Si vous êtes ici, vous avez probablement installé votre boutique Shopify et devez gérer les cookies. Ou vous envisagez de configurer votre boutique Shopify, mais vous vous demandez comment afficher votre avis relatif aux cookies ? Voyons comment procéder 👉
Une fois que vous avez intégré la Politique de confidentialité sur votre site Web Shopify (qui inclut également la politique relative aux cookies si vous l’avez activée), vous pouvez terminer la configuration en intégrant notre Privacy Controls and Cookie Solution pour :
En fait, à l’exception de cookies exempts, la loi Cookies inclut non seulement l’obligation de mettre en place et d’afficher une Politique relative aux cookies, mais également d’afficher un bref avis (bandeau) lors de la première visite de l’utilisateur et de bloquer les scripts qui installent (ou pourraient installer) des cookies, jusqu’à ce qu’il donne son consentement.
👉 Dans ce guide, vous découvrirez comment intégrer notre solution Privacy Controls and Cookie Solution dans votre boutique Shopify. (En quelques minutes !)
La méthode indiquée ci-dessous utilise
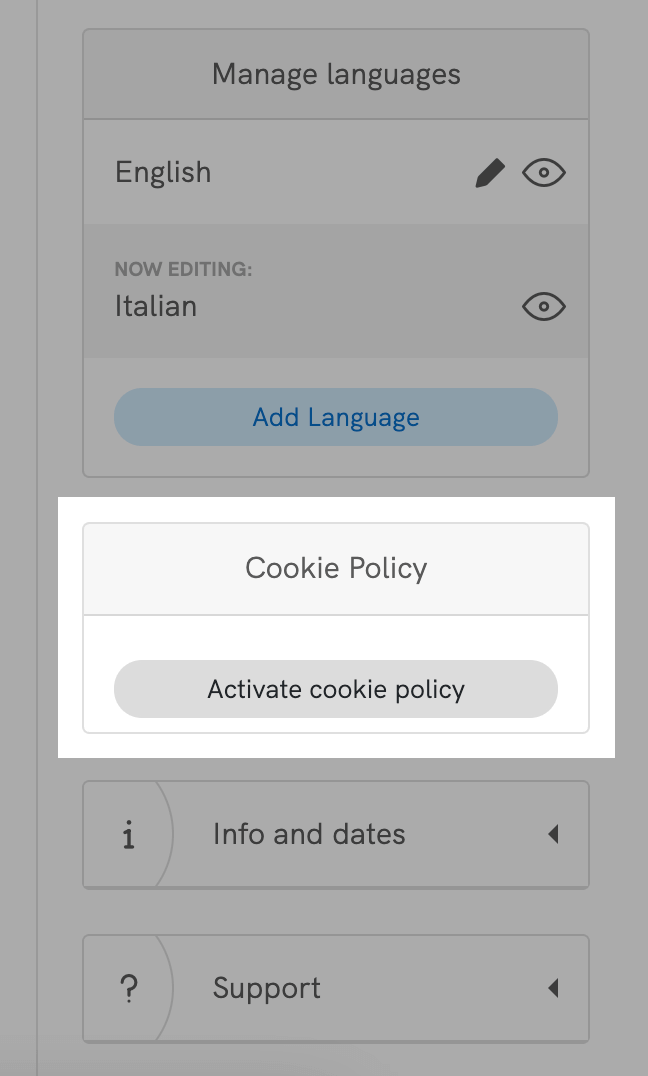
Pour commencer, rendez-vous dans votre Tableau de bord iubenda et cliquez sur [Votre site web] > Politique de Confidentialité et de Cookies > Modifier. Vous remarquerez alors une section « Politique relative aux Cookies » dans la colonne de droite.

Cliquez sur Activer la politique relative aux cookies et Enregistrer les modifications : votre politique relative aux cookies sera automatiquement générée à partir de la configuration de votre politique de confidentialité.
Si vous disposez déjà d’une politique relative aux cookies, vous pouvez en indiquer le lien dans les Options avancées du configurateur Privacy Controls and Cookie Solution. Sélectionnez Personnaliser sous Politique de Confidentialité et de Cookies > URL de la politique relative aux cookies. Pour plus d’informations, consultez le guide détaillé de Privacy Controls and Cookie Solution.
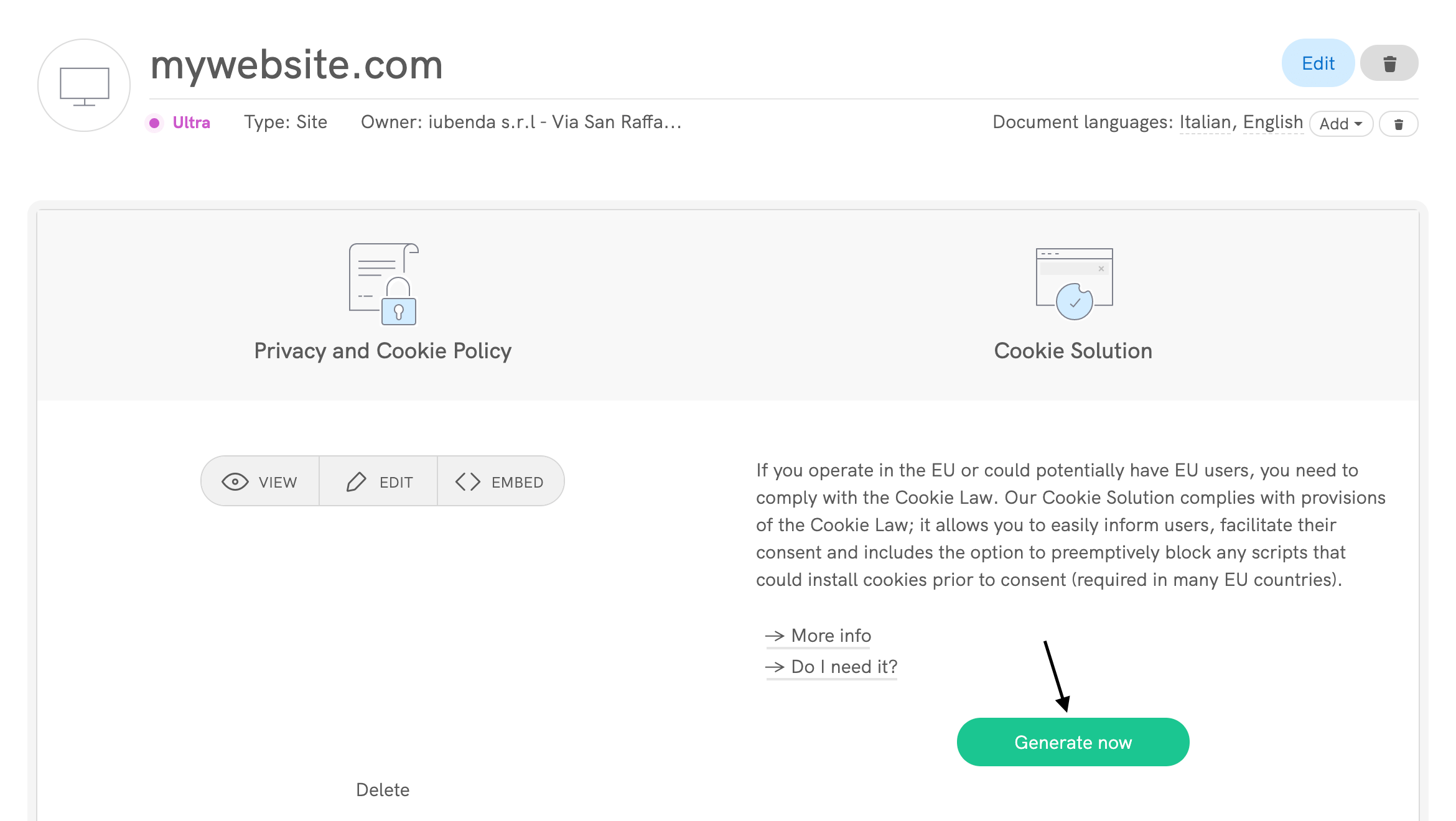
Cliquez sur Générer dès maintenant sous Tableau de bord > [Votre site web/application] > Privacy Controls and Cookie Solution.

