Nous déployons un nouveau code avec l’option Détecter automatiquement la langue afin de simplifier l’intégration à votre site web. Cette fonctionnalité améliorée de notre Privacy Controls and Cookie Solution détecte automatiquement la langue de l’utilisateur, ce qui réduit la nécessité d’ajouter des extraits de code distincts pour chaque langue. Voici un guide complet pour vous aider à comprendre et à mettre en œuvre cette nouvelle fonctionnalité.
💡 Principaux changements dans le nouvel extrait
Code unifié : Désormais, vous n’avez plus qu’à intégrer un seul extrait au lieu d’en créer un pour chaque langue.
Option Détecter automatiquement la langue : Le snippet choisit automatiquement la bonne langue en fonction de :
- La langue définie dans la balise <html> de la page
- La langue du navigateur de l’utilisateur, si la page ne définit pas de langue.
Si aucune des langues configurées ne correspond, il utilise la première langue figurant dans votre objet _iub.csLangConfiguration.
Intégration du nouveau code
Voici la syntaxe de base du nouveau code avec l’option Détecter automatiquement la langue :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csLangConfiguration = {
"en" : {
"cookiePolicyId": 12345 // ID de la politique relative aux cookies pour l'anglais
},
"it" : {
"cookiePolicyId": 23456 // ID de la politique relative aux cookies pour l'Italie
},
};
_iub.csConfiguration = {
"siteId": 09876, // ID de votre site
"cookiePolicyId": 12345, // ID de la politique relative aux cookies de la langue principale pour le repli.
"stockage" : {
"useSiteId" : true,
}
};</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>.
Fonctionnement
- Configuration spécifique à la langue : L’objet
csLangConfigurationdéfinit les identifiants de la politique relative aux cookies pour chaque langue. - Mécanisme de repli : Le
cookiePolicyIddans lacsConfigurationsert de solution de repli au cas où aucune langue n’est détectée. - Stockage : L’utilisation de
useSiteIdsous l’objet destockagesignifie que le consentement de l’utilisateur est valable dans les différentes langues de votre site web.
🌐 Comprendre le mécanisme du langage de repli
Si le snippet iubenda ne trouve pas de correspondance entre la langue de l’utilisateur et celles que vous avez définies dans votre objet _iub.csLangConfiguration (par exemple, si le navigateur de l’utilisateur est réglé sur le chinois mais que vous n’avez pas configuré cette langue), il se rabattra automatiquement sur une langue par défaut configurée dans votre objet _iub.csLangConfiguration .
👉 Voici comment fonctionne la solution de repli :
Le système utilisera la première langue figurant dans votre objet _iub.csLangConfiguration. Ainsi, si vous souhaitez qu’une langue spécifique, comme l’anglais (en-GB), soit affichée chaque fois qu’il n’y a pas de correspondance, assurez-vous simplement que l’anglais (en-GB) est la première entrée.
Exemple :
Si vous souhaitez que l’anglais (en-GB) s’affiche par défaut :
_iub.csLangConfiguration = {
"en-GB" : {
"cookiePolicyId":00000001 // ID de la politique relative aux cookies pour le Royaume-Uni anglais.
},
"fr" : {
"cookiePolicyId":00000002 // ID de la politique relative aux cookies pour le français.
},
"it" : {
"cookiePolicyId":00000003 // ID de la politique relative aux cookies pour l'italien.
}
// ... autres langues
};Ainsi, vous décidez de ce que les utilisateurs voient lorsque leur langue n’est pas disponible.
Utilisation du code sans configuration à distance
Lorsque la configuration à distance est désactivée, le snippet repose entièrement sur les paramètres fournis dans l’objet _iub.csConfiguration. La syntaxe est similaire à celle de la version avec configuration à distance, mais elle spécifie explicitement toutes les configurations, y compris les paramètres de la bannière, les options linguistiques, le stockage et les comportements en matière de consentement dans le script.
