Google Consent Mode: With Google Tag Manager (GTM), you can simplify the process of tag configuration by using pre-configured templates created specifically for your GTM configuration.
In the GTM Gallery you can choose from a library of templates that you can easily add to your installation.
⏰ Short on time? Jump straight to How To Start!
Google Tag Manager (GTM) is a powerful tool used for efficiently managing website tracking codes, commonly referred to as GTM tags. But what is GTM, and how can you use it to your advantage?
GTM stands for Google Tag Manager, a free tool offered by Google. GTM tags are snippets of code that serve various purposes, such as collecting data and facilitating communication between your website or app and external analytics and marketing platforms.
Google Tag Manager is primarily used for simplifying and centralizing the management of these tags on your website or app. It eliminates the need for manual code implementation, streamlining the process and reducing the risk of errors. It’s a versatile tool that helps you manage and deploy tags more efficiently.
This guide specifically explains how to integrate Google Consent mode with the iubenda Privacy Controls and Cookie Solution template. However, if you prefer to set up Google Consent mode without using the template, you can follow this guide.
If you’re looking to simplify the blocking of cookies and trackers using Google Tag Manager together with the auto-blocking feature, it’s important to note that the related snippet cannot be loaded directly via GTM. However, you can still refer to the following guide to streamline the cookie-blocking process using GTM.
By using the Google Tag Manager Template, you can automate the following tasks:
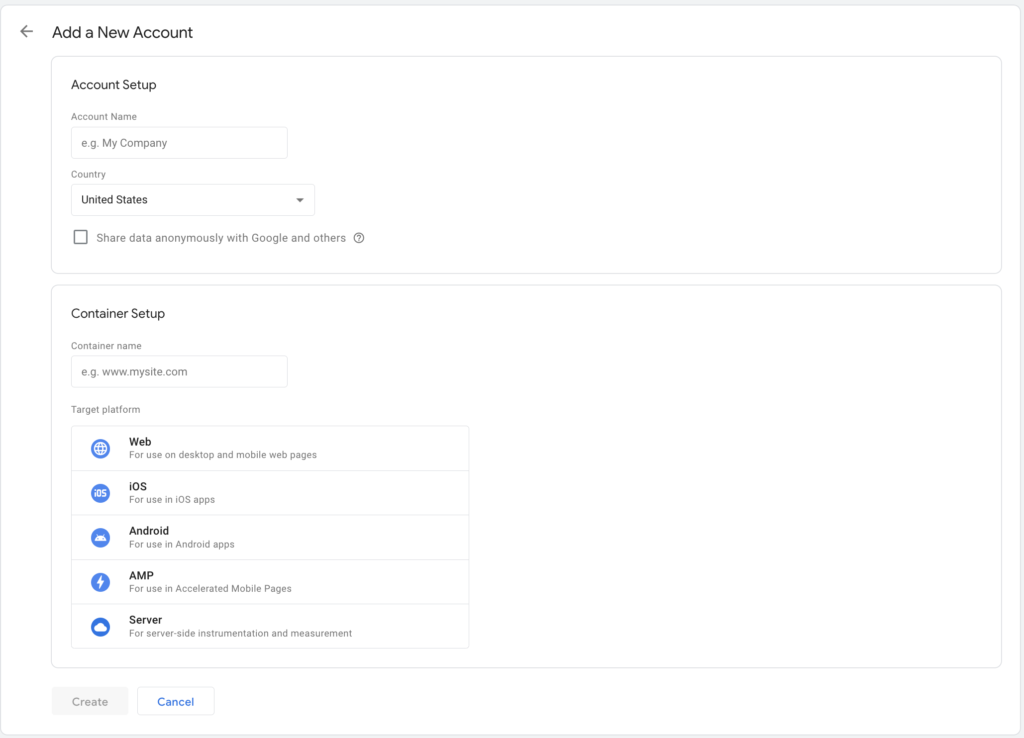
First, you have to create a GTM account and set up a container.

