.244.142.451.041l.7-.341z'/%3E%3C/g%3E%3C/svg%3E");
background-position: center;
background-repeat: no-repeat;
}
#iubenda-cs-banner .iub-popover {
position: absolute !important;
top: 24px !important;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
border-radius: 4px !important;
background-color: white !important;
color: #222 !important;
z-index: 2 !important;
-webkit-box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
opacity: 0 !important;
visibility: hidden !important;
-webkit-transform: translateY(24px) !important;
-ms-transform: translateY(24px) !important;
transform: translateY(24px) !important;
-webkit-transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
-o-transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease, -webkit-transform 0.3s ease !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
z-index: 99 !important;
pointer-events: none !important;
overflow: hidden !important;
}
#iubenda-cs-banner .iub-popover-header {
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
z-index: 1 !important;
-webkit-box-shadow: 0 16px 16px #FFF !important;
box-shadow: 0 16px 16px #FFF !important;
}
#iubenda-cs-banner .iub-popover-header > * {
padding: 24px !important;
padding-bottom: 0 !important;
}
#iubenda-cs-banner .iub-popover-header-title {
font-size: 18px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-header-close {
font-size: 24px !important;
font-weight: 300 !important;
cursor: pointer !important;
line-height: 1 !important;
position: relative !important;
top: -2px !important;
}
#iubenda-cs-banner .iub-popover-content {
font-size: 14px !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 !important;
flex: 1 !important;
font-weight: 300 !important;
line-height: 1.5 !important;
position: relative !important;
}
#iubenda-cs-banner .iub-popover-content > div {
padding: 0 24px !important;
overflow-y: auto !important;
height: 100% !important;
}
#iubenda-cs-banner .iub-popover-content > div:before, #iubenda-cs-banner .iub-popover-content > div:after {
content: "";
display: block;
height: 24px;
}
#iubenda-cs-banner .iub-popover-content h3 {
margin-bottom: 16px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content p:not(:last-of-type) {
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iub-popover-content a {
text-decoration: underline !important;
cursor: pointer !important;
opacity: 0.8 !important;
}
#iubenda-cs-banner .iub-popover-content b, #iubenda-cs-banner .iub-popover-content strong {
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content i, #iubenda-cs-banner .iub-popover-content em {
font-style: italic !important;
}
#iubenda-cs-banner .iub-popover-content:after {
position: absolute;
content: "";
display: block;
height: 24px;
pointer-events: none;
left: 0;
right: 0;
bottom: 0;
background: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), to(white));
background: -o-linear-gradient(top, rgba(255, 255, 255, 0) 0%, white 100%);
background: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, white 100%);
}
#iubenda-cs-banner.iubenda-cs-default-floating .iub-popover {
left: 8px !important;
right: 8px !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default .iub-popover {
max-width: 992px !important;
margin: 0 auto !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-top .iub-popover {
top: 16px !important;
bottom: -16px !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-bottom .iub-popover {
top: -16px !important;
bottom: 16px !important;
}
}
#iubenda-cs-banner.iub-popover-visible .iub-popover {
opacity: 1 !important;
visibility: visible !important;
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-overlay:before {
content: "" !important;
position: fixed !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
background-color: rgba(0, 0, 0, 0.5) !important;
z-index: 1 !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-center {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
}
#iubenda-cs-banner.iubenda-cs-top {
-webkit-box-align: start !important;
-ms-flex-align: start !important;
align-items: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-bottom {
-webkit-box-align: end !important;
-ms-flex-align: end !important;
align-items: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-left {
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-right {
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-visible {
opacity: 1 !important;
visibility: visible !important;
}
#iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container {
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-slidein .iubenda-cs-container {
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-top .iubenda-cs-container {
-webkit-transform: translateY(-48px) !important;
-ms-transform: translateY(-48px) !important;
transform: translateY(-48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-bottom .iubenda-cs-container {
-webkit-transform: translateY(48px) !important;
-ms-transform: translateY(48px) !important;
transform: translateY(48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-visible .iubenda-cs-container {
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
}
#iubenda-cs-banner .iubenda-cs-container {
position: relative !important;
z-index: 2 !important;
}
#iubenda-cs-banner .iubenda-cs-brand {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
padding: 16px !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-brand > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-brand img {
max-width: 192px !important;
max-height: 56px !important;
}
#iubenda-cs-banner .iubenda-cs-content {
position: relative !important;
z-index: 1 !important;
overflow: hidden !important;
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner .iubenda-cs-rationale {
position: relative !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn {
position: absolute !important;
top: -2px !important;
padding: 16px !important;
right: 0 !important;
min-width: 48px !important;
height: 48px !important;
font-size: 24px !important;
line-height: 0 !important;
font-weight: lighter !important;
cursor: pointer !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn:hover {
opacity: 0.5 !important;
}
#iubenda-cs-banner .iubenda-banner-content {
font-weight: 300 !important;
margin: 16px !important;
margin-bottom: 0 !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 1 auto !important;
flex: 1 1 auto !important;
overflow-y: auto !important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
padding-bottom: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content-padded {
padding-right: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content a {
cursor: pointer !important;
color: currentColor !important;
opacity: 0.7 !important;
text-decoration: underline !important;
}
#iubenda-cs-banner .iubenda-banner-content a:hover {
opacity: 1 !important;
}
#iubenda-cs-banner #iubenda-cs-title {
font-weight: bold !important;
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 16px !important;
z-index: 1 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
margin-top: 0 !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
margin-right: auto !important;
-ms-flex-item-align: start !important;
align-self: start !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
margin-left: auto !important;
-ms-flex-item-align: end !important;
align-self: end !important;
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 12px !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
padding: 8px 32px !important;
border-radius: 64px !important;
cursor: pointer !important;
font-weight: bold !important;
font-size: 100% !important;
margin-top: 4px !important;
margin-bottom: 4px !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:focus {
opacity: 0.8 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:hover {
opacity: 0.5 !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group button:not(:last-of-type) {
margin-right: 8px !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group button {
padding: 8px 24px !important;
width: 100% !important;
display: block;
text-align: center !important;
margin: 6px 3px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: 0 -8px 0 !important;
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 auto !important;
width: calc(992px - 32px) !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-container {
width: 100% !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 992px !important;
margin: 16px auto !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-content {
padding: 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand div {
margin: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-container {
width: 992px !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-top .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-bottom .iubenda-cs-container {
width: 100% !important;
}
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-container {
width: 480px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group {
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group > div {
width: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group button {
display: block !important;
width: 100% !important;
text-align: center !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
-webkit-box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
padding: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
border-radius: 4px !important;
margin: 16px !important;
}
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-container,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-content,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-rationale {
height: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height.iubenda-cs-default-floating .iubenda-cs-content {
height: calc(100% - 32px) !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-brand img {
max-width: 75% !important;
}
#iubenda-cs-banner .iubenda-cs-content {
background-color: #000000 !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
color: #000000 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
background-color: rgba(255, 255, 255, 0.1) !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button.iubenda-cs-btn-primary {
background-color: #0073CE !important;
color: #FFFFFF !important;
}
/*
-----------------
MOBILE SDK
-----------------
*/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible {
justify-content: center!important;
align-items: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container {
max-height: 100%!important;
display: flex!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content {
height: auto!important;
border-radius: 0!important;
margin: 0!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
text-align: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
display: flex!important;
flex-direction: column!important;
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content {
flex: 1;
overflow-y: auto!important;
margin: 0!important;
padding: 16px 16px 48px!important;
max-height: inherit!important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
}
@media (min-width: 992px) {
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
margin: 24px!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 100% !important;
margin: 0 !important;
}
}
.no-banner #iubenda-cs-banner {
display: none!important;
}
/** fix scrolling in iOS 10 **/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-top-container {
position: relative!important;
}
.iubenda-mobile-sdk #iubenda-iframe #iab-container {
position: absolute!important;
top: 0!important;
bottom: 0!important;
left: 0!important;
right: 0!important;
}
/** iframe **/
.iubenda-mobile-sdk #iubenda-iframe #iubenda-iframe-popup {
height: 100%!important;
width: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-iframe {
background-color: transparent!important;
}
/* Fix cookie policy trimming on older Android devices */
.iubenda-mobile-sdk #iubenda-iframe iframe {
background-color: transparent!important;
position:absolute!important;
bottom:0!important;
top:0!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-spinner {
top: 50px !important;
}
/* Fix TCF widget overlapping footer in older Android devices */
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-footer {
z-index: 9999!important;
}config.json:
{
"banner": {
"acceptButtonDisplay": "true",
"customizeButtonDisplay": "true",
"backgroundColor": "#000000",
"textColor": "#FFFFFF",
"acceptButtonColor": "#FD1D1D",
"acceptButtonCaptionColor": "white",
"customizeButtonColor": "transparent",
"customizeButtonCaptionColor": "#FFF"
}
}TCF option
Unlike the CS standard version, the TCF option is enabled by default in the SDK. If you don't run third-party personalized ads and you want to disable the TCF support, set enableTcf: false inside the config.json file.