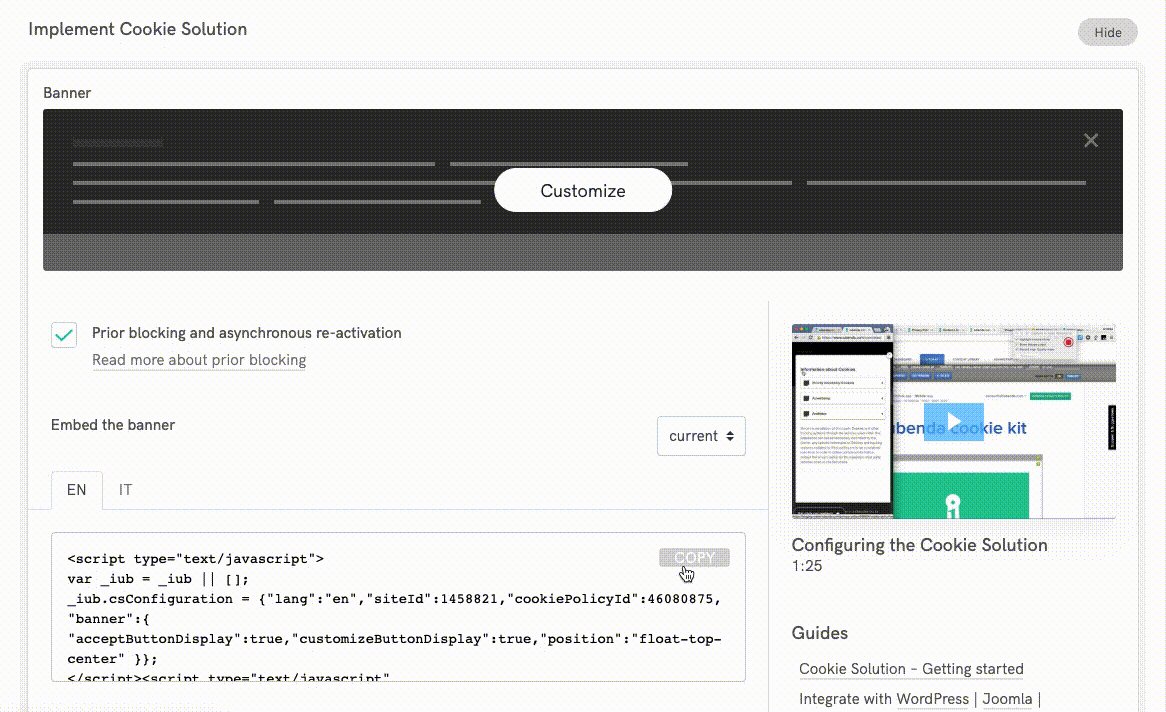
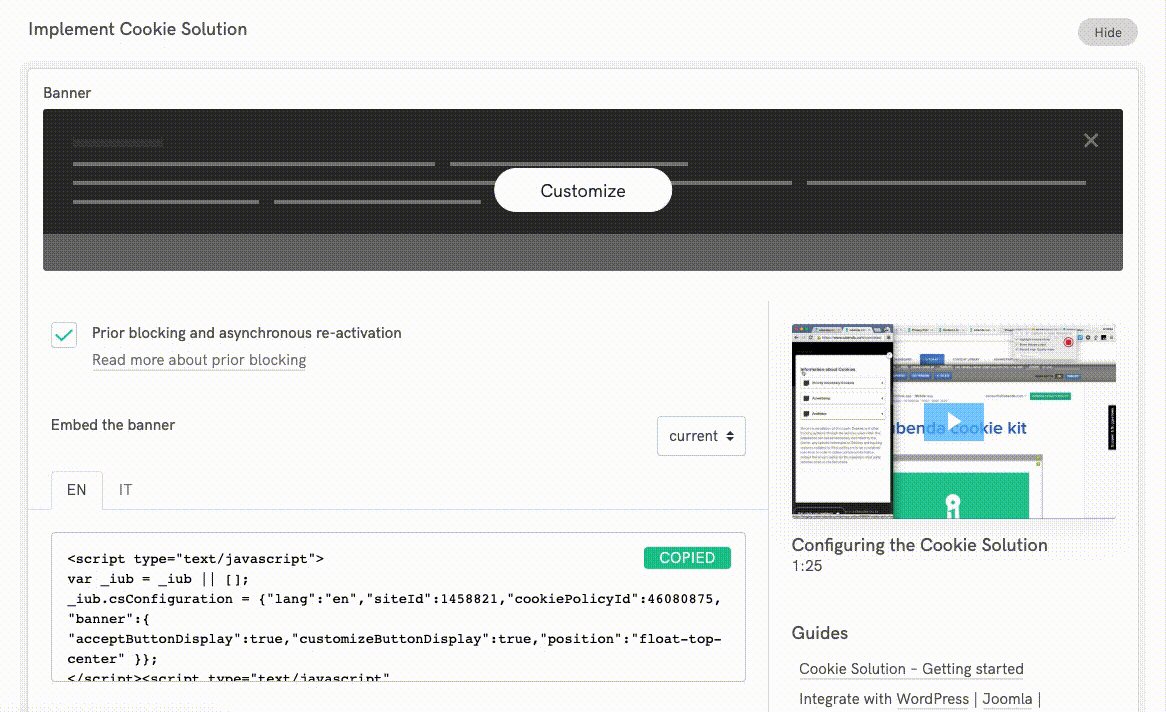
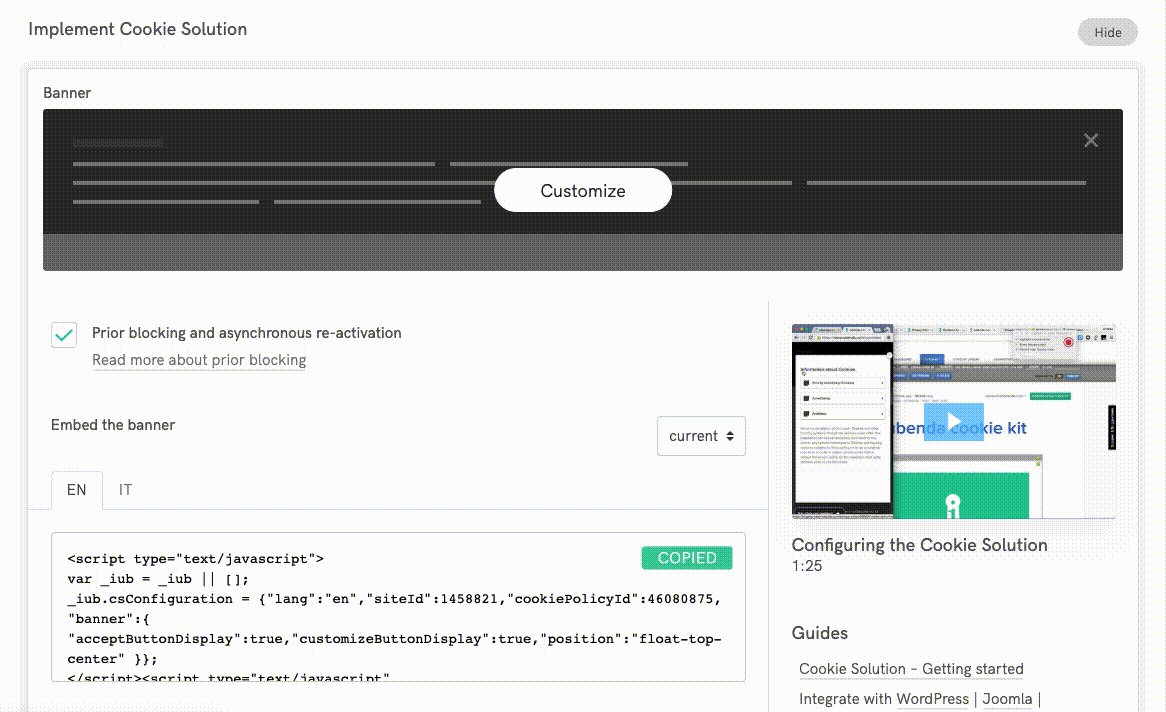
Vous accéderez alors directement au panneau de configuration de votre bandeau cookies.

