Si vous cherchez à simplifier le blocage des cookies et des traqueurs à l’aide de Google Tag Manager et de la fonction de blocage automatique, veuillez noter que l’extrait de code associé ne peut pas être chargé directement via GTM. Cependant, vous pouvez toujours vous référer au guide suivant pour rationaliser le processus de blocage des cookies à l’aide de GTM.
Nous vous expliquerons ci-dessous comment intégrer Google Tag Manager à Privacy Controls and Cookie Solution de iubenda pour vous conformer à la loi CCPA et au RGPD et proposer un consentement par catégorie.
Nous vous recommandons vivement d’utiliser Google Tag Manager, car il simplifie considérablement le respect des exigences de la loi Cookies. Toutefois, cette méthode ne fonctionne pas avec les scripts qui définissent la position d’un élément. Vous ne pouvez donc pas l’utiliser pour les scripts qui affichent un élément précis à un endroit donné sur la page. En résumé, vous pouvez utiliser cette solution pour tous les outils d’analyse, mais pas pour les bannières AdSense, les vidéos YouTube, les boutons de réseaux sociaux ou les widgets, quels qu’ils soient.

Consultez la documentation officielle de Google pour plus d’informations sur Google Tag Manager. À présent, commençons le tutoriel !
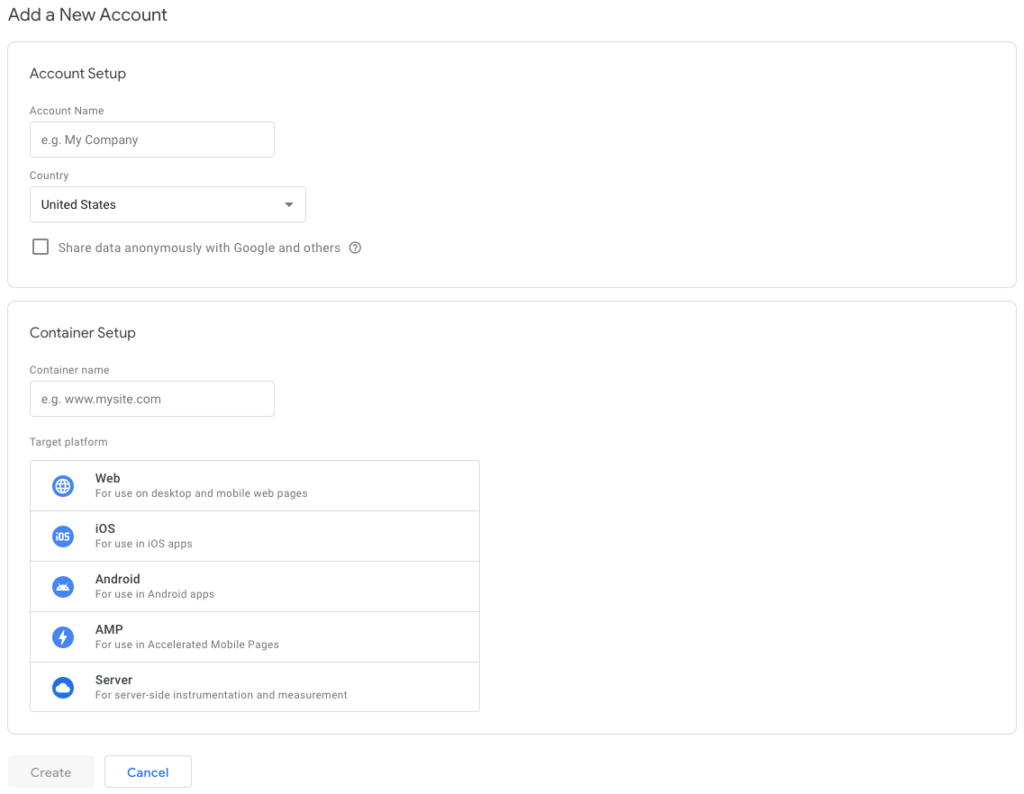
Pour commencer avec Google Tag Manager, vous devez créer un compte gratuit et configurer un conteneur.

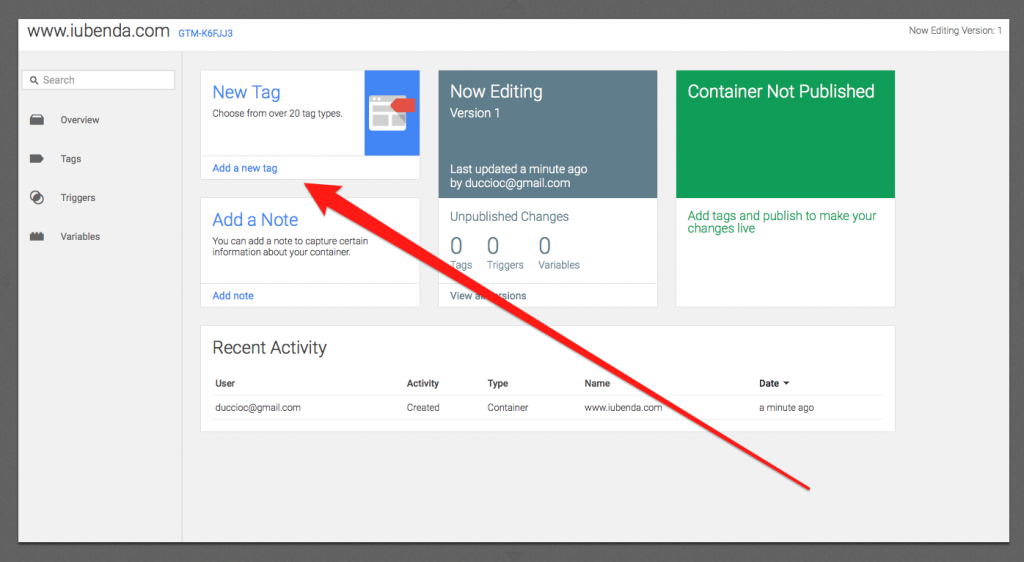
Une fois votre conteneur créé, vous pouvez passer à la création de votre balise. Comme nous l’avons mentionné plus haut, la balise représente le script qui s’activera uniquement dans des conditions précises, soit, dans le cas présent, lorsque l’utilisateur consentira à l’utilisation des cookies.
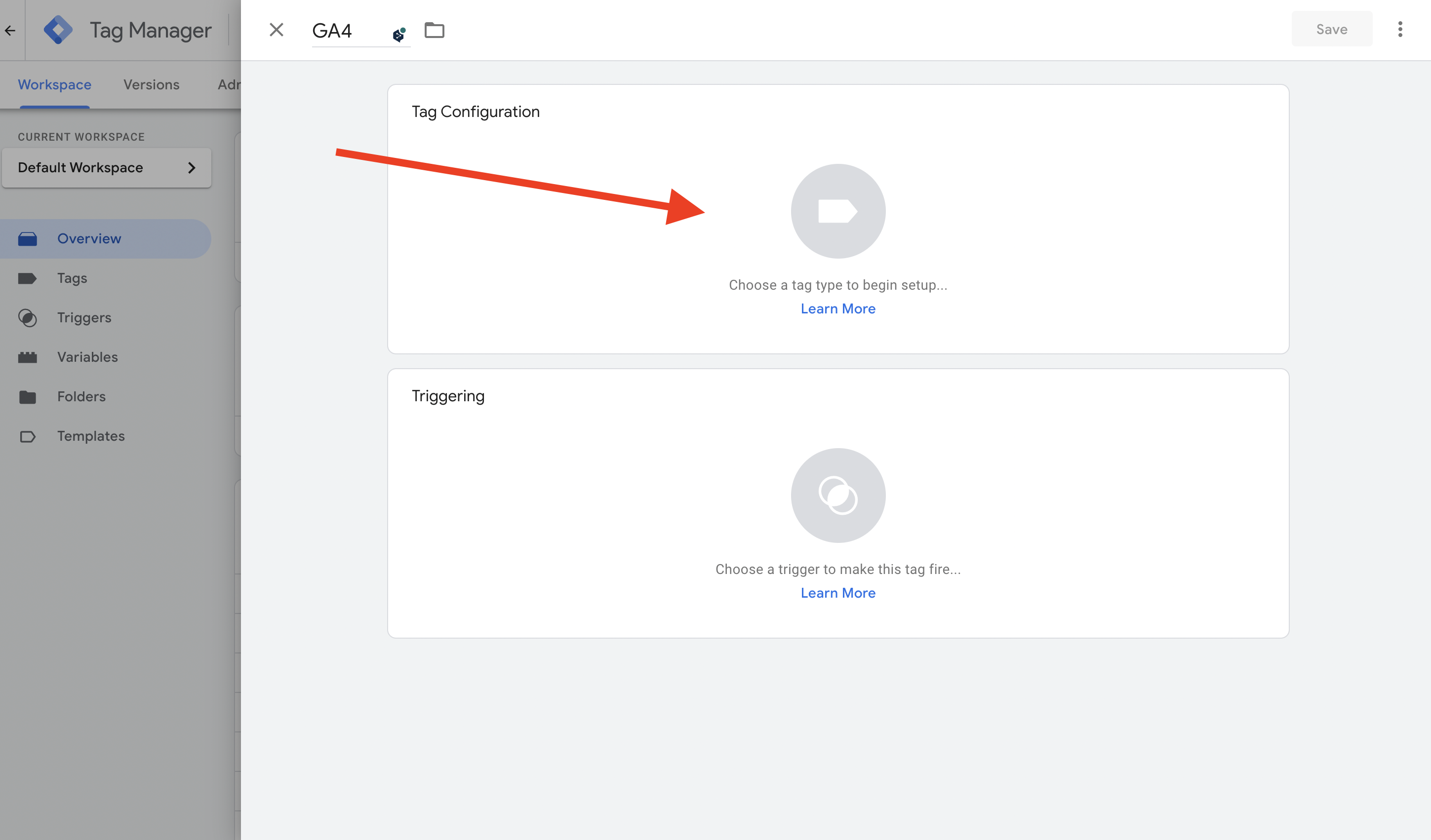
La balise que nous allons créer se rapportera à Google Analytics 4 :