Example:
{
…
enableTcf: false,
"banner": {
…
}
}Google Additional Consent Mode
Google Additional Consent Mode is disabled by default. If you want to add Google Additional Consent Mode, set googleAdditionalConsentMode": true inside the config.json file.
Example:
{
…
"googleAdditionalConsentMode": true,
"banner": {
…
}
}Parameters "invalidateConsentBefore" and "expireAfter"
invalidateConsentBefore Accepts a Date, and if valued, it should check if there is a preference already expressed, and if there is and the timestamp is lesser than the day of the configured date then it should not consider the preference anymore. Accepted formats: dd/MM/yyyy - yyyy/MM/dd - dd-MM-yyyy - yyyy-MM-dd - dd.MM.yyyy - yyyy.MM.dd
expireAfter If valued, number of days of the consent timestamp and the integer value of expireAfter parameter will be compared, if consent date is passed, the data on device will be cleared (Default: 360 days)
Example:
{
…
"invalidateConsentBefore": "08/11/2022",
"expireAfter": 100,
…
}
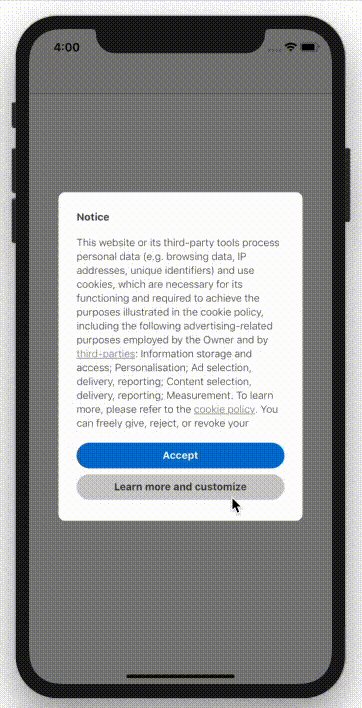
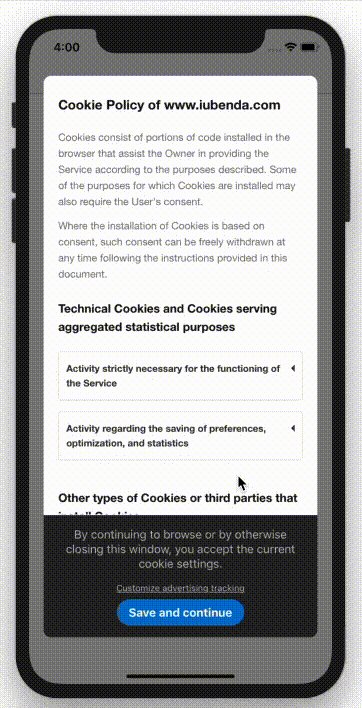
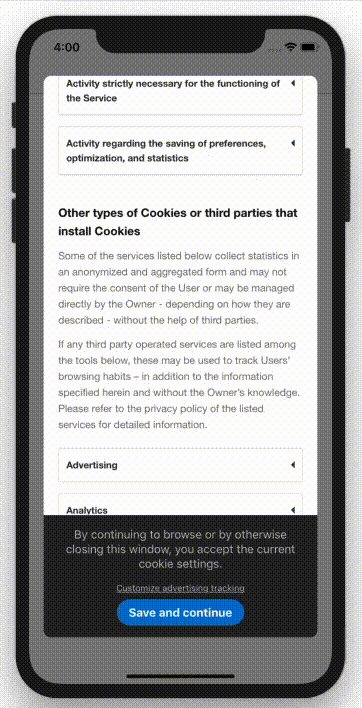
}Show the consent UI
| Method | Description |
|---|---|
| askConsent() | Presents the consent UI at app launch |
| openPreferences() | (formerly editConsent, now deprecated) Allow users to change their consent preferences when consent has already been given. Otherwise, it opens the consent request |
| openPreferences(purposes: [Int]) | Opens the consent request with chosen purposes selected |
To present the consent UI at app launch, call IubendaCMP.askConsent(from: self) from your main ViewController's viewDidLoad method:
- if there’s no internet connection, the call won't have any effect (provided that
skipNoticeWhenOfflineis not set to false); - if consent has already been given, the call won't have any effect;
- if consent has not already been given and a connection is available,
IubendaCMP.askConsent(from: self)will make the consent request appear.
Please note that if you’ve set forceConsent to false, IubendaCMP.askConsent(from: self) won’t have any effect if the user dismisses the consent request after the first launch: to show the consent UI again you’ll have to call IubendaCMP.openPreferences(from: self).
So, if your goal is to maximize consents:
- set
forceConsentto true, and - call
IubendaCMP.askConsent(from: self)
Otherwise, if you prefer to give the user the chance to dismiss the consent request without being prompted again whenever IubendaCMP.askConsent(from: self) is called again:
- set
forceConsentto false - call
IubendaCMP.askConsent(from: self), but note that it won’t have any effect after the first launch - to ask for consent again, call
IubendaCMP.openPreferences(from: self)
Notes about IubendaCMP.openPreferences():
- if consent has not already been given,
IubendaCMP.openPreferences()will open the consent request. - If consent has already been given,
IubendaCMP.openPreferences()will allow users to change their consent preferences:- If
"perPurposeConsent": true, it will show the per-category preferences. - If
"perPurposeConsent": false, it will show the TCF consent preferences. - Otherwise, if
"perPurposeConsent": falseand"enableTcf": false, it will show the cookie policy.
- If
To have complete control of when to show the consent request, you could rely entirely on IubendaCMP.openPreferences(from: self), but you’ll have to implement a way to check if consent has been given.
Custom consent UI
You can use a custom UI to ask for user consent, without showing the provided popup; in this case, you can take advantage of the following methods of IubendaCMP:
| Method | Description |
|---|---|
| accept() | (formerly acceptDefaultConsent, now deprecated) Sets the default consent in background. |
| reject() | Reject the default consent in background |
| openTcfPreferences() | (formerly showConsentPreferences, now deprecated) Opens a popup for setting TCF consent preferences |
| openTcfVendorsPreferences() | (Formerly showVendorsPreferences, now deprecated) Opens a popup for setting vendors preferences |
| openCookiePolicy() | (Formerly showCookiePolicy, now deprecated) Opens a popup showing the cookie policy |
| shouldGetConsent() | Call this function to check whether you need to ask for user's consent, or if preference has already been expressed |
| isPurposeEnabled(id) | If perPurposeConsent is true, returns true in case the user granted consent to the purpose specified in the numeric parameter id. |
| isConsentGiven() | If perPurposeConsent is false, returns true in case the user accepted the consent, false otherwise |
| clearData() | Clears the CMP consent signals collected in the previous user interaction |
| config | Get Configuration initialized in AppDelegate Class |
| shouldGetConsentForInvalidateConsentBefore() | Call this function to check whether it is necessary to ask for user consent if the timestamp is lesser than the day of the configured invalidateConsentBefore date parameter |
| getVendorList(version: , callback:) | Return vendors list. If optional parameter version is not set, it will return latest vendors list. Takes callback parameter for success and error result |
| getUserPreferences() | Return saved User Preferences which also contains consent |
| setUserPreferences() | Set User Preferences which will have additions like consent, TCF data by the web service |
| canOpenPreferences() | Returns true if there is a saved preferences |
| requestAttConsent() | Opens ATT system-permission alert. If user rejects tracking, then clearing the preferences on device |
| getATTStatus() | Returns the user's ATT status, which can be either "Accepted" or "Denied". Note: the statuses .denied, .notDetermined, and .restricted (as per Apple's ATT Documentation) are categorized as "Denied". |
| setStorePreferences() | Sets the custom consent in background |
Notes about IubendaCMP.accept():
- if the user has not expressed any preferences, then it accepts everything.
