Except for exempt categories of cookies, the Cookie Law also requires you to obtain users’ informed and active consent before storing cookies on a user’s device and/or tracking them. Scripts that install or could install cookies must be blocked before consent is obtained; users must be able to deny or withdraw consent, and they must be fully informed of what actions constitute consent.
We suggest that you take a look at this article for further details on complying with the Cookie Law.
Our Privacy Controls and Cookie Solution makes it easy for you to meet these requirements by allowing you to:
You can collect consent via multiple mechanisms including continued browsing, scrolling, and/or specific clicking actions. Keep in mind though that allowed consenting actions may differ depending on the Member State law.
The process is straightforward:
If you’ve already integrated the privacy policy on your Squarespace site (which also includes the cookie policy if you’ve activated it), you can jump directly to “Embedding the Privacy Controls and Cookie Solution”. Otherwise, continue reading below.
Create your account then go to your Dashboard > website/app area:
The Privacy Controls and Cookie Solution requires that you link to a cookie policy from you banner as legally required. If you have the cookie policy feature activated on your iubenda account (as explained here), the Privacy Controls and Cookie Solution automatically integrates your cookie policy into the solution once the option is selected. Otherwise, if you already have your own compliant cookie policy, you can simply insert your own link there. Either way, please remember that a cookie policy is required.
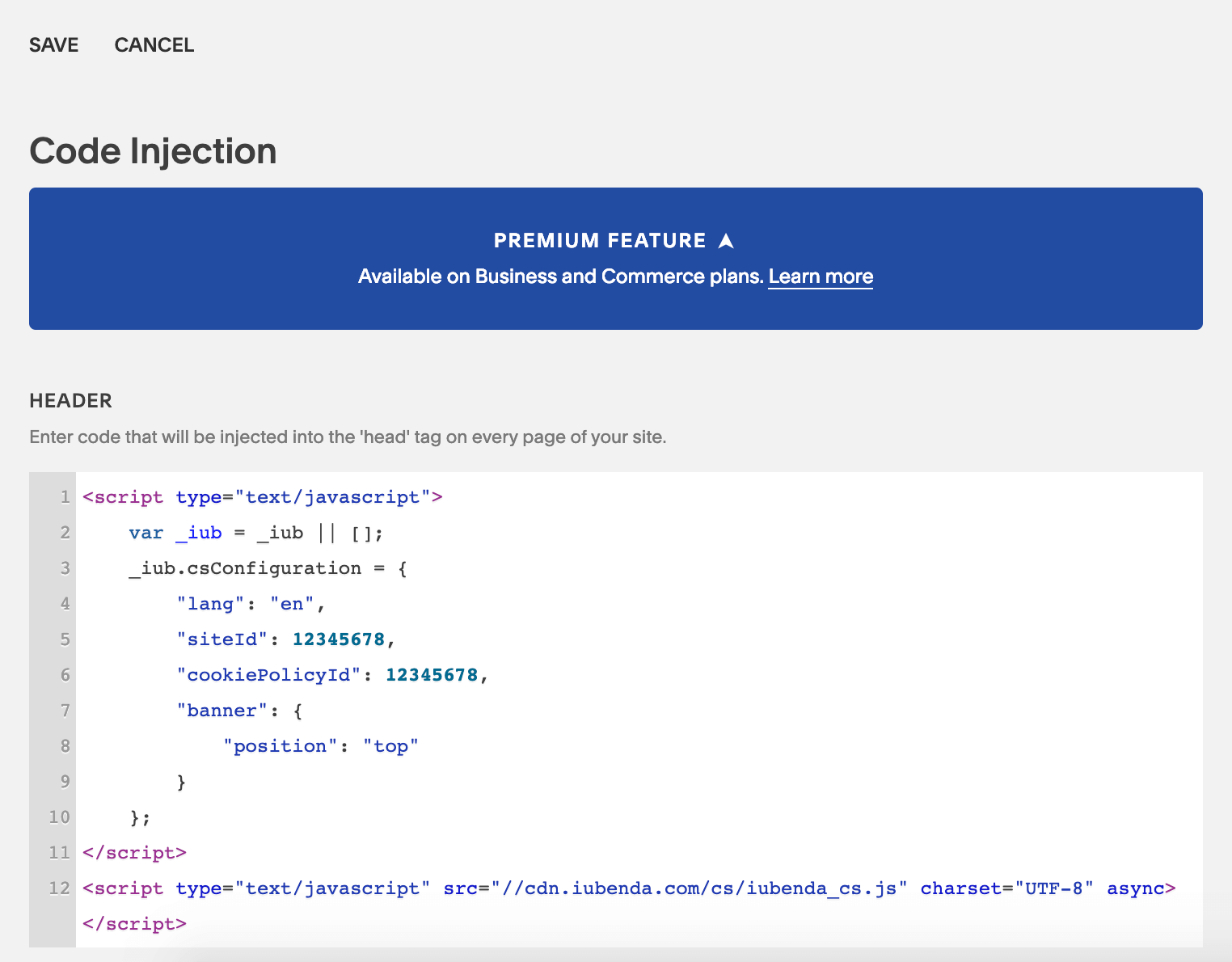
To configure the iubenda Privacy Controls and Cookie Solution you must modify the HEAD of your Squarespace site. To do so, you first need to click on Settings > Advanced > Code Injection.
Code Injection is a Squarespace premium feature available only on Business and Commerce plans.