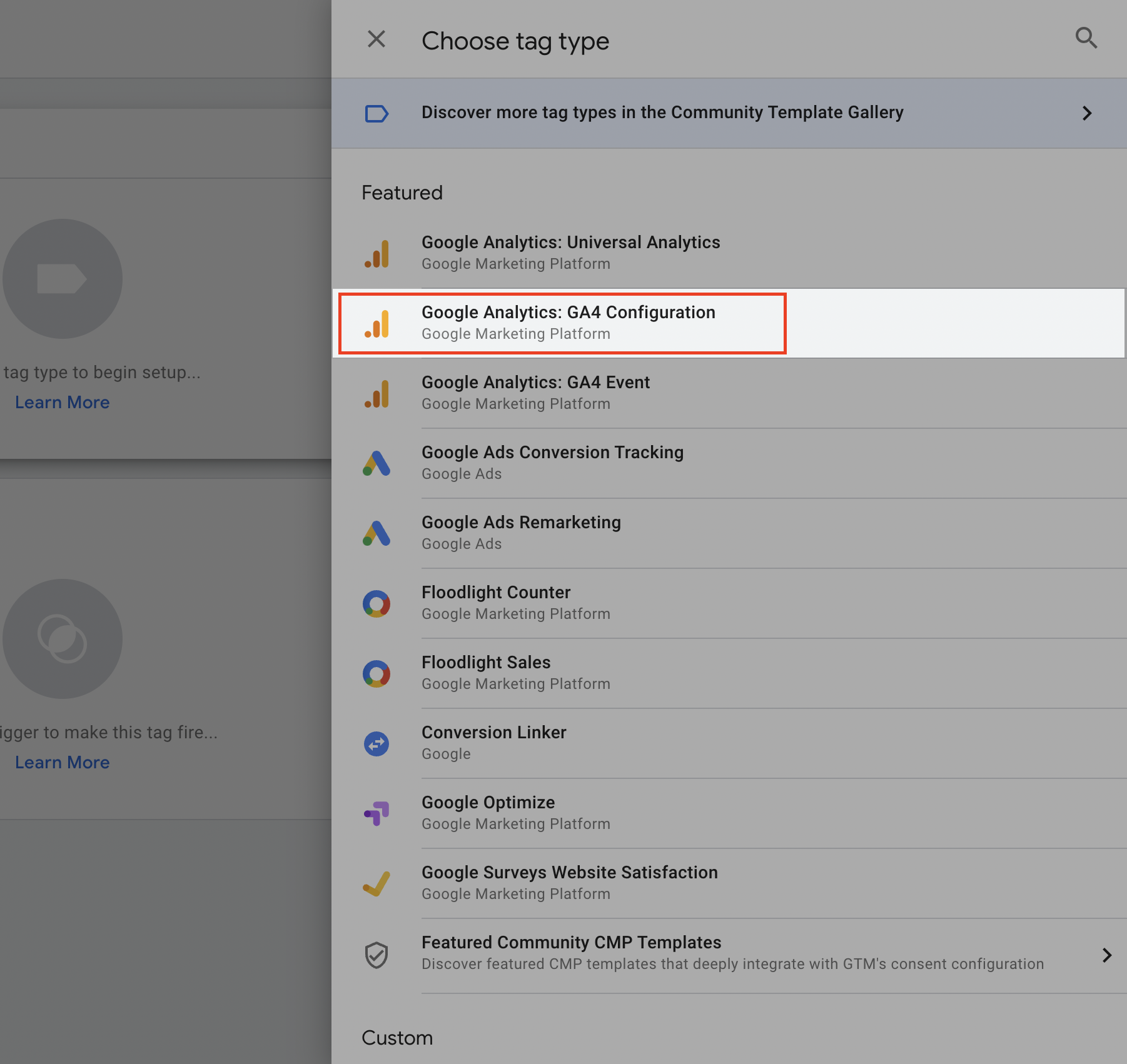
Cliquez sur la section Configuration de la balise identifiée sur l’image ci-dessous :

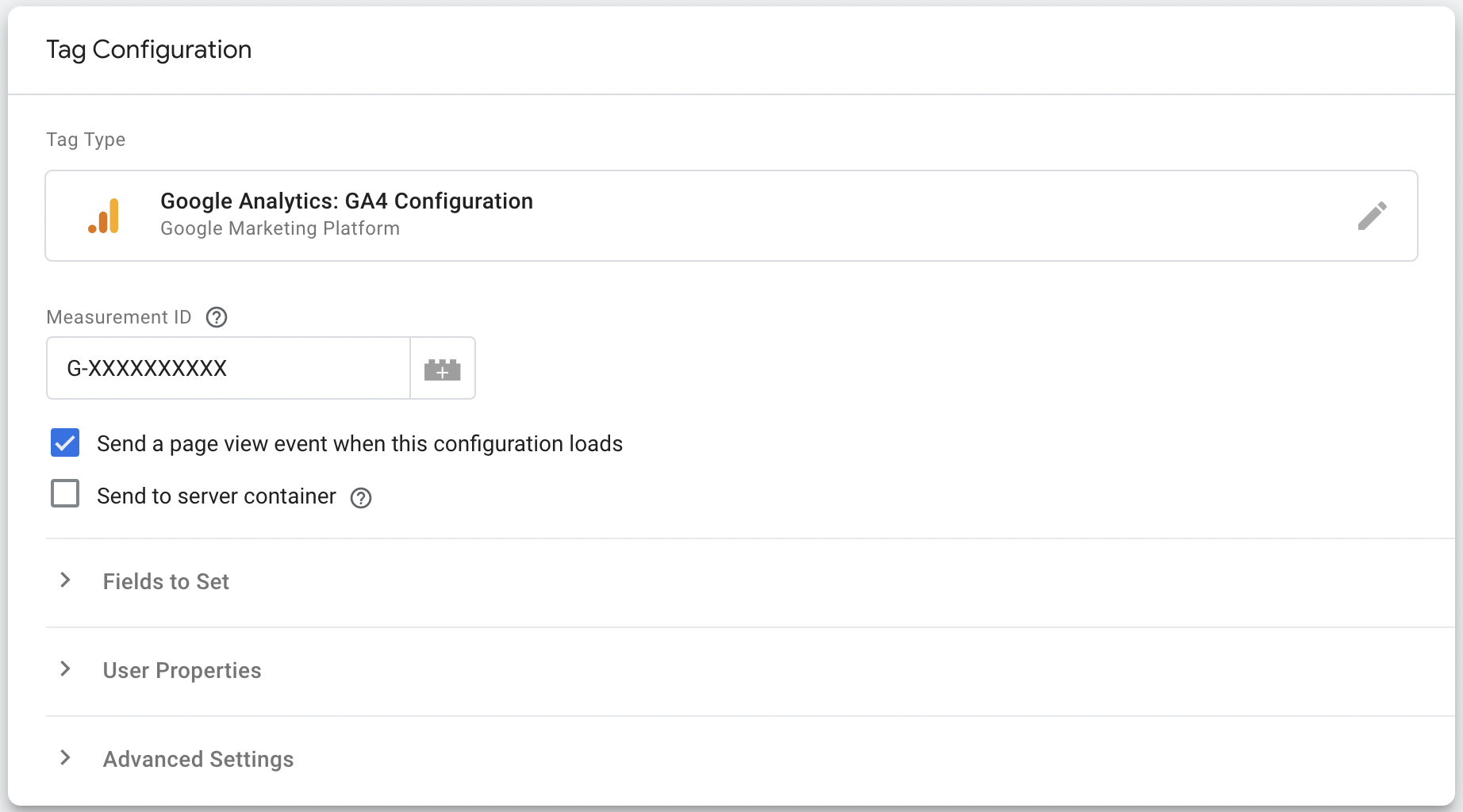
Sélectionnez le type de balise Google Analytics: GA4 Configuration.


Vous pouvez maintenant définir les règles d’activation de la balise. Voyons comment procéder. 👉
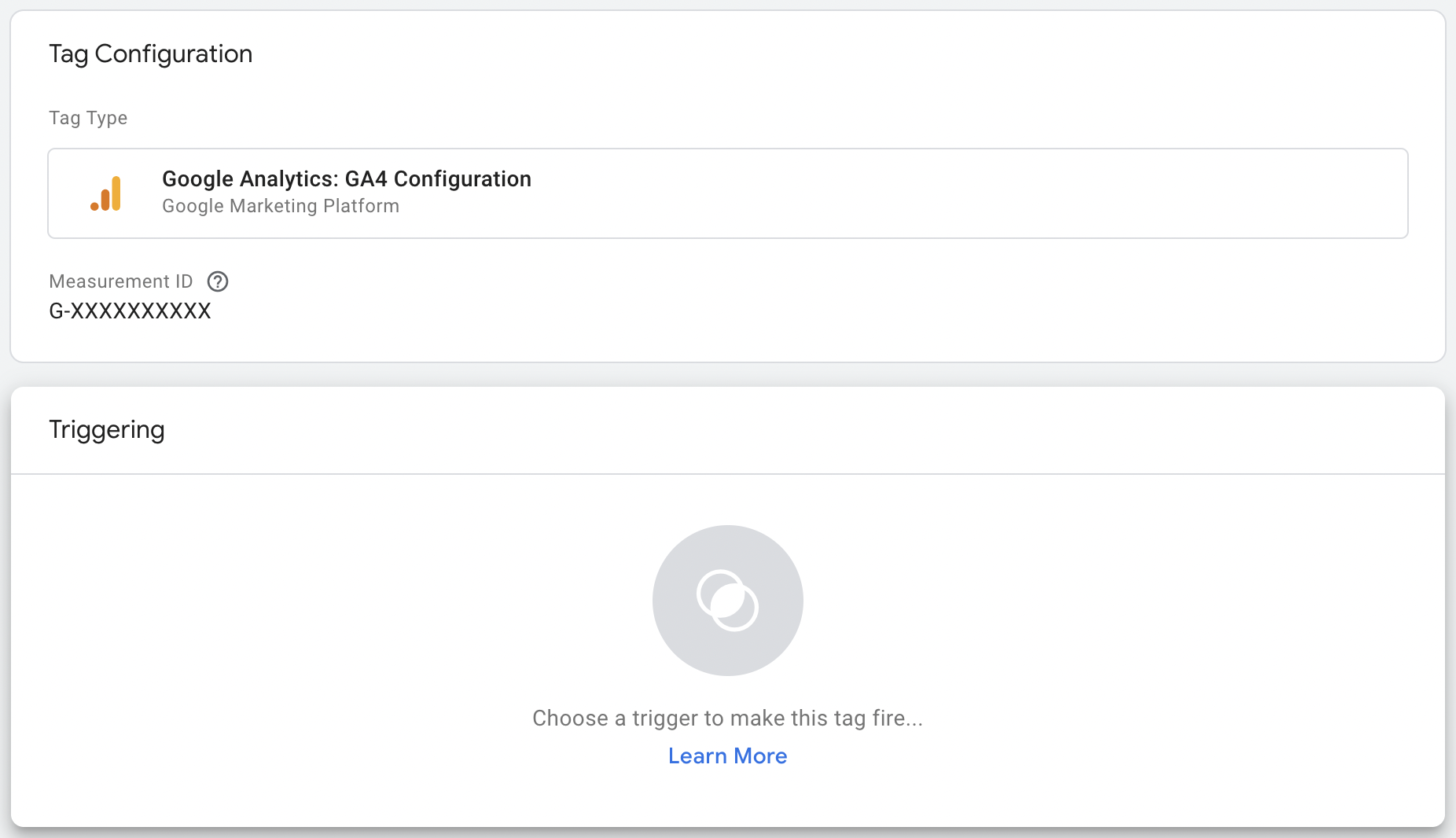
Après avoir renseigné les paramètres ci-dessus, nous devons définir les déclencheurs (soit les règles qui permettront de déclencher l’exécution des scripts) :
iubenda_consent_given ou, si vous avez activé la fonctionnalité de consentement par catégorie dans votre Privacy Controls and Cookie Solution, iubenda_consent_given_purpose_1...5iubenda_preference_not_needediubenda_ccpa_opted_outiubenda_consent_given_purpose_s, iubenda_consent_given_purpose_sh, iubenda_consent_given_purpose_adv et iubenda_consent_given_purpose_sd8Si vous utilisez le Mode consentement de Google, ignorez cette étape et passez à l’installation.
Cliquez sur la section « Déclenchement » identifiée ci-dessous :