- This method should be used when developing a custom UI that doesn't use the default notice used by the SDK.
When using an open* method, you can use the notification observer (see below) to detect when the user has given consent.
Example:
import UIKit
import iubenda
class ConsentViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@IBAction func acceptClick(_ sender: Any) {
IubendaCMP.accept()
dismiss(animated: true)
}
@IBAction func optionsClick(_ sender: Any) {
IubendaCMP.openTcfPreferences(from: self)
}
@objc func consentDidChange() {
if IubendaCMP.isConsentGiven() {
dismiss(animated: true)
}
}
}Listening for changes
If necessary, you can listen to changes of user consent through the NotificationCenter by adding an observer for NSNotification.Name.ConsentChanged:
private func observeConsentNotification() {
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@objc func consentDidChange() {
// ...
}
For detailed changes and events, use NSNotification.Name.OnStartupFailed, NSNotification.Name.OnError, NSNotification.Name.OnFatalError, NSNotification.Name.OnReady, NSNotification.Name.OnBannerShown, NSNotification.Name.On2ndLayerShown, NSNotification.Name.OnPreferenceExpressed.
Accessing to IAB Transparency and Consent Framework settings
You can access IAB TCF settings such as the encoded consent string, either directly as IAB specs, or through the convenience methods offered by IubendaCMP.storage.
Available settings
| Method | Description |
|---|---|
| consentString | The consent string |
| googlePersonalized | True if user have accepted the Google Personalized ADs option |
| subjectToGDPR | The SubjectToGdpr setting |
| cmpPresent | True if the CMP is present |
| VendorConsents | The vendors binary String |
| PurposeConsents | The purposes binary String |
| isPurposeConsentGivenFor(id) | Returns whether the consent was given for the passed purpose id |
| isVendorConsentGivenFor(id) | Returns whether the consent was given for the passed vendor id |
| consentTimestamp | Returns the timestamp of the consent (since v1.3.2) |
| isPreferenceExpressed() | Returns true if the SDK detects an already stored valid preference, "valid" means that if the preference is invalidated by invalidateConsentBefore then the method should return false
|
For more information about the TCF and its advanced settings, such as the ability to restrict purposes and determine the viable legal basis (consent and/or legitimate interest), read our TCF guide.
Google Ads and consent not given
As explained in their documentation ("Requirements to serve non-personalized ads" section), Google does not support the cases where consent has been denied, not even for non-personalized ad serving. As a result, no ads at all are served.
Initializing libraries that do not adhere to the IAB TCF
Third-party libraries that do not directly adhere to the IAB Transparency and Consent Framework, may need to be initialized separately depending on the consent status and preferences.
To achieve that, you can implement a change listener in your AppDelegate and call IubendaCMP.isConsentGiven(), and other methods, to evaluate the consent status.
Example:
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.googleAds = true
config.siteId = "12345"
config.cookiePolicyId = "252372"
IubendaCMP.initialize(with: config)
observeConsentNotification()
initializeLibraries()
return true
}
private func observeConsentNotification() {
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@objc func consentDidChange() {
initializeLibraries()
}
private func initializeLibraries() {
if (IubendaCMP.isPurposeEnabled(id: 2)) {
// Activate libraries that use "Functionality" purpose
}
if (IubendaCMP.isPurposeEnabled(id: 3)) {
// Activate libraries that use "Measurement" purpose
}
}
}
App Tracking Transparency (iOS 14.5+)
Starting with iOS 14.5 (April 2021), Apple requires that your app provides transparency on the data that it uses and on the third parties that will track the user in your app.
To request permission to track the user and access the device's advertising identifier, you need to use the AppTrackingTransparency (ATT) framework. You can add other permission requests in order to comply with regulations, such as ePrivacy or GDPR. However, your app must always respect the user's response to the AppTrackingTransparency prompt, even if their response to other prompts conflicts.
Guideline 5.1.1 (iv) states: “Apps must respect the user’s permission settings and not attempt to manipulate, trick, or force people to consent to unnecessary data access.”
This includes altering a user's AppTrackingTransparency response by only respecting their response to other permission requests. You can use third-party Consent Management Platforms to add these permission requests, as long as no tracking takes place from such use.
How to meet Apple's ATT requirements and comply with law regulations
To be fully compliant with Apple’s App Tracking Transparency rules (and avoid App Store rejection) and ePrivacy/GDPR requirements, you must ask for the user permission through ATT and ask for user consent through our CMP.
To combine our CMP and Apple’s ATT, you may ask for user permission via ATT manually or you must set automaticHandlingOfAtt to true, then collect consent from the CMP if, (and if only) the user has given permission via ATT.
If you want iubenda SDK handle ATT (system-permission alert), set up NSUserTrackingUsageDescription. For more information on how to do this, refer to Apple's Documentation. Then set IubendaCMPConfiguration object's automaticHandlingOfAtt parameter to true in AppDelegate class.
Keep in mind that your app must always respect the user’s response to the AppTrackingTransparency prompt, even if their response through our CMP conflicts.
For example, If the user doesn’t provide permission via the ATT, they are assumed to also not give consent via the CMP.
In this case, you may avoid calling the askConsent method to not display the CMP and consider consent rejected for all the declared purposes. If you use automaticHandlingOfAtt = true, then askConsent method will first open Apple's ATT system-permission alert and depending on user's choice the SDK will ask Consent via pop-up
Also, if the user changes expressed preferences by denying permissions previously given via application settings, you may invoke the clearData() method, that clears the CMP consent signals collected in the previous user interaction. If you use automaticHandlingOfAtt = true, then iubenda SDK will invoke the clearData() method.
The CMP will not be resurfaced until the user changes again their preferences and provides permission via the application settings.
Offline and errors
The library requires an internet connection to display the consent popup, hence to generate or update the consent string, while the latest consent string is always available on local storage through IubendaCMP.storage.
By default, the askConsent method checks for internet connection before launching the popup activity, so, if there is no connection, the popup is not shown, but will be presented on the next launch.
If an error occurs during the consent flow, instead, an error message is shown with the option to retry or close the popup. In this case, setting forceConsent=true ensures that the popup will be presented again if no consent has been given.
Compliance with US State Privacy Laws
Our SDK supports features to manage compliance with state-specific laws. You can handle opt-out requests for the sale, sharing, and targeted advertising of personal information, in accordance with applicable state laws.
Methods for US Privacy Compliance
We introduce three methods that return an UsprOptOut object, providing the user's opt-out preference regarding their personal data. The UsprOptOut can be NOTAPPLICABLE, indicating no action needed; YES, signaling an opt-out; or NO, indicating no opt-out.
-
getSaleOptOut(): Evaluates the opt-out status for the sale of personal information. -
getSharingOptOut(): Determines the opt-out status for sharing personal data with third parties. -
getTargetedAdvertisingOptOut(): Assesses the opt-out preference for targeted advertising.
The returned UsprOptOut value from each method provides a clear directive on how to proceed with the user's data based on their preferences and applicable laws.
-
NOTAPPLICABLE: The user's preference is not applicable under the current circumstances or legal requirements. -
YES: Indicates an active opt-out by the user from the specific data processing activity. -
NO: Indicates that the user has not opted out, allowing the data processing activity to continue.
Consent preferences across different devices
Read this guide to learn how to implement the Consent Database API to synchronize consent preferences between sites and apps for each authenticated user.
