Documentación
Privacy Controls and Cookie Solution: guía de integración en Squarespace
A excepción de las categorías exentas de cookies, la Ley de Cookies también exige que obtengas el consentimiento informado y activo de los usuarios antes de almacenar cookies en el dispositivo de un usuario y/o rastrearlos. Los scripts que instalan o que puedan instalar cookies se deben bloquear antes de que se obtenga el consentimiento. Los usuarios deben poder rechazar o retirar su consentimiento y deben estar plenamente informados de qué acciones constituyen consentimiento.
Te sugerimos consultar este artículo para obtener información más detallada sobre cómo cumplir con los requisitos de la Ley de Cookies.
Privacy Controls and Cookie Solution te ayuda a cumplir fácilmente con los requisitos legales, permitiéndote:
- informar fácilmente a los usuarios a través de un banner de cookies/de consentimiento y una página dedicada a la política de cookies (que se vincula automáticamente a tu política de privacidad e incluye todo lo necesario para el cumplimiento de la ley de cookies);
- obtener y guardar las preferencias de consentimiento de cookies;
- bloquear de forma preventiva los scripts antes del consentimiento; y
- realizar un seguimiento del consentimiento y guardar la configuración de consentimiento para cada usuario durante un máximo de 12 meses desde su última visita.
Puedes recopilar el consentimiento a través de distintos mecanismos, incluyendo continuar navegando, desplazarse por la página y/o hacer clic en un enlace. Recuerda, en cualquier caso, que las acciones de consentimiento permitidas pueden variar en función de las leyes de cada Estado miembro.
Configurar Privacy Controls and Cookie Solution
El proceso es muy sencillo:
Si ya has integrado tu política de privacidad en tu sitio web de Squarespace (lo que también incluye la política de cookies si la has activado), puedes saltar directamente a “Integrar Privacy Controls and Cookie Solution“. En caso contrario, sigue leyendo a continuación.
Crea tu cuenta, ve a tu dashboard > área de tu sitio web/app:
- haz clic en Generar Ahora en la sección de Privacy Controls and Cookie Solution;
- configura y personaliza la solución como prefieras;
- integra tu política de cookies; e
- intégrala en tu sitio web.
Nota
Privacy Controls and Cookie Solution requiere que incluyas un enlace a tu política de cookies desde tu banner, tal y como exige la ley. Si tienes la función “política de cookies” activa en tu cuenta de iubenda (como explicamos en esta guía), Privacy Controls and Cookie Solution integrará automáticamente tu política de cookies en la solución una vez que selecciones esta opción. De lo contrario, si ya tienes tu propia política de cookies conforme a la ley, puedes insertar tu propio enlace aquí. Sea como sea, recuerda que tener una política de cookies es obligatorio.
Integrar Privacy Controls and Cookie Solution en tu sitio web
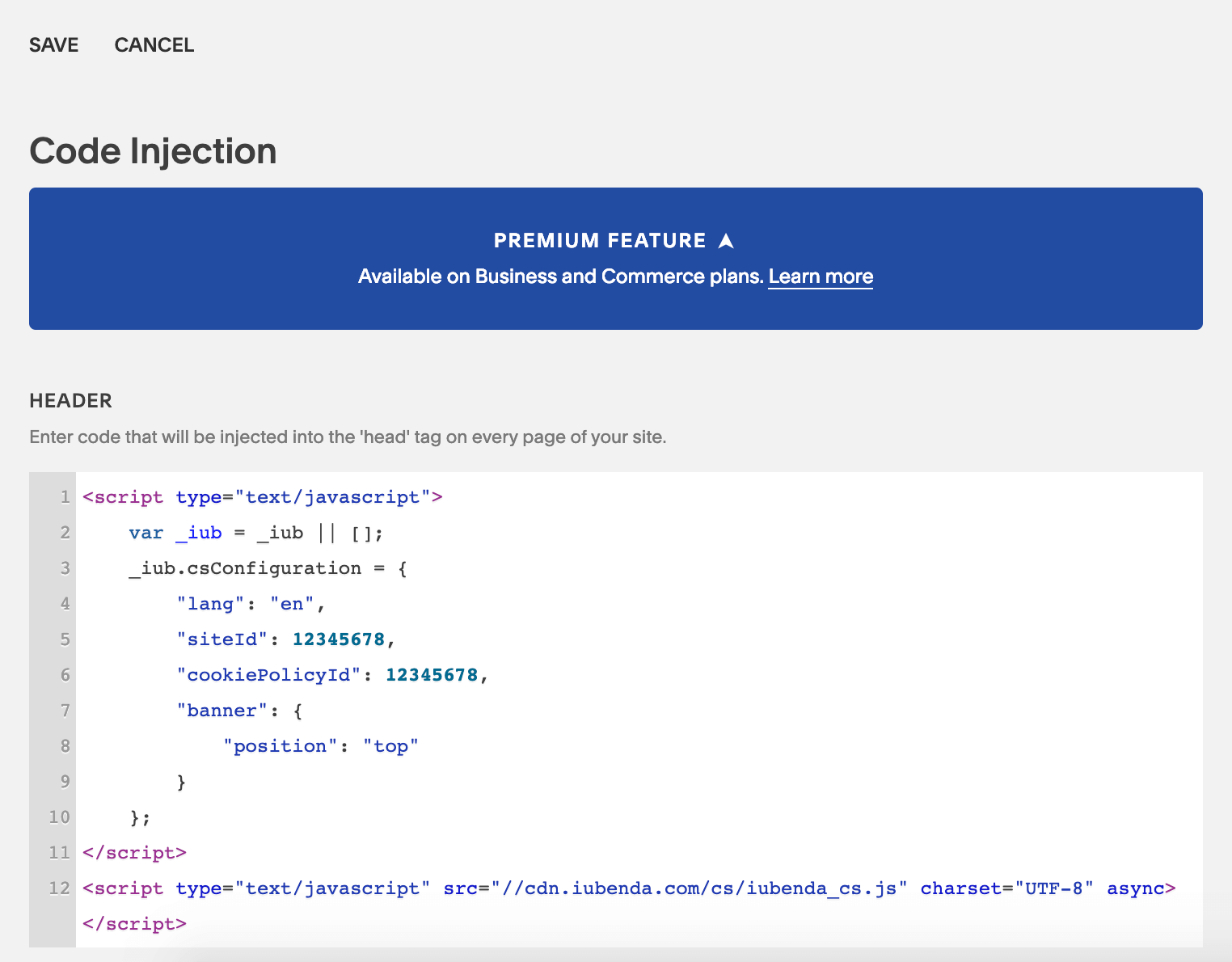
Para configurar Privacy Controls and Cookie Solutionn de iubenda, debes modificar el HEAD de tu sitio web de Squarespace. Para hacerlo, tienes que hacer clic en Settings > Advanced > Code Injection.
Code Injection es una función premium de Squarespace y está disponible tan solo en los planes Business y Commerce.
En la siguiente pantalla, tienes que copiar y pegar el código de Privacy Controls and Cookie Solution de iubenda en la caja de la sección Header.
Puedes encontrar el código de Privacy Controls and Cookie Solution aquí: dashboard > [Tu sitio web/app], a continuación Privacy Controls and Cookie Solution > Integrar.

Ahora, haz clic en Save.