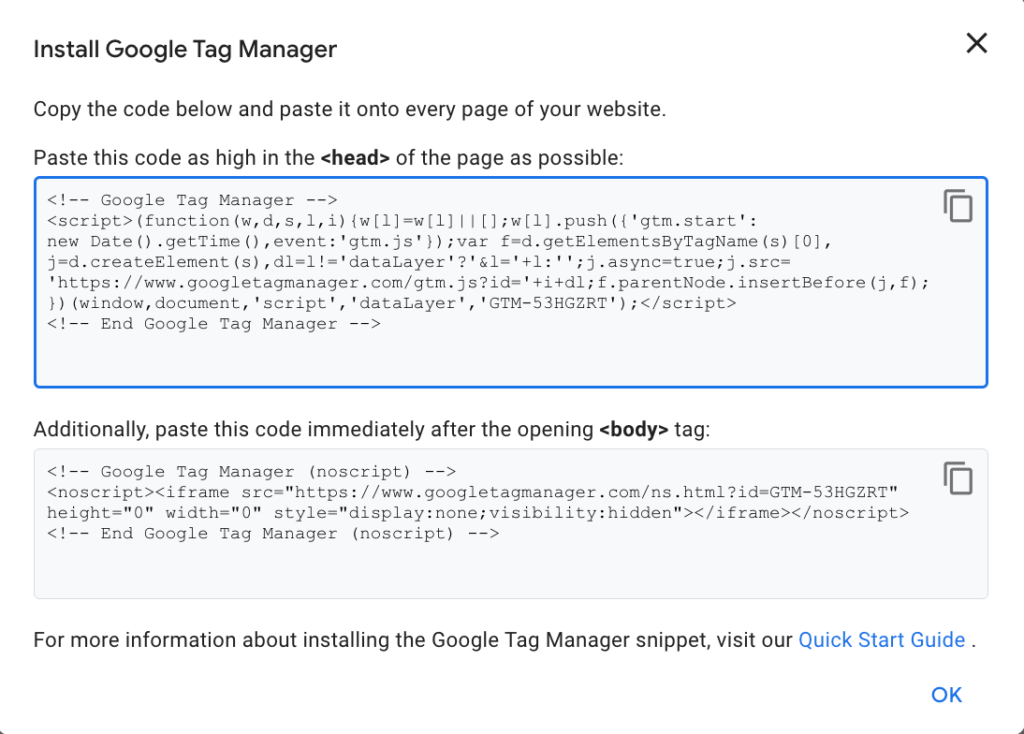
Then, you’ll be required to paste the GTM snippet into your website’s
section.
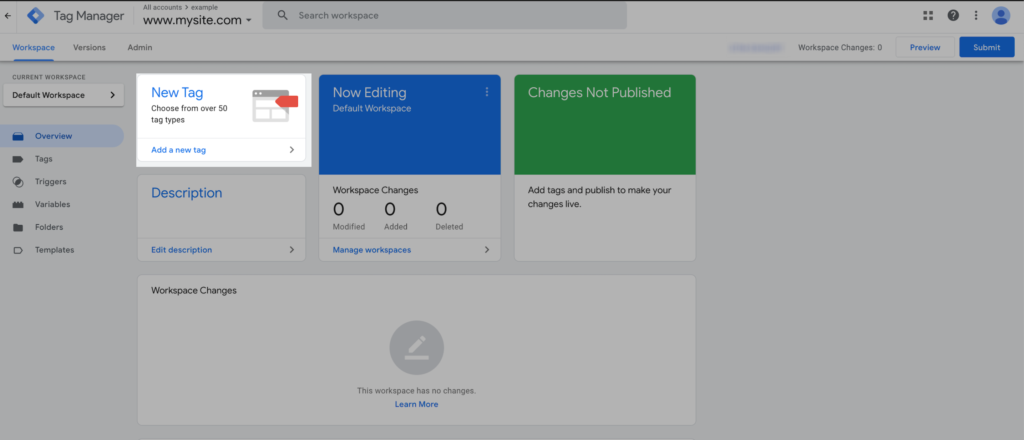
Finally, you’ll reach the GTM dashboard.
