Let us introduce you to our new All-in-one Compliance for GDPR / CCPA Cookie Consent WordPress plugin. A totally revamped solution that allows you to manage all of the iubenda compliance solutions to give you access to everything you need!
The iubenda plugin is an all-in-one, extremely easy-to-use 360° compliance solution that quickly scans your site and auto-configures to match your specific setup. It supports multiple legislation and minimizes the need for code copy-pasting.

Our solutions are fully responsive (perfect for all screen sizes) and WCAG Level AAA Compliant.
To begin, you can either download the plugin from the WordPress plugin repository and add it manually to your WordPress installation or access the administration panel within WordPress and click on Plugins > Add New Plugin > iubenda | All-in-one Compliance for GDPR / CCPA Cookie Consent + more.
Then install and activate it.
Once activated, head to iubenda in your WP admin panel.
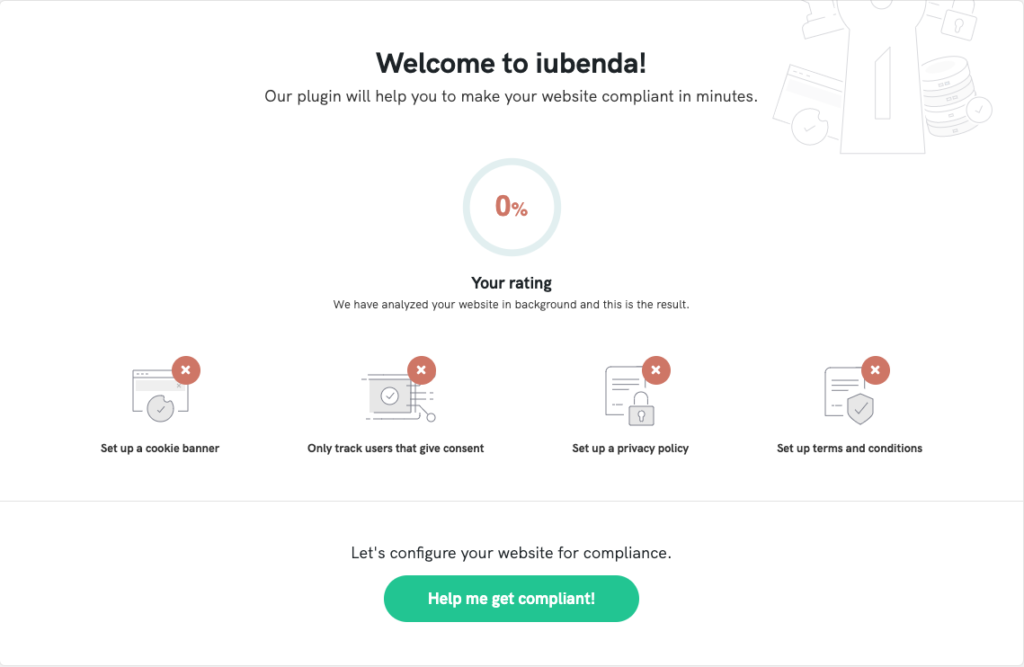
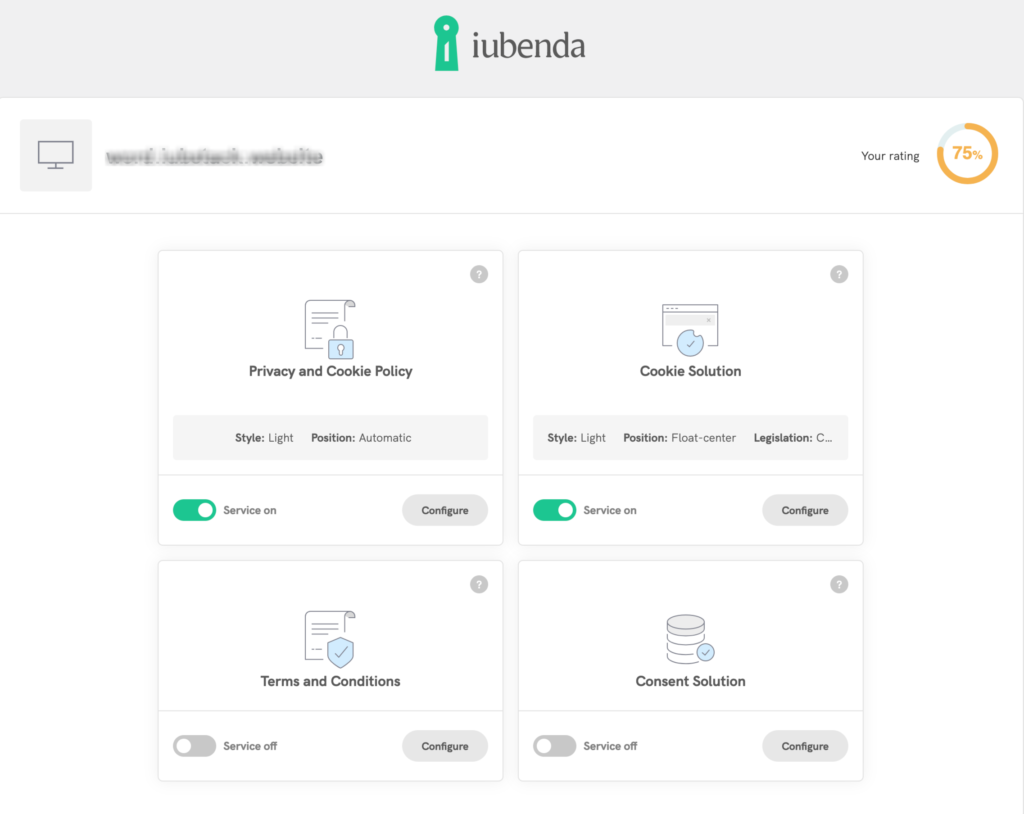
Once there, you’ll see a page like the one below in loading. Our WP plugin scans your site and provides a rating based on your site’s specific needs.