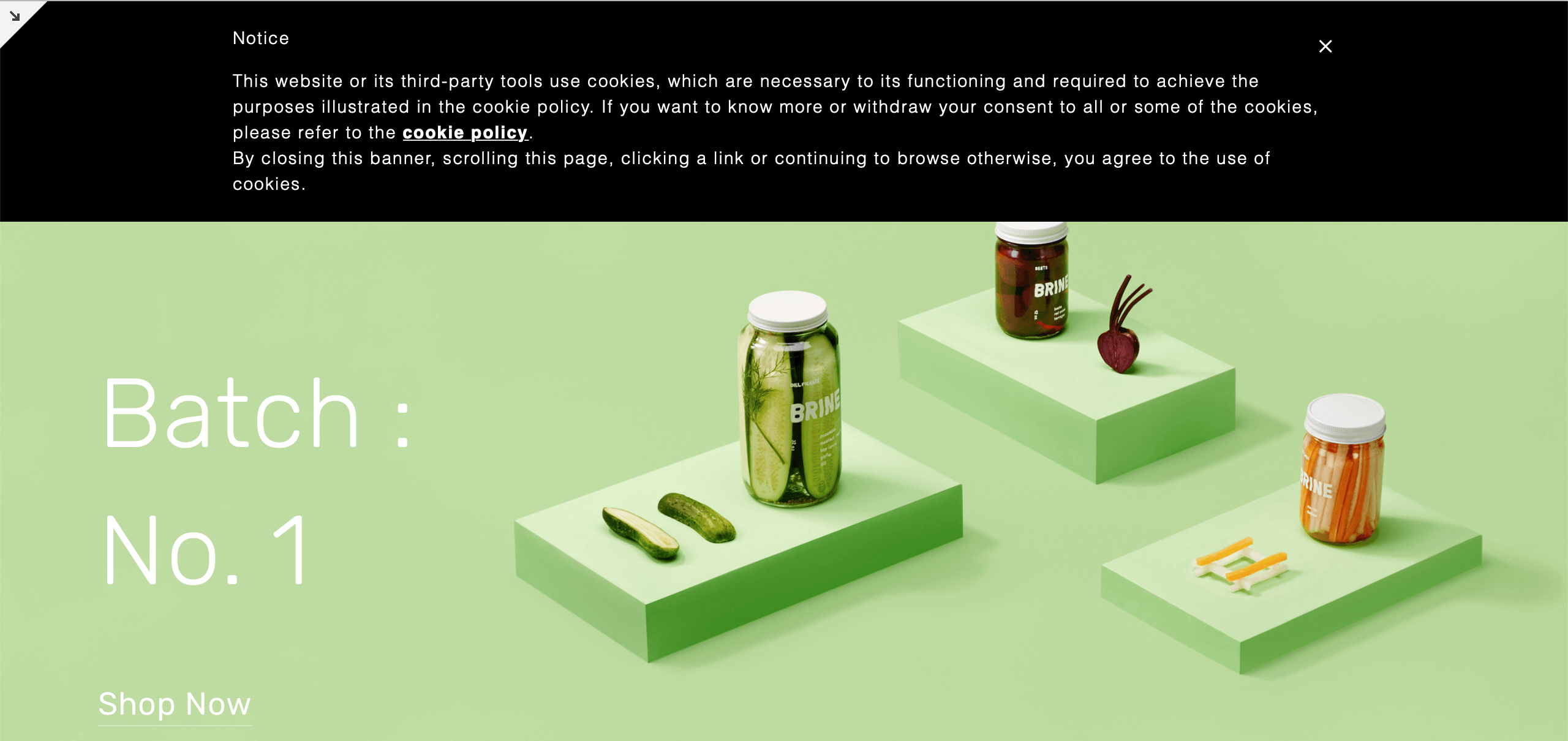
Esto hará que el banner de cookies/de consentimiento de iubenda aparezca en la página en la primera visita de cada usuario. El consentimiento del usuario se registrará a través de la actividad de navegación continua del usuario y luego se memorizará para que Privacy Controls and Cookie Solution no se reactive en su próxima visita al sitio web.

Todas las opciones disponibles para personalizar el estilo y comportamiento del banner de cookies/de consentimiento están descritas en esta guía.
Establece el bloqueo previo de los scripts de las cookies
Pocas categorías de cookies están exentas del requisito de consentimiento. Por lo tanto, tendrás que bloquear la ejecución de scripts hasta que obtengas el consentimiento válido del usuario.
💡 Simplifica tu proceso de bloqueo de cookies con el bloqueo automático
¿Sabías que existe una opción más sencilla para el bloqueo previo de cookies y rastreadores? Nuestra función de bloqueo automático automatiza el proceso, lo que te permite ahorrar tiempo y esfuerzo.
Si prefieres etiquetar manualmente tus scripts que instalan o pueden instalar cookies, puedes seguir el siguiente proceso para obtener instrucciones paso a paso y ejemplos prácticos. Sin embargo, te recomendamos encarecidamente que consideres la función de bloqueo automático para optimizar el proceso.