Changelog iOS
2.9.3
- Bugfix
2.9.1
- Native support for
cookiePolicyInOtherWindow
2.9.0
- Downgrade deployment target to 12.0
2.8.9
- Added
setMultiThread()method
2.8.8
- Bugfix
2.8.6
- Added
getPreferenceIdmethod for Cpl
2.8.5
- Added
onPopupClosedtoIubendaCMPCallback - Bugfix for
preventDismissWhenLoaded
2.8.4
- Added
invalidateConsentInterval
2.8.3
- Added
NSNotification.Name.OnStartupFailed,NSNotification.Name.OnError,NSNotification.Name.OnFatalError,NSNotification.Name.OnReady,NSNotification.Name.OnBannerShown,NSNotification.Name.On2ndLayerShown,NSNotification.Name.OnPreferenceExpressedandconfig.fatalErrorTimeout
2.8.2
- Added
setStorePreferences()method with StorePreferences object and callback
2.8.0
- Bugfix for
PrivacyInfo.xcprivacymanifest file
2.8.0
- Bugfix for
PrivacyInfo.xcprivacymanifest file
2.7.9
- Added
setStorePreferences()method withStorePreferencesobject - Added
PrivacyInfo.xcprivacymanifest file
2.7.8
- Added
getSaleOptOut(),getSharingOptOut(),getTargetedAdvertisingOptOut()methods
2.7.7
- Bugfix for
isFullScreenconfiguration
2.7.6
- Added
isFullScreenconfiguration toIubendaCMPConfiguration - Added
openPreferences(purposes: [Int])method toIubendaCMP
2.7.5
- Added Swift Package Manager Support
2.7.4
- Bugfix for
getConsentRecordId()
2.7.3
- Added support for Google's Additional Consent Mode
- Added
getGoogleAdditionalConsent()function
2.7.2
- Bugfix for timestamp
2.7.1
- Added
useNonStandardTextsto saved data
2.6.9
- Added support for TCF 2.2
2.6.8
- Added
automaticHandlingOfAtt,canOpenPreferences(),requestAttConsent(),getATTStatus()toiubendaCMP
2.6.7
- Added
reject()toIubendaCMPclass
2.6.6
- Bugfix for custom size
2.6.5
- Added
landscapeWidth,landscapeHeight,portraitWidth,portraitHeighttoIubendaCMPConfiguration
2.6.4
- Added
getPreferencesJsontoIubendaCMPclass - Added
dismissColortoIubendaCMPConfigclass for customizing close button
2.6.1
-
isGooglePersonalized()is deprecated
2.6.0
- Added
proxyUrl(baseUrl)method to rewrite the URL that it uses to embed CS
2.5.9
- Fixed
saveConsent(preferencesJson,timestamp)function
2.5.8
- Added
isPreferenceExpressed()method - Fixed
isConsentGiven()method
2.5.7
- Added
expireAfteroption toconfig.jsonto compare with saved consent date and clear data if needed
2.5.6
- Added
invalidateConsentBeforeParameter to IubendaCMP class to compare with saved consent date and show consent again if needed - Added
shouldGetConsentForInvalidateConsentBefore() function to IubendaCMP class for Custom UI call - Added Objective-C support for
IubendaCMP.storageparameter
2.5.5
- Added
BannerPositionParameter to IubendaCMPConfiguration class to customize Consent Banner Position (default:CENTER)
2.5.4
- Added tvOS target and custom UI methods
2.5.3
- Fixed expired consent string by clearing after 360 days
2.5.2
- Allows to use
forceConsent=truewithenableTcf=false
2.5.1
- Fixed an issue introduced in version 2.5.0 where
enableTcf=falseandforceConsent=falsewould not behave correctly
2.5.0
- Added method
IubendaCMP.clearData()this method allows you to clear the CMP consent signals collected whenever a user changes expressed preferences by denying permissions previously given via ATT.
2.4.0
- Methods
acceptDefaultConsent,editConsent,showConsentPreferences,showVendorsPreferencesandshowCookiePolicyhave been renamed toaccept,openPreferences,openTcfPreferences,openTcfVendorsPreferencesandopenCookiePolicy, respectively
2.3.6
- Fixed an issue with external links
- Compiled with older Swift 5.3.2
2.3.5
- Fixed an issue with some xcode/cocoapods build configurations
2.3.2 - v2.3.4
- Improved logging
2.3.1
- Added
isVendorConsentGivenFor(id)andisPurposeConsentGivenFor(id)
2.3.0
- Added
preventDismissWhenLoadedoption - Updated popup size algorithm
2.2.1
- Improved popup size on different screen sizes
2.2.0
- Added support for Transparency and Consent Framework v2.0, Reject button and per-category consent
-
hasConsenthas been deprecated and replaced withisConsentGiven - Introduced
shouldGetConsentfunction for more custom implementations
2.1.1
- Updated Objective-C support
2.1.0
- Added xcframework support
2.0.0
- Added
csVersionoption
1.3.2
- Added timestamp to
saveConsent()andCMPStorage
1.3.0
- Introduced
cssContentandjsonContentoptions
1.2.0
- Introduced the
dismissColoroption to allow you to set a custom color for the close button (shown only in the first level) - We handle webview resizing when going back to the first layer
- We now allow the SDK to point to the exact CS version
1.1.3
- Bug fixes
1.1.2
- Introduced the connection check and the
skipNoticeWhenOfflineoption
1.1.1
- Introduced a new default value for
forceConsent
1.1.0
- Introduced the
acceptIfDismissedoption
1.0.1
- Added support for iOS 10
1.0.0
- Initial release
Android
Add the iubenda SDK to your project
Add the following repository and dependency to your build.gradle file:
repositories {
maven { url "https://libraries.iubenda.com/android" }
}
dependencies {
implementation "com.iubenda:mobile-sdk:2.6.4"
}To automatically update the library version on build, you can set the dependency as:
-
"com.iubenda:mobile-sdk:2.6.+"for trivial updates -
"com.iubenda:mobile-sdk:2.+"for minor updates -
"com.iubenda:mobile-sdk:+"for all updates
Application class
Create a new class that extends android.app.Application and set it in the app's manifest, if you don't already have such class in your project
<application
android:name=".App"
...>
...
</application>Initialize the SDK
In your Application class, inside the onCreate method, create a configuration object with your settings and call IubendaCMP.initialize()
@Override
public void onCreate() {
super.onCreate();
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12341234")
.cookiePolicyId("56785678")
.googleAds(true)
.cssResource(R.raw.custom_style)
.jsonResource(R.raw.config_json)
.applyStyles(true)
.build();
IubendaCMP.initialize(this, config);
}Settings
| Setting | Default | Description |
|---|---|---|
| csVersion | current | Allows to define which version of the Privacy Controls and Cookie Solution to use. Accepted values are "current", "beta", "stable" or a specific version number |
| gdprEnabled | false | Proxy for IAB TCF's IABConsent_SubjectToGDPR setting. If false, Mediation SDK can run mediation across all ad network SDKs. Otherwise, Mediation SDK will run mediation only among the ad network SDKs that are GDPR ready |
| siteId | Id of the customer's site on iubenda | |
| cookiePolicyId | Id of the customer's Cookie Policy on iubenda | |
| forceConsent | true | If true, the consent screen will be presented to the user until consent is granted, helping you to maximize consents. If false, askConsent() won't have any effect if the user dismisses the consent request after the first launch |
| googleAds | false | True to enable consent management for Google personalized ADs |
| jsonResource | Raw resource (src/main/res/raw) to pass custom configuration to the consent UI | |
| jsonContent | Same as above, but set as a string | |
| jsonFile | Same as above, but set as a file | |
| cssResource | Raw resource (src/main/res/raw) for adding custom CSS style to the consent UI. Custom CSS can be applied on top of the standard one (applyStyles=true) or by itself (applyStyles=false) | |
| cssContent | Same as above, but set as a string | |
| cssFile | Same as above, but set as a file | |
| cssUrl | Same as above, but set as a Url String | |
| applyStyles | true | If true the standard css style is applied to the consent UI |
| acceptIfDismissed | false | If true and the JS is ready, when dismissing the popup, the notice is accepted |
| preventDismissWhenLoaded | false | If true, once the popup is fully loaded, it's not possible to dismiss it without expressing a preference |
| skipNoticeWhenOffline | false | If enabled, askConsent() will not show the popup if no internet connection is detected |
| bannerPosition | center | Set position of Consent Banner Pop-Up to top, bottom or center |
| dismissColor | Allows to set a custom color for the close button (×). If not set, the default color will be used | |
| landscapeHeight | Set custom height for the first layer in landscape mode | |
| landscapeWidth | Set custom width for the first layer in landscape mode | |
| portraitHeight | Set custom height for the first layer in portrait mode | |
| portraitWidth | Set custom width for the first layer in portrait mode | |
| isFullScreen | false | Set full width and height for all layers |
| fatalErrorTimeout | 3000 | Set timeout(ms) to get fatal error with NSNotification.Name.OnFatalError
|
| invalidateConsentInterval | Dates(dd/MM/yyyy - yyyy/MM/dd - dd-MM-yyyy - yyyy-MM-dd - dd.MM.yyyy -yyyy.MM.dd) |
Accepts a startDate and endDate, and if valued, it should check if there is a preference alreadyexpressed, and if there is and the timestamp is between configured dates then itshould not consider the preference anymore |
Configuration example with custom CSS
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12341234")
.cookiePolicyId("56785678")
.forceConsent(true)
.googleAds(true)
.applyStyles(false)
.cssResource(R.raw.custom_style)
.jsonResource(R.raw.config)
.acceptIfDismissed(true)
.build();custom_style.css:
/***************************************************************************
// * iubenda Privacy Controls and Cookie Solution *
// * *
// * Sample CSS v2.2.6 *
// * *
// * (c) 2019 iubenda srl <info@iubenda.com> *
// * All Rights Reserved. *
// * *
// *************************************************************************
//
// CHANGELOG
//
// 2.2.7 - 2020-06-18
// - Fix container breaking on mobile.
