Ceci est un guide pour intégrer la politique de iubenda avec WordPress.
La plateforme WordPress.com ne permet pas l’inclusion de code JavaScript. Par conséquent, si vous utilisez WordPress.com, veuillez plutôt lire ce guide.
Afin de suivre ce guide, sont nécessaires :


Avec le lancement de la version 4.9.6 de WordPress, une nouvelle section sur la confidentialité et sécurité a été ajoutée au backend de WordPress, dans Settings > Privacy.
Cela vous permet d’intégrer facilement votre politique de confidentialité grâce à la méthode d’intégration directe du texte.

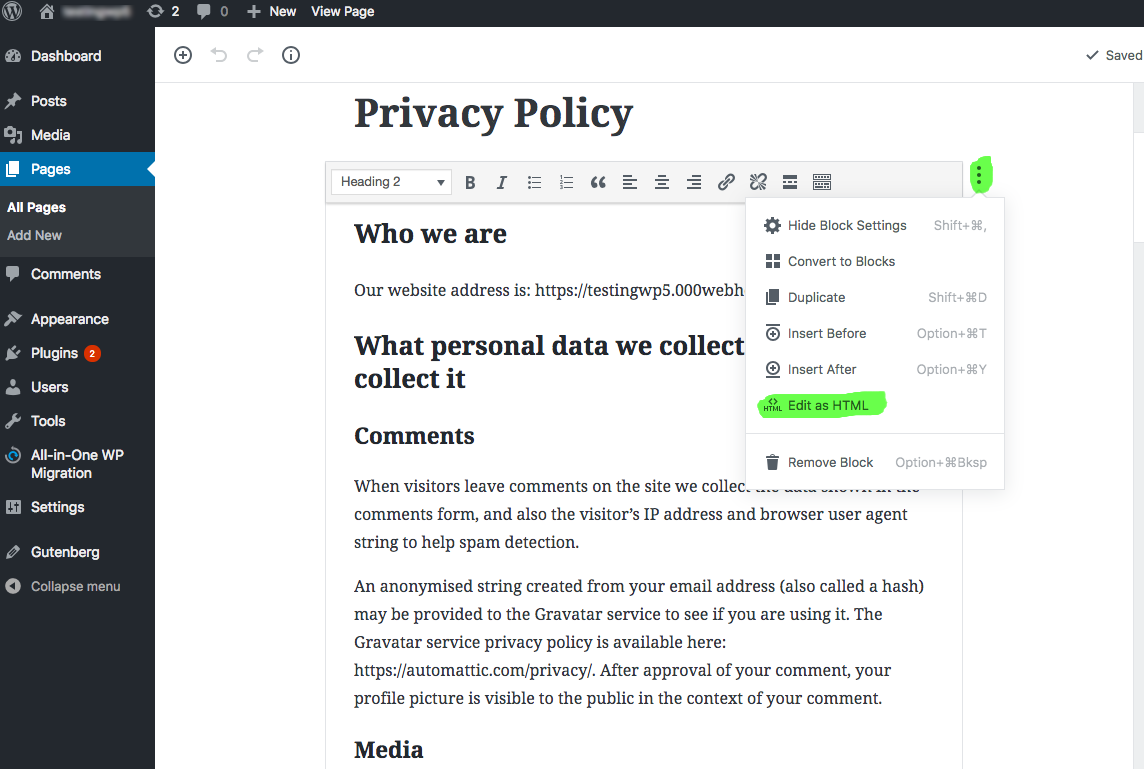
Pour cela, vous devrez cliquer sur Create New Page, puis sélectionnez code view ou html view dans le “text editor” :
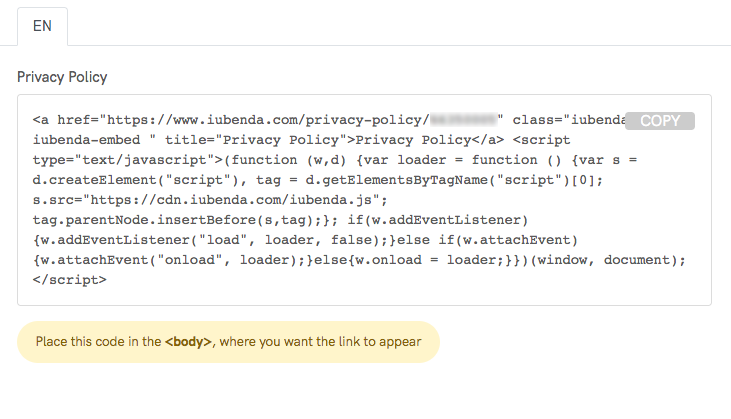
Ensuite, supprimez le texte prédéfini par WordPress, puis collez le code d’intégration directe du texte iubenda. Vous trouverez ce code dans votre tableau de bord iubenda, en accédant à la section sur la Politique de Confidentialité et de Cookies, puis en cliquant sur le bouton “Intégrer” et enfin sur l’onglet “Intégrer le texte dans le corps”. Et voilà !
Vous trouverez le tutoriel complet sur l’intégration directe du texte ici.
Note : l’intégration directe du texte est une fonctionnalité réservée aux licences Pro/Ultra. Si vous ne possédez pas de compte Pro/Ultra, utilisez simplement la méthode d’intégration standard en insérant un widget dans le pied de page, comme illustré ci-dessous..
En tant que paramètre par défaut, seulement les pages d’inscription et de connexion contiennent un lien vers la page de la politique de confidentialité liée à WordPress. Comme la plupart des lois sur la confidentialité (y compris le RGPD) exigent que la politique de confidentialité soit accessible depuis l’entièreté du site web, vous devrez vous assurer d’inclure manuellement le lien vers votre document via votre menu principal, menu du pied de page, ou grâce à une autre méthode d’intégration (widget) présentée ci-dessous.
Pour commencer, accédez au panel Admin de votre site web ou blog WordPress en insérant une adresse similaire à : www.votresiteweb.com/wp-admin ou www.votresiteweb.com/blog/wp-admin. (Vous devez être connecté à votre site WordPress afin de pouvoir accéder au panel Admin)
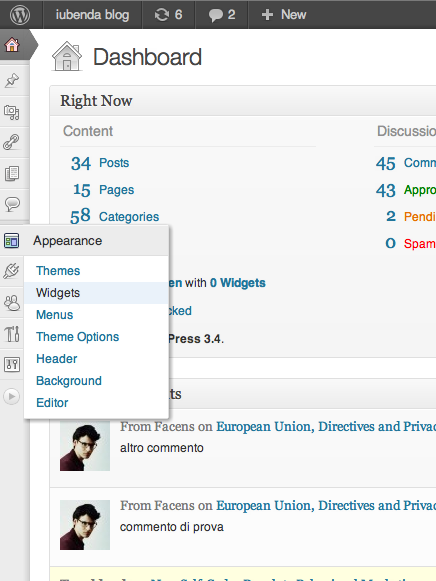
Depuis votre panel Admin, allez dans la section “Widgets” (comme illustré ci-dessous) :