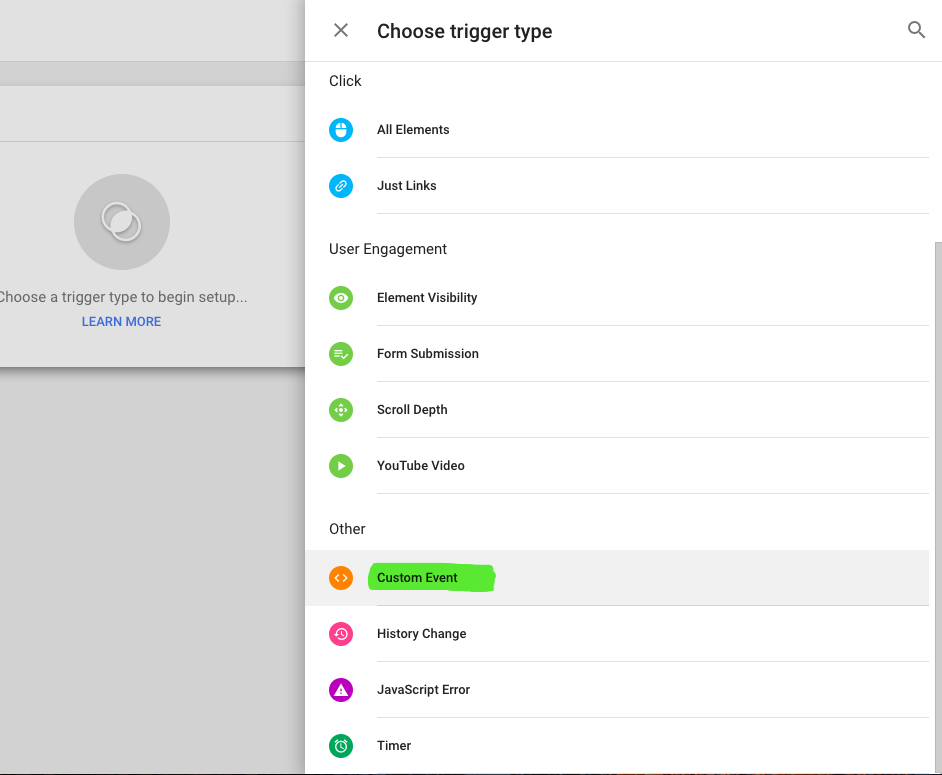
Cliquez ensuite sur le petit signe + en haut à droite pour ajouter un nouveau déclencheur. À présent, dans la fenêtre de configuration du déclencheur, sélectionnez Événement personnalisé. Remarque : assurez-vous de NE PAS sélectionner « Toutes les pages » comme déclencheur.

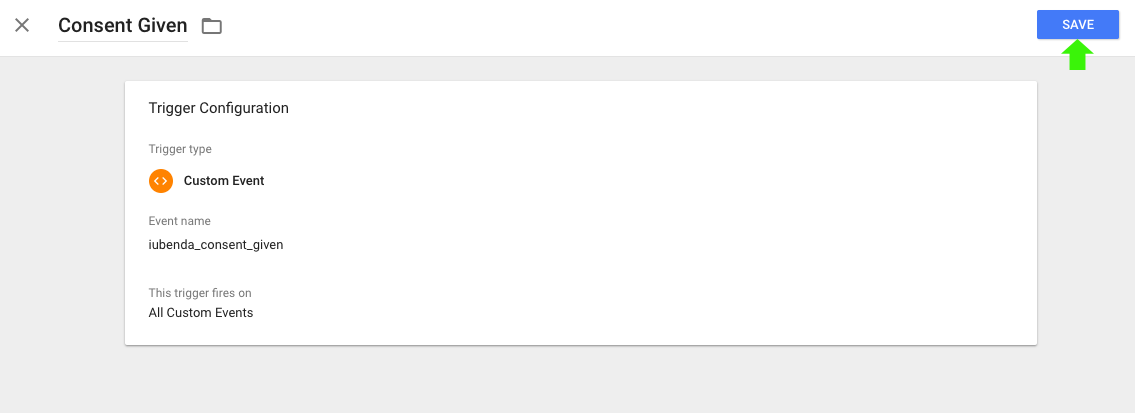
Dans le champ « Nom de l’événement », saisissez la valeur suivante : iubenda_consent_given. Ainsi, le déclencheur sera activé pour Tous les événements personnalisés identifiés par Consent Given.
Enregistrez le déclencheur en cliquant sur Enregistrer :

Si vous avez activé la fonctionnalité de consentement par catégorie dans Privacy Controls and Cookie Solution, à la place de l’événement iubenda_consent_given, vous devrez créer un événement personnalisé pour chaque finalité présente dans votre bandeau cookies et votre politique relative aux cookies (sauf la finalité « Nécessaires »).
Si vous ne savez pas de quelle finalité ou catégorie relèvent les services qui fonctionnent sur votre site, il vous suffit de vous référer aux sous-titres sous lesquels ils sont listés dans votre politique relative aux cookies iubenda.
Voici les cinq finalités (avec pour chacune la valeur de l’événement personnalisé correspondant) :
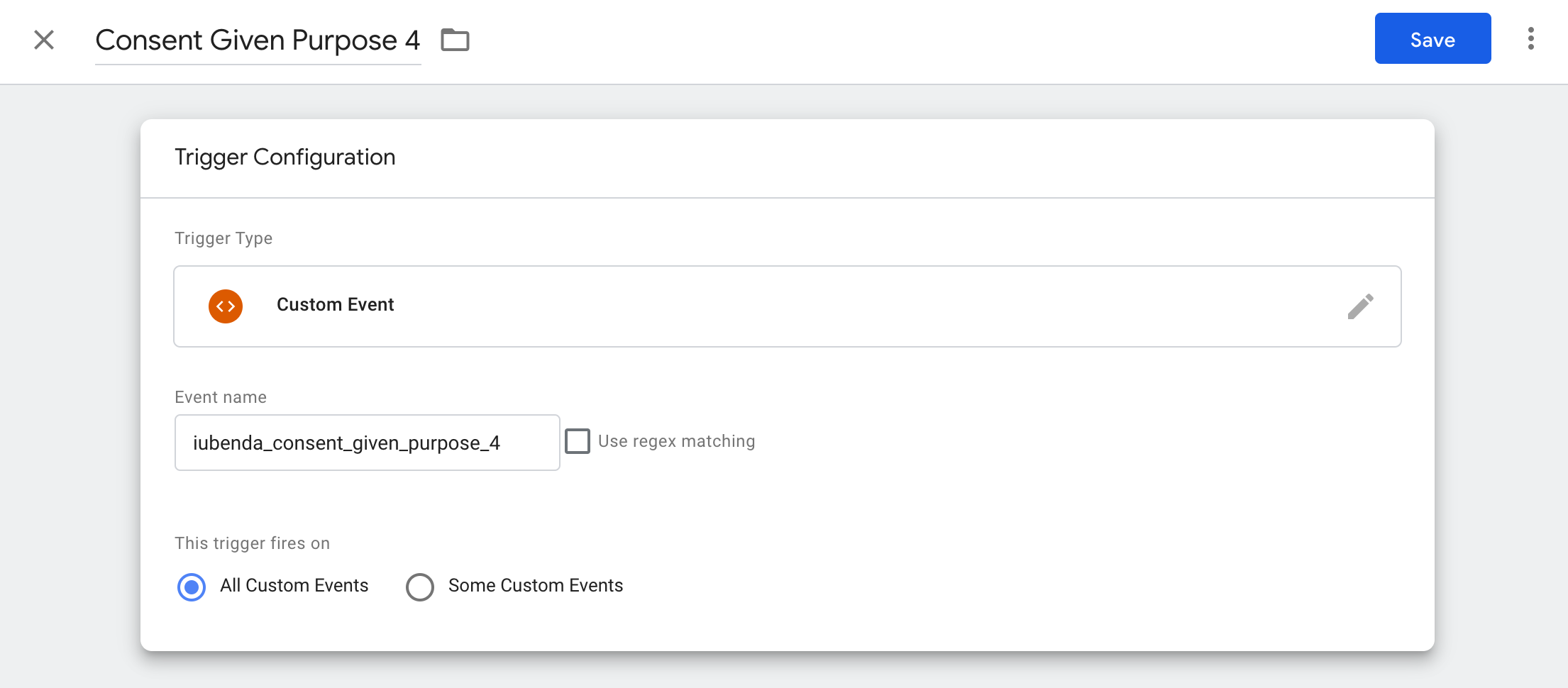
iubenda_consent_given_purpose_2)iubenda_consent_given_purpose_3)iubenda_consent_given_purpose_4)iubenda_consent_given_purpose_5)Google Analytics relève de la catégorie « Analyses » comprise dans la finalité « Mesure ». Vous devrez donc créer un événement personnalisé ayant la valeur suivante : iubenda_consent_given_purpose_4. Ainsi, le déclencheur sera activé pour Tous les événements personnalisés identifiés par Consent Given Purpose 4.