👉 Haz clic aquí para obtener más información sobre el bloqueo automático de cookies y sobre cómo simplificar tu proceso de bloqueo de cookies
Cómo implementar el bloqueo previo mediante el etiquetado manual en tu sitio web de Squarespace
El etiquetado manual es el método de bloqueo previo que utilizaremos en el siguiente tutorial. Puedes ver otros métodos aquí.
Para configurar el bloqueo previo, tendrás que hacer algunos pequeños cambios en los scripts de tu web. Pero es sencillo, solo tienes que hacer lo siguiente:
- Identifica el script/iframe de cualquier servicio adicional que esté funcionando en tu sitio web (por ejemplo, el botón de seguir de Twitter)
- Añade un texto sencillo al código HTML (¡te mostraremos cómo hacerlo a continuación!)
- ¡Guárdalo!
En este tutorial, vamos a bloquear el botón de seguir de Twitter.
💡 ¿No estás seguro de qué servicios tienes que bloquear? Si utilizas una política de cookies generada por iubenda, lo más probable es que los servicios listados en tu política de cookies sean los que necesitas modificar ahora.
Paso 1: Identificar el script
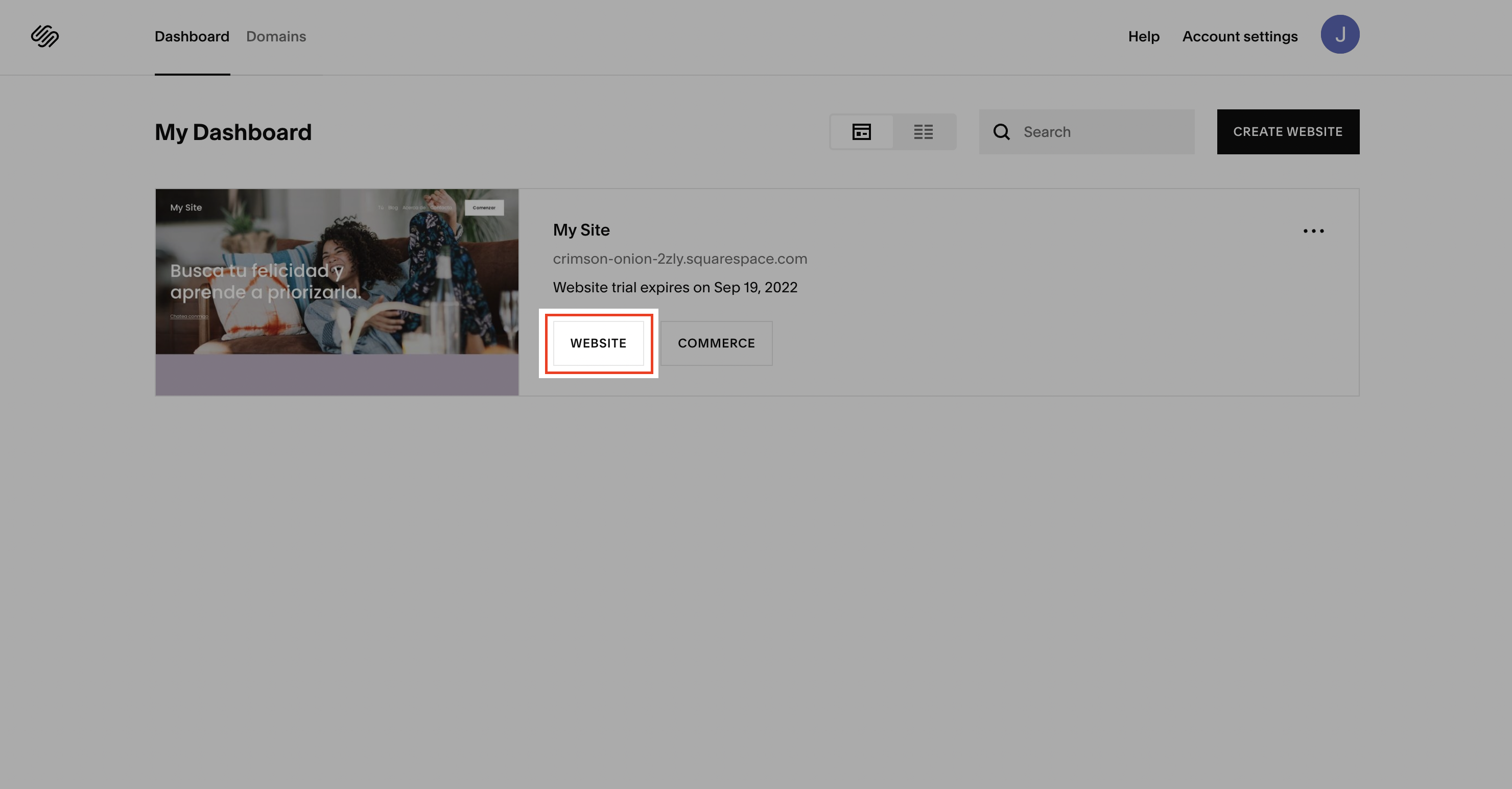
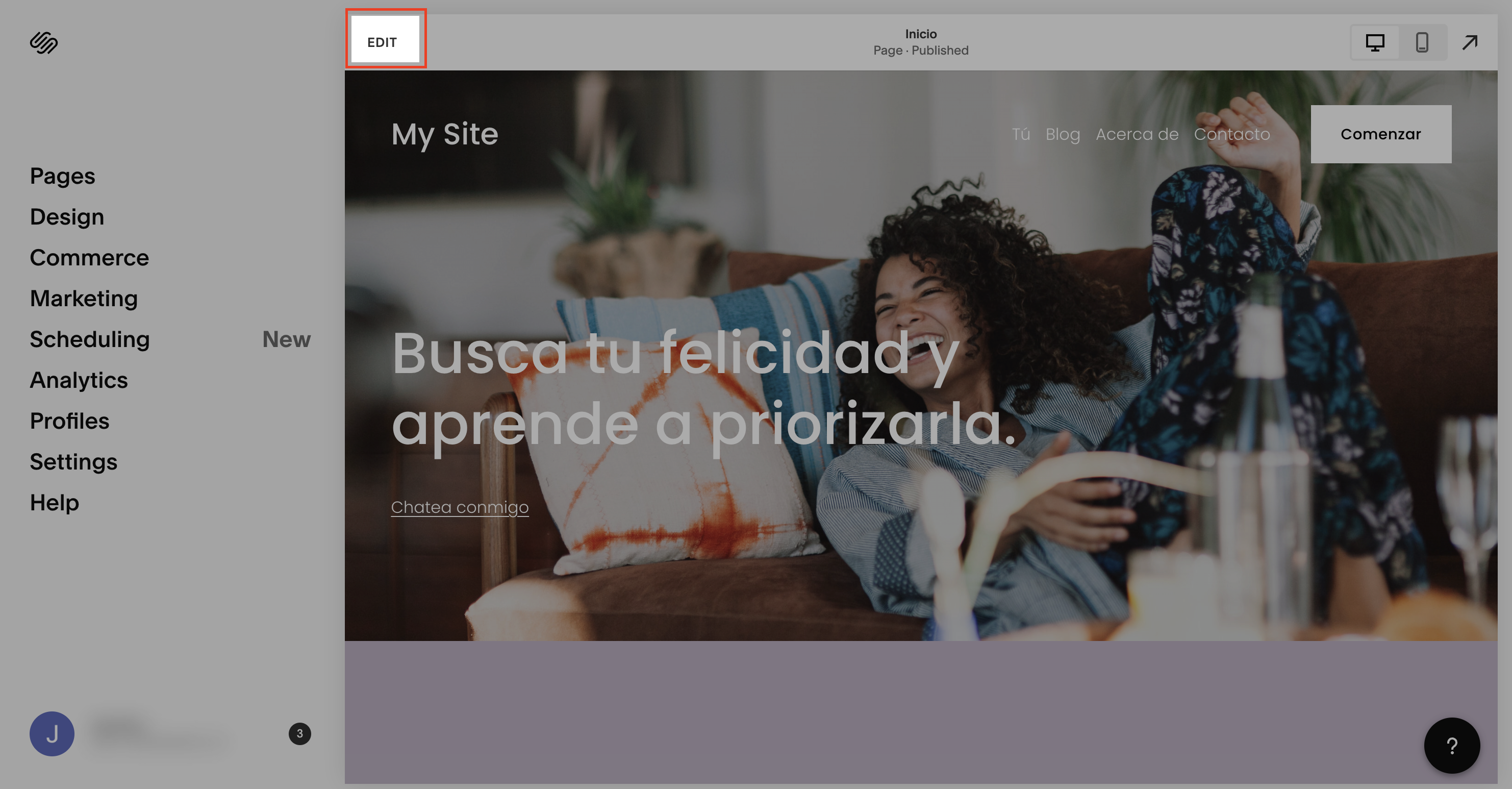
En el panel de control de tu cuenta, haz clic en Website y luego en Edit.