On this page, you can find your site’s compliance elements summarized.
Then, click on “Help me get compliant” to proceed.
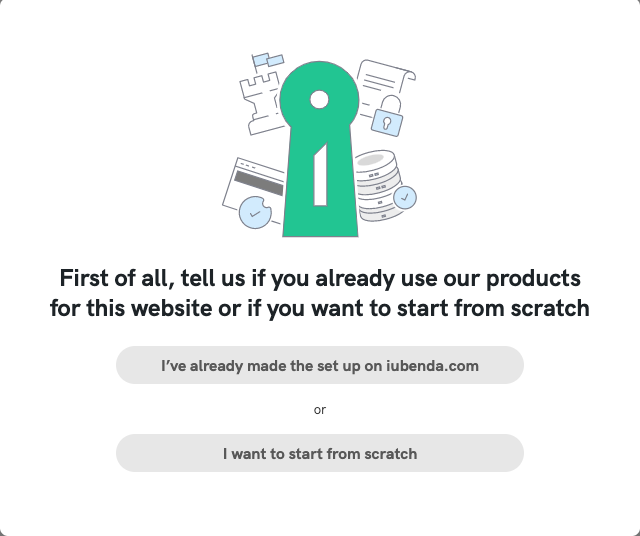
Now you can start from scratch with iubenda solutions, or if you already use some of our products, you can directly synchronize them with our plugin.

If you already use iubenda products for the site you want to manage with our WP plugin, you can skip straight to -> Synchronize your iubenda account with the WP plugin.
To set up the plugin, you will be asked to choose the language of your website and then click continue.
Choose the main language of your site, you can easily add the other languages in the following steps. For more information you can read our guide on multilingual WordPress Sites.
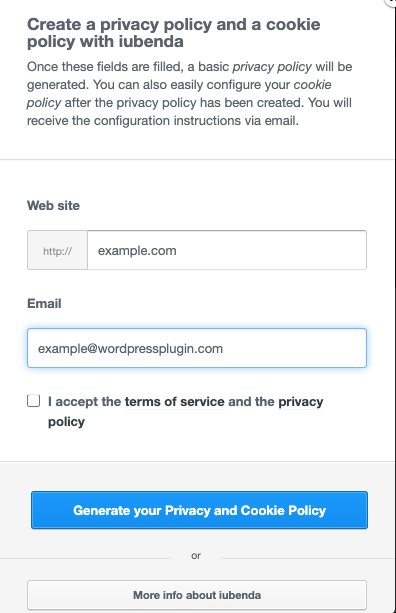
Finally, you will need to enter the website and email address.

Great, we’ve now created an account on iubenda.com and generated the essentials you need to proceed. You’ll receive an email to complete your account configuration, but you can still continue to configure the plugin.
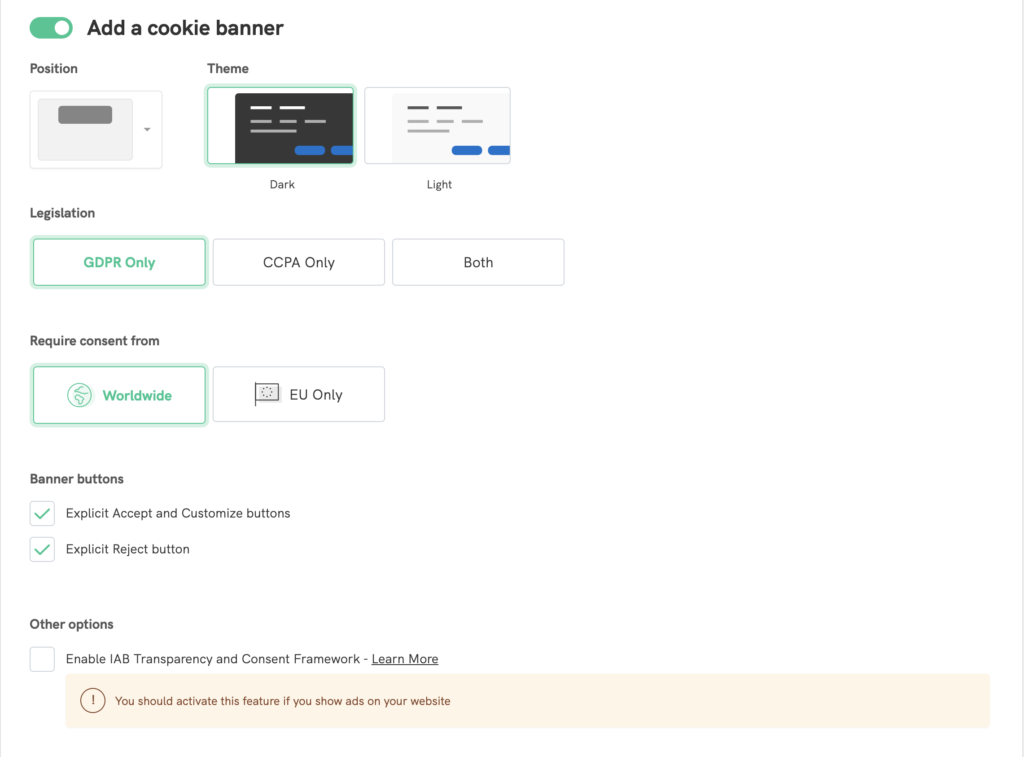
You’re now ready to set up your cookie banner/consent banner. In this step, you can select the main elements of the banner, such as the:
After the first set up, you can customize all the aspect and behavior of the cookie banner/consent banner with our Privacy Controls and Cookie Solution configurator. For more info read here