On this screen that follows, you will need to copy paste your iubenda Privacy Controls and Cookie Solution code in the box of the Header section.
You can find your Privacy Controls and Cookie Solutioncode here: Dashboard > [Your website/app] then Privacy Controls and Cookie Solution > Embed.

Now simply click on Save.
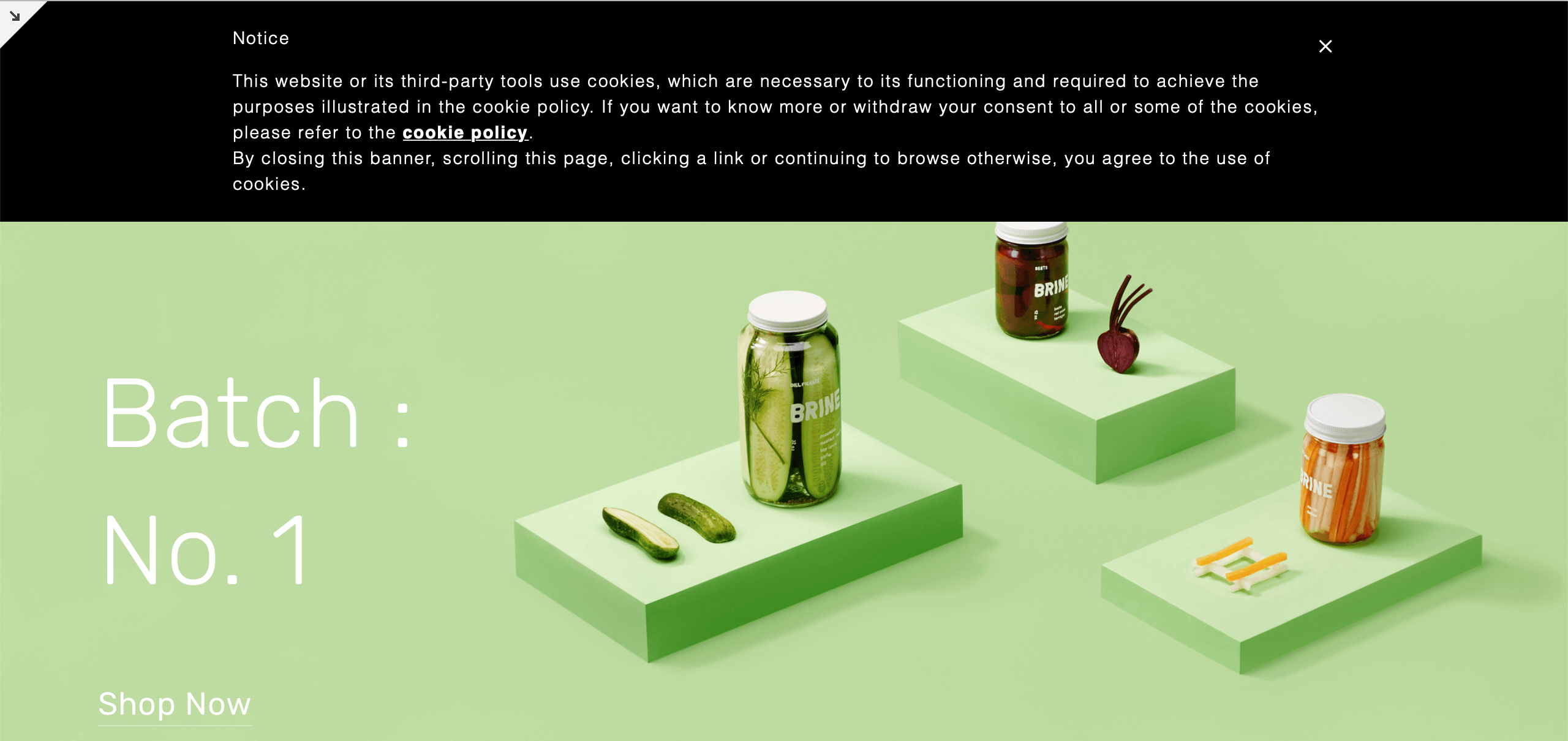
This will cause the iubenda Cookie Banner, Consent Banner and Privacy Controls to appear on the page at each user’s first visit. User consent will be registered via the latter’s continued browsing activity and then memorized so that the Privacy Controls and Cookie Solution will not be reactivated on the same user’s next visit.

All available options to customize the Cookie Banner, Consent Banner and Privacy Controls’s style and behaviour are described in this guide.
Few categories of cookies are exempt from the consent requirement. Therefore, you’ll need to block scripts from running until you get valid user consent.