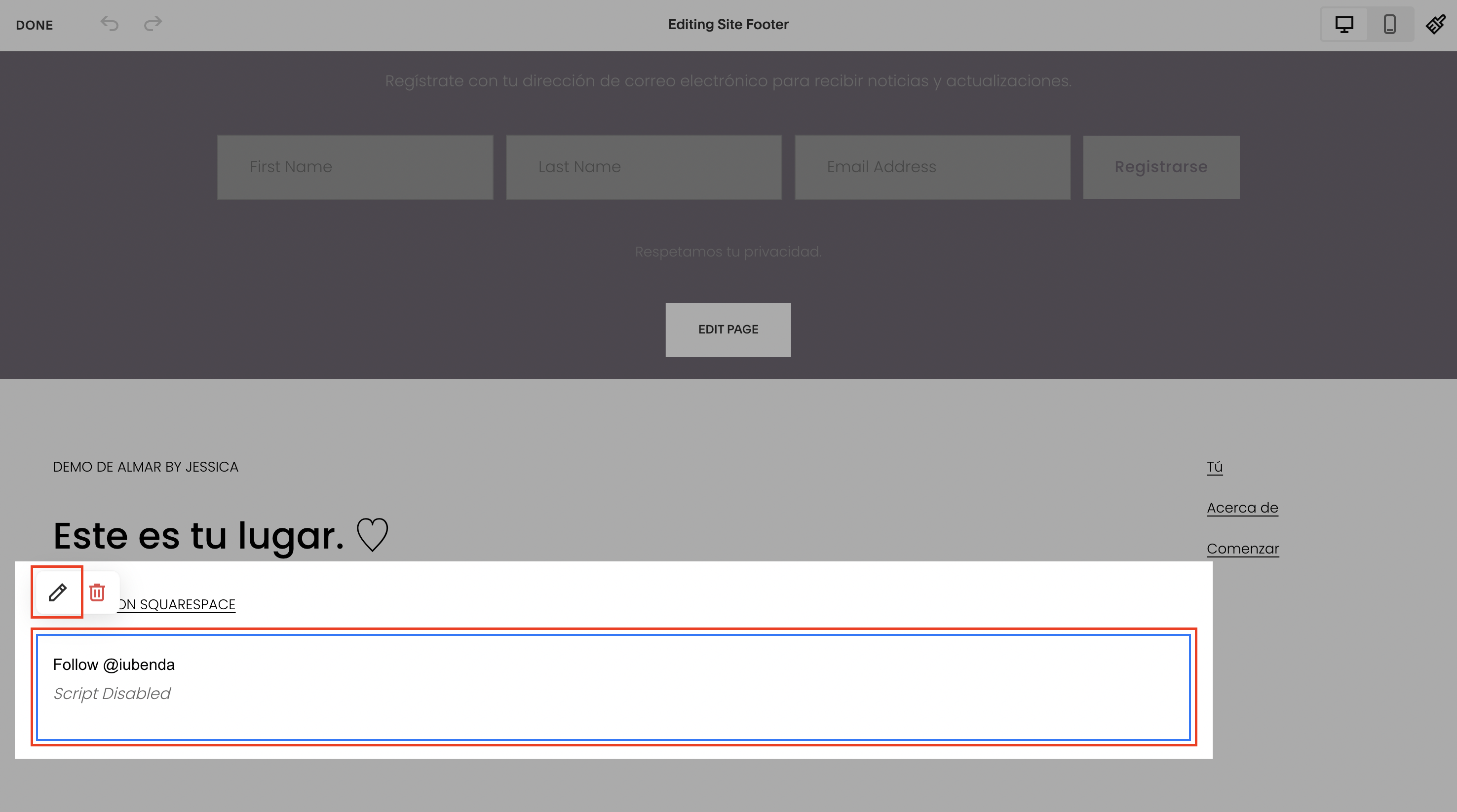
A continuación, busqua el script que necesitas modificar (simplemente busca el servicio que quieres bloquear, en este caso, es el botón de seguir de Twitter) y luego haz clic en el icono de Edit para abrir el editor de código.