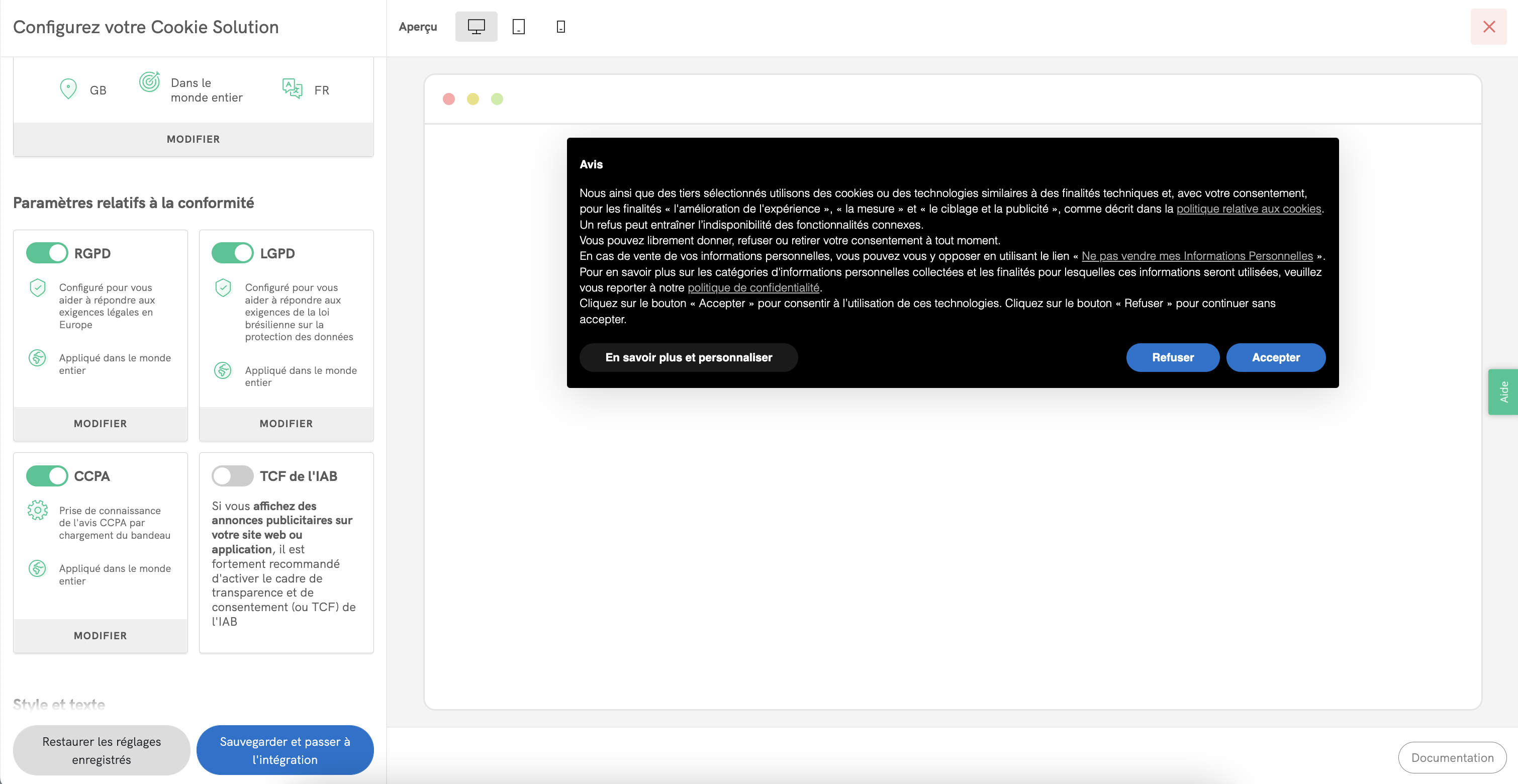
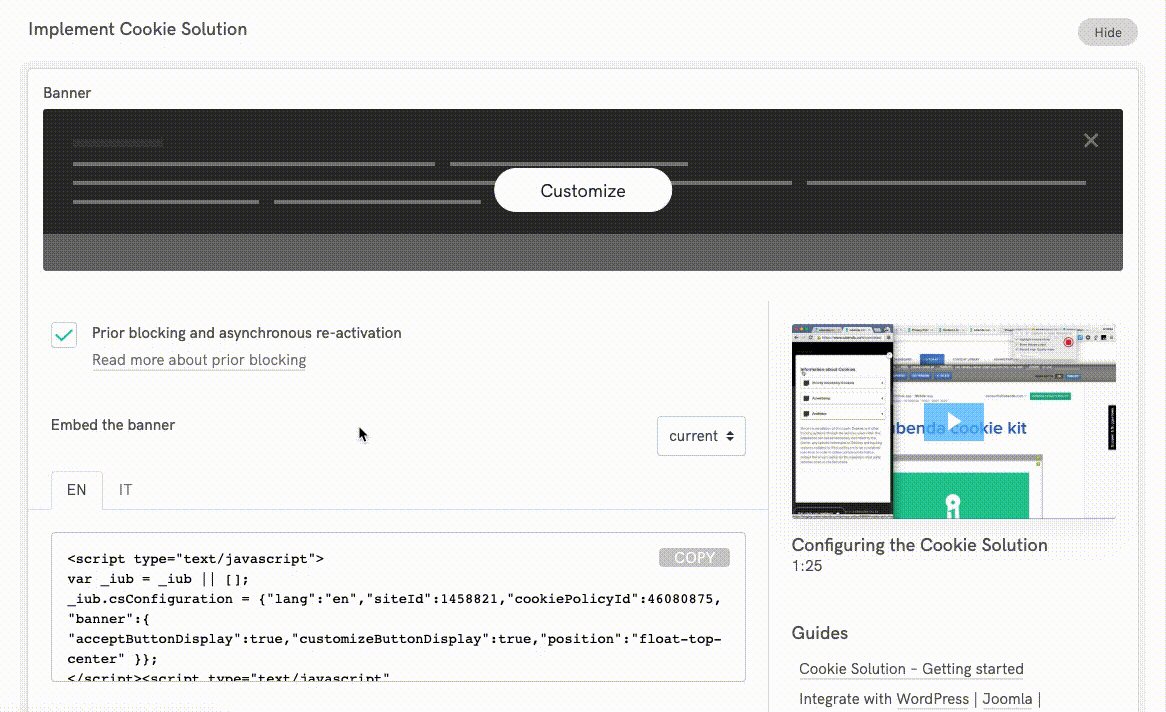
Personnalisez le bandeau comme vous le souhaitez, puis cliquez sur Sauvegarder et sur Copier à côté du code Privacy Controls and Cookie Solution.