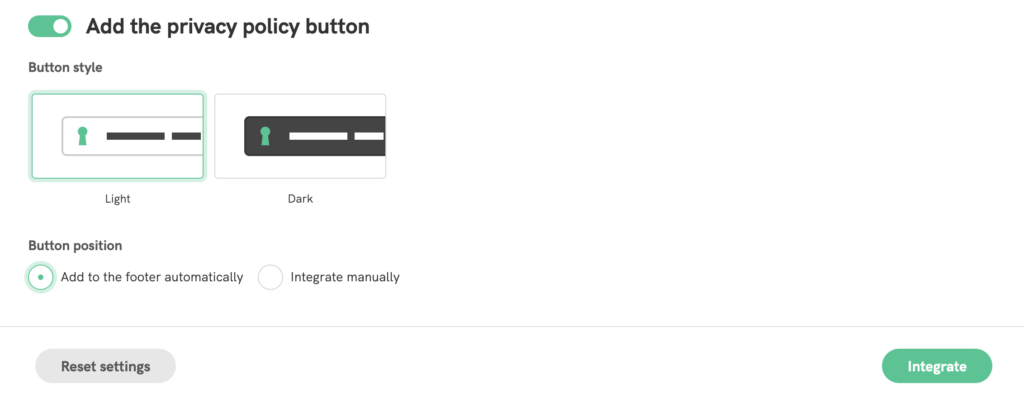
After setting up your Privacy Controls and Cookie Solution, you can add your privacy policy button, choosing the style and the button position.

When you’re done, click on Integrate.
You have now completed the basic configuration of the cookie banner/consent banner and added the privacy policy button.
From the plugin dashboard, you will be able to configure and manage the products you have activated or add new ones.
To find out how to configure your products, you can read the specific section of this guide.
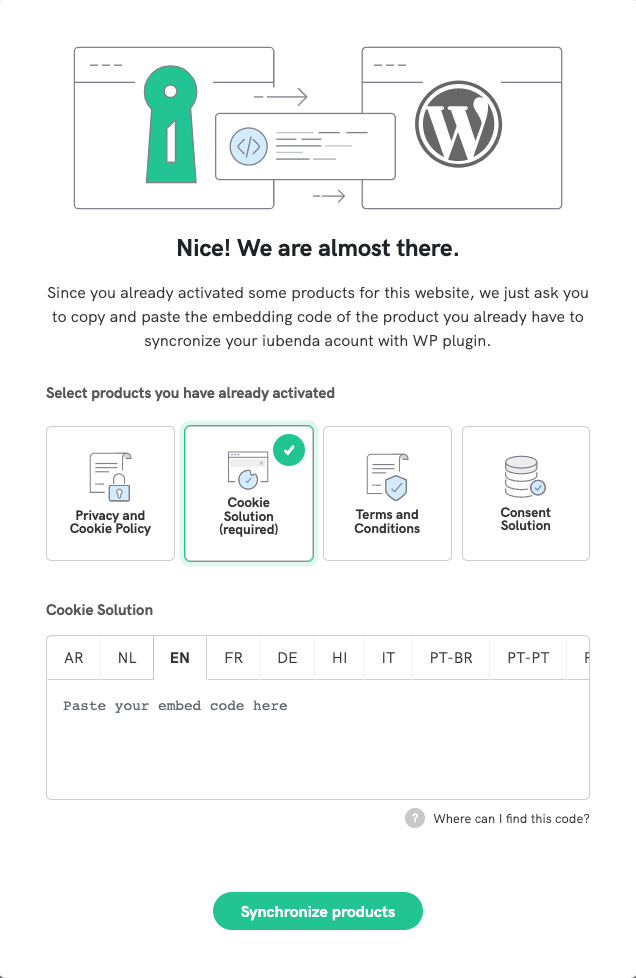
If you have already activated some iubenda products, on the first step of the configuration process, click on “I’ve already made the set up on iubenda.com.”

Then, paste the embed code of your Privacy Controls and Cookie Solution (required) and other products you have set up in your iubenda account, and that’s it. Our plugin will automatically synchronize your products within the plugin.
Once you finish the first setup, you’ll have complete control of all the iubenda products you can manage and integrate within the plugin.