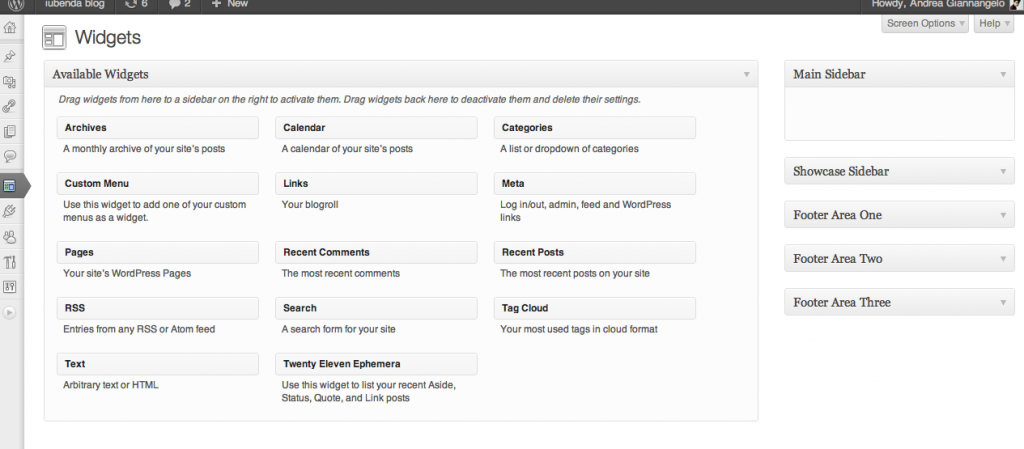
Voici à quoi ressemble la section “Widget” :

En fonction du thème choisi, vous trouverez des sections différentes dans la partie droite de votre écran, concernant la barre latérale ou le pied de page. Chacune des cases sur la droite vous permet d’insérer du contenu dans les sections respectives de votre site web WordPress. Vous devez donc d’abord choisir dans lesquelles de ces sections inclure le lien vers la politique de confidentialité. Le choix le plus commun est le pied de page, bien que la barre latérale soit également une option. Dans tous les cas, vous pourrez y apporter des modifications à tout instant.
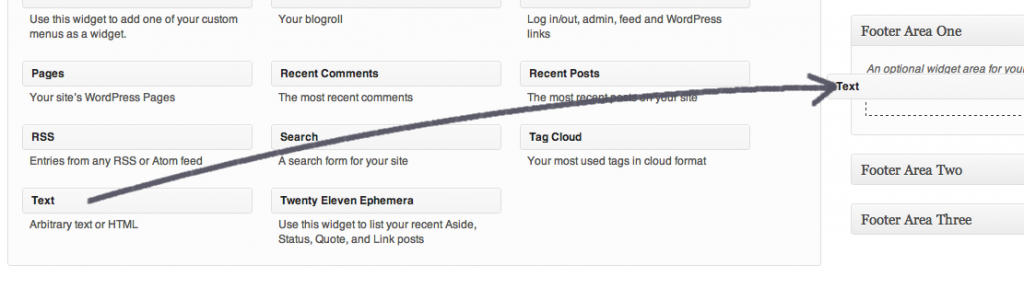
Après avoir choisi la section, vous devez glisser la case “texte” (à gauche) vers la section correspondante sur la droite, comme illustré sur la capture d’écran ci-dessous :