Did you know that there’s a simpler option available for the prior blocking of cookies and trackers? Our auto-blocking feature automates the process, saving you time and effort.
If you prefer to manually tag your scripts that install or may install cookies, you can still follow the process below for step-by-step instructions and practical examples. However, we highly recommend considering the auto-blocking feature for a more streamlined approach.
👉 Click here to learn more about auto-blocking and how it can simplify your cookie-blocking process
Manual tagging is the method of prior-block we’ll be using for the tutorial below. You can view other methods here.
To set up prior blocking, you’ll need to make some minor changes to your site’s scripts. But it’s simple; just do the following:
In this tutorial, we are going to block a Twitter follow button.
💡 Not sure which services you need to block? If you’re using a Cookie Policy generated by iubenda, the services listed in your Cookie Policy are most likely the ones you need to modify now.
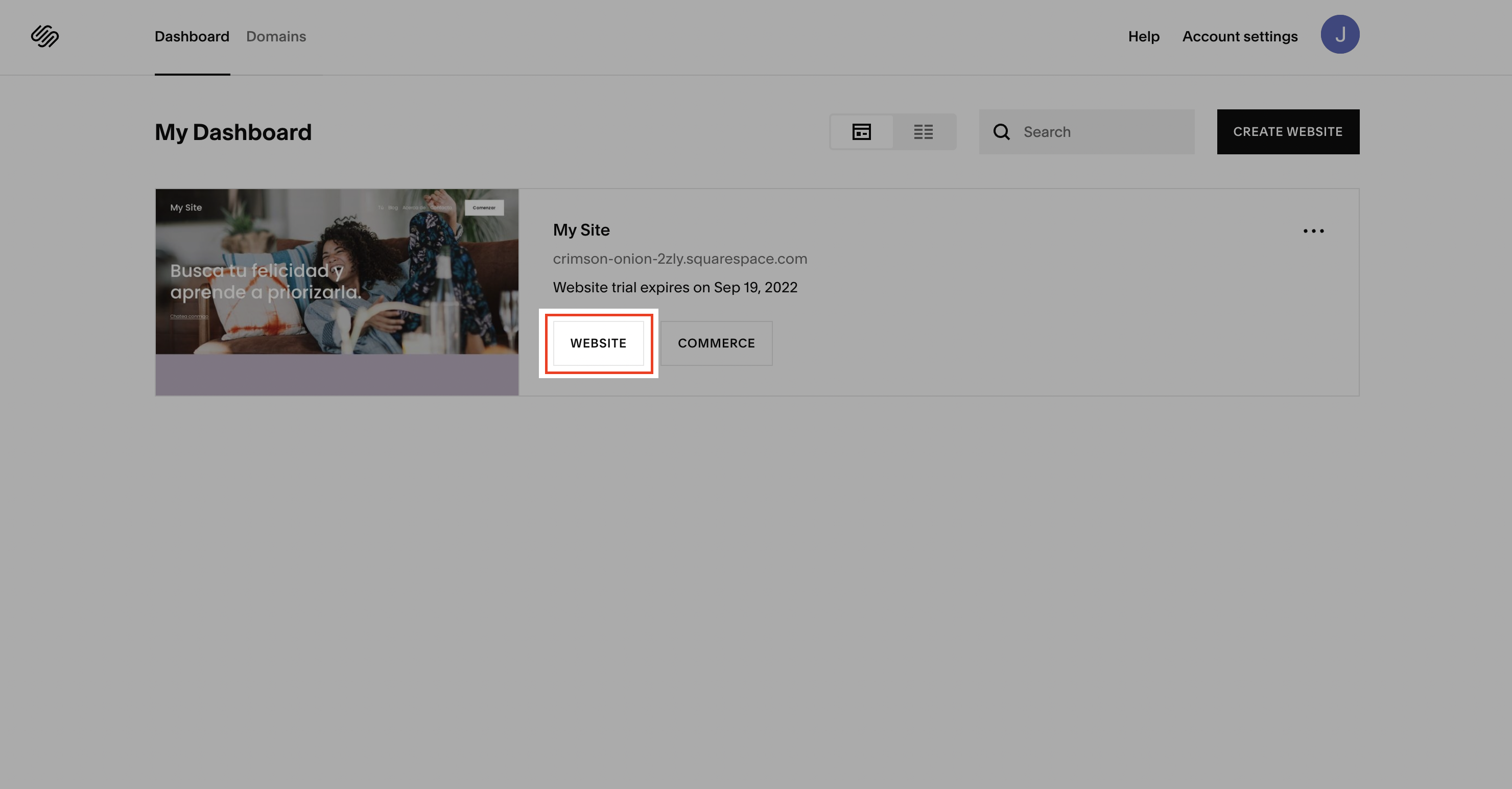
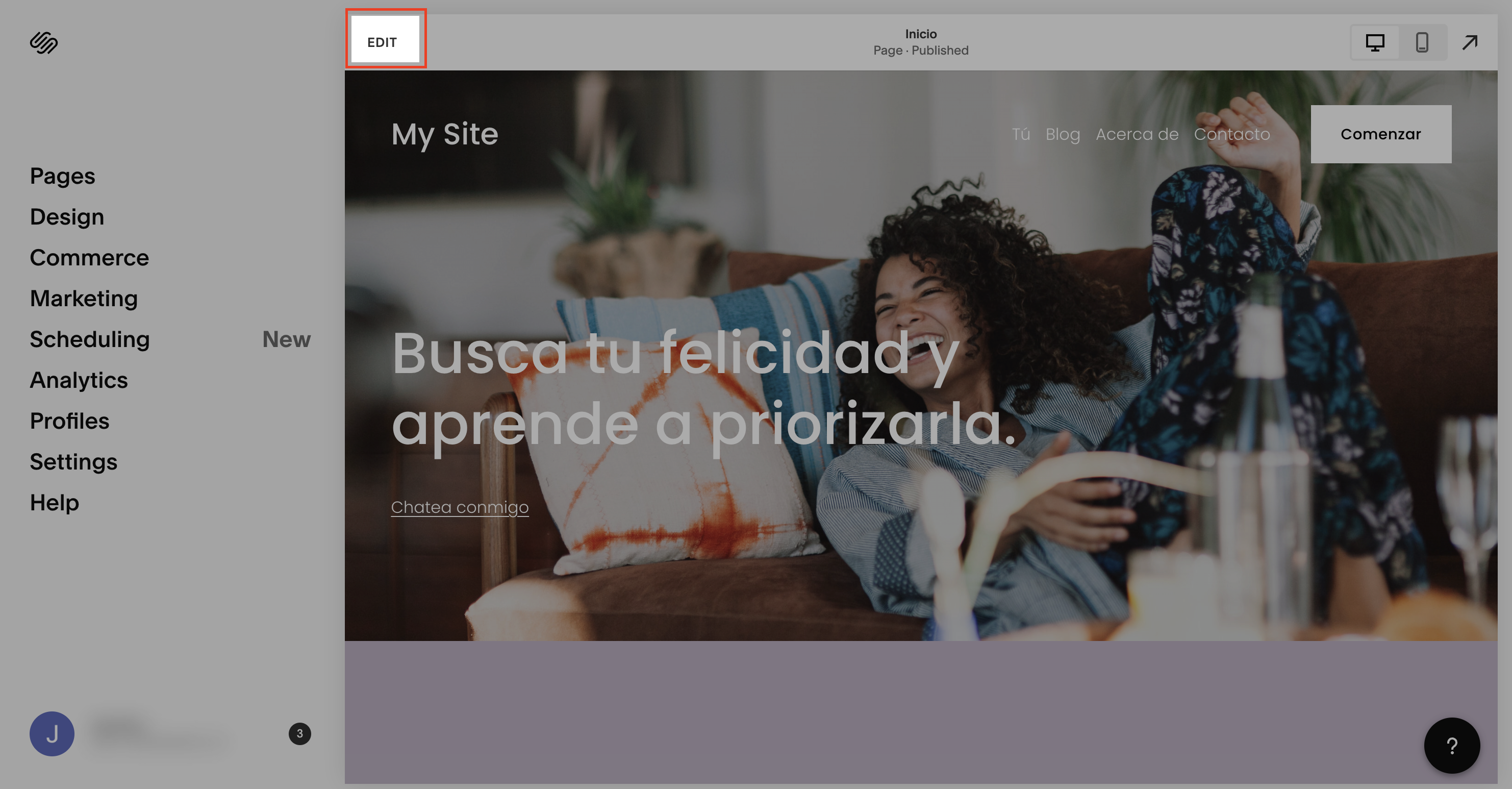
In your account Dashboard, click Website and then click Edit


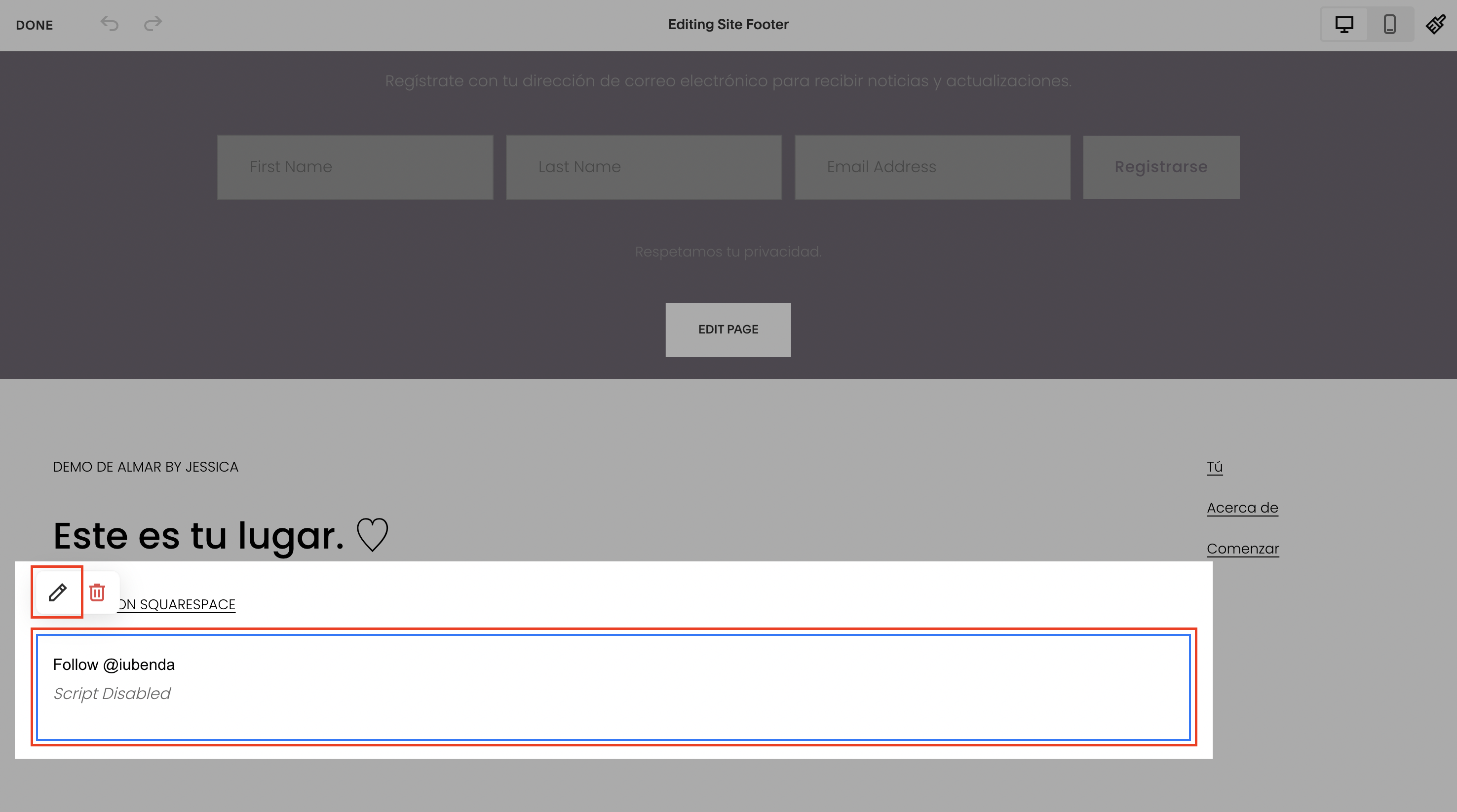
Then, find the script you need to modify (simply search for the service you want to block, in this case, it is the Twitter follow button) and then click on the Edit icon to open the code editor.

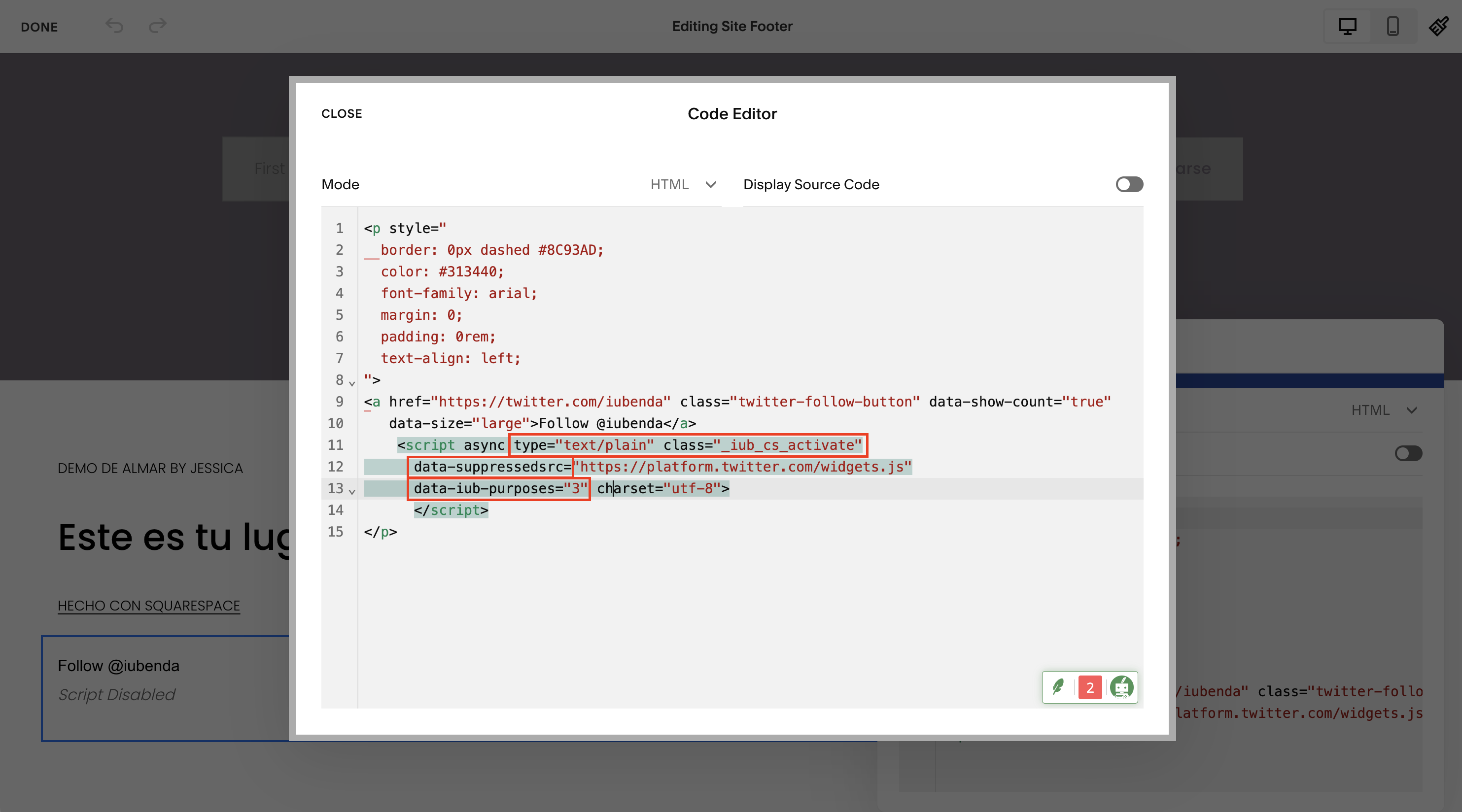
_iub_cs_activate to the script tags, and change the “type” attribute from text/javascript → text/plaindata-suppressedsrc or suppressedsrcdata-iub-purposes attribute, e.g. data-iub-purposes="2" or data-iub-purposes="2, 3"Purposes are your legal reasons for processing the particular type of user data. Different scripts on your site will fall into different categories and serve different purposes. For example, Google Analytics may be used for measurement, while the Pinterest button may be used for Experience (Purpose 3 below). Purposes are grouped into 5 categories each with an id (1, 2, 3, 4, and 5):
