Vi har netop lanceret et nyt kodestykke med automatisk sproggenkendelse for at gøre integration på din hjemmeside nemmere. Denne forbedrede funktion i vores Privacy Controls and Cookie Solution registrerer automatisk brugerens sprog, hvilket reducerer behovet for at tilføje separate kodestykker for hvert sprog. Her er en komplet vejledning, der hjælper dig med at forstå og implementere den smarte nye funktionalitet.
💡 Vigtige ændringer i det nye uddrag
Ét samlet kodestykke: Nu behøver du kun at indlejre ét uddrag i stedet for at oprette et separat for hvert sprog.
Automatisk registrering af sprog: Uddraget vælger automatisk det rigtige sprog baseret på:
- Det sprog, der er angivet i sidens <html>-tag
- Brugerens browsersprog, hvis siden ikke angiver et sprog
Hvis ingen matcher de konfigurerede sprog, bruger den det første sprog, der er angivet i dit _iub.csLangConfiguration-objekt
Integration af det nye kodestykke
Her er den grundlæggende syntaks for det nye kodestykke med automatisk sprogregistrering:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csLangConfiguration = {
"en": {
"cookiePolicyId": 12345 // ID for cookiepolitik for engelsk
},
"it": {
"cookiePolicyId": 23456 // ID for cookiepolitik for italiensk
},
};
_iub.csConfiguration = {
"siteId": 09876, // Dit websteds-ID
"cookiePolicyId": 12345, // ID for cookiepolitik for hovedsproget til fallback
"opbevaring": {
"useSiteId": true,
}
};</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Sådan virker det
- Sprogspecifik konfiguration: Objektet
csLangConfigurationindstiller ID’erne for cookiepolitikken for hvert sprog. - Fallback-mekanisme:
CookiePolicyIdicsConfigurationfungerer som fallback, hvis der ikke registreres noget sprog. - Opbevaring: Brug af
useSiteIdunderlagringsobjektetbetyder, at brugerens samtykke er gyldigt på tværs af forskellige sprog på dit website.
🌐 Forståelse af fallback-sprogmekanismen
Hvis iubenda-snippet ikke kan finde et match mellem brugerens sprog og dem, du har defineret i dit _iub.csLangConfiguration-objekt (f.eks. hvis brugerens browser er indstillet til kinesisk, men du ikke har konfigureret kinesisk), falder det automatisk tilbage til et standardsprog, der er konfigureret i dit _iub.csLangConfiguration -objekt.
👉 Sådan fungerer fallback:
Systemet vil bruge det første sprog, der er angivet i dit _iub.csLangConfiguration-objekt. Så hvis du vil have vist et bestemt sprog, f.eks. engelsk (en-GB), når der ikke er noget match, skal du bare sørge for, at engelsk (en-GB) er den første post.
Eksempel:
Hvis du vil have engelsk (en-GB) vist som standard:
_iub.csLangConfiguration = {
"en-GB": {
"cookiePolicyId":00000001 // ID for cookiepolitik for engelske UK
},
"fr": {
"cookiePolicyId":00000002 // ID for cookiepolitik for fransk
},
"it": {
"cookiePolicyId":00000003 // ID for cookiepolitik for italiensk
}
// ... andre sprog
};På den måde bestemmer du, hvad brugerne skal se, når deres sprog ikke er tilgængeligt.
Brug af kodestykke uden fjernkonfiguration
Når fjernkonfiguration er deaktiveret, er uddraget helt afhængigt af de parametre, der er angivet i _iub.csConfiguration-objektet. Syntaksen svarer til versionen med fjernkonfiguration, men den specificerer alle konfigurationer, herunder bannerindstillinger, sprogindstillinger, opbevaring og samtykkeadfærd i scriptet.