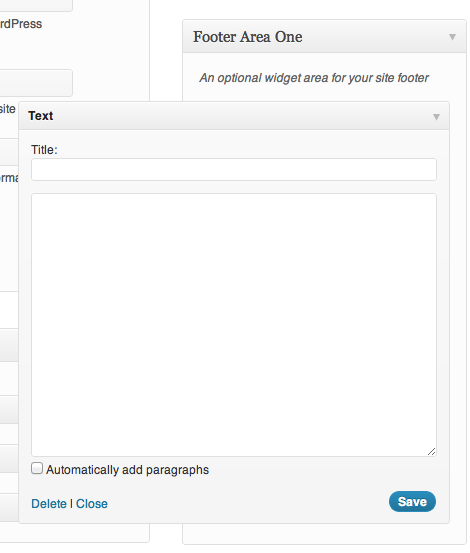
Le widget s’ouvrira comme ceci :

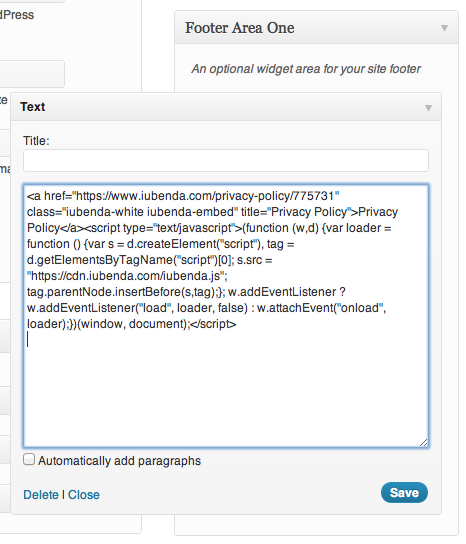
Le code d’intégration fourni par iubenda devra être collé comme suit :

Sauvegardez.
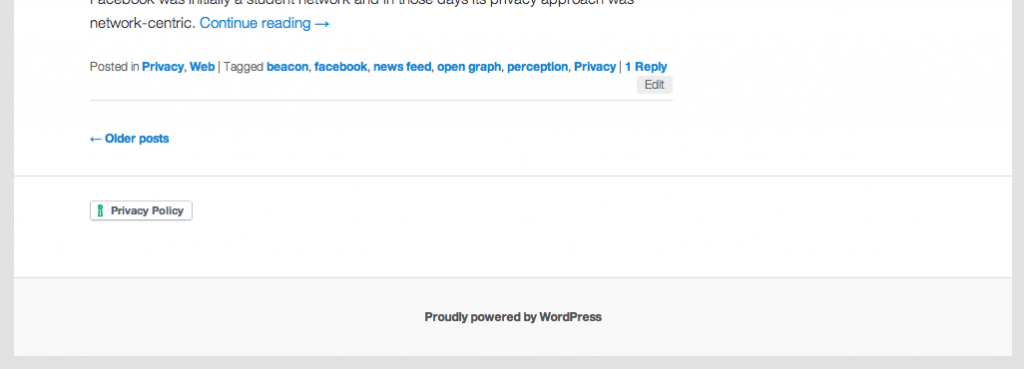
Sur votre site web, voilà à quoi cela devrait ressembler :

Si vous voyez le lien vers la politique de confidentialité, vous avez complété la procédure avec succès.
Bien que pas toujours requis aux yeux de la loi, disposer d’un document contenant vos Conditions Générales est en pratique vivement conseillé. En effet, les conditions générales sont nécessaires pour établir une relation contractuelle entre vous et vos utilisateurs. Elles sont essentielles pour protéger vos contenus et en être titulaire d’un droit d’auteur, ainsi que pour vous protéger d’éventuels engagements de votre responsabilité.
Le document présentant les conditions générales est essentiellement un document qui a force obligatoire. Par conséquent, il est non seulement important de le mettre en place, mais il est aussi nécessaire de s’assurer qu’il soit clair, précis, sans ambiguïté et que les utilisateurs puissent le trouver et l’accepter facilement (par exemple en cochant une case avec un lien visible vers le document avant de créer un compte ou de publier un commentaire).
Vous aurez probablement besoin des Conditions Générales si vous êtes concerné par l’une des conditions suivantes :
Consultez l’article Les conditions générales : que sont-elles et quand sont-elles nécessaires ? pour en savoir plus ou créez votre document en quelques minutes grâce à notre Générateur de Conditions Générales.