Pour lois d’États américains, utilisez les événements suivants :
iubenda_consent_given_purpose_s : vente de mes informations personnellesiubenda_consent_given_purpose_sh : partage de mes informations personnellesiubenda_consent_given_purpose_adv : traitement de mes informations personnelles à des fins de publicité cibléeiubenda_consent_given_purpose_sd8 : traitement de mes données de géolocalisation précisesUne fois que vous avez terminé, enregistrez le déclencheur.
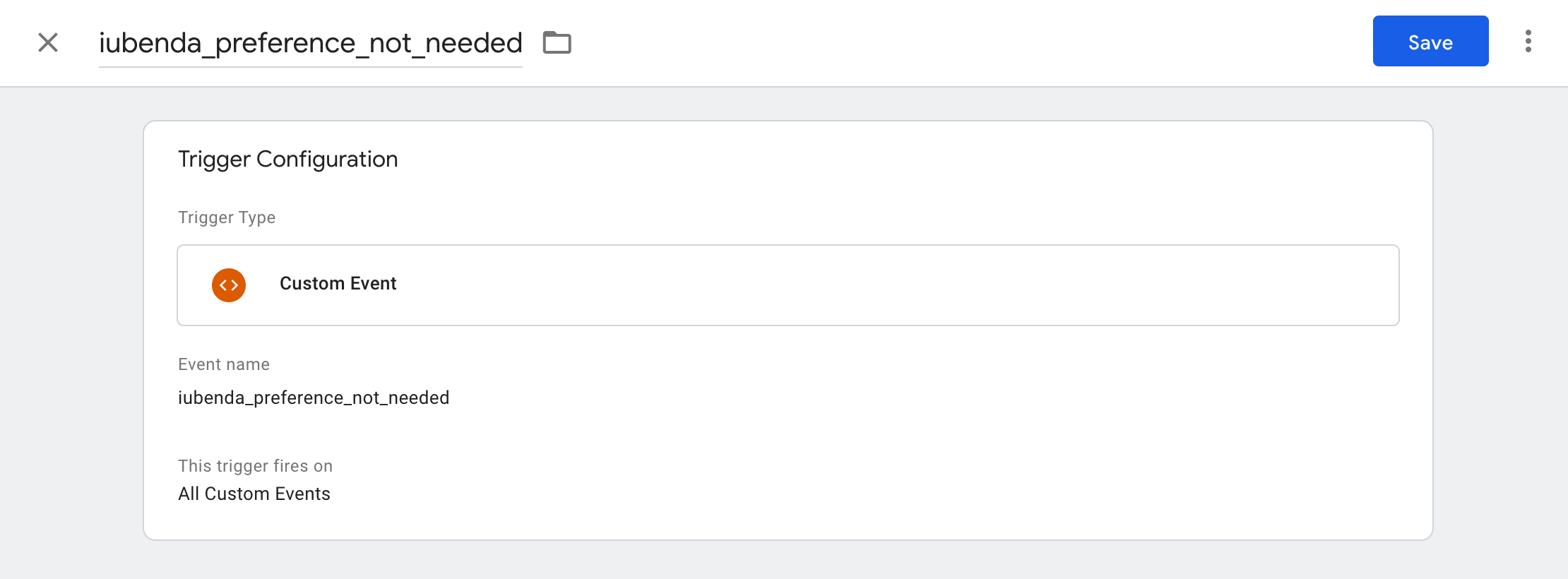
Suivez la même procédure pour créer un nouvel événement personnalisé que vous appellerez iubenda_preference_not_needed et qui correspondra au cas où la préférence de l’utilisateur n’est pas nécessaire (par exemple, lorsque la valeur de gdprApplies est false, ou lorsque celle de gdprAppliesGlobally est false, celle de countryDetection est true et l’utilisateur se trouve hors de l’UE) :

Si la loi CCPA vous est applicable et, comme dans le cas présent, le script ou le service est considéré comme une vente, il est nécessaire de le désactiver lorsque l’utilisateur s’y oppose. Pour ce faire, vous devrez créer une exception que vous appellerez iubenda_ccpa_opted_out.
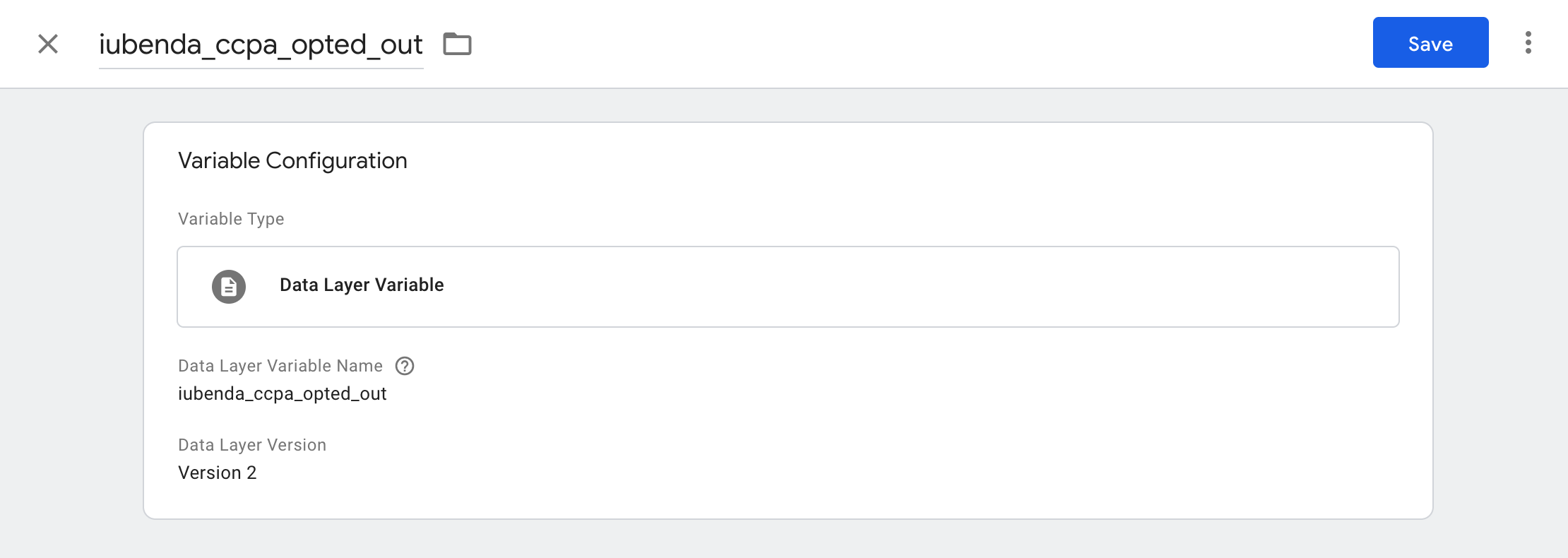
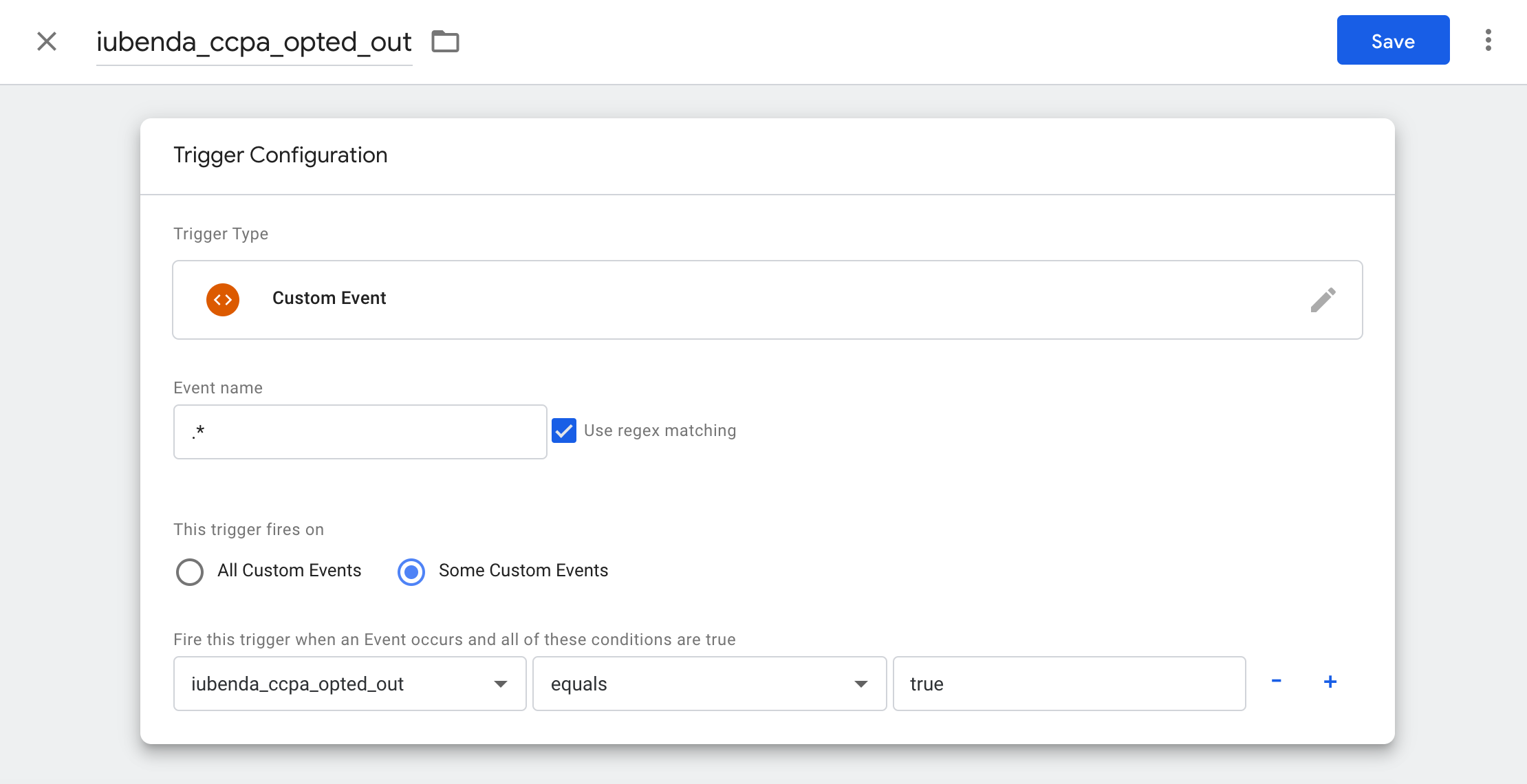
Avant de créer cet événement, vous devrez définir un filtre. Cliquez sur Variables, puis sur Nouvelle (à côté de Variables définies par l’utilisateur). Appelez-la iubenda_ccpa_opted_out, cliquez sur la zone Configuration de la variable et sélectionnez Variable de couche de données. Utilisez iubenda_ccpa_opted_out comme Nom de la variable de couche de données et sélectionnez Version 2 comme Version de la couche de données. Cliquez ensuite sur Enregistrer.