//
// 2.2.6 - 2020-05-27
// - Hide scroll bar visibility.
// - Fix brand image height on mobile.
//
// 2.2.5 - 2020-05-06
// - Fix IE flex content.
// - Fix text overflow.
//
// 2.2.3 - 2020-04-21
// - Cursor pointer
// - Button text ellipsis
// - Equalize shadows top/bottom modal bar
//
// 2.2.2 - 2020-04-06
// - Add pointer events auto to the overlay
//
// 2.2.1 - 2020-03-06
// - Introduce popover.
//
// 2.2.0 - 2019-11-07
// - Introduce brand customizations
//
// 2.1.5 - 2019-11-22
// - Add class to go fullscreen.
//
// 2.1.4 - 2020-03-25
// - Make the banner shadow darker
//
// 2.1.3 - 2020-01-22
// - Fix banner not appearing on iPhone.
//
// 2.1.2 - 2019-11-07
// - Fix buttons height on IE.
//
// 2.1.1 - 2019-10-30
// - Fix buttons margin and customize-advertising-tracking button width on mobile.
//
// 2.1.0 - 2019-10-24
// - Introduce text overflowing mask and style for reject button.
//
// 2.0.4 - 2019-06-24
// - Convert close button width to min-width
//
// 2.0.3 - 2019-05-24
// - Introduce new positioning options
//
// 2.0.2 - 2019-05-02
// - Fix text spaces when custom content
//
// 2.0.1 - 2019-04-09
// - Add rules for buttons group
//
// 2.0.0 - 2019-02-01
// - Full rewrite to accommodate the new markup
//
// 0.0.1 - 2015-04-01
// - First implementation of the sample CSS
*/
/*
-----------------
IMPORTANT: Changing the following values may prevent the notice from being displayed properly.
-----------------
*/
#iubenda-cs-banner {
font-size: 15px !important;
background: none !important;
line-height: 1.4 !important;
position: fixed !important;
z-index: 99999998 !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
border: 0 !important;
margin: 0 !important;
padding: 0 !important;
overflow: hidden !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
will-change: opacity, visibility;
opacity: 0 !important;
visibility: hidden !important;
pointer-events: none !important;
-webkit-transition: opacity 0.4s ease, visibility 0.4s ease !important;
-o-transition: opacity 0.4s ease, visibility 0.4s ease !important;
transition: opacity 0.4s ease, visibility 0.4s ease !important;
/* default */
}
#iubenda-cs-banner [class*=" iub"],
#iubenda-cs-banner [class^=iub],
#iubenda-cs-banner .iubenda-banner-content:not(.iubenda-custom-content) * {
font-size: 100% !important;
width: auto !important;
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
background: none !important;
-webkit-box-sizing: border-box !important;
box-sizing: border-box !important;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0) !important;
-webkit-backface-visibility: hidden !important;
backface-visibility: hidden !important;
font-family: -apple-system, sans-serif !important;
text-decoration: none !important;
color: currentColor !important;
background-attachment: scroll !important;
background-color: transparent !important;
background-image: none !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
border: 0 !important;
border-color: #000 !important;
border-color: currentColor !important;
border-radius: 0 !important;
border-style: none !important;
border-width: medium !important;
bottom: auto !important;
clear: none !important;
clip: auto !important;
counter-increment: none !important;
counter-reset: none !important;
direction: inherit !important;
float: none !important;
font-style: inherit !important;
font-variant: normal !important;
font-weight: inherit !important;
height: auto !important;
left: auto !important;
letter-spacing: normal !important;
line-height: inherit !important;
list-style-type: inherit !important;
list-style-position: outside !important;
list-style-image: none !important;
margin: 0 !important;
max-height: none !important;
max-width: none !important;
min-height: 0 !important;
min-width: 0 !important;
opacity: 1;
outline: 0 !important;
overflow: visible !important;
padding: 0 !important;
position: static !important;
quotes: "" "" !important;
right: auto !important;
table-layout: auto !important;
text-align: left !important;
text-indent: 0 !important;
text-transform: none !important;
top: auto !important;
unicode-bidi: normal !important;
vertical-align: baseline !important;
visibility: inherit !important;
white-space: normal !important;
width: auto !important;
word-spacing: normal !important;
z-index: auto !important;
background-origin: padding-box !important;
background-origin: padding-box !important;
background-clip: border-box !important;
background-size: auto !important;
-o-border-image: none !important;
border-image: none !important;
border-radius: 0 !important;
border-radius: 0 !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
-webkit-column-count: auto !important;
-moz-column-count: auto !important;
column-count: auto !important;
-webkit-column-gap: normal !important;
-moz-column-gap: normal !important;
column-gap: normal !important;
-webkit-column-rule: medium none #000 !important;
-moz-column-rule: medium none #000 !important;
column-rule: medium none #000 !important;
-webkit-column-span: none !important;
-moz-column-span: none !important;
column-span: none !important;
-webkit-column-width: auto !important;
-moz-column-width: auto !important;
column-width: auto !important;
-webkit-font-feature-settings: normal !important;
font-feature-settings: normal !important;
overflow-x: visible !important;
overflow-y: visible !important;
-webkit-hyphens: manual !important;
-ms-hyphens: manual !important;
hyphens: manual !important;
-webkit-perspective: none !important;
perspective: none !important;
-webkit-perspective-origin: 50% 50% !important;
perspective-origin: 50% 50% !important;
text-shadow: none !important;
-webkit-transition: all 0s ease 0s !important;
-o-transition: all 0s ease 0s !important;
transition: all 0s ease 0s !important;
-webkit-transform: none !important;
-ms-transform: none !important;
transform: none !important;
-webkit-transform-origin: 50% 50% !important;
-ms-transform-origin: 50% 50% !important;
transform-origin: 50% 50% !important;
-webkit-transform-style: flat !important;
transform-style: flat !important;
word-break: normal !important;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
#iubenda-cs-banner .iub-popover-trigger {
display: inline-block !important;
text-decoration: underline !important;
-webkit-text-decoration-style: dashed !important;
text-decoration-style: dashed !important;
position: relative !important;
margin-right: 16px !important;
cursor: pointer !important;
line-height: 1.25 !important;
}
#iubenda-cs-banner .iub-popover-trigger:before, #iubenda-cs-banner .iub-popover-trigger:after {
content: "";
display: inline-block;
width: 14px;
height: 14px;
border-radius: 12px;
vertical-align: middle;
background-size: 4px;
position: absolute;
left: calc(100% + 2px);
top: 3px;
}
#iubenda-cs-banner .iub-popover-trigger:before {
background-color: currentColor;
opacity: 0.35;
}
#iubenda-cs-banner .iub-popover-trigger:after {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='7' height='13' viewBox='0 0 7 13'%3E%3Cg fill='%23FFF' fill-rule='evenodd'%3E%3Cpath d='M2.779 1.288a1.287 1.287 0 112.574 0 1.287 1.287 0 01-2.574 0zM5.467 10.422l.903 1.851-.7.341a2.496 2.496 0 01-3.545-2.717l.818-3.252a.42.42 0 00-.178-.382.422.422 0 00-.452-.041l-.844.412-.902-1.852.843-.412a2.491 2.491 0 012.576.233 2.49 2.49 0 01.989 2.389 1.105 1.105 0 01-.02.095l-.817 3.253a.42.42 0 00.178.382c.08.059.244.142.451.041l.7-.341z'/%3E%3C/g%3E%3C/svg%3E");
background-position: center;
background-repeat: no-repeat;
}
#iubenda-cs-banner .iub-popover {
position: absolute !important;
top: 24px !important;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
border-radius: 4px !important;
background-color: white !important;
color: #222 !important;
z-index: 2 !important;
-webkit-box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
opacity: 0 !important;
visibility: hidden !important;
-webkit-transform: translateY(24px) !important;
-ms-transform: translateY(24px) !important;
transform: translateY(24px) !important;
-webkit-transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
-o-transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease, -webkit-transform 0.3s ease !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
z-index: 99 !important;
pointer-events: none !important;
overflow: hidden !important;
}
#iubenda-cs-banner .iub-popover-header {
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
z-index: 1 !important;
-webkit-box-shadow: 0 16px 16px #FFF !important;
box-shadow: 0 16px 16px #FFF !important;
}
#iubenda-cs-banner .iub-popover-header > * {
padding: 24px !important;
padding-bottom: 0 !important;
}
#iubenda-cs-banner .iub-popover-header-title {
font-size: 18px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-header-close {
font-size: 24px !important;
font-weight: 300 !important;
cursor: pointer !important;
line-height: 1 !important;
position: relative !important;
top: -2px !important;
}
#iubenda-cs-banner .iub-popover-content {
font-size: 14px !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 !important;
flex: 1 !important;
font-weight: 300 !important;
line-height: 1.5 !important;
position: relative !important;
}
#iubenda-cs-banner .iub-popover-content > div {
padding: 0 24px !important;
overflow-y: auto !important;
height: 100% !important;
}
#iubenda-cs-banner .iub-popover-content > div:before, #iubenda-cs-banner .iub-popover-content > div:after {
content: "";
display: block;
height: 24px;
}
#iubenda-cs-banner .iub-popover-content h3 {
margin-bottom: 16px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content p:not(:last-of-type) {
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iub-popover-content a {
text-decoration: underline !important;
cursor: pointer !important;
opacity: 0.8 !important;
}
#iubenda-cs-banner .iub-popover-content b, #iubenda-cs-banner .iub-popover-content strong {
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content i, #iubenda-cs-banner .iub-popover-content em {
font-style: italic !important;
}
#iubenda-cs-banner .iub-popover-content:after {
position: absolute;
content: "";
display: block;