Ajustements et personnalisation
Le nouvel extrait vous permet de personnaliser la bannière de consentement pour chaque langue à l’aide de l’objet csLangConfiguration. Cela signifie que vous pouvez personnaliser l’apparence et le comportement de la bannière en fonction de la langue de l’utilisateur. Examinons quelques personnalisations courantes.
Exemple 1 : Modifier l’apparence de la bannière en fonction de la langue
Supposons que vous souhaitiez que la bannière de consentement ait une couleur différente pour chaque langue, afin de donner à votre site un aspect personnalisé et spécifique à chaque langue. Dans cet exemple, la bannière devient rouge pour les utilisateurs qui consultent le site en italien :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csLangConfiguration = {
"en" : {
"cookiePolicyId": 12345
},
"it" : {
"cookiePolicyId": 23456,
"banner": {
"couleur de fond" : "#FF0000"
}
},
};
_iub.csConfiguration = {
"siteId": 09876,
"cookiePolicyId": 12345,
"stockage" : {
"useSiteId" : true,
}
};</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>.
Exemple 2 : Afficher/masquer le consentement en fonction de la langue
Certains pays, comme le Danemark, exigent que des options de consentement spécifiques soient visibles pour les utilisateurs. Vous pouvez configurer ces options pour qu’elles n’apparaissent que lorsque la langue de l’utilisateur correspond à une exigence en particulier :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csLangConfiguration = {
"da" : {
"cookiePolicyId": 7896,
"banner": {
"showPurposesToggles" : true
}
},
};
_iub.csConfiguration = {
"siteId": 09876,
"cookiePolicyId": 12345,
"stockage" : {
"useSiteId" : true,
}
};</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>.
Note
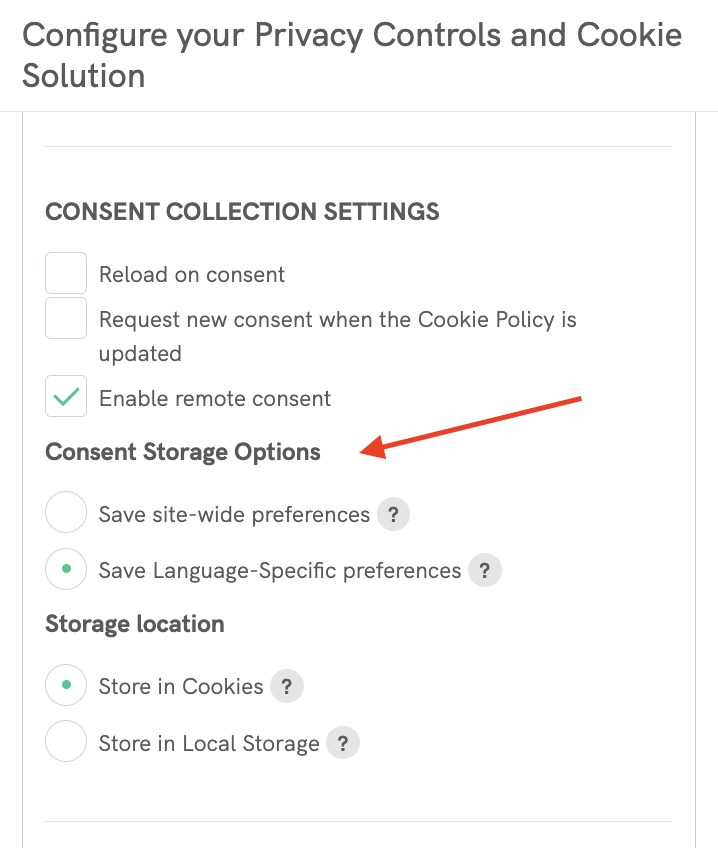
Par défaut, le nouvel extrait utilise le stockage au niveau du site(useSiteId : true), ce qui signifie que le consentement de l’utilisateur sera reconnu dans les différentes langues de votre site web. Ceci est particulièrement utile pour les sites web ayant une présence mondiale, car cela évite aux utilisateurs de devoir donner leur consentement chaque fois qu’ils changent de langue.