Une fois votre variable définie, créez un nouveau déclencheur que vous appellerez iubenda_ccpa_opted_out. Sous Configuration du déclencheur :
.* comme Nom de l’événement et cochez Utiliser la correspondance avec expression régulière iubenda_ccpa_opted_out, est égal(e) à et true. 
Enfin, cliquez sur Enregistrer.
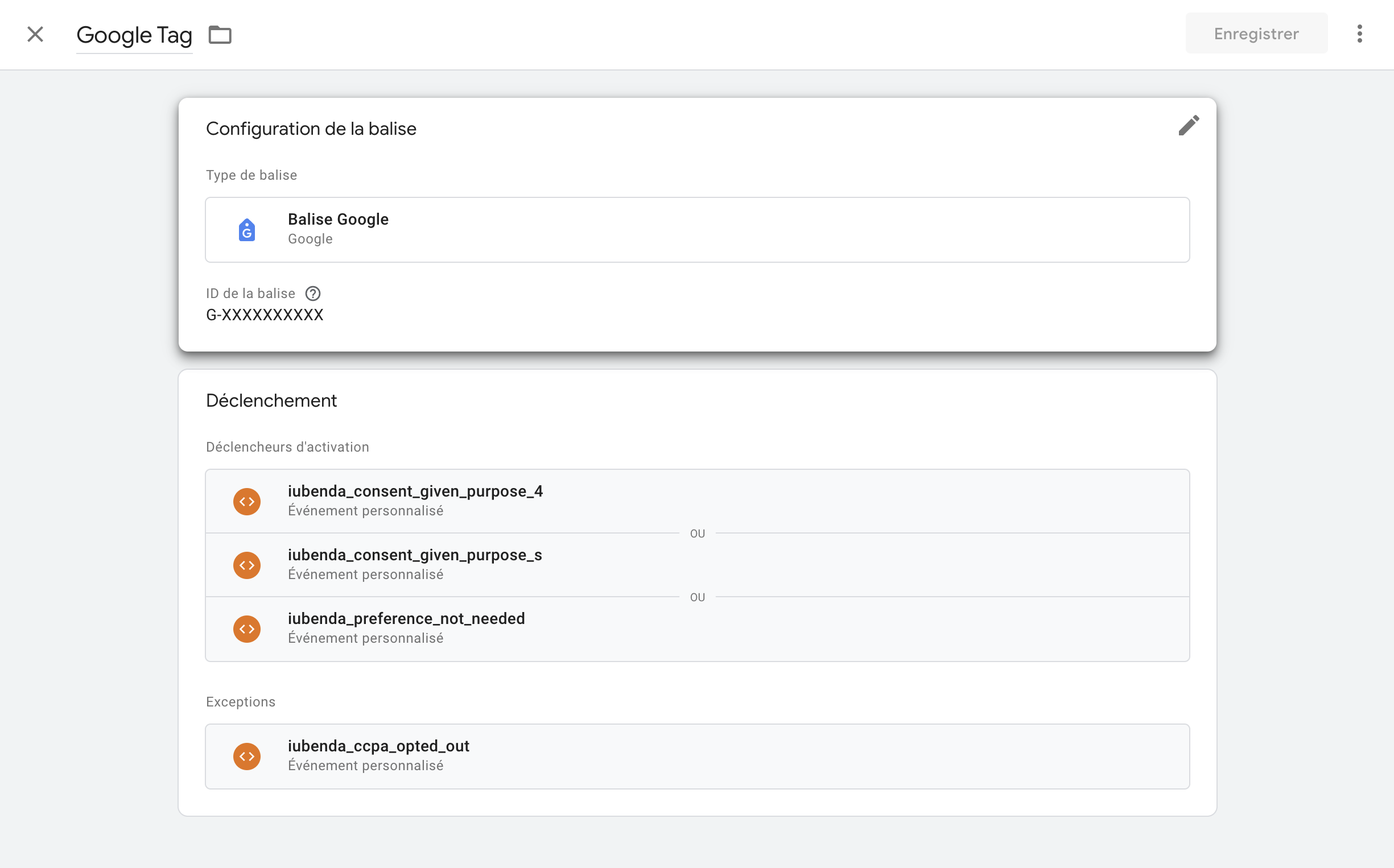
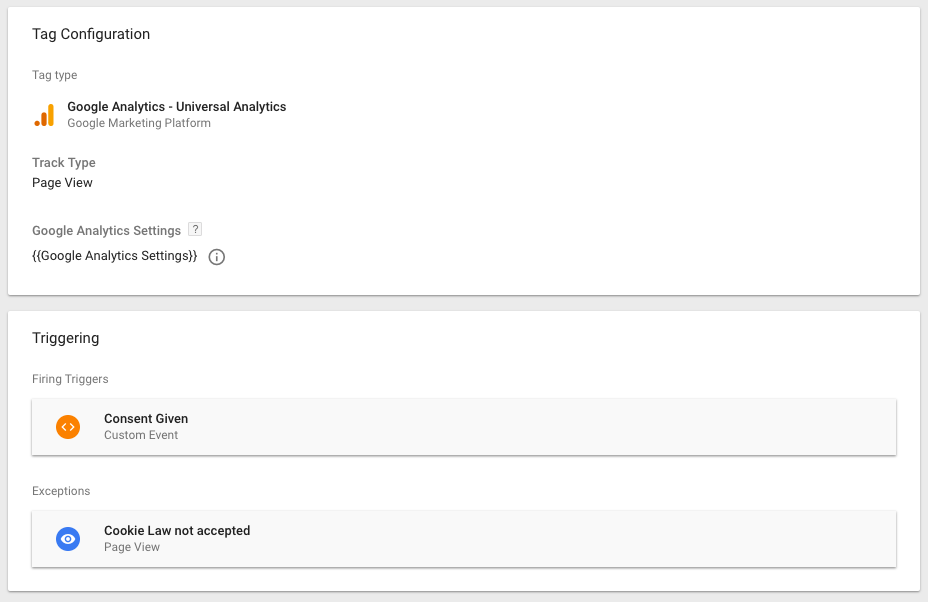
Au final, votre balise Google Analytics : GA4 Configuration ressemblera à l’exemple ci-dessous :

Cliquez sur Enregistrer pour enregistrer la balise.
Il n’y a aucun risque à ajouter à la fois les déclencheurs iubenda_consent_given et iubenda_consent_given_purpose_4, même lorsque vous n’utilisez pas la fonctionnalité de consentement par catégorie. Si vous les ajoutez tous les deux, vous n’aurez pas à modifier toutes vos balises si vous décidez d’activer cette fonctionnalité à l’avenir.
Grâce à ces déclencheurs, Google Tag Manager activera la balise Google Analytics GA4 Configuration que nous avons créée ci-dessus uniquement lorsque l’une de ces conditions sera remplie. Cela signifie que ce script s’exécutera à chaque fois que Google Tag Manager recevra un événement dont la valeur sera iubenda_consent_given, iubenda_consent_given_purpose_4 ou iubenda_preference_not_needed.
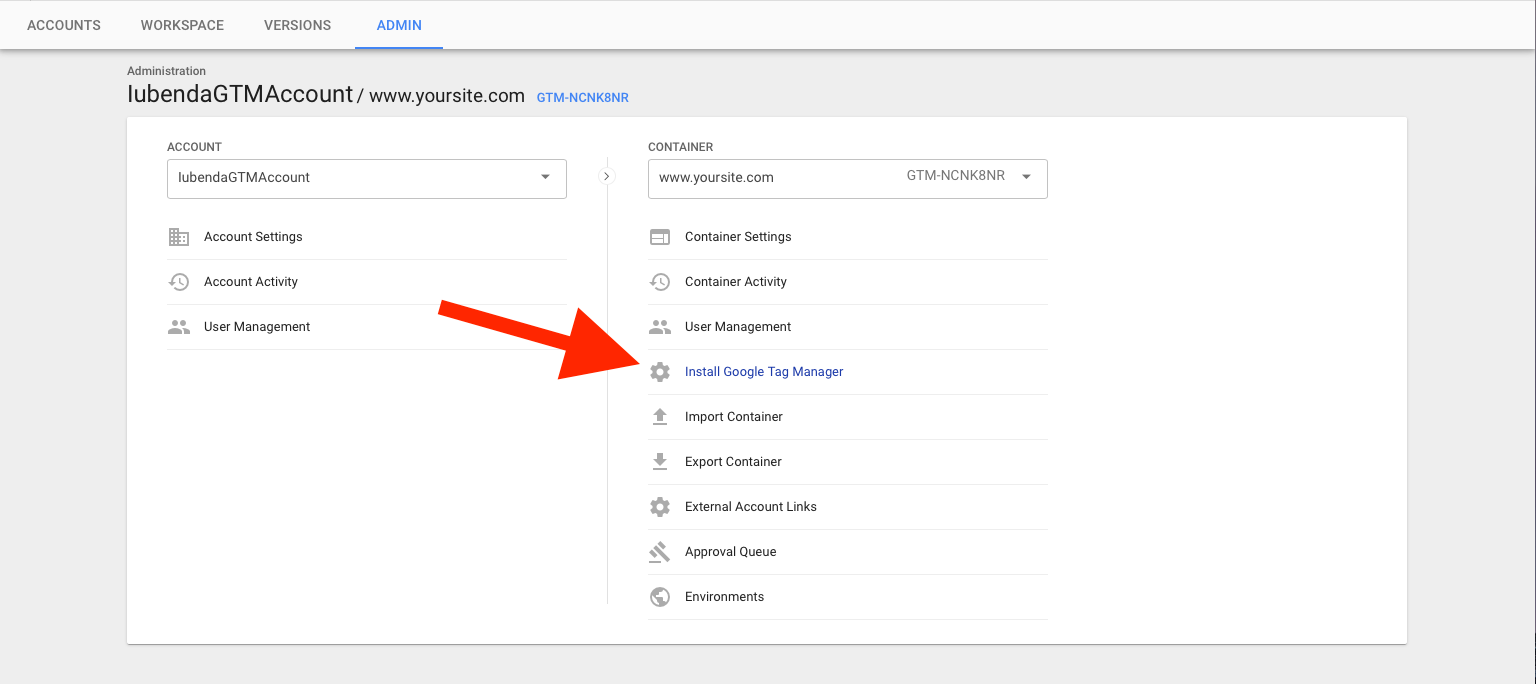
dataLayer. Pour plus d’explications, cliquez ici.Pour installer Google Tag Manager, rendez-vous dans le panneau d’administration de GTM, copiez le code fourni par Google et insérez-le dans toutes les pages de votre site Web en suivant les instructions fournies. Si vous utilisez un système de gestion de contenu (CMS) qui charge l’en-tête de la page à partir d’un fichier modèle (p.ex. header.php), il vous suffit probablement de coller le code dans ce fichier.