Justeringer og tilpasninger
Det nye uddrag giver dig mulighed for at tilpasse samtykkebanneret for hvert sprog ved hjælp af csLangConfiguration-objektet. Det betyder, at du kan tilpasse, hvordan banneret ser ud og opfører sig afhængigt af brugerens sprog. Lad os se på nogle almindelige tilpasninger.
Eksempel 1: Ændring af bannerets udseende efter sprog
Forestil dig for eksempel, at du vil give samtykkebanneret forskellige farver for hvert sprog, så hjemmesidens udtryk matcher specifikke sprog. I dette eksempel bliver banneret rødt for brugere, der ser siden på italiensk:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csLangConfiguration = {
"en": {
"cookiePolicyId": 12345
},
"it": {
"cookiePolicyId": 23456,
"banner": {
"backgroundColor": "#FF0000"
}
},
};
_iub.csConfiguration = {
"siteId": 09876,
"cookiePolicyId": 12345,
"opbevaring": {
"useSiteId": true,
}
};</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Eksempel 2: Sprogspecifikke samtykkeknapper
I nogle lande, Danmark for eksempel, stilles der krav om, at specifikke samtykkeindstillinger skal være synlige for brugerne. Du kan konfigurere disse indstillinger, så de kun vises, når brugerens sprog matcher et bestemt krav:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csLangConfiguration = {
"da": {
"cookiePolicyId": 7896,
"banner": {
"showPurposesToggles": true
}
},
};
_iub.csConfiguration = {
"siteId": 09876,
"cookiePolicyId": 12345,
"opbevaring": {
"useSiteId": true,
}
};</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Bemærk
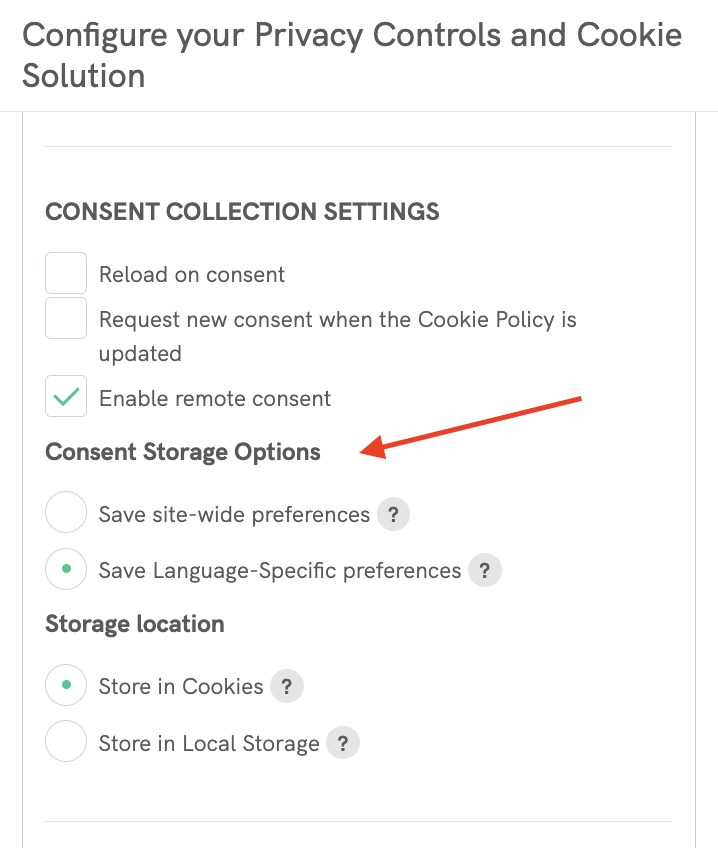
Som standard bruger det nye uddrag lagring på webstedsniveau(useSiteId: true), hvilket betyder, at brugerens samtykke genkendes på tværs af de forskellige sprog på dit websted. Det er især nyttigt for globale hjemmesider, idet brugerne ikke behøver at give samtykke, hver gang de skifter sprog.