Toutefois, vous pouvez également modifier ce comportement dans le Configurateur, sous Paramètres avancés :

Comment recréer le code par langue (méthode traditionnelle)
Si vous le souhaitez, vous pouvez toujours avoir recours à la méthode précédente consistant à utiliser des codes spécifiques pour chaque langue (comme dans l’ancienne configuration). Cette approche peut s’avérer utile si vous souhaitez contrôler entièrement la configuration de chaque langue ou si la structure de votre site web nécessite des codes spécifiques. Voici comment vous pouvez créer des codes spécifiques pour chaque langue :
- Créez un extrait distinct pour chaque langue active en utilisant uniquement l’objet
_iub.csConfiguration. - Ajoutez la langue dans le paramètre
"lang"pour chaque extrait. - Inclure le
cookiePolicyIdspécifique à la langue dans chaque objet_iub.csConfiguration. - Conservez le script qui renvoie au fichier
iubenda_cs.jspour chaque extrait.
Exemples de code pour différentes langues
Voici comment structurer les extraits pour l’anglais(en) et l’italien(it):
Anglais :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"cookiePolicyId": 12345, // ID de la politique relative aux cookies de repli
"siteId": 09876, // Site ID
"lang": "en",
"stockage" : {
"useSiteId" : true,
}
};</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>.
Italien :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"cookiePolicyId": 23456, // ID de la politique relative aux cookies de repli
"siteId": 09876, // Site ID
"lang":"it",
"stockage" : {
"useSiteId" : true,
}
};</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>.
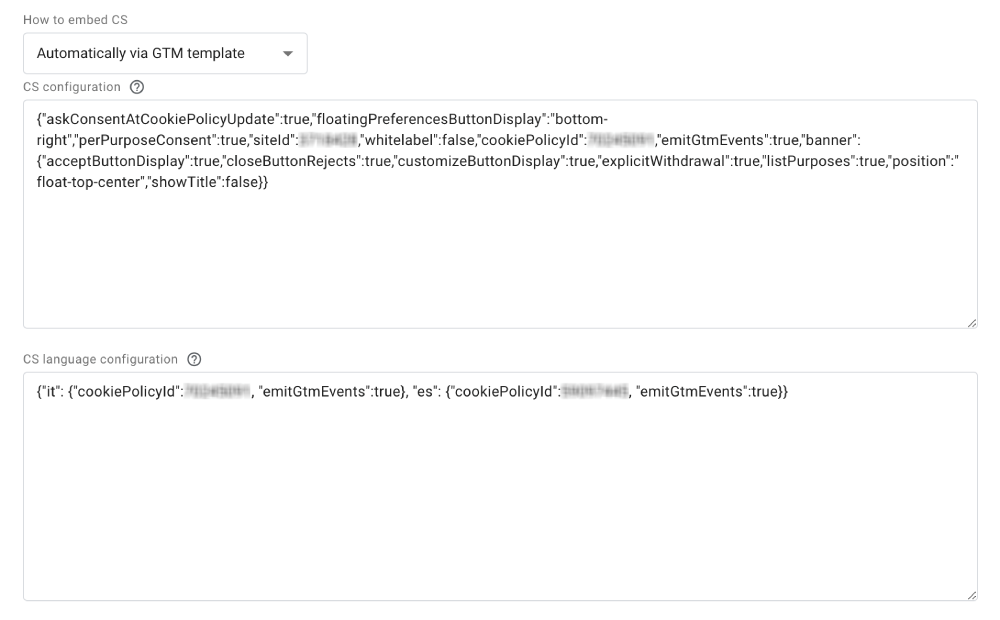
Utilisation du modèle GTM
Dans Google Tag Manager (GTM), nous avons ajouté une nouvelle section pour configurer les paramètres en fonction de la langue. Cette fonctionnalité optionnelle vous permet de gérer différentes configurations directement via GTM. Pour de plus amples informations, reportez-vous au guide intitulé Comment configurer le modèle GTM de iubenda pour les sites multilingues.