Learn how to configure the products available for the plugin below:
The simplified cookie banner/consent banner settings already ensure seamless operation, but you may want to customize your banner’s behavior and aspect thoroughly.
To do that, click on the configure button within the Privacy Controls and Cookie Solution area, then select Manual embed. Next, see the collapsible element below for advanced configuration options.
Next, you can configure the cookie banner/consent banner directly in our configurator here.
You can check our complete guide on the Privacy Controls and Cookie Solution for more information.
Finally, paste the embed code and click save settings in the bottom-right of the page.
Our WP plugin will also recognize and automatically detect and block the cookies indicated in the above block list on your site.
Our WordPress plugin automatically blocks scripts that are generated on the server side (therefore returned by PHP by WordPress). Scripts that are inserted into the page via JavaScript after the loading process of that page are not and cannot be blocked automatically.
These scripts can be blocked by entering the source into the Custom Script boxes in the plugin console or by using the manual wrapping method illustrated in the example below and (in more detail) in this help post
The Custom Scripts field makes it easy for you to block scripts inserted into the page directly from within the plugin console. This dramatically reduces the need for direct edits to the site’s code.
Here’s how to do it:

Using these fields is pretty straightforward. Simply enter the script or iframe src attribute you’d like to block.
If you wanted to block a social button (which inserts scripts into the page via JavaScript), you’d simply need to enter the script source, e.g. connect.socialwebsite.net/en_US/track.js into the scripts field.
Let’s say you wanted to block scripts inserted into the page via the following iframe
<code><iframe width="1280" height="720" src="https://www.videowebsite.com/embed/xxFhMChxx" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></code>
What you’ll need to enter into the iframe field would be videowebsite.com/embed/ as this is the actual source of the scripts. Be careful NOT to enter the component id (videowebsite.com/embed/xxFhMChxx) to ensure that all scripts coming from the actual source are blocked.
This method requires you to modify your site’s code directly. As explained below, you’ll need to go into the relevant section of your site’s code and add the scripts to be blocked.
For example, a conversion pixel for Google Ads would be handled this way:
<!--IUB-COOKIE-BLOCK-START-->
<script type="text/javascript">
/* <![CDATA[ */
var google_conversion_id =CONVERSION_ID;
var google_conversion_label = "CONVERSION-LABEL";
var google_custom_params = window.google_tag_params;
var google_remarketing_only = true;
/* ]]> */
</script>
<script type="text/javascript" src="//www.googleadservices.com/pagead/conversion.js">
</script>
<noscript>
<div style="display:inline;">
<img height="1" width="1" style="border-style:none;" alt="" src="//googleads.g.doubleclick.net/pagead/viewthroughconversion/1030205862/?value=0&guid=ON&script=0">
</div>
</noscript>
<!--IUB-COOKIE-BLOCK-END-->
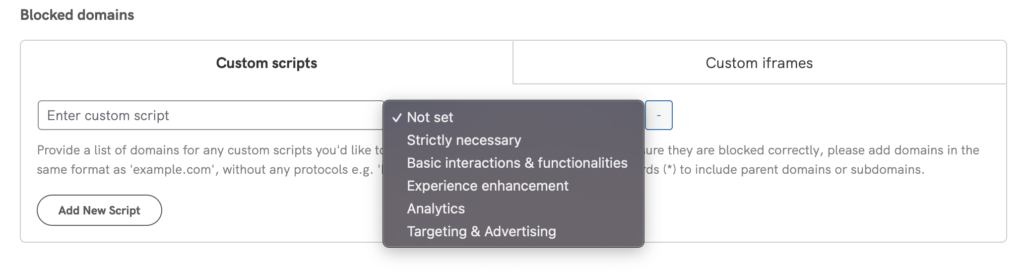
If you’ve enabled the per-category consent feature, you’ll need to assign the purpose. Resuming the previous example, being part of the “Targeting & Advertising” purpose (id 5):
<code><!--IUB-COOKIE-BLOCK-START-PURPOSE-5-->
<script type="text/javascript">
...
</script>
<script type="text/javascript" src="..."></script>
<noscript>
...
</noscript>
<!--IUB-COOKIE-BLOCK-END-PURPOSE-5--></code>
If there are HTML / IMG / IFRAME elements, you will need to do it this way:
<code><!--IUB-COOKIE-BLOCK-START-->
<iframe src="...%0A%20%20%20%20%20%20<img%20src=" ...></iframe></code>
To stop automatic parsing/replacing the iframe/scripts that contain a defined src:
<code><!--IUB-COOKIE-BLOCK-SKIP-START-->
<script type="text/javascript">...</script>
<!--IUB-COOKIE-BLOCK-SKIP-END--></code>
Shortcodes are available for elements installed directly within WordPress posts (as opposed to elements integrated at the template level – for example, footer.php):
<code>[iub-cookie-policy] [/iub-cookie-policy]</code>
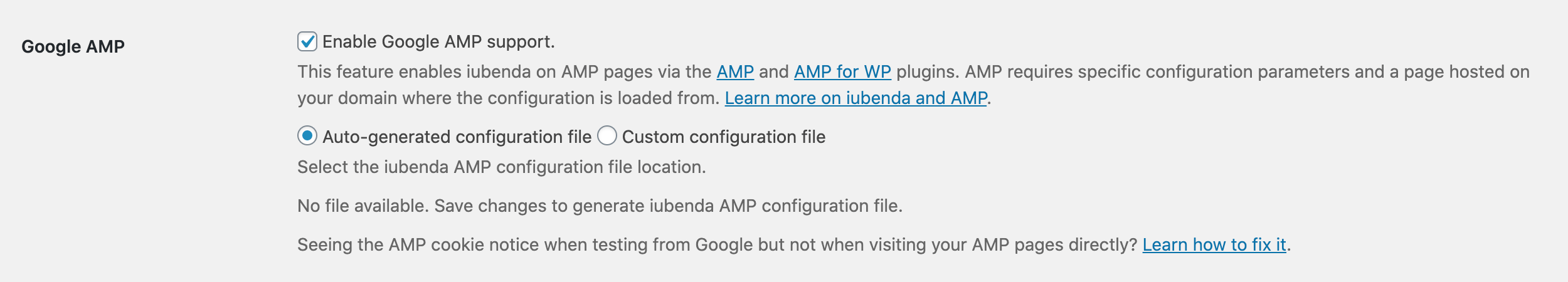
If you’re using or planning to use Google’s Accelerated Mobile Pages (AMP) to load your web pages faster on mobile, you might be wondering how to set up your WordPress site in a way that allows you to collect cookie consent and avoid penalties. It requires some work, but luckily, iubenda can help: in fact, our All-in-one compliance plugin for WordPress is fully compatible with AMP.
For a step-by-step guide (complete with sample codes, a demo, and WordPress tips) and more information on how to block cookies before user consent on AMP, read How to integrate iubenda Privacy Controls and Cookie Solution with Google AMP (WordPress method included).
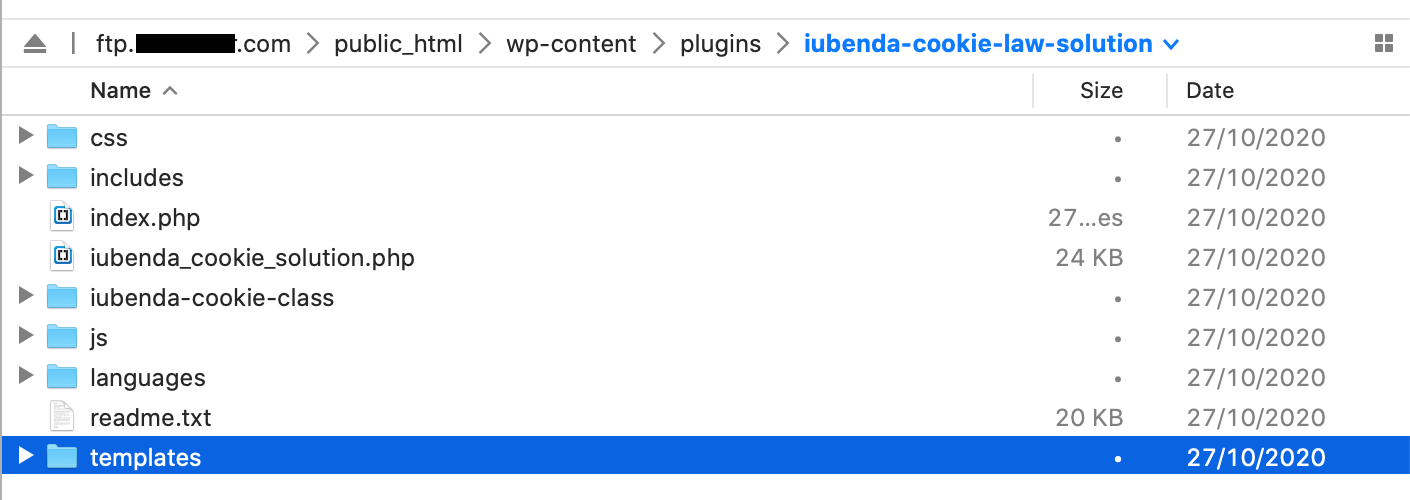
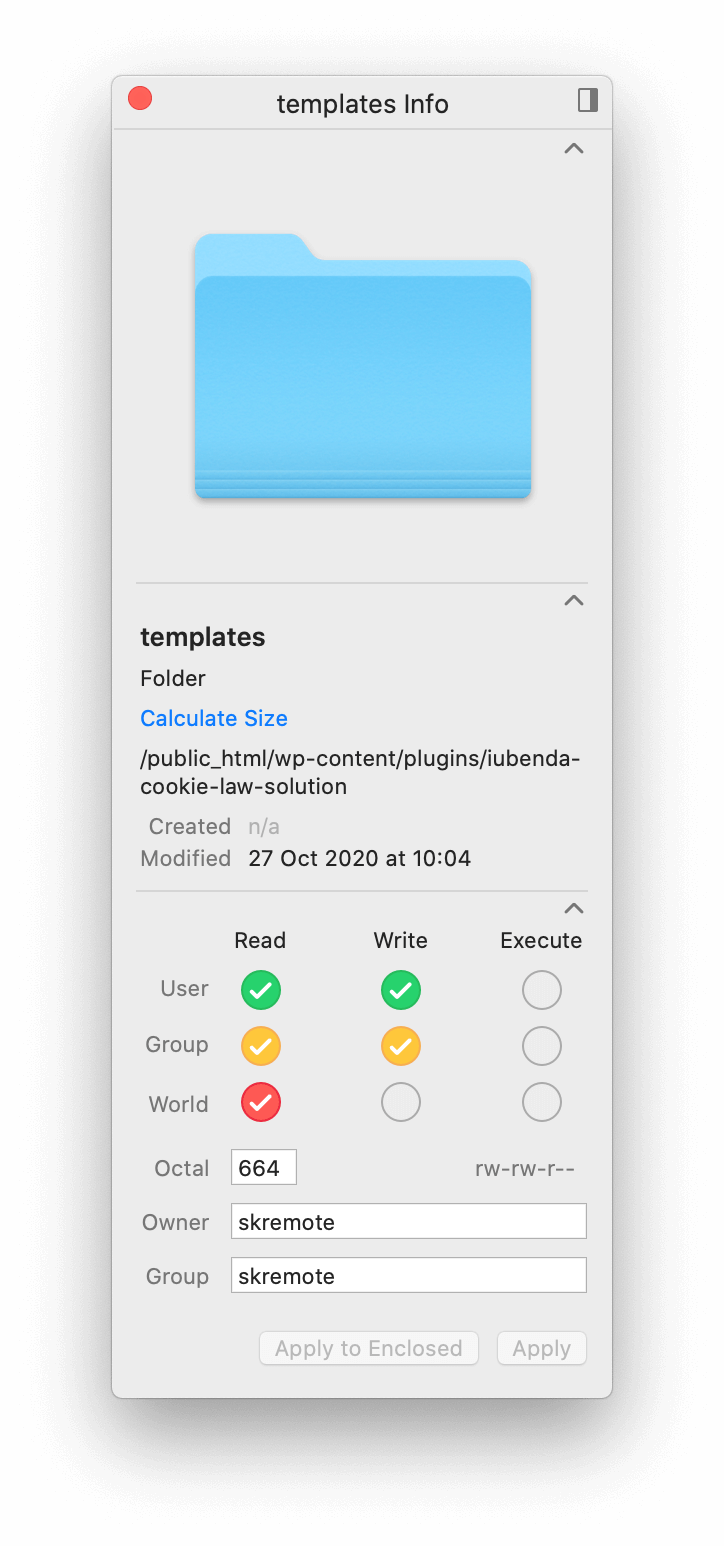
You’ve enabled the Google AMP support, but got an error message when you auto-generate the AMP configuration file? The cause is a problem with the “templates” folder permissions. Here’s how to fix it:



For API calls and xmlrpc we suggest the following parameter ?iub_no_parse=1: this will place the iubenda script in a deactivated state and therefore avoids all parsing/replacing operations.
Our plugin automatically synchronizes the privacy and cookie policy you set up with our generator without any code copypasting.
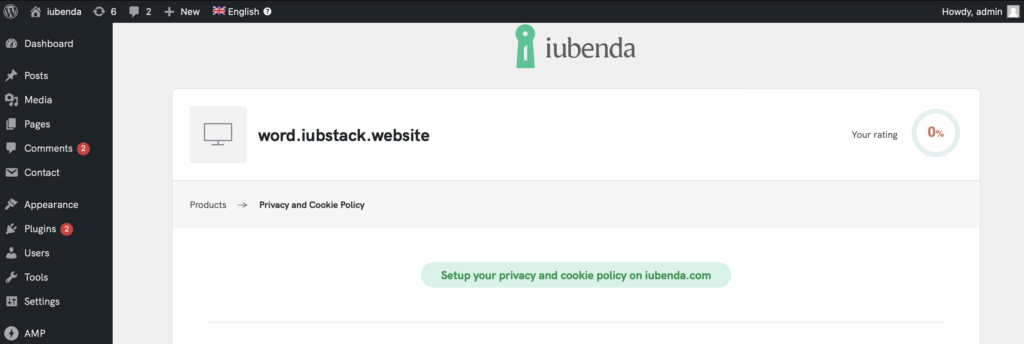
To start the configuration, click the Configure button under Privacy and Cookie Policy.
Then, click on “Setup your privacy and cookie policy on iubenda.com“