Du kan dog også tilpasse denne adfærd i konfiguratoren under Avancerede indstillinger:

Sådan genskaber du kodestykket pr. sprog (ældre metode)
Hvis du foretrækker at bruge den tidligere metode med enkelte kodestykker for hvert sprog (som i den gamle opsætning), er det stadig muligt. Metoden kan være nyttig, hvis du ønsker fuld kontrol over konfigurationen af hvert sprog, eller hvis din hjemmesidestruktur kræver enkelte kodestykker. Her kan du se, hvordan du opretter enkelte kodestykker for hvert sprog:
- Opret et separat uddrag for hvert aktivt sprog ved kun at bruge
_iub.csConfiguration-objektet. - Tilføj sproget i
"lang"-parameteren for hvert uddrag. - Inkluder det sprogspecifikke
cookiePolicyIdi hvert_iub.csConfiguration-objekt. - Behold scriptet, der linker til filen
iubenda_cs.js, for hvert uddrag.
Eksempler på kodestykker for forskellige sprog
Her kan du se, hvordan du strukturerer uddragene for både engelsk(en) og italiensk(it):
Engelsk:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"cookiePolicyId": 12345, // Fallback cookiepolitik ID
"siteId": 09876, // Site ID
"lang": "en",
"opbevaring": {
"useSiteId": true,
}
};</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Italiensk:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"cookiePolicyId": 23456, // Fallback cookiepolitik ID
"siteId": 09876, // Site ID
"lang":"it",
"opbevaring": {
"useSiteId": true,
}
};</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
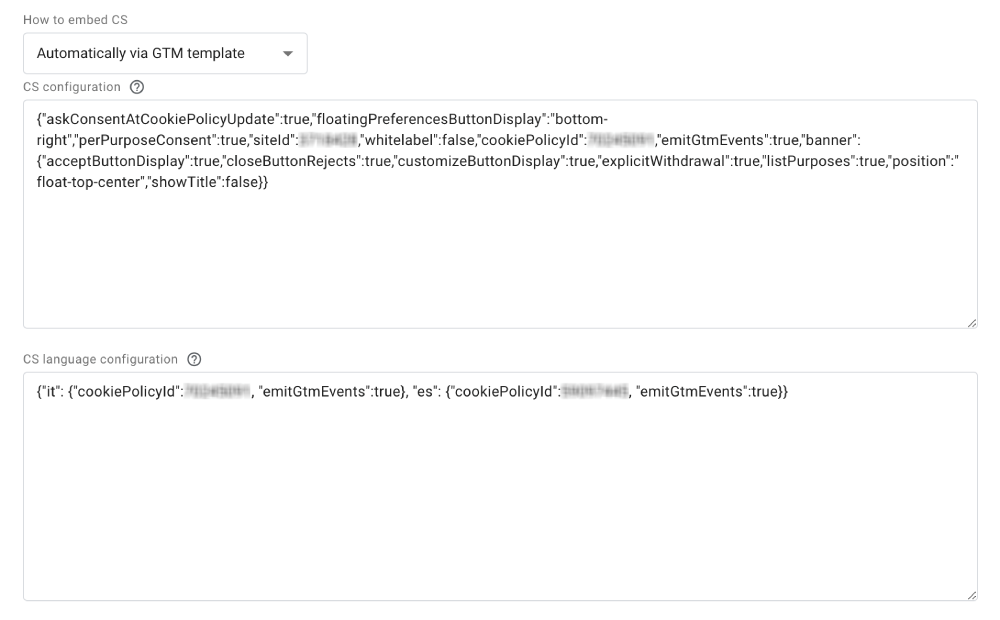
Brug af GTM-skabelonen
I Google Tag Manager (GTM) har vi tilføjet et nyt afsnit om konfiguration af sprogindstillinger. Denne valgfri funktion gør det muligt for dig at styre forskellige konfigurationer direkte via GTM. Find flere oplysninger i vejledningen Sådan konfigurerer du iubendas GTM-skabelon til flersprogede hjemmesider