Le Générateur de Conditions Générales iubenda offre trois options d’intégration qui peuvent être utilisées pour différents objectifs :
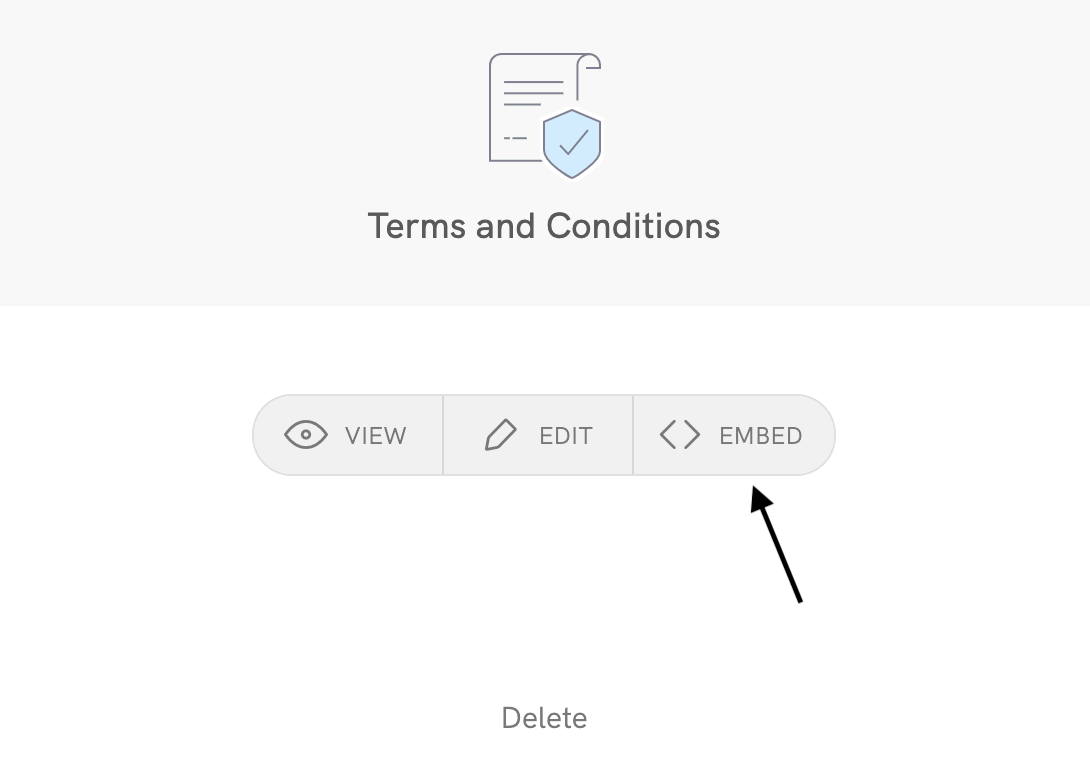
Allez dans votre tableau de bord et cliquez sur la politique de confidentialité à intégrer pour le site en question. Par la suite, cliquez sur le bouton Intégrer dans la section Conditions Générales.