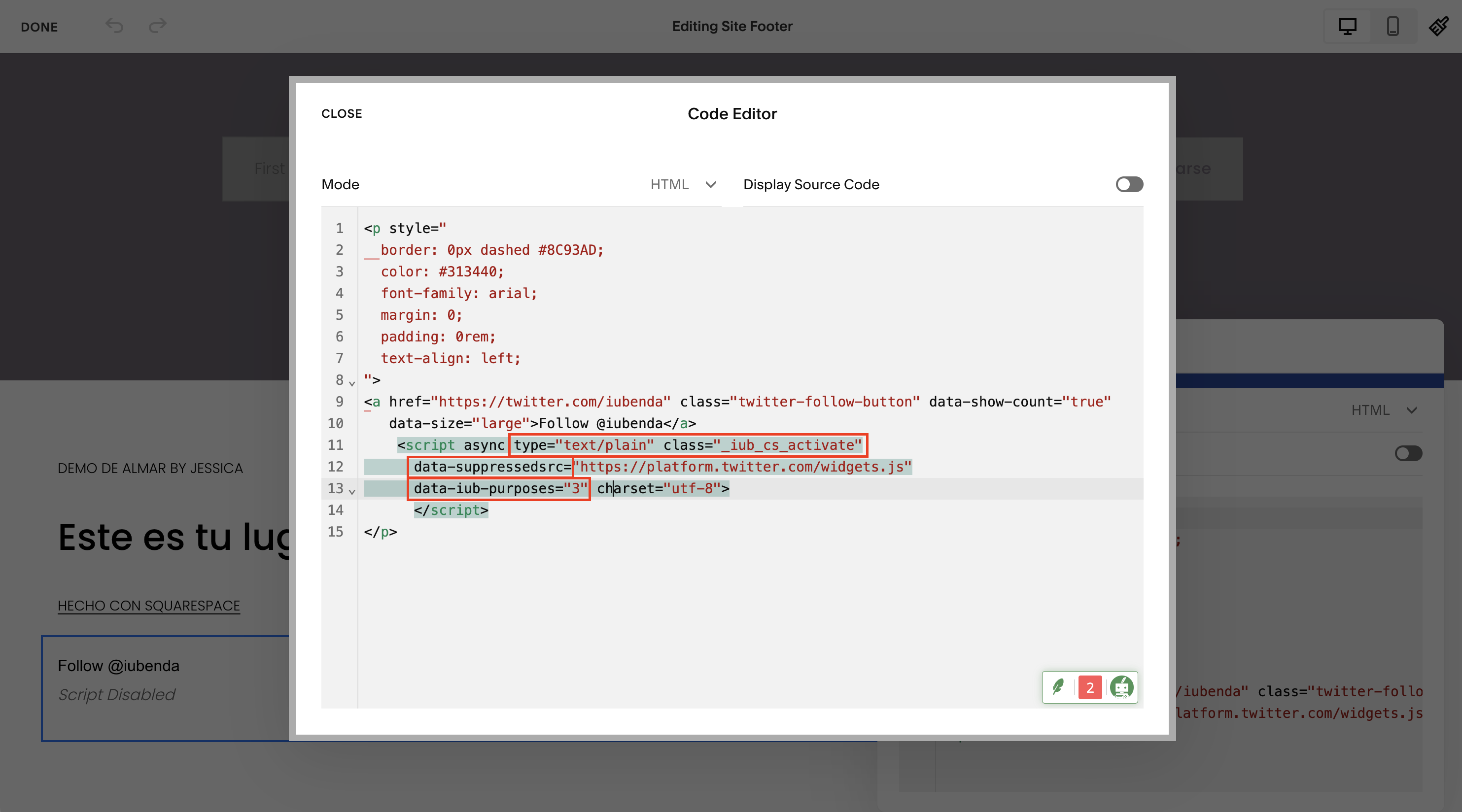
Paso 2: Modificar el script
- añade esta clase:
_iub_cs_activatea las etiquetas del script y cambia el atributo “type” detext/javascript→text/plain - sustituye el src por
data-suppressedsrcosuppressedsrc - especifica las categorías de los scripts/iframes con un atributo especial
data-iub-purposesseparado por comas, por ejemplodata-iub-purposes="2"odata-iub-purposes="2, 3"
Más información sobre categorías y finalidades
Las finalidades son las razones legales para el tratamiento de un tipo concreto de datos del usuario. Las diferentes secuencias de comandos de tu sitio web entrarán en diferentes categorías y servirán para diferentes finalidades. Por ejemplo, Google Analytics puede utilizarse para Medición, mientras que el botón de Pinterest puede utilizarse para Experiencia (finalidad 3). Las finalidades se agrupan en 5 categorías, cada una de ellas con un identificador (1, 2, 3, 4 y 5):
- Necesarios (id:
1) - Funcionalidad (id:
2) - Experiencia (id:
3) - Medición (id:
4) - Marketing (id:
5)
Para obtener información más detallada sobre las categorías y las finalidades, consulta nuestra guía aquí.
Tomemos como ejemplo el botón de seguir de Twitter:
Tenemos que 1. Añadir la clase y cambiar el atributo “type”, 2. sustituir el src y 3. especificar las categorías.
Y la estructura del código debe ser así:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Paso 3: ¡Guardarlo!
¿No estás seguro de que la configuración sea correcta? Consulta el ejemplo y las preguntas frecuentes que aparecen a continuación.
Ejemplo
Este es un ejemplo que muestra todo lo que hemos descrito anteriormente, puedes utilizar este code pen como guía para ver lo que sucede antes y después de bloquear los scripts mediante el etiquetado manual.