Note : vous devrez retirer votre propre code Google Analytics.
Le script de Google Tag Manager activera automatiquement Google Analytics lorsque l’utilisateur ou le visiteur aura consenti à l’utilisation des cookies.
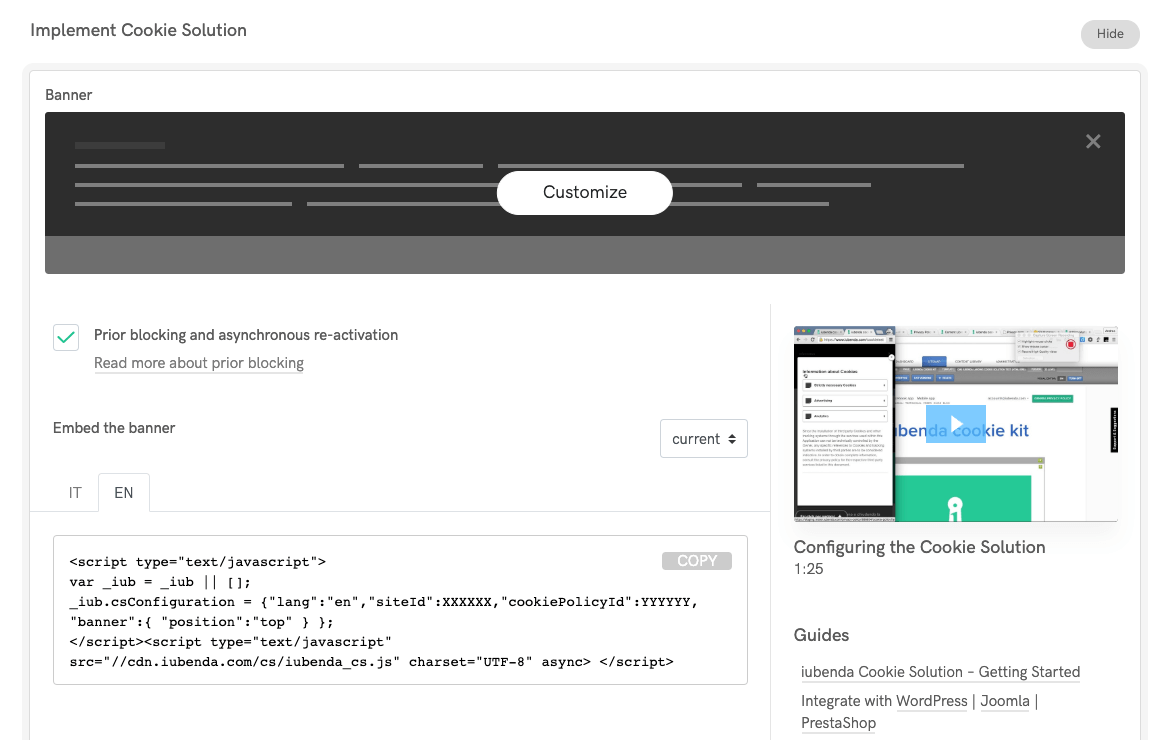
Rendez-vous dans votre Tableau de bord iubenda > [votre site web] > Privacy Controls and Cookie Solution et cliquez sur le bouton Intégrer pour accéder à la section d’intégration :

Récupérez alors le code de votre bandeau cookies. Si vous n’avez pas encore activé la solution Privacy Controls and Cookie Solution, il vous suffit de cliquer sur Activer et de la configurer, puis de vous rendre dans la section d’intégration pour récupérer le code comme indiqué ci-dessus.
Votre code ressemblera à l’exemple suivant :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "en",
"siteId": XXXXXX, //use your siteId
"cookiePolicyId": YYYYYY, //use your cookiePolicyId
"banner": {
"position": "float-top-center",
"acceptButtonDisplay": true,
"customizeButtonDisplay": true
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Vous devrez le modifier de la façon suivante :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "en",
"siteId": XXXXXX, //use your siteId
"cookiePolicyId": YYYYYY, //use your cookiePolicyId
"banner": {
"position": "float-top-center",
"acceptButtonDisplay": true,
"customizeButtonDisplay": true
},
"callback": {
onPreferenceExpressedOrNotNeeded: function (preference) {
dataLayer.push({
iubenda_ccpa_opted_out: _iub.cs.api.isCcpaOptedOut(),
});
// preferences parameter may be undefined if both GDPR and LGPD do not apply
// we may need the line below to find USPR preferences instead of relying
// on preferences parameter
var otherPreferences = _iub.cs.api.getPreferences();
if (otherPreferences) {
var usprPreferences = otherPreferences.uspr;
if (usprPreferences) {
for (var purposeName in usprPreferences) {
if (usprPreferences[purposeName]) {
dataLayer.push({
event: 'iubenda_consent_given_purpose_' + purposeName,
});
}
}
}
}
if (!preference) {
dataLayer.push({
event: 'iubenda_preference_not_needed',
});
}
else if (preference.consent === true) {
dataLayer.push({
event: 'iubenda_consent_given',
});
}
else if (preference.consent === false) {
dataLayer.push({
event: 'iubenda_consent_rejected',
});
}
else if (preference.purposes) {
for (var purposeId in preference.purposes) {
if (preference.purposes[purposeId]) {
dataLayer.push({
event: 'iubenda_consent_given_purpose_' + purposeId,
});
}
}
}
}
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Nous avons donc ajouté une fonction de rappel qui, au moment où l’utilisateur donne son consentement, exécute le code de Google Tag Manager afin de débloquer l’événement qui, d’après notre configuration, déclenchera l’activation de Google Analytics.
Maintenant que nous avons adapté le code pour intégrer Privacy Controls and Cookie Solution à Google Tag Manager, nous allons l’inclure dans nos pages avant la fermeture de la section BODY.
Si vous avez terminé, passez directement à la section Publier. Sinon, poursuivez la lecture pour connaître les options de Configuration détaillée. Ces options vous permettent d’accélérer l’activation des balises, de déclencher l’exécution des balises uniquement sur des pages précises et de définir plusieurs types de suivi sur une même page en ajoutant des paramètres supplémentaires à votre configuration de GTM.
Dans cette section, nous allons utiliser les « Variables » et les « Exceptions de déclencheurs » pour aller encore plus loin. Google Tag Manager vous permet de créer des variables et de définir des exceptions aux conditions de déclenchement d’une balise.
Vous pouvez considérer les exceptions comme des « déclencheurs de blocage ». Par exemple, si vous souhaitez que votre balise Google Analytics se déclenche uniquement sur la page du panier d’achats, vous pouvez définir une exception à la règle de déclenchement, de sorte que l’exécution de la balise ne soit pas déclenchée sur toute page qui n’est pas celle du panier d’achats. En définissant cette exception, vous bloquerez la balise et l’empêcherez de s’exécuter sur les autres pages. De la même façon, vous pouvez définir un déclencheur afin d’exécuter une balise uniquement lorsque des conditions relatives à une variable précise sont remplies.
Les variables et les exceptions vous apportent une plus grande flexibilité dans votre gestion des balises. Pour connaître l’avis de Google sur les exceptions, cliquez ici, et sur les variables, cliquez ici.
Comme nous l’avons mentionné plus haut, si vous souhaitez que votre balise Google Analytics se déclenche uniquement sur la page du panier d’achats, vous pouvez définir une exception à la règle de déclenchement, de sorte que l’exécution de la balise ne soit pas déclenchée sur toute page qui n’est pas celle du panier d’achats. Voici la marche à suivre :
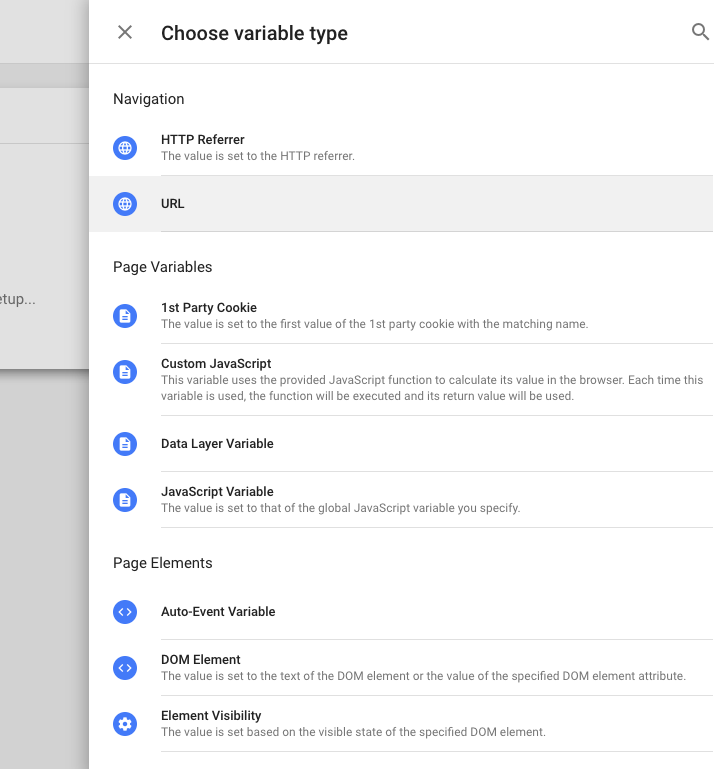
Créez une variable URL. Pour cela, cliquez tout d’abord sur « Variables » dans le menu de gauche, puis sur « Nouvelle ». Cliquez ensuite sur la zone de configuration de la variable et sélectionnez le type de variable « URL ».