Vous obtiendrez alors un code similaire à l’exemple suivant :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"siteId": XXXXXX, // your siteId,
"cookiePolicyId": YYYYYY, // your cookiePolicyId,
"lang": "en"
};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/3095420.js"></script>
<script type="text/javascript" src="///cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Avant de le coller dans votre thème Shopify, vous devrez y ajouter quelques informations. Dans l’exemple suivant, notez bien les deux sections identifiées par « code for Shopify », avec les lignes onPreferenceExpressedOrNotNeededCallback, _iub.csConfiguration.callback et « Tracking API » :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
};
<!-- code for Shopify (1 of 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"analytics": [4, 's'],
"marketing": [5, 'adv'],
"preferences": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var expressedConsent = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var purposeExpressed = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof purposeExpressed === 'boolean') {
expressedConsent[purposeItem] = purposeExpressed;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeededCallback;
} else {
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<!-- code for Shopify (2 of 2) - Tracking API -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
name: 'consent-tracking-api',
version: '0.1',
},
],
function(error) {
if (error) {
throw error;
}
}
);
</script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
<!-- code for Shopify (1 of 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"analytics": [4, 's'],
"marketing": [5, 'adv'],
"preferences": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var expressedConsent = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var purposeExpressed = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof purposeExpressed === 'boolean') {
expressedConsent[purposeItem] = purposeExpressed;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeededCallback;
} else {
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<!-- code for Shopify (2 of 2) - Tracking API -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
name: 'consent-tracking-api',
version: '0.1',
},
],
function(error) {
if (error) {
throw error;
}
}
);
</script>Une fois que vous avez copié votre snippet Privacy Controls and Cookie Solution, il devrait ressembler à l’un de ces exemples :
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "fr",
"siteId": 11223344, //utilisez votre siteId
"cookiePolicyId": 55667788, //utilisez votre cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Vous avez maintenant trois options pour ajouter le snippet Privacy Controls and Cookie Solution à votre boutique Shopify. Nous vous recommandons de commencer par la méthode CMP Insert Code, car c’est la plus rapide et la plus simple à intégrer.
Avec l’application CMP Insert Code app, vous pouvez rapidement intégrer le snippet Privacy Controls and Cookie Solution sans avoir à ajuster manuellement les callbacks. Cette option inclut automatiquement les callbacks spécifiques à Shopify, vous faisant gagner du temps et des efforts.

💡 Pourquoi choisir l’application CMP Insert Code ?
📹 Guide vidéo
Pour vous aider à démarrer, nous avons créé une vidéo guide étape par étape sur la façon d’utiliser l’application CMP Insert Code pour intégrer Privacy Controls and Cookie Solution dans votre boutique Shopify. Regardez le guide vidéo ici :
Si vous préférez utiliser une autre application, vous pouvez essayer XO Insert Code. Elle permet d’ajouter le snippet Privacy Controls and Cookie Solution dans le tag <head> de votre boutique Shopify. Cependant, vous devrez ajouter manuellement les callbacks spécifiques à Shopify dans l’étape 3 ⬇️.
onPreferenceExpressedOrNotNeededCallback, _iub.csConfiguration.callback et les lignes de Tracking API) :<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {}
<!-- code for Shopify (1 of 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"analytics": [4, 's'],
"marketing": [5, 'adv'],
"preferences": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var expressedConsent = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var purposeExpressed = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof purposeExpressed === 'boolean') {
expressedConsent[purposeItem] = purposeExpressed;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeededCallback;
} else {
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script> //utilisez votre code d’intégration
<!-- code for Shopify (2 of 2) - Tracking API -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
name: 'consent-tracking-api',
version: '0.1',
},
],
function(error) {
if (error) {
throw error;
}
}
);
</script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "fr",
"siteId": 11223344, //utilisez votre siteId
"cookiePolicyId": 55667788, //utilisez votre cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
<!-- code for Shopify (1 of 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"analytics": [4, 's'],
"marketing": [5, 'adv'],
"preferences": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var expressedConsent = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var purposeExpressed = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof purposeExpressed === 'boolean') {
expressedConsent[purposeItem] = purposeExpressed;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeededCallback;
} else {
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<!-- code for Shopify (2 of 2) - Tracking API -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
name: 'consent-tracking-api',
version: '0.1',
},
],
function(error) {
if (error) {
throw error;
}
}
);
</script>
Si vous souhaitez un contrôle plus poussé sur l’intégration, vous pouvez ajouter manuellement le snippet Privacy Controls and Cookie Solution à votre thème Shopify. Cette option nécessite des compétences de base en codage.