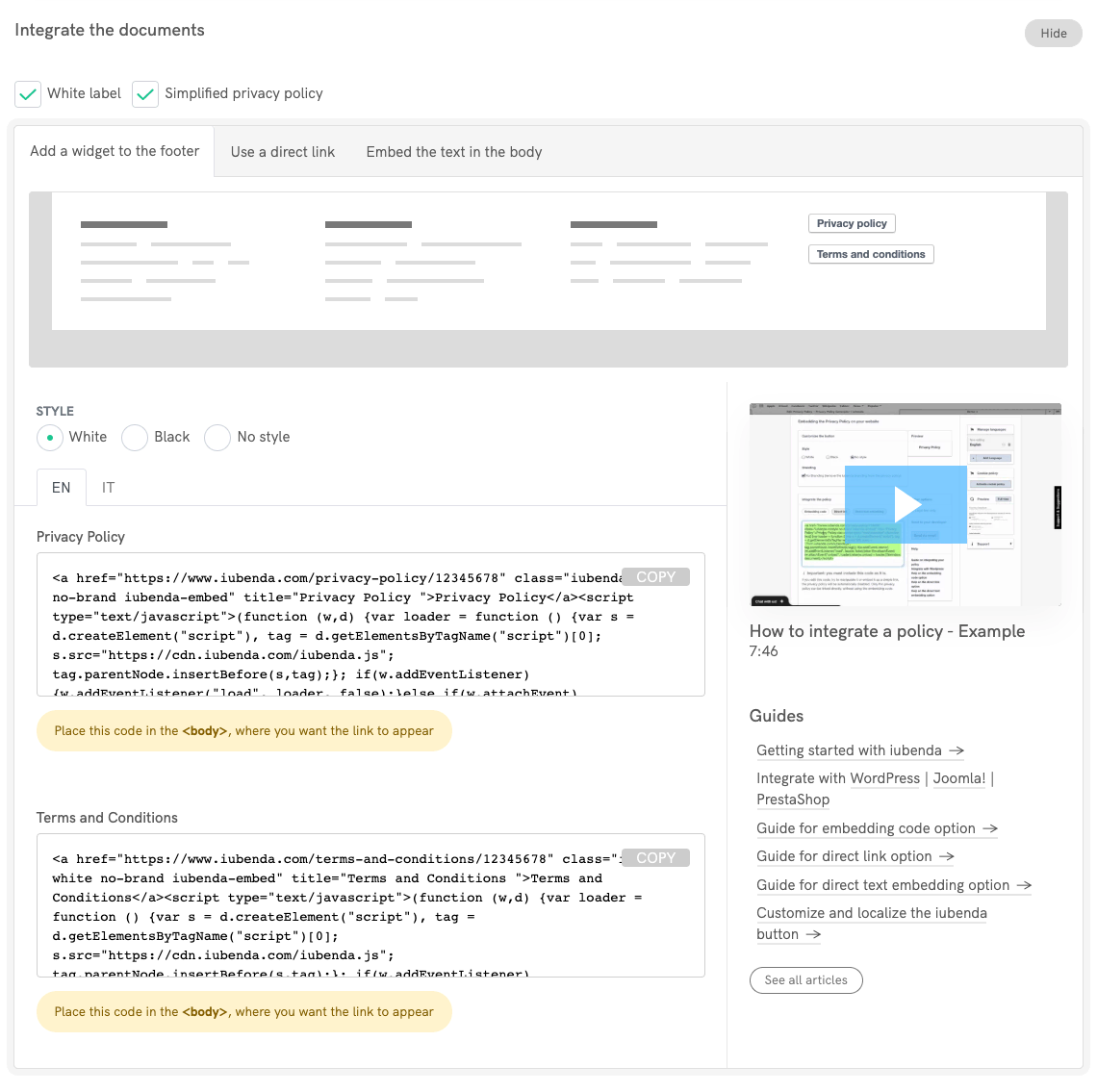
Et voici un aperçu :

La méthode d’intégration standard et la plus simple est celle qui consiste à inclure le bouton/lien iubenda sur votre site. Cela ouvrira les Conditions Générales dans une fenêtre sur votre site web lorsque le lien sera cliqué.
Cette option n’est pas compatible avec les applications. Si vous développez des applications mobiles, vous devriez plutôt jeter un œil aux autres options d’intégration, par lien direct ou par insertion directe du texte.