Cliquez à présent sur Enregistrer et donnez à votre variable un nom relatif à la page sur laquelle vous souhaitez que la balise s’exécute. Dans cet exemple, nous avons appelé notre variable « Shopping cart ».
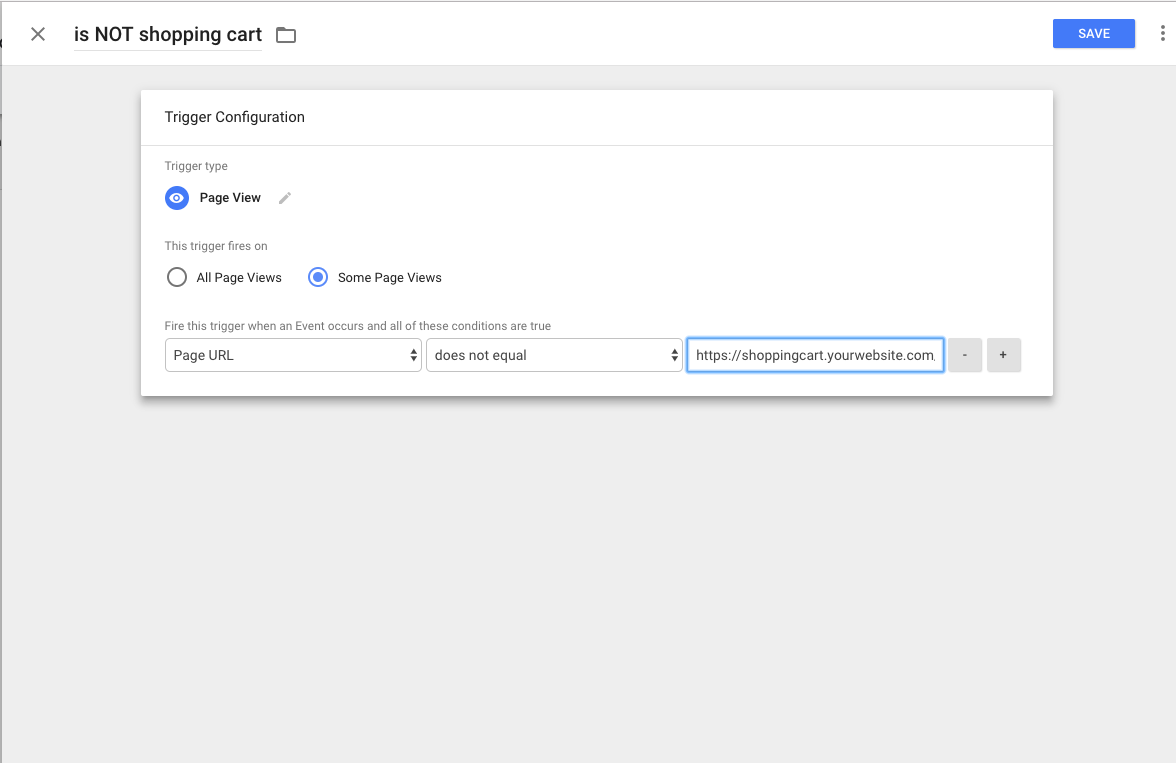
Créez ensuite le nouveau déclencheur de blocage, soit la nouvelle exception que vous souhaitez ajouter. Pour ce faire, cliquez sur « Déclencheurs » dans le menu de gauche, puis sur « Nouveau ». Donnez à votre exception un nom pertinent. Dans cet exemple, nous avons appelé la nôtre « is NOT shopping cart ».
Cliquez ensuite sur la zone de configuration du déclencheur et sélectionnez le type de déclencheur « Page vue ».

Cliquez sur Enregistrer.
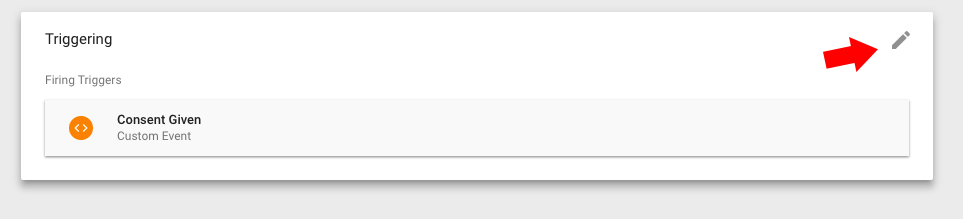
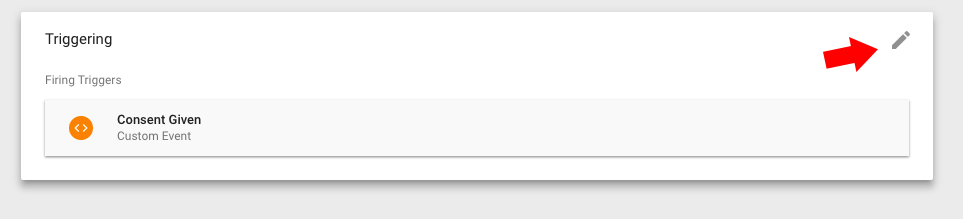
Pour terminer, accédez de nouveau à votre balise et, en plus du déclencheur « iubenda consent given », ajoutez l’exception que nous venons de créer. Pour ce faire, cliquez sur la section « Déclenchement » :

Cliquez ensuite sur le lien « Ajouter une exception » qui s’affiche.
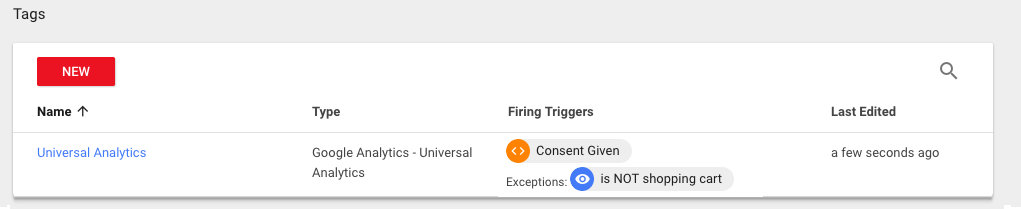
Sélectionnez alors l’exception que nous venons de créer et cliquez sur Enregistrer. C’est tout ! À présent, la balise s’exécutera uniquement lorsque l’utilisateur aura donné son consentement (comme l’exige la loi), et seulement sur votre page « Panier d’achats ».

Si vous souhaitez suivre plus d’un événement sur la même page (p. ex. suivre les pages vues et les envois d’un formulaire d’achat), vous devrez créer des balises supplémentaires en précisant les différents types de suivi. Il est assez simple de définir plusieurs types de suivi dans Google Tag Manager, mais pour vous conformer au droit applicable, vous devez vous assurer que les autres événements de déclenchement ne se produisent qu’après l’obtention du consentement. Voici la marche à suivre :
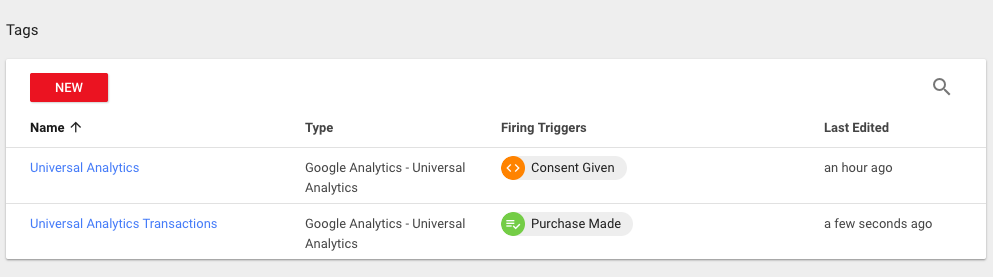
Dans cet exemple, imaginons qu’en plus de suivre les pages vues dans Google Analytics (comme avec la balise que nous avons créée dans la première section), vous souhaitez aussi suivre les transactions.
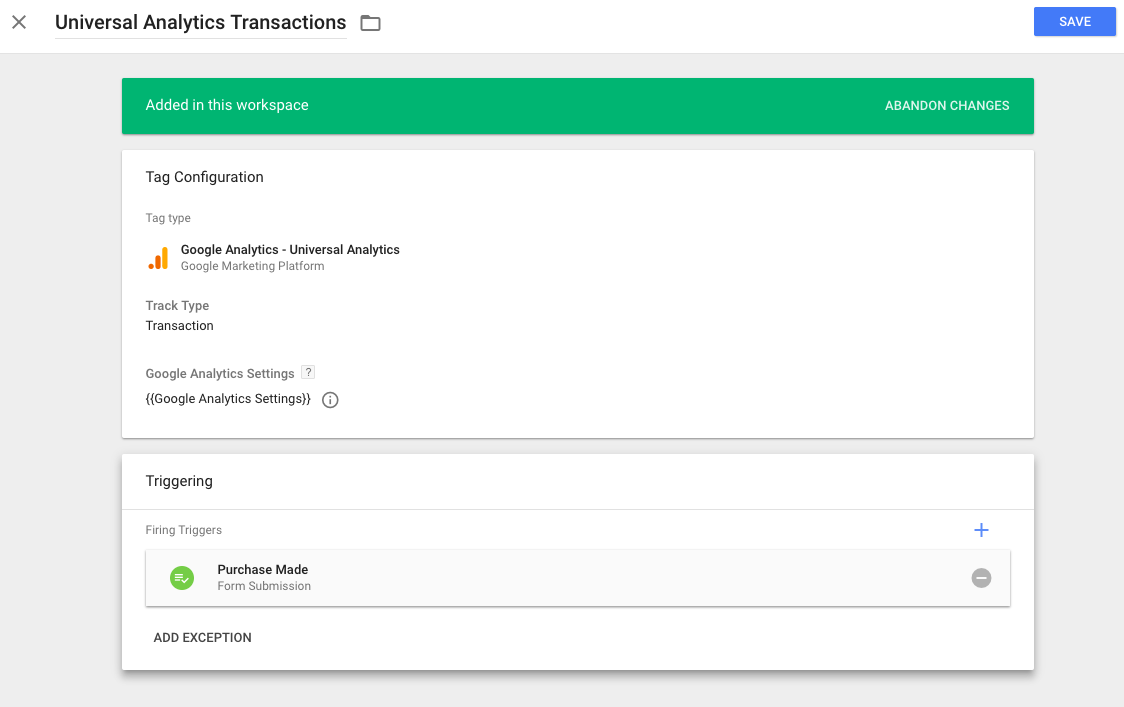
Pour ce faire, créez tout d’abord une autre balise Google Analytics, définissez le Type de suivi « Transaction » et cliquez sur Enregistrer. Vous pouvez donner à cette balise un nom descriptif comme « Universal Analytics Transactions ».

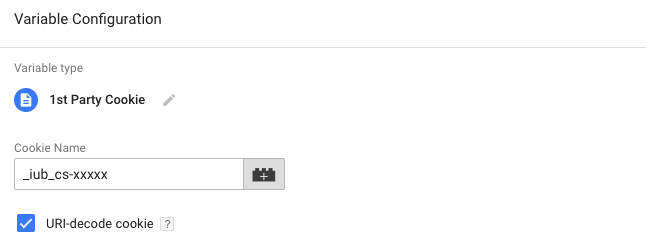
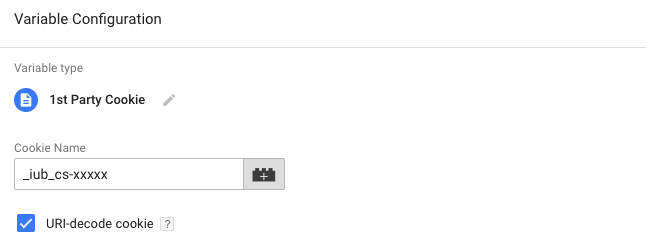
Créez ensuite une variable de cookie propriétaire. Pour cela, cliquez sur « Variables » dans le menu de gauche et ajoutez une nouvelle variable personnalisée.