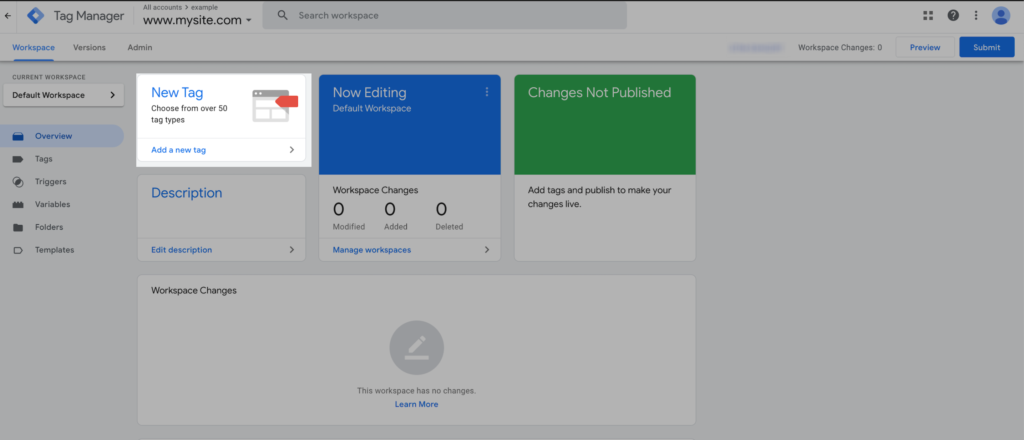
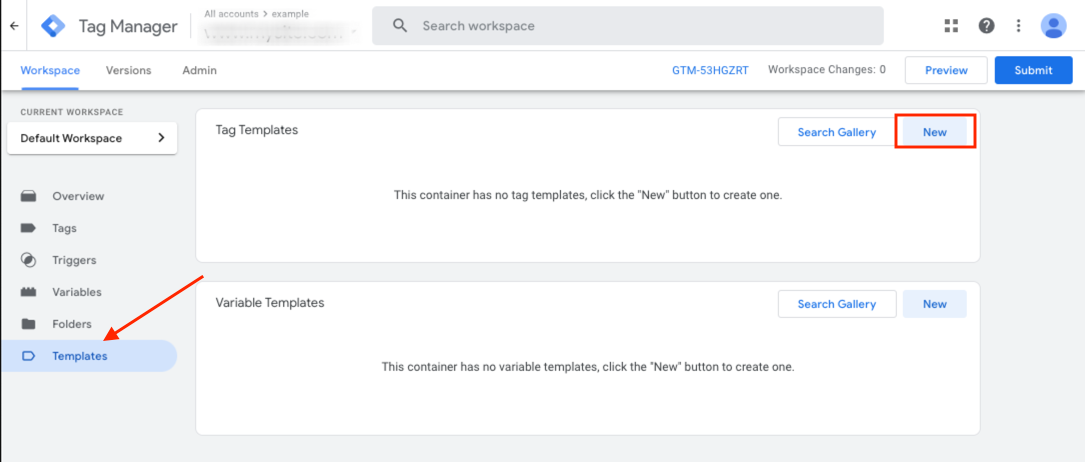
Once in the dashboard, click on Add a new tag.