This will take you to the Privacy and Cookie policy generator on iubenda.com. There, you can set up and edit your policy.
💡 Any changes you make on the generator automatically reflect your WordPress site’s privacy and cookie policy. So, when you’re done configuring your documents on iubenda.com, you can return to the plugin, click on Save Settings, and your privacy and cookie policy will be updated!
See this guide if you need help setting up your privacy policy in your iubenda dashboard.
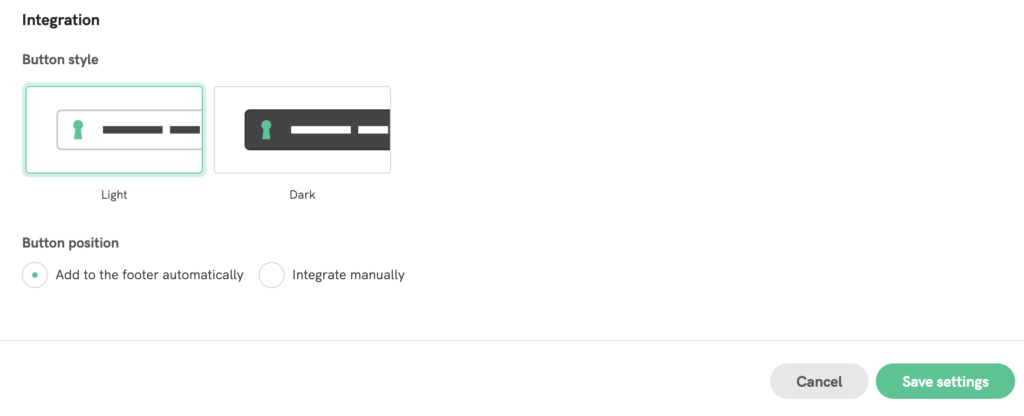
We also provide some integration options: you can choose the button style and position. If you select the “Add to the footer automatically” option, the widget will be automatically displayed in the footer of every page of your WordPress site.

Otherwise, if you want to customize the button’s position, by selecting the “Integrate manually” option, you’ll find the code to copy and ready to be used.
If you see the alert:
“It seems you are using Elementor plugin, please use Elementor theme builder to add the iubenda legal widget manually to the footer” or “❗️We were not able to add a ‘Legal’ widget/block to the footer as your theme is not compatible, you can position the ‘Legal’ widget/block manually from here”
—either at the end of the setup wizard or in the Integration section of the Privacy and Cookie Policy Configurator—it means your theme isn’t fully compatible with our auto-adding feature. In that case, follow these clear steps to manually add the iubenda Legal Widget using Elementor:


This “semi-automatic” procedure ensures that your legal links are added correctly, even if your theme is not fully compatible with the auto-adding feature.
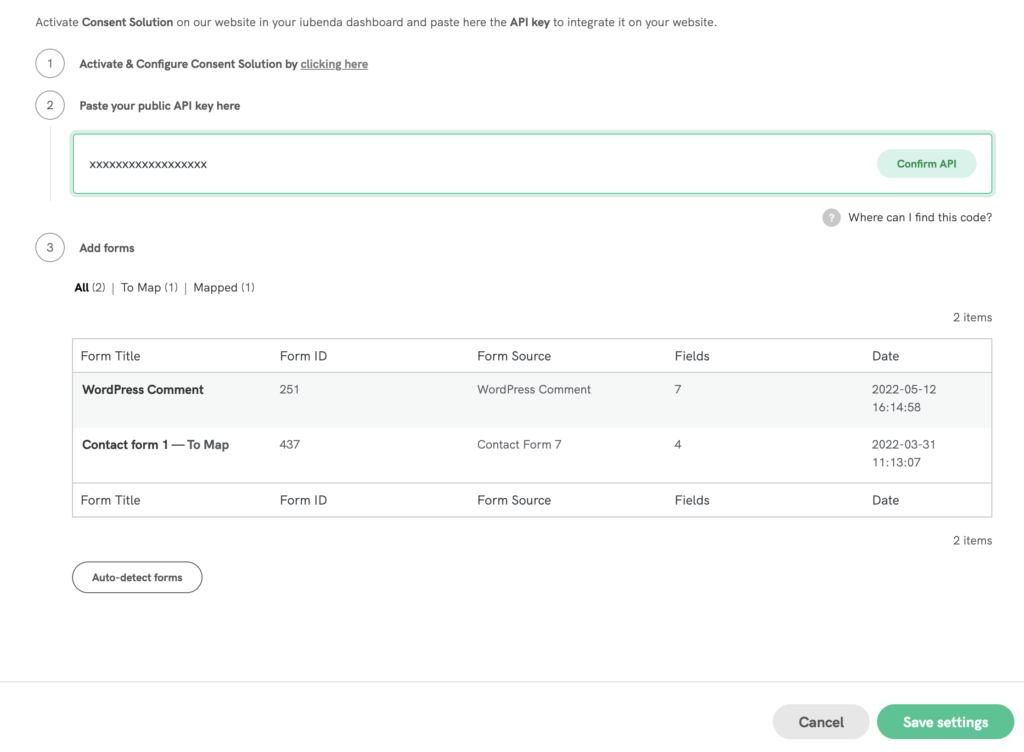
Our All-in-One WordPress plugin also allows you to record, review, and maintain comprehensive GDPR records of consent for your web forms. The plugin detects and identifies all supported forms that are embedded in the website like Contact Form 7, WP Forms, WordPress comment, Elementor Forms, and WooCommerce and offers a super easy mapping of checkout forms.
To start, activate the Consent Database on iubenda.com in your iubenda dashboard and paste the API key where requested.