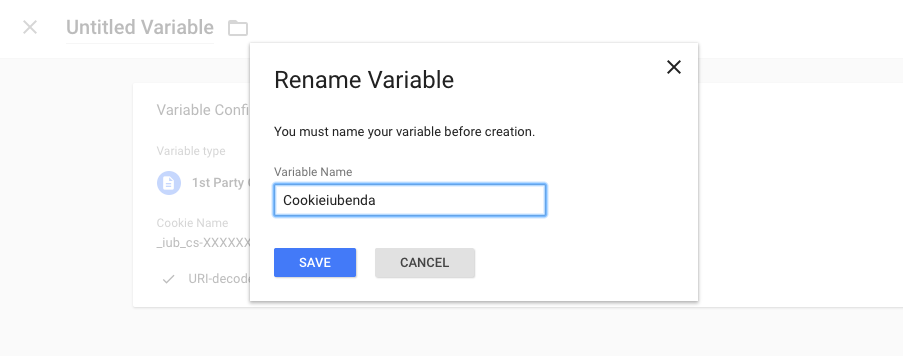
Cliquez sur le bouton « Enregistrer » et donnez à votre variable un nom comme « Cookieiubenda ».

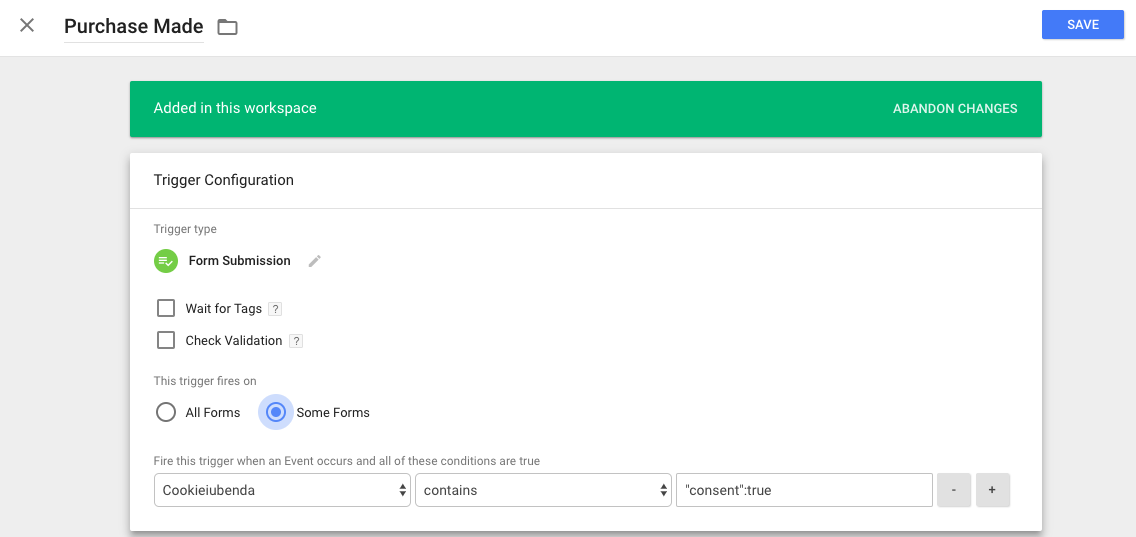
Créez ensuite le nouveau déclencheur que vous souhaitez ajouter, par exemple « Purchase Made » avec le type « Envoi de formulaire ».
Si vous avez affecté au paramètre perPurposeConsent la valeur true, la variable « Cookieiubenda » ne contiendra pas la valeur “consent”:true, mais les valeurs relatives aux finalités individuelles acceptées (soit “1”:true, “2”:true, “3”:true, “4”:true, etc.). Adaptez ces étapes en conséquence.

Pour terminer, accédez de nouveau à votre balise « Universal Analytics Transaction » et ajoutez le déclencheur que nous venons de créer. Pour ce faire, cliquez sur la section « Déclenchement » et sélectionnez le déclencheur « Purchase Made » que nous venons de créer.

Cliquez enfin sur Enregistrer. C’est fini !

Note : si vous souhaitez que le suivi de transaction ne soit effectué que sur une seule page (p. ex. la page du panier d’achats), consultez le tutoriel correspondant en cliquant sur le premier onglet de cette section.
Il est possible d’activer les balises plus vite en modifiant deux paramètres supplémentaires dans GTM.
Créez d’abord une variable de cookie propriétaire. Pour cela, cliquez sur « Variables » dans le menu de gauche et ajoutez une nouvelle variable personnalisée.

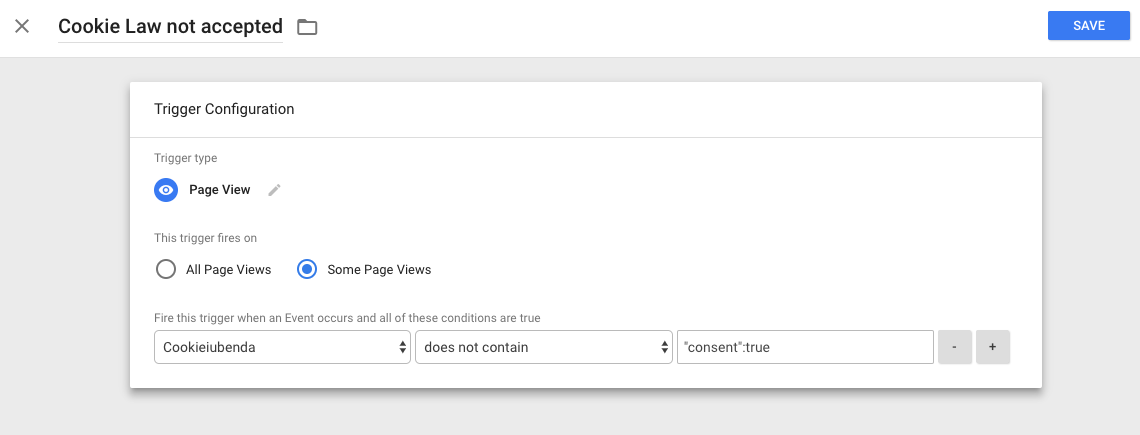
Créez ensuite un nouveau déclencheur « Cookie Law not accepted » avec le type « Page vue ». Ce nouveau déclencheur permettra de traiter la présence du cookie de iubenda comme une exception :

Pour terminer, accédez de nouveau à votre balise et, en plus du déclencheur « iubenda consent given », ajoutez l’exception que nous venons de créer. Pour ce faire, cliquez sur la section « Déclenchement » :

Cliquez ensuite sur le lien « Ajouter une exception » qui s’affiche. Sélectionnez à présent le déclencheur que nous venons de créer et cliquez sur Enregistrer.

Lors de la mise en œuvre de ces options de configuration détaillée, gardez à l’esprit qu’en cas de modification du cookiePolicyId, vous devrez également le modifier dans la configuration. Pour que votre configuration soit correcte, il n’est ni nécessaire ni préférable d’inclure le code iubenda via GTM.
Source : tagmanageritalia.it/guida-base-gestire-la-cookie-law-di-iubenda-con-google-tag-manager
Si vous êtes passé à la section détaillée juste après avoir créé et configuré votre balise et vos déclencheurs, assurez-vous d’installer Google Tag Manager sur votre propre site et d’installer le script de iubenda AVANT de poursuivre vers la section Publier ci-dessous.
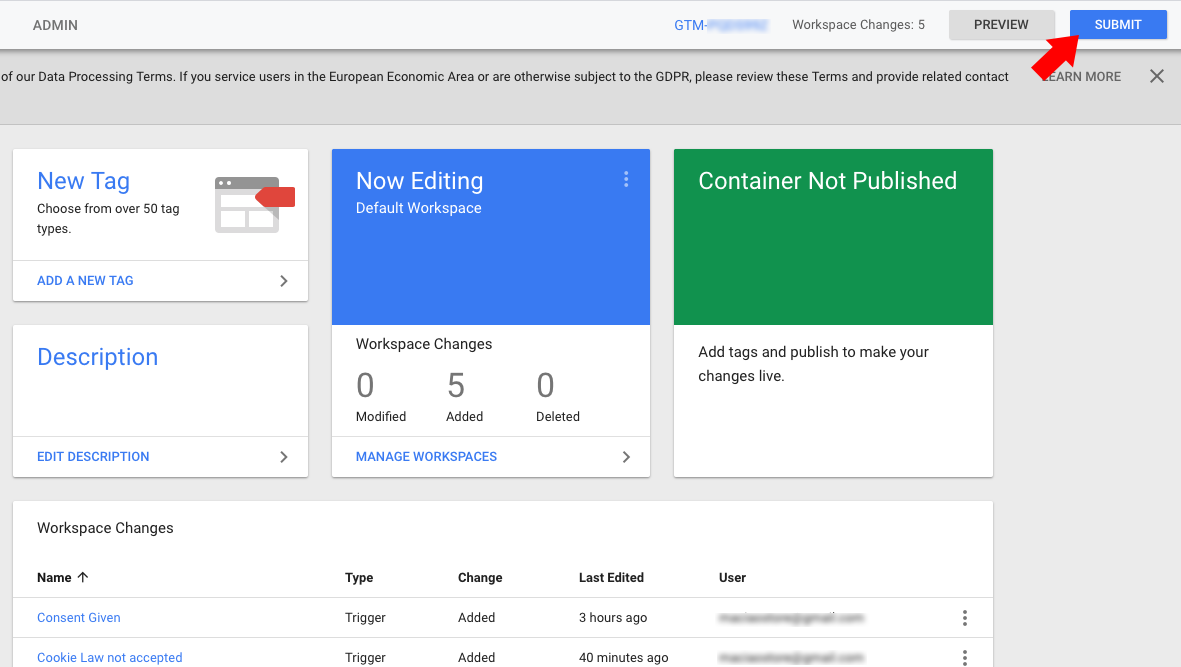
Une fois vos règles définies, vous devrez publier le conteneur pour appliquer vos modifications sur votre site Web :

Pour cela, cliquez sur le bouton « Envoyer » dans le coin supérieur droit de la page d’aperçu du conteneur, puis confirmez.
Vous pouvez réutiliser ces exemples pour d’autres scripts ou des fonctions JavaScript.