1)2)3)4)5)For even more detailed info on categories and purposes, see our guide here.
Let’s take the Twitter follow button as an example:
We need to 1. Add the class and change the “type” attribute, 2. replace the src and 3. specify the categories.
And the code structure should be like this:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Not sure if you’ve set up correctly? Check out the live example and FAQs below
This is an example that shows everything we have described above, you can use this code pen as a guide to see what happens before and after blocking scripts via manual tagging.
To demonstrate the cookie blocking feature, we’ve embedded a YouTube video, and a Twitter follow button:
Follow @iubenda
Both scripts are blocked through manual tagging. Since both the YouTube video widget and the Twitter follow button are part of the Experience purpose (id 3) we’ve added data-iub-purposes="3" to their scripts so that the Privacy Controls and Cookie Solution can properly identify them for release.
Click on the Accept button – or just activate the “Experience” toggle – to release these scripts (refresh the page to return to the starting point).
As you can see in the code pen example, the Youtube and Twitter scripts do not load if you do not consent. (You can test this function again by opening this link (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) in incognito mode in your browser)
After you have saved, open your site in an incognito mode and check if the scripts you have blocked via manual tagging stay blocked until you consent.
Please refer to this dedicated article if you’d like to know how to block cookies before consent using other options available. ➔ Take a look at Google Consent Mode as an alternative to prior blocking, Google Tag Manager to Simplify the Blocking of Cookies, or the IAB Transparency & Consent Framework and how to enable it.