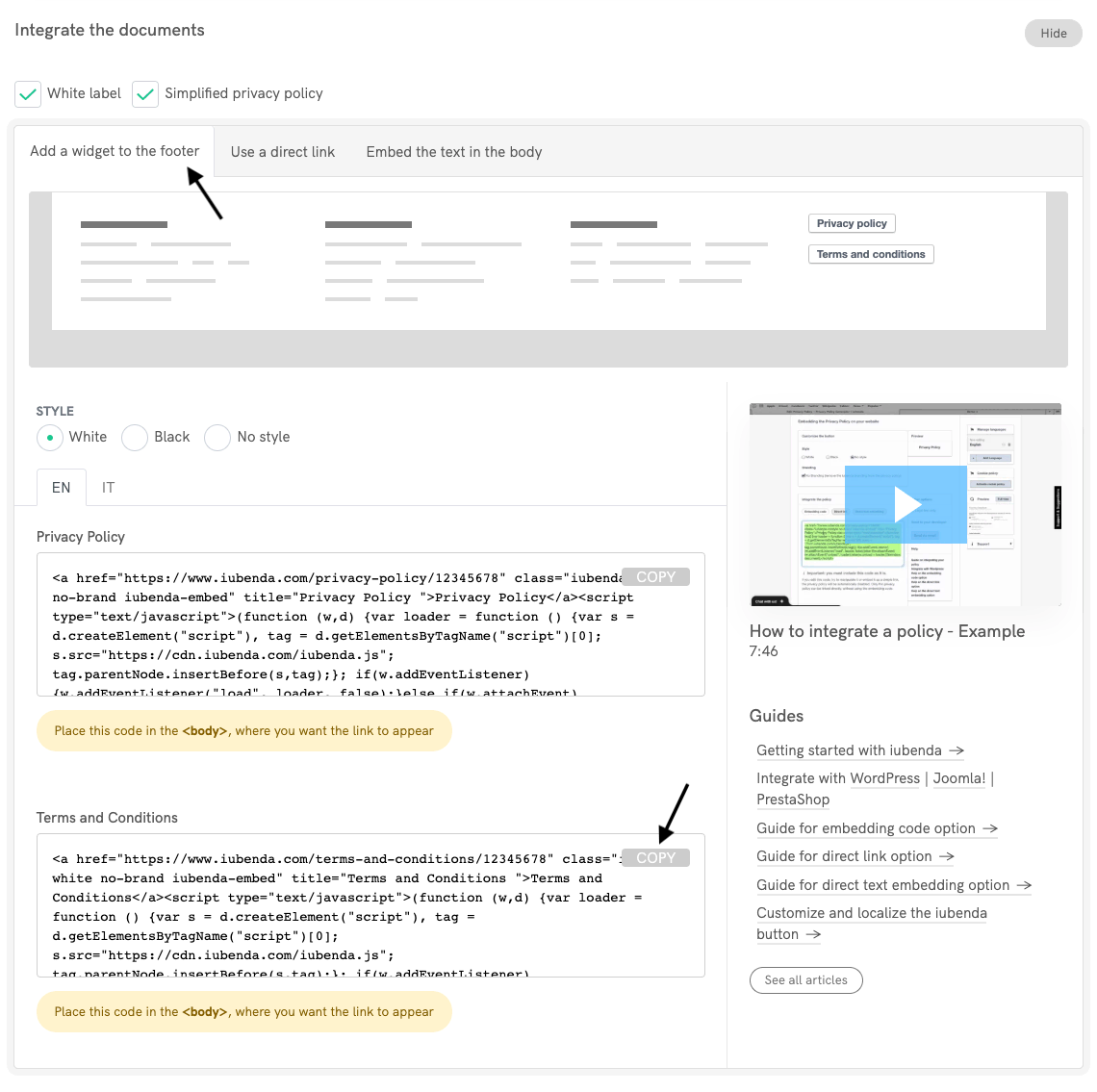
Assurez-vous que vous avez sélectionné Ajouter un widget au pied de page et, après l’avoir personnalisé comme désiré, vous pouvez copier le code correspondant depuis le générateur.

La meilleure des idées est de l’ajouter au pied de page de votre site web pour qu’il soit toujours visible et accessible. Le pied de page est facile à trouver et se situe généralement bas de votre document html. Il apparaîtra dans un élément html similaire à <footer>{YOUR IUBENDA CODE}</footer> ou<div id="footer">{YOUR IUBENDA CODE}</div>.
Voici un exemple réel. Cliquez sur le bouton pour ouvrir les Conditions Générales :
Conditions GénéralesL’option du lien direct est appropriée si cela ne vous dérange pas que le document ne soit pas affiché sur votre site, car le lien affiche les Conditions Générales sur la page iubenda.com. C’est une option très utile pour les app stores.