Para demostrar la función de bloqueo de cookies, hemos integrado un vídeo de YouTube y un botón de seguir de Twitter:
Follow @iubenda
Ambos scripts están bloqueados mediante el etiquetado manual. Dado que tanto el widget de vídeo de YouTube como el botón de seguir de Twitter forman parte de la finalidad de Experiencia (id 3), hemos añadido data-iub-purposes="3" a sus scripts para que Privacy Controls and Cookie Solution pueda identificarlos correctamente para su liberación.
Haz clic en el botón Aceptar o activa el conmutador “Experiencia” para liberar estos scripts (actualiza la página para volver al punto de partida).
¿Cómo puedo saber si he configurado correctamente el bloqueo previo?
Como puedes ver en el ejemplo del code pen, los scripts de Youtube y Twitter no se cargan si no prestas tu consentimiento. (Puedes volver a probar esta función abriendo este enlace (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) en modo incógnito en tu navegador).
Después de haberlo guardado, abre tu web en modo incógnito y comprueba si los scripts que has bloqueado mediante el etiquetado manual permanecen bloqueados hasta que prestes tu consentimiento.
Consulta este artículo si quieres saber cómo bloquear las cookies antes del consentimiento utilizando otras opciones disponibles. ➔ Echa un vistazo al Google Consent Mode como alternativa al bloqueo previo, Google Tag Manager para simplificar el bloqueo de cookies o al Marco de Transparencia y Consentimiento de IAB y cómo habilitarlo.
Más información
- Cómo personalizar el diseño y comportamiento del banner de cookies/de consentimiento (Guía para principiantes)
- Cómo activar la gestión de preferencias publicitarias en Privacy Controls and Cookie Solution
- Introducción al bloqueo previo de scripts
- Cómo utilizar la política de privacidad y cookies de iubenda en un sitio web de Squarespace