height: 24px;
pointer-events: none;
left: 0;
right: 0;
bottom: 0;
background: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), to(white));
background: -o-linear-gradient(top, rgba(255, 255, 255, 0) 0%, white 100%);
background: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, white 100%);
}
#iubenda-cs-banner.iubenda-cs-default-floating .iub-popover {
left: 8px !important;
right: 8px !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default .iub-popover {
max-width: 992px !important;
margin: 0 auto !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-top .iub-popover {
top: 16px !important;
bottom: -16px !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-bottom .iub-popover {
top: -16px !important;
bottom: 16px !important;
}
}
#iubenda-cs-banner.iub-popover-visible .iub-popover {
opacity: 1 !important;
visibility: visible !important;
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-overlay:before {
content: "" !important;
position: fixed !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
background-color: rgba(0, 0, 0, 0.5) !important;
z-index: 1 !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-center {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
}
#iubenda-cs-banner.iubenda-cs-top {
-webkit-box-align: start !important;
-ms-flex-align: start !important;
align-items: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-bottom {
-webkit-box-align: end !important;
-ms-flex-align: end !important;
align-items: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-left {
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-right {
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-visible {
opacity: 1 !important;
visibility: visible !important;
}
#iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container {
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-slidein .iubenda-cs-container {
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-top .iubenda-cs-container {
-webkit-transform: translateY(-48px) !important;
-ms-transform: translateY(-48px) !important;
transform: translateY(-48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-bottom .iubenda-cs-container {
-webkit-transform: translateY(48px) !important;
-ms-transform: translateY(48px) !important;
transform: translateY(48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-visible .iubenda-cs-container {
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
}
#iubenda-cs-banner .iubenda-cs-container {
position: relative !important;
z-index: 2 !important;
}
#iubenda-cs-banner .iubenda-cs-brand {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
padding: 16px !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-brand > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-brand img {
max-width: 192px !important;
max-height: 56px !important;
}
#iubenda-cs-banner .iubenda-cs-content {
position: relative !important;
z-index: 1 !important;
overflow: hidden !important;
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner .iubenda-cs-rationale {
position: relative !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn {
position: absolute !important;
top: -2px !important;
padding: 16px !important;
right: 0 !important;
min-width: 48px !important;
height: 48px !important;
font-size: 24px !important;
line-height: 0 !important;
font-weight: lighter !important;
cursor: pointer !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn:hover {
opacity: 0.5 !important;
}
#iubenda-cs-banner .iubenda-banner-content {
font-weight: 300 !important;
margin: 16px !important;
margin-bottom: 0 !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 1 auto !important;
flex: 1 1 auto !important;
overflow-y: auto !important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
padding-bottom: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content-padded {
padding-right: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content a {
cursor: pointer !important;
color: currentColor !important;
opacity: 0.7 !important;
text-decoration: underline !important;
}
#iubenda-cs-banner .iubenda-banner-content a:hover {
opacity: 1 !important;
}
#iubenda-cs-banner #iubenda-cs-title {
font-weight: bold !important;
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 16px !important;
z-index: 1 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
margin-top: 0 !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
margin-right: auto !important;
-ms-flex-item-align: start !important;
align-self: start !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
margin-left: auto !important;
-ms-flex-item-align: end !important;
align-self: end !important;
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 12px !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
padding: 8px 32px !important;
border-radius: 64px !important;
cursor: pointer !important;
font-weight: bold !important;
font-size: 100% !important;
margin-top: 4px !important;
margin-bottom: 4px !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:focus {
opacity: 0.8 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:hover {
opacity: 0.5 !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group button:not(:last-of-type) {
margin-right: 8px !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group button {
padding: 8px 24px !important;
width: 100% !important;
display: block;
text-align: center !important;
margin: 6px 3px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: 0 -8px 0 !important;
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 auto !important;
width: calc(992px - 32px) !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-container {
width: 100% !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 992px !important;
margin: 16px auto !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-content {
padding: 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand div {
margin: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-container {
width: 992px !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-top .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-bottom .iubenda-cs-container {
width: 100% !important;
}
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-container {
width: 480px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group {
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group > div {
width: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group button {
display: block !important;
width: 100% !important;
text-align: center !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
-webkit-box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
padding: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
border-radius: 4px !important;
margin: 16px !important;
}
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-container,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-content,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-rationale {
height: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height.iubenda-cs-default-floating .iubenda-cs-content {
height: calc(100% - 32px) !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-brand img {
max-width: 75% !important;
}
#iubenda-cs-banner .iubenda-cs-content {
background-color: #000000 !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
color: #000000 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
background-color: rgba(255, 255, 255, 0.1) !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button.iubenda-cs-btn-primary {
background-color: #0073CE !important;
color: #FFFFFF !important;
}
/*
-----------------
MOBILE SDK
-----------------
*/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible {
justify-content: center!important;
align-items: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container {
max-height: 100%!important;
display: flex!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content {
height: auto!important;
border-radius: 0!important;
margin: 0!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
text-align: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
display: flex!important;
flex-direction: column!important;
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content {
flex: 1;
overflow-y: auto!important;
margin: 0!important;
padding: 16px 16px 48px!important;
max-height: inherit!important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
}
@media (min-width: 992px) {
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
margin: 24px!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 100% !important;
margin: 0 !important;
}
}
.no-banner #iubenda-cs-banner {
display: none!important;
}
/** fix scrolling in iOS 10 **/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-top-container {
position: relative!important;
}
.iubenda-mobile-sdk #iubenda-iframe #iab-container {
position: absolute!important;
top: 0!important;
bottom: 0!important;
left: 0!important;
right: 0!important;
}
/** iframe **/
.iubenda-mobile-sdk #iubenda-iframe #iubenda-iframe-popup {
height: 100%!important;
width: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-iframe {
background-color: transparent!important;
}
/* Fix cookie policy trimming on older Android devices */
.iubenda-mobile-sdk #iubenda-iframe iframe {
background-color: transparent!important;
position:absolute!important;
bottom:0!important;
top:0!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-spinner {
top: 50px !important;
}
/* Fix TCF widget overlapping footer in older Android devices */
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-footer {
z-index: 9999!important;
}config.json:
{
"banner": {
"acceptButtonDisplay": "true",
"customizeButtonDisplay": "true",
"backgroundColor": "#000000",
"textColor": "#FFFFFF",
"acceptButtonColor": "#FD1D1D",
"acceptButtonCaptionColor": "white",
"customizeButtonColor": "transparent",
"customizeButtonCaptionColor": "#FFF"
}
}TCF option
Unlike the CS standard version, the TCF option is enabled by default in the SDK. If you don't run third-party personalized ads and you want to disable the TCF support, set enableTcf: false inside the config.json file.