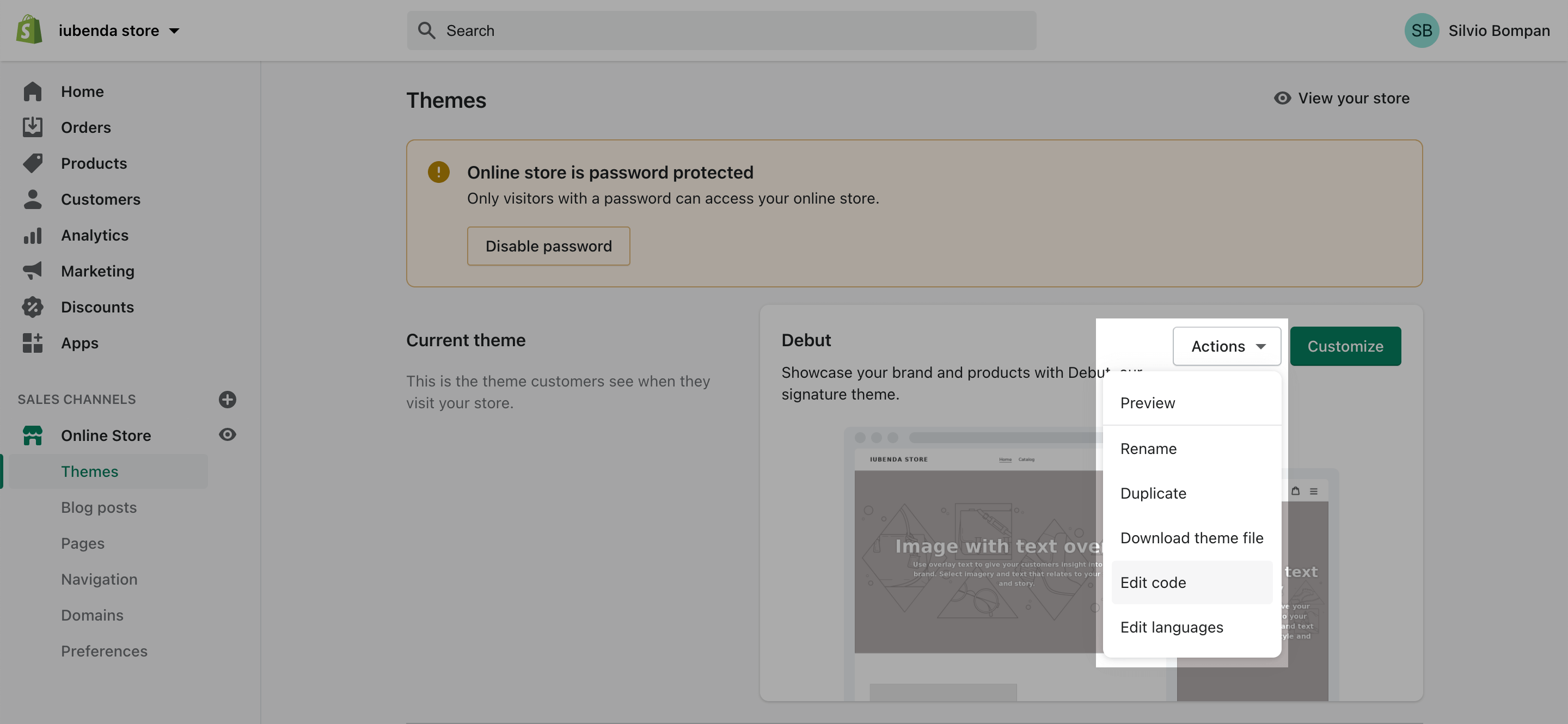
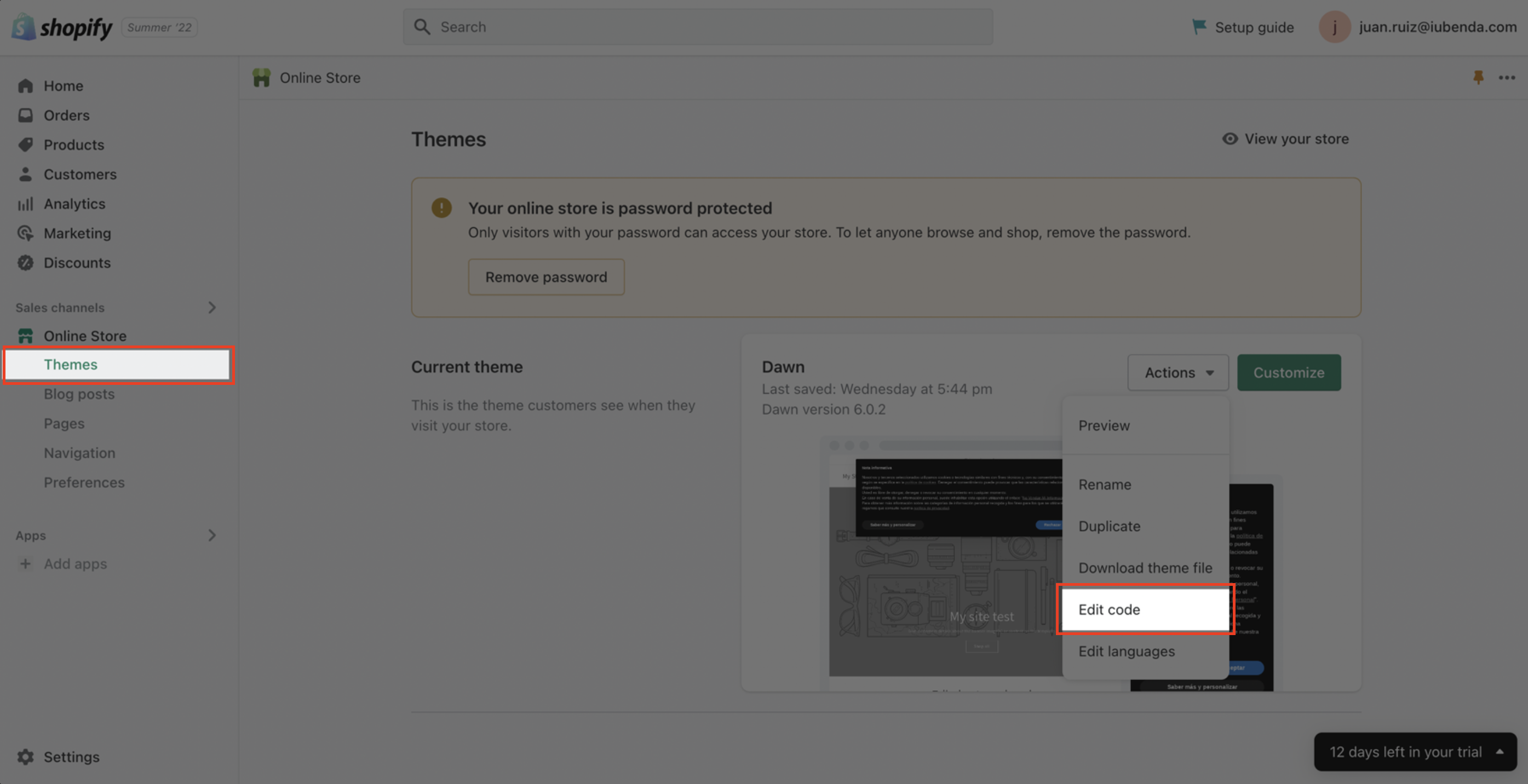
1. Accédez à votre panneau d’administration Shopify et allez dans Online Store > Themes. Une fois là, cliquez sur Actions à droite, puis sur Edit Code.