Then, you’re ready to configure your Consent Database, following this complete guide.
Once you’re done, remember to click on Save settings at the bottom right of the page.
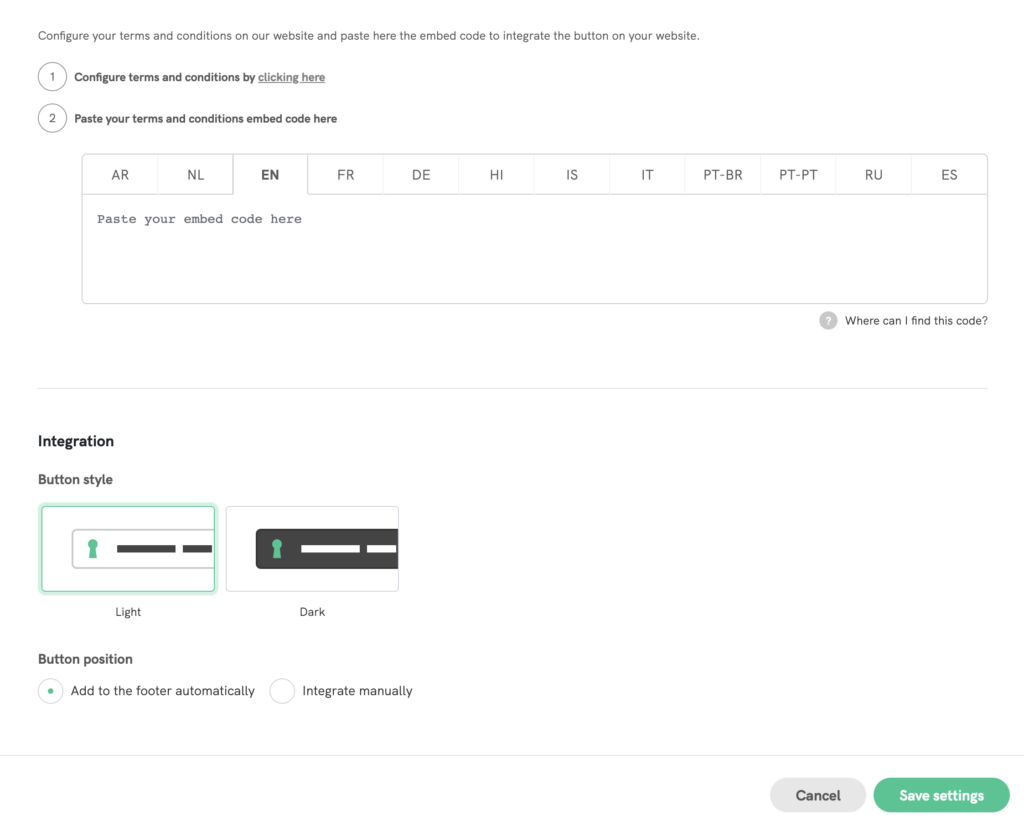
With the All-in-One WordPress plugin, you can also manage and integrate your Terms and Conditions documents into your WordPress site.
To start, activate and configure your Terms and Conditions on the iubenda website. You can follow our step-by-step guide to the generation here.
Then, paste the embedding code and choose from the integration preferences provided.

Once you’re done, remember to click on Save settings at the bottom right of the page.
We often provide updated versions of our plugin, which are unstable during the testing phase as Beta versions are.
To install a Beta version of the plugin, the first thing to do is install an external plugin called “WP Rollback”, which allows you to select an unofficial version of our plugin.
Please note: WP Rollback requires a WordPress version above 4.0.
As for other plugins, you can install WP Rollback by accessing the Plugin area in your WordPress admin panel and clicking on “Add new”; from here, you can search for “WP Rollback” and install it.
After the installation and activation, it will be necessary to go back to the page on which all the installed plugins are listed. Here you’ll notice that “Rollback” will have appeared next to every entry.
All that needs to be done now is to look for the “iubenda Privacy Controls and Cookie Solution” plugin and click on the “Rollback” entry. Here you’ll find all the different versions of the plugin; the currently used version will be labeled “installed version”, while the Beta versions will be marked as such.
To install and test the Beta version of the plugin, click on the Beta entry you wish to use. This will cause the current version of the Plugin to be overwritten by the Beta version; to revert the process, the same process will have to be undertaken, the difference being the selecting of the previous stable version and not the Beta one.
To signal a bug, please email us and provide a clear and detailed description of the problem.
Attaching the debug information from WordPress along with your support request is always helpful. To access the debug information, open the WordPress installation folder and look for the file wp-config.php.
Once inside, please look for the following line:
define('WP_DEBUG', false);
Modify it to:
define('WP_DEBUG', true);
Once the file is saved, open a page on your WordPress, and the debug information will start to appear. Keep our plugin active and send us any errors or messages WordPress shows.
The iubenda WordPress plugin is now fully compatible with the WP Consent API! This integration enhances the plugin’s ability to work seamlessly with other consent management plugins that also support the WP Consent API, ensuring better compliance with privacy regulations.
The WP Consent API is a plugin that standardizes how consent information is communicated between different plugins. By using the WP Consent API, plugins can register and read the current consent category in a uniform way. This enables consent management plugins like iubenda to interact smoothly with other plugins, improving overall compliance with privacy laws.
To enable WP Consent API integration in the iubenda plugin, follow these simple steps:

Once everything is configured, you can verify the integration by checking the browser console for the expected behavior. There, you should see that the WP Consent API is correctly reading the consent signal for every purpose. You can also refer to the video below for a demonstration of how the integration works.

After installation, please be sure to set-up prior blocking, as this is legally mandatory under EU Law. You can find various methods of prior blocking along with full instructions in this guide.