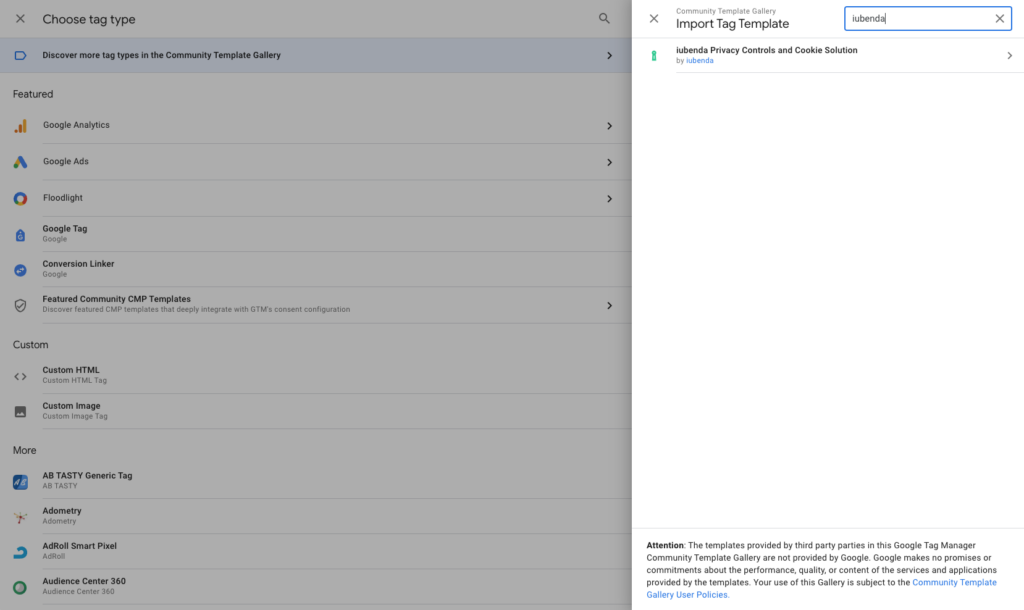
Then, click on the Tag configuration area, select “Discover more tag types in the Community Template Gallery”, click on the magnifier icon, and search: iubenda

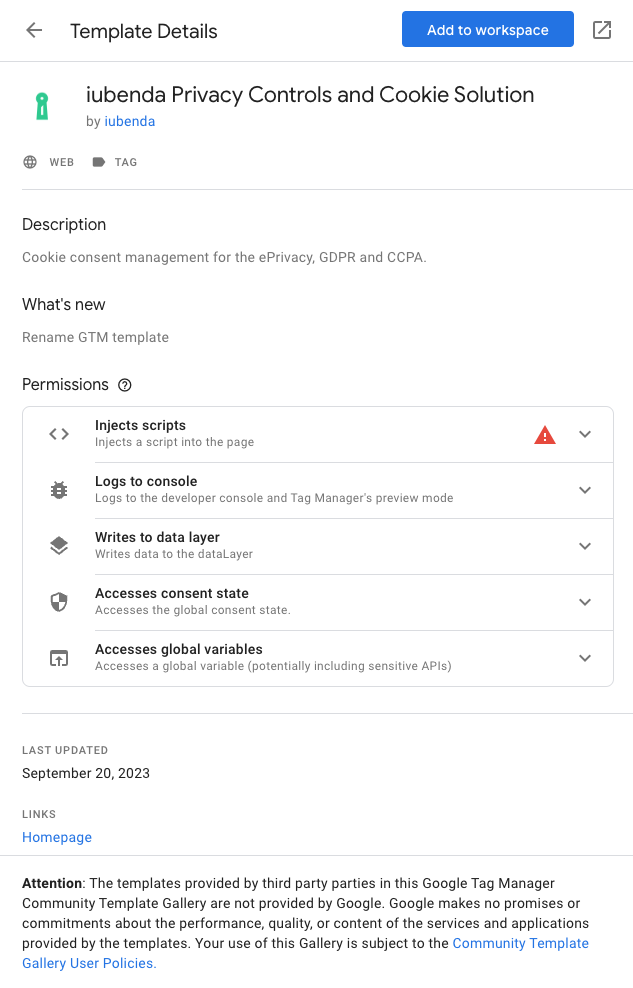
Select “iubenda Privacy Controls and Cookie Solution” and click “Add to workspace” to add it to your GTM installation.