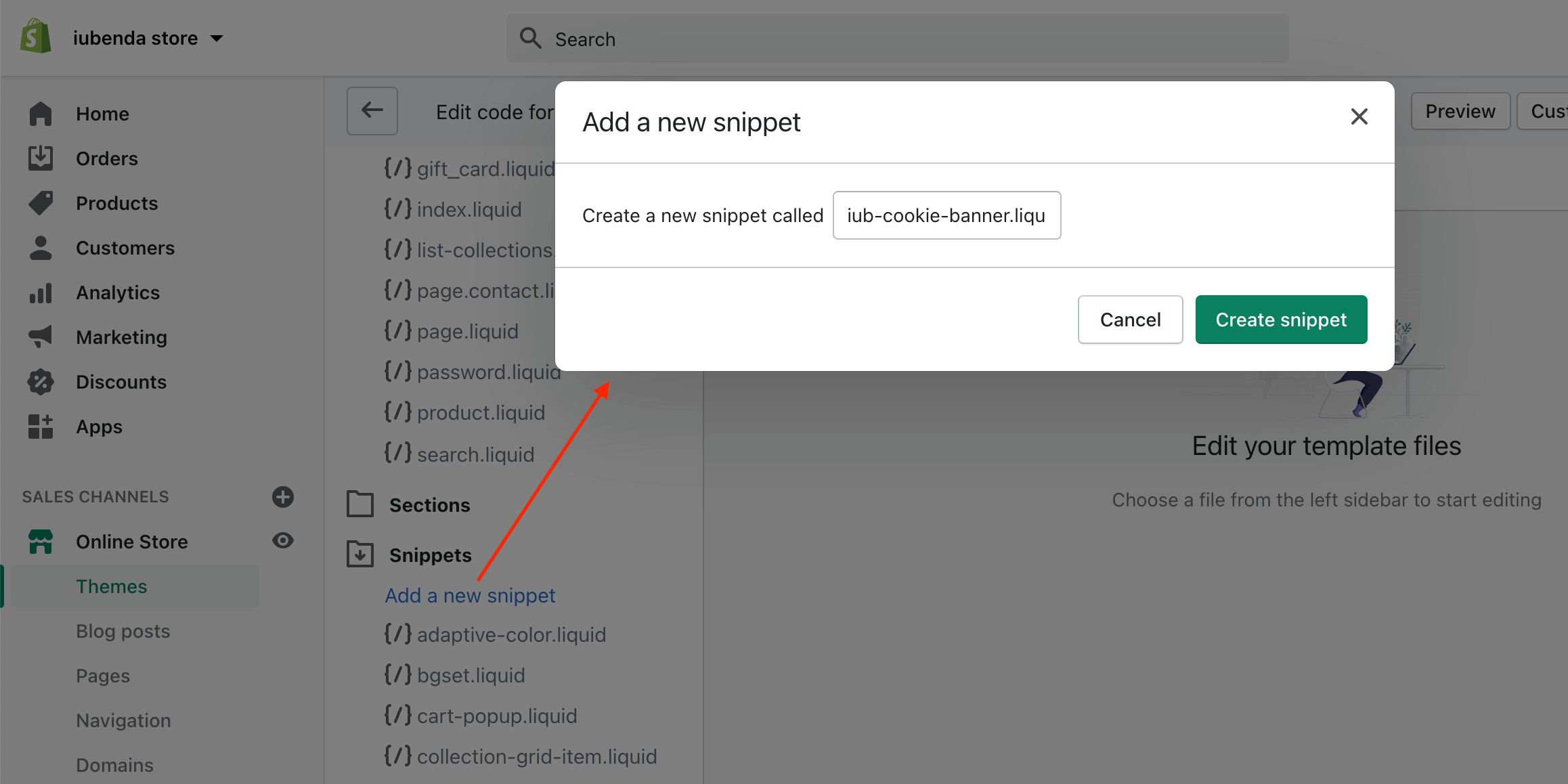
2. Créez un nouveau snippet dans le dossier Snippets et nommez-le iub-cookie-banner.liquid

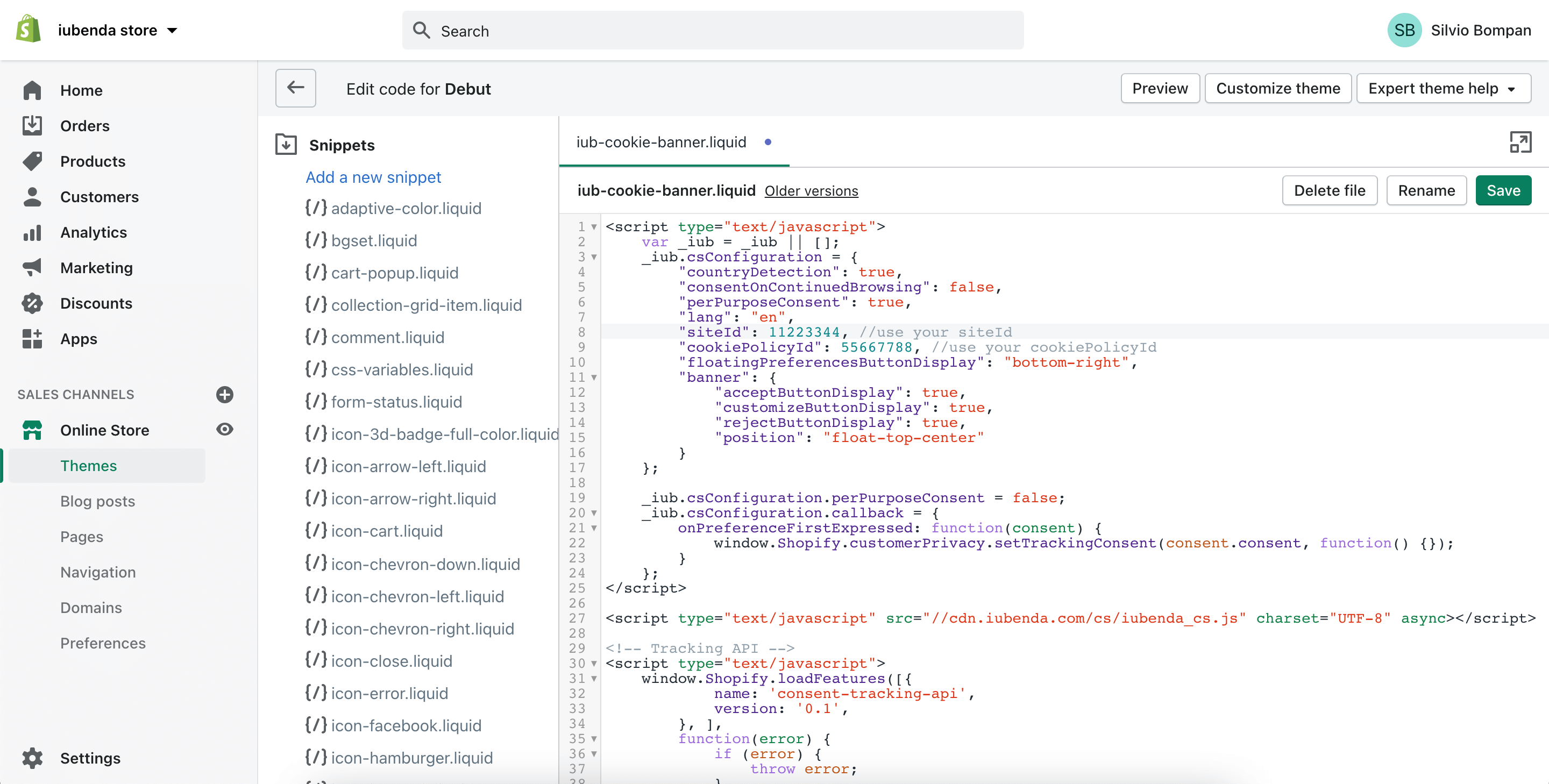
3. Collez le snippet Privacy Controls and Cookie Solution (complet avec les deux parties “code pour Shopify”) dans le template iub-cookie-banner.liquid et enregistrez-le.