Example:
{
…
enableTcf: false,
"banner": {
…
}
}Google Additional Consent Mode
Google Additional Consent Mode is disabled by default. If you want to add Google Additional Consent Mode, set googleAdditionalConsentMode": true inside the config.json file.
Example:
{
…
"googleAdditionalConsentMode": true,
"banner": {
…
}
}Parameters "invalidateConsentBefore" and "expireAfter"
invalidateConsentBefore Accepts a Date, and if valued, it should check if there is a preference already expressed, and if there is and the timestamp is lesser than the day of the configured date then it should not consider the preference anymore. Accepted formats: dd/MM/yyyy - yyyy/MM/dd - dd-MM-yyyy - yyyy-MM-dd - dd.MM.yyyy - yyyy.MM.dd
expireAfter If valued, number of days of the consent timestamp and the integer value of expireAfter parameter will be compared, if consent date is passed, the data on device will be cleared (Default: 360 days)
Example:
{
…
"invalidateConsentBefore": "08/11/2022",
"expireAfter": 100,
…
}
}Show the consent UI
| Method | Description |
|---|---|
| askConsent() | Presents the consent UI at app launch |
| openPreferences() | (formerly editConsent, now deprecated) Allow users to change their consent preferences when consent has already been given. Otherwise, it opens the consent request |
| openPreferences(Context context, ArrayList |
(formerly editConsent, now deprecated) Opens the consent request with chosen purposes selected |
To present the consent UI at app launch, call IubendaCMP.askConsent() in you main activity's onCreate method:
- if there’s no internet connection, the call won't have any effect (provided that
skipNoticeWhenOfflineis not set to false); - if consent has already been given, the call won't have any effect;
- if consent has not already been given and a connection is available,
IubendaCMP.askConsent()will make the consent request appear.
Please note that if you’ve set forceConsent to false, IubendaCMP.askConsent() won’t have any effect if the user dismisses the consent request after the first launch: to show the consent UI again you’ll have to call IubendaCMP.openPreferences().
Example:
public class DemoActivity extends AppCompatActivity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// automatically show the consent popup when needed
IubendaCMP.askConsent(this);
}
}So, if your goal is to maximize consents:
- set
forceConsentto true, and - call
IubendaCMP.askConsent()
Otherwise, if you prefer to give the user the chance to dismiss the consent request without being prompted again whenever IubendaCMP.askConsent() is called again:
- set
forceConsentto false - call
IubendaCMP.askConsent(), but note that it won’t have any effect after the first launch - to ask for consent again, call
IubendaCMP.openPreferences()
Notes about IubendaCMP.openPreferences():
- if consent has not already been given,
IubendaCMP.openPreferences()will open the consent request. - If consent has already been given,
IubendaCMP.openPreferences()will allow users to change their consent preferences:- If
"perPurposeConsent": true, it will show the per-category preferences. - If
"perPurposeConsent": false, it will show the TCF consent preferences. - Otherwise, if
"perPurposeConsent": falseand"enableTcf": false, it will show the cookie policy.
- If
To have complete control of when to show the consent request, you could rely entirely on IubendaCMP.openPreferences(), but you’ll have to implement a way to check if consent has been given.
Custom consent UI
You can use a custom activity to ask for user consent, without showing the provided popup; in this case, you can take advantage of the following methods of IubendaCMP:
| Method | Description |
|---|---|
| accept() | (formerly acceptDefaultConsent, now deprecated) Sets the default consent in background. |
| reject() | Reject the default consent in background |
| openTcfPreferences() | (formerly showConsentPreferences, now deprecated) Opens a popup for setting TCF consent preferences |
| openTcfVendorsPreferences() | (Formerly showVendorsPreferences, now deprecated) Opens a popup for setting vendors preferences |
| openCookiePolicy() | (Formerly showCookiePolicy, now deprecated) Opens a popup showing the cookie policy |
| shouldGetConsent() | Call this function to check whether you need to ask for user's consent, or if preference has already been expressed |
| getConfig() | Get Configuration initialized in Application Class |
| isInitialized() | If true iubenda SDK is initialized successfully |
| isPurposeEnabled(id) | If perPurposeConsent is true, returns true in case the user granted consent to the purpose specified in the numeric parameter id. |
| isConsentGiven() | If perPurposeConsent is false, returns true in case the user accepted the consent, false otherwise |
| clearData() | Clears the CMP consent signals collected in the previous user interaction |
| shouldGetConsentForInvalidateConsentBefore() | Call this function to check whether it is necessary to ask for user consent if the timestamp is lesser than the day of the configured invalidateConsentBefore date parameter |
| getVendorList() | Return vendors list. If optional parameter version is not set, it will return latest vendors list. Takes CustomUIListener parameter for success and error result |
| getUserPreferences() | Return saved User Preferences which also contains consent |
| setUserPreferences() | Set User Preferences which will have additions like consent, TCF data by the web service |
| setStorePreferences() | Sets the custom consent in background |
Notes about IubendaCMP.accept():
- if the user has not expressed any preferences, then it accepts everything.
- This method should be used when developing a custom UI that doesn't use the default notice used by the SDK.
Also, it is advised to add a listener to detect when the user has given consent when calling the open* methods.
Example:
public class ConsentActivity extends Activity implements IubendaCMPChangeListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_consent);
}
@Override
protected void onPostCreate(@Nullable Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
IubendaCMP.registerChangeListener(this);
}
@Override
protected void onDestroy() {
IubendaCMP.unregisterChangeListener(this);
super.onDestroy();
}
public void onAcceptClick(View view) {
IubendaCMP.accept();
finish();
}
public void onOptionsClick(View view) {
IubendaCMP.openTcfPreferences(this);
}
@Override
public void onConsentChanged() {
if (IubendaCMP.isConsentGiven())
finish();
}
}Listening for changes
If necessary, you can listen to changes of user consent by registering a listener, which is achieved by calling IubendaCMP.registerChangeListener(), for example inside the onCreate method of your Application or Activity.
You can remove a listener by calling IubendaCMP.unregisterChangeListener(), for example inside onDestroy(). For detailed changes and events, use IubendaCMP.registerCallback() and IubendaCMP.unregisterCallback(). Listeners are captured as a weak reference.
Listeners are captured as a weak reference.
Accessing to IAB Transparency and Consent Framework settings
You can access to the IAB TCF settings, such as the encoded consent string, either directly as IAB specs or through the convenience methods offered by a CMPStorage object. You can get an instance of the storage by calling IubendaCMP.getStorage().
Available settings Getters
| Method | Description |
|---|---|
| getConsentString() | Return the consent string |
| getSubjectToGdpr() | Returns the SubjectToGdpr setting |
| getCmpPresentValue() | Returns true if the CMP is present |
| getVendorsString() | Returns the vendors binary String |
| getPurposesString() | Returns the purposes binary String |
| isPurposeConsentGivenForPurposeId(purposeId) | Returns whether the consent was given for the passed purpose id |
| isVendorConsentGivenForVendorId(vendorId) | Returns whether the consent was given for the passed vendor id |
| getConsentTimestamp | Returns the timestamp of the consent (since v1.3.2) |
| isPreferenceExpressed() | Returns true if the SDK detects an already stored valid preference, "valid" means that if the preference is invalidated by invalidateConsentBefore then the method should return false
|
For more information about the TCF and its advanced settings, such as the ability to restrict purposes and determine the viable legal basis (consent and/or legitimate interest), read our TCF guide.
Google Ads and consent not given
As explained in their documentation ("Requirements to serve non-personalized ads" section), Google does not support the cases where consent has been denied, not even for non-personalized ad serving. As a result, no ads at all are served.