Cette option fonctionne parfaitement avec les applications. Le document est conçu de manière réactive et s’adaptera donc à la taille de votre écran.
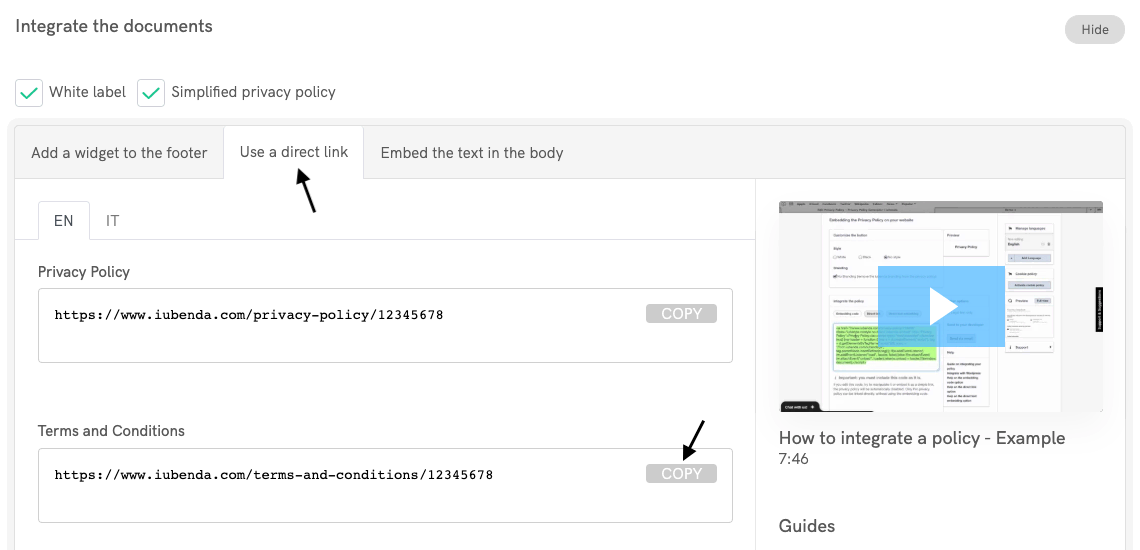
Une fois avoir cliqué le bouton Intégrer dans la section Conditions Générales, sélectionnez Utiliser un lien direct comme montré ci-dessous (et ajoutez-le à la place appropriée) :

En théorie, où vous voulez. Mais la règle générale est le pied de page de votre site, car c’est un bon moyen pour qu’il soit vu depuis toutes les pages.
L’option d’intégration directe du texte est l’option qui permet de faire apparaître vos conditions comme si elles faisaient partie de votre site web.
Cette option fonctionne également parfaitement pour les applications. Le document est conçu de manière réactive et s’adaptera donc à la taille de votre écran.