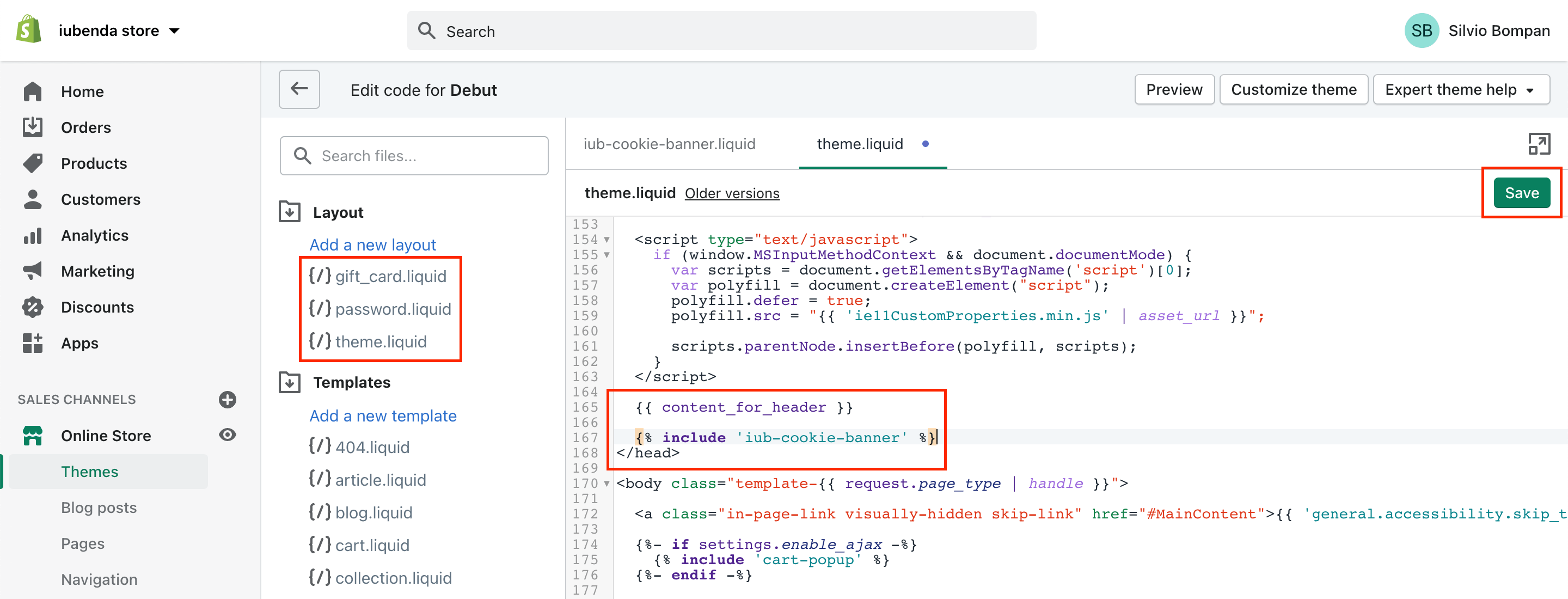
4. Ouvrez la mise en page theme.liquid (dans le dossier Layout) et ajoutez {% include 'iub-cookie-banner' %} entre {{ content_for_header }} et </head>.

5. Répétez l’étape #4 pour les mises en page gift_card.liquid et password.liquid.
Rares sont les catégories de cookies à bénéficier d’une exemption de l’exigence de consentement. Par conséquent, vous devrez bloquer l’exécution des scripts jusqu’à l’obtention du consentement de l’utilisateur.
Le balisage manuel est la méthode que nous utiliserons pour le tutoriel ci-dessous. Vous trouverez les autres méthodes ici.
Pour mettre en place le blocage préalable, vous devrez apporter quelques modifications mineures aux scripts de votre site web. Mais c’est facile, il suffit de procéder comme suit :
Dans ce tutoriel, nous allons bloquer un bouton “Pin It” de Pinterest.
💡 Vous ne savez pas quels services vous devez bloquer ? Si vous utilisez une Politique Relative aux Cookies générée par iubenda, les services listés dans votre politique sont très probablement ceux que vous devez modifier maintenant.
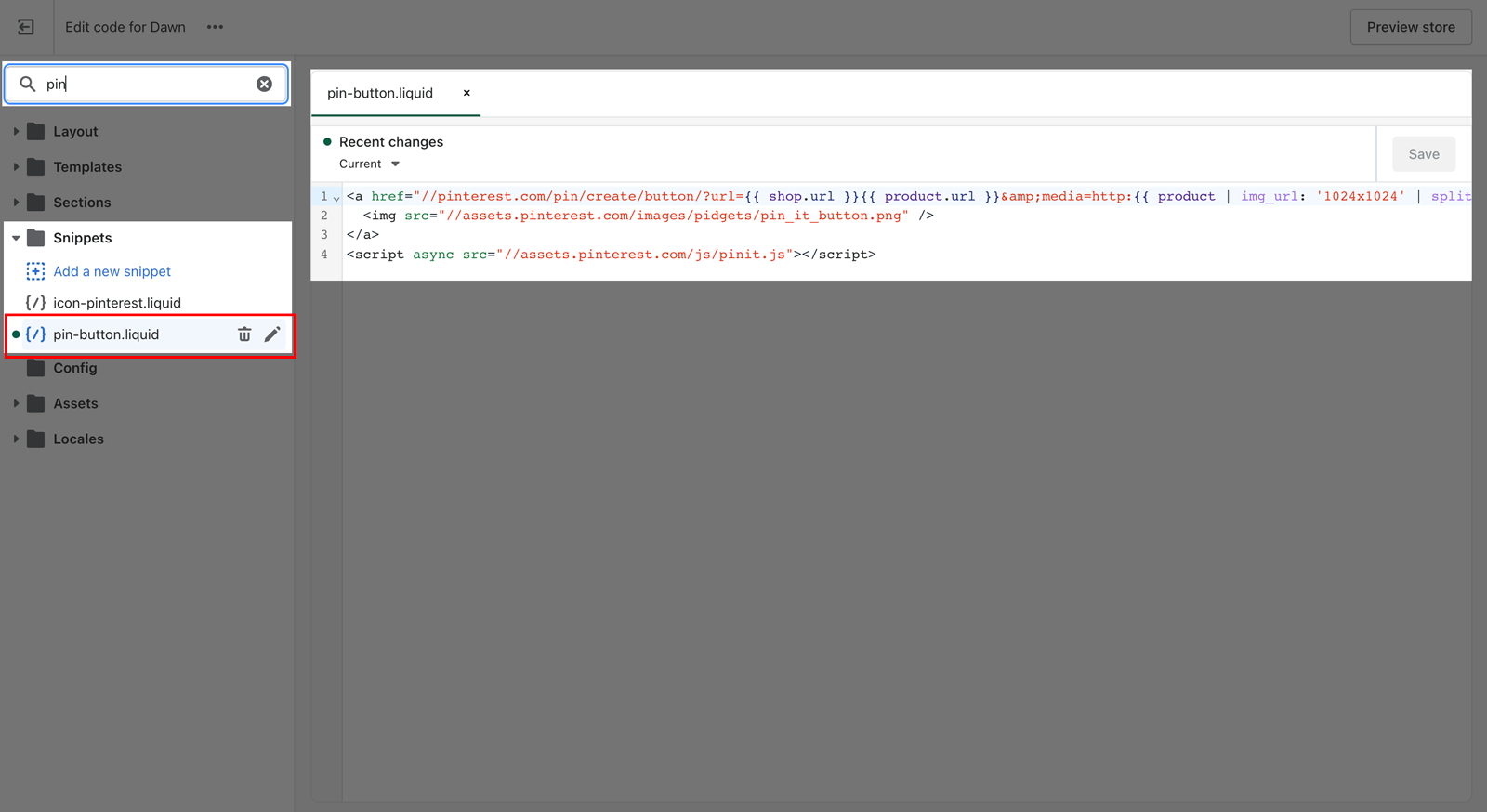
Dans votre zone Admin Shopify, cliquez sur Online store, puis sur Thèmes. Dans le menu déroulant, cliquez sur Edit Code

Ensuite, ouvrez le dossier contenant vos Snippets afin de trouver le script qui doit être modifié (il vous suffit de chercher le service à bloquer, dans le cas, le bouton “Pin It” de Pinterest) Vous pouvez faire ceci en utilisant la barre de recherche en haut à gauche de la page

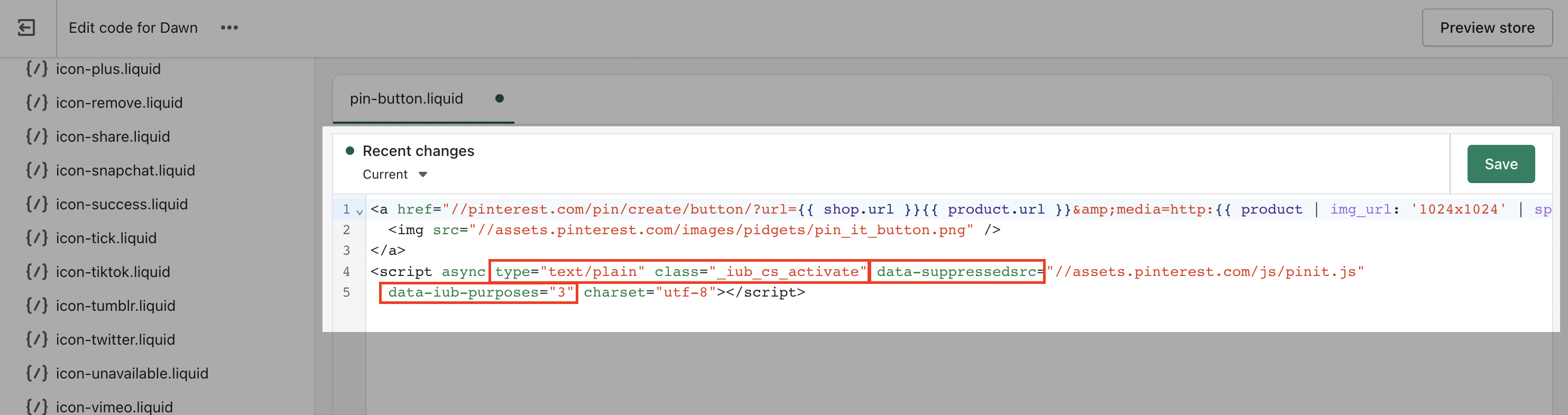
_iub_cs_activate aux balises du script, et changez l’attribut “type” de text/javascript à → text/plain
data-suppressedsrc ou suppressedsrc
data-iub-purposes séparé par une virgule, ex. data-iub-purposes="2" ou data-iub-purposes="2, 3"
Les finalités sont les raisons légales pour lesquelles vous traitez un type particulier de données utilisateur. Les différents scripts de votre site entreront dans différentes catégories et serviront différentes finalités. Par exemple, Google Analytics peut être utilisé pour des analyses, tandis que le bouton Pinterest peut être utilisé pour améliorer l’expérience (finalité 3 ci-dessous). Les finalités sont regroupées en 5 catégories, chacune ayant un identifiant (1, 2, 3, 4 et 5) :
1)2)3)4)5)Pour plus de détails sur les catégories et les objectifs, consultez notre guide ici.
Prenons le bouton “Pin It” Pinterest comme exemple :
Nous devons 1. ajouter la classe et changer l’attribut “type”, 2. remplacer le src et 3. indiquer les catégories.