Initializing libraries without IAB TCF support
Third-party libraries that do not directly adhere to the IAB Transparency and Consent Framework, may need to be initialized separately depending on the consent status and preferences.
To achieve that, you can implement a change listener in your Application class and call IubendaCMP.isConsentGiven(), and other methods, to evaluate the consent status.
Example:
public class MyApplication extends Application implements IubendaCMPChangeListener {
@Override
public void onCreate() {
super.onCreate();
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12345678")
.cookiePolicyId("ABCDE")
.googleAds(true)
.build();
IubendaCMP.initialize(this, config);
IubendaCMP.registerChangeListener(this);
initializeLibraries();
}
private void initializeLibraries() {
if(IubendaCMP.isPurposeEnabled(2)){
// Activate libraries that use "Functionality" purpose
}
if(IubendaCMP.isPurposeEnabled(3)){
// Activate libraries that use "Measurement" purpose
}
}
@Override
public void onConsentChanged() {
initializeLibraries();
}
}
Offline and errors
The library requires an internet connection to display the consent popup, hence to generate or update the consent string, while the latest consent string is always available on local storage through CMPStorage.
By default, the askConsent method checks for internet connection before launching the popup activity, so, if there is no connection, the popup is not shown, but will be presented on the next launch.
If an error occurs during the consent flow, instead, an error message is shown with the option to retry or close the popup. In this case, setting forceConsent(true) ensures that the popup will be presented again if no consent has been given.
Compliance with US State Privacy Laws
Our SDK supports features to manage compliance with state-specific laws. You can handle opt-out requests for the sale, sharing, and targeted advertising of personal information, in accordance with applicable state laws.
Methods for US Privacy Compliance
We introduce three methods that return an UsprOptOut object, providing the user's opt-out preference regarding their personal data. The UsprOptOut can be NOTAPPLICABLE, indicating no action needed; YES, signaling an opt-out; or NO, indicating no opt-out.
-
getSaleOptOut(): Evaluates the opt-out status for the sale of personal information. -
getSharingOptOut(): Determines the opt-out status for sharing personal data with third parties. -
getTargetedAdvertisingOptOut(): Assesses the opt-out preference for targeted advertising.
The returned UsprOptOut value from each method provides a clear directive on how to proceed with the user's data based on their preferences and applicable laws.
-
NOTAPPLICABLE: The user's preference is not applicable under the current circumstances or legal requirements. -
YES: Indicates an active opt-out by the user from the specific data processing activity. -
NO: Indicates that the user has not opted out, allowing the data processing activity to continue.
Consent preferences across different devices
Read this guide to learn how to implement the Consent Database API to synchronize consent preferences between sites and apps for each authenticated user.
Changelog Android
2.9.5
- Native support for
cookiePolicyInOtherWindow
2.9.4
- Bugfix for
googleAdditionalConsentMode
2.9.3
- Edge to edge support
2.9.2
- Bugfix for Android 15
2.9.1
- Bugfix for
mailtosupport
2.9.0
- Bugfix
2.8.9
- Added
setMultiThread()method
2.8.8
- Bugfix
2.8.6
- Added
getPreferenceIdmethod for Cpl
2.8.5
- Added
onPopupClosedtoIubendaCMPCallback - Bugfix for
preventDismissWhenLoaded
2.8.4
- Added
invalidateConsentInterval
2.8.3
- Added
NSNotification.Name.OnStartupFailed,NSNotification.Name.OnError,NSNotification.Name.OnFatalError,NSNotification.Name.OnReady,NSNotification.Name.OnBannerShown,NSNotification.Name.On2ndLayerShown,NSNotification.Name.OnPreferenceExpressedandconfig.fatalErrorTimeout
2.8.2
- Added
setStorePreferences()method with StorePreferences object and callback
2.8.1
- Added
EnableAdvertiserConsentModesupport
2.7.9
- Added
setStorePreferences()method withStorePreferencesobject
2.7.7
- Added
getSaleOptOut(),getSharingOptOut(),getTargetedAdvertisingOptOut()methods
2.7.6
- Bugfix for
isFullScreenconfiguration
2.7.5
- Added
isFullScreenconfiguration toIubendaCMPConfig - Added
openPreferences(ArrayListmethod to IubendaCMPpurposes)
2.7.4
- Bugfix for Google's Additional Consent Mode
2.7.3
- Added support for Google's Additional Consent Mode
- Added
getGoogleAdditionalConsent()function
2.7.2
- Bugfix for timestamp
2.7.1
- Added
useNonStandardTextsto saved data
2.6.9
- Added support for TCF 2.2
2.6.7
- Added
reject()to IubendaCMP class
2.6.5
- Added
landscapeWidth,landscapeHeight,portraitWidth,portraitHeighttoIubendaCMPConfiguration
2.6.4
- Added
getPreferencesJsontoIubendaCMPclass
2.6.3
- Added the (×) or close button to consent popup
- Added
dismissColortoIubendaCMPConfigclass for customizing close button
2.6.2
- Added Custom UI functions:
getVendorList(),getUserPreferences()andsetUserPreferences()
2.6.1
-
isGooglePersonalized()is deprecated
2.6.0
- Added
proxyUrl(baseUrl)method to rewrite the URL that it uses to embed CS
2.5.9
- Fixed
saveConsent(preferencesJson,timestamp)function
2.5.8
- Added
isPreferenceExpressed()method - Fixed
isConsentGiven()method
2.5.7
- Added
expireAfteroption toconfig.jsonto compare with saved consent date and clear data if needed
2.5.6
- Added
invalidateConsentBeforeParameter to IubendaCMP class to compare with saved consent date and show consent again if needed - Added
shouldGetConsentForInvalidateConsentBefore() function to IubendaCMP class for Custom UI call - Added Objective-C support for
IubendaCMP.storageparameter
2.5.5
- Added
BannerPositionParameter to IubendaCMPConfiguration class to customize Consent Banner Position (default:CENTER)
2.5.3
- Fixed expired consent string by clearing after 360 days
2.5.2
- Allows to use
forceConsent=truewithenableTcf=false
2.5.1
- Fixed an issue introduced in version 2.5.0 where
enableTcf=falseandforceConsent=falsewould not behave correctly
2.5.0
- Added method
IubendaCMP.clearData()
2.4.0
- Methods
acceptDefaultConsent,editConsent,showConsentPreferences,showVendorsPreferences,showCookiePolicyhave been renamed toaccept,openPreferences,openTcfPreferences,openTcfVendorsPreferences,openCookiePolicy, respectively
2.3.5
- WebView debugging enabled only in debug mode
2.3.4
- Improved logging
2.3.3
- Fixed the cutting off of the popup bottom part in some devices
2.3.2
- Added proguard config in the library
2.3.1
- Added
isPurposeConsentGivenForPurposeId(purposeId)andisVendorConsentGivenForVendorId(vendorId)
2.3.0
- Added
preventDismissWhenLoadedoption - Updated popup size algorithm
2.2.3
- The library now caches the configuration to a file and restores it from the cache when no configuration is set (it avoids crashes if
ConsentActivityis restored before the SDK is initialized)
2.2.1
- Improved popup size on different screen sizes
2.2.0
- Added support for Transparency and Consent Framework v2.0, Reject button and per-category consent
-
hasConsenthas been deprecated and replaced withisConsentGiven - Introduced
shouldGetConsentfunction for more custom implementations
2.1.0
- Fixed crashes on older Android versions
2.0.0
- Added
csVersionoption
1.3.2
- Added timestamp to
saveConsent()andCMPStorage
1.3.1
- Introduced
cssFileandjsonFileoptions
1.3.0
- Introduced
cssContentandjsonContentoptions - Touch outside the popup is now disabled
1.2.0
- We handle webview resizing when going back to the first layer
- We now allow the SDK to point to the exact CS version
1.1.2
- Introduced the connection check and the
skipNoticeWhenOfflineoption
1.1.1
- Introduced a new default value for
forceConsent
1.1.0
- Introduced the
acceptIfDismissedoption
1.0.0
- Initial release
See also
- How to configure your Privacy Controls and Cookie Solution (advanced guide)
- How to synchronize consent preferences between sites and apps (SDK guide)
- How to save proof of consent to cookies (Privacy Controls and Cookie Solution and Consent Database integration)