Nous offrons deux moyens pour intégrer vos Conditions Générales dans le corps de l’une de vos pages. Vous pouvez :
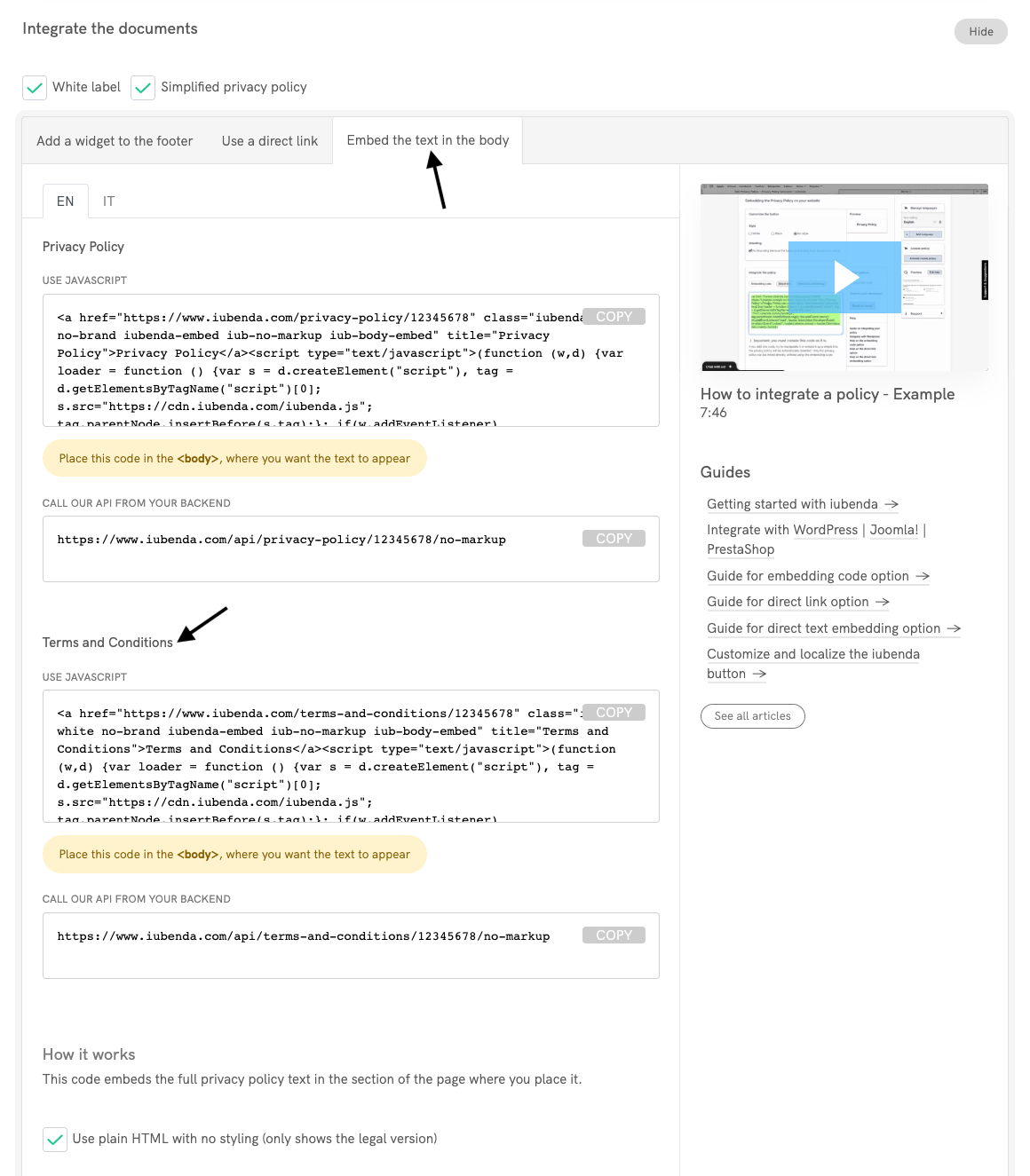
Une fois avoir cliqué sur le bouton Intégrer dans la section Conditions Générales, sélectionnez Intégrer le texte dans le corps comme montré ci-dessous (et ajoutez-le à la place appropriée) :

Gardez à l’esprit qu’avec l’option Utiliser le HTML simple sans style vous pouvez supprimer complètement le document de tous les styles de iubenda et utiliser les vôtres.
Les URLs d’API suivant sont disponible :
https://www.iubenda.com/api/terms-and-conditions/:public_idhttps://www.iubenda.com/api/terms-and-conditions/:public_id/no-markupNotes :
:public_id est l’identifiant de vos Conditions Générales fourni par vos options d’intégrationcurl --include --request GET 'https://www.iubenda.com/api/terms-and-conditions/:public_id'
Réponses
Tout est bon, statut de la réponse 200 :{ :success => true, :content => "..." }
Le document requis n’est pas trouvable, statut de la réponse 404 :{ :success => false, :error => "Document not found. If you are the owner of the site..." }
Erreur de l’application, statut de la réponse 500 :{ :success => false, :error => "Application Error. Please contact info@iubenda.com for support." }