La structure du code structure devrait être comme suit :

<p>Pinterest "Pin It" Button:</p>
a <a href="//pinterest.com/pin/create/button/?url={{ shop.url }}{{ product.url }}&media=http:{{ product | img_url: '1024x1024' | split: '?' | first }}&description={{ product.title | strip_html | truncate: 200, '' | url_param_escape }}{% for tag in product.tags limit: 3 %}{{ tag | replace: ' ', '-' | prepend: ' #' | url_param_escape }}{% endfor %}" data-pin-do="buttonPin" data-pin-config="none">
<img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" />
</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="//assets.pinterest.com/js/pinit.js" data-iub-purposes="3" charset="utf-8"></script>Pas sûr d’avoir correctement effectué la configuration ? Jetez un coup d’œil à notre démonstration ci-dessous et notre FAQ.
Ceci est un exemple qui montre tout ce que nous avons décrit ci-dessus, vous pouvez utiliser ce Code Pen comme un guide pour comprendre le blocage des scripts via balisage manuel.
Pour démontrer la fonction de blocage des cookies, nous avons intégré une vidéo YouTube et un bouton “Follow” Twitter : Follow @iubenda
Les deux scripts sont bloqués par balisage manuel. Étant donné que le widget vidéo YouTube et le bouton “Follow” Twitter font tous deux partie de la finalité d’amélioration de l’expérience (id 3), nous avons ajouté data-iub-purposes="3" à leurs scripts afin que notre outil Privacy Controls and Cookie Solution puisse les identifier correctement en vue de leur exécution.
Cliquez sur le bouton Accepter – ou activez simplement le switch “Amélioration de l’expérience” – pour lancer ces scripts (rafraîchir la page pour revenir au point de départ).
Comme vous pouvez le voir dans l’exemple du Code Pen, les scripts de Youtube et Twitter ne se chargent pas si vous ne donnez pas votre consentement (vous pouvez tester à nouveau cette fonction en ouvrant ce lien (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) en mode incognito dans votre navigateur).
Après avoir sauvegardé, ouvrez votre site web en mode incognito et vérifiez si les scripts que vous avez bloqués via le balisage manuel restent bloqués tant que le consentement n’a pas été donné.
Veuillez vous référer à cet article dédié si vous souhaitez savoir comment bloquer les cookies avant le consentement en utilisant les autres options disponibles. ➔ Jetez un coup d’œil à Google Consent Mode comme alternative au blocage préalable, Google Tag Manager pour simplifier le blocage des cookies, ou le cadre IAB Transparency Consent Framework et comment l’activer.