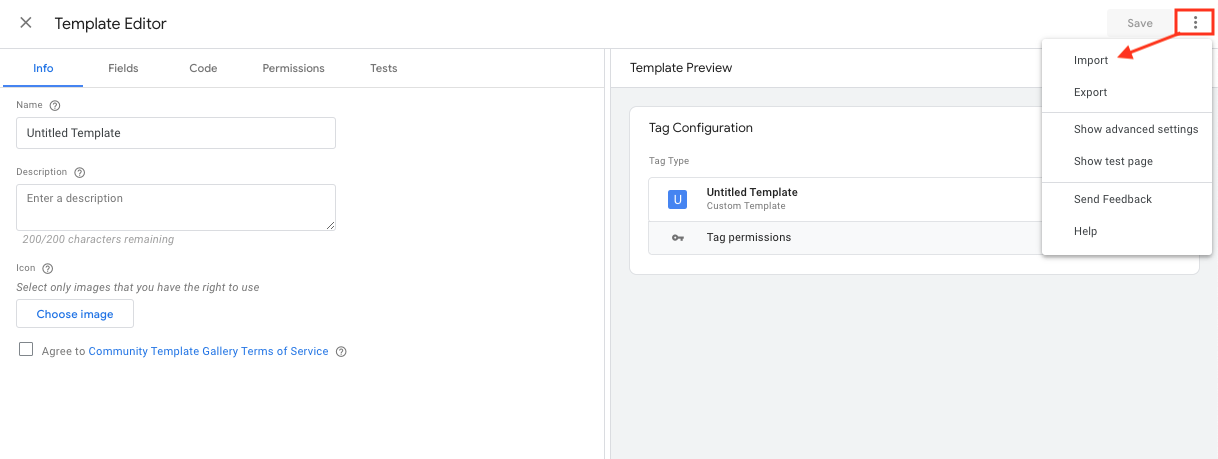
Before setting up the template, you need to import it. Here’s how:


Once back in the dashboard, click on Add a new tag.

Then, click on the Tag configuration area, scroll down to the Custom section, and click on iubenda Privacy Controls and Cookie Solution to add it to your GTM installation.
Once you have added the template, you will get to the Tag configuration page.
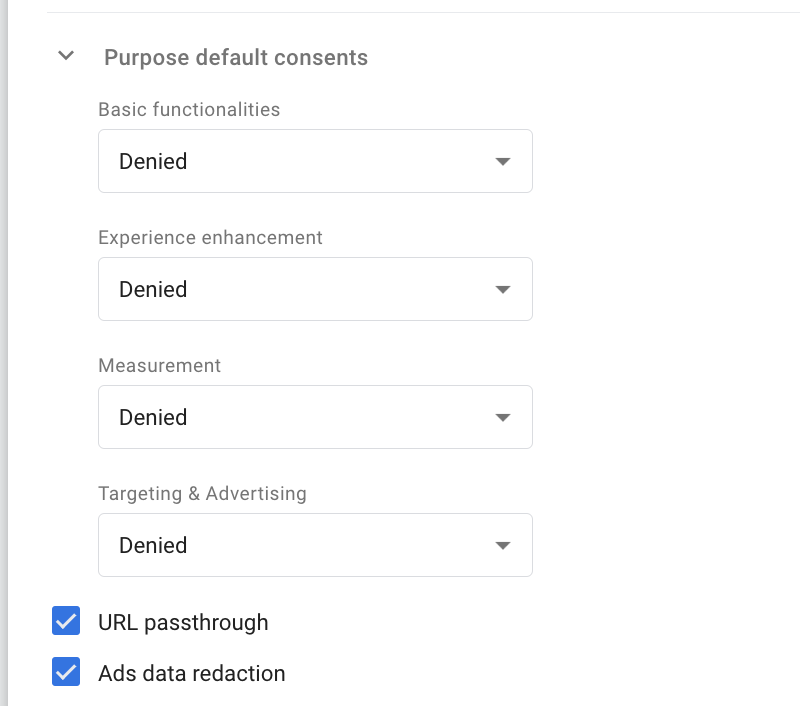
Here you will have to:

The defaults are all set to Denied to ensure the best privacy protection for your users.
We suggest being extremely careful in modifying such parameters to ensure they align with best practices for obtaining user consent through positive action.
For more information about Consent types, you can check the Google official documentation here.
ad_storage is denied (Targeting & Advertising purpose). It can be used to send event and session-based analytics (including conversions) without cookies across pages. ad_storage is denied .You can see the official Google Tags documentation for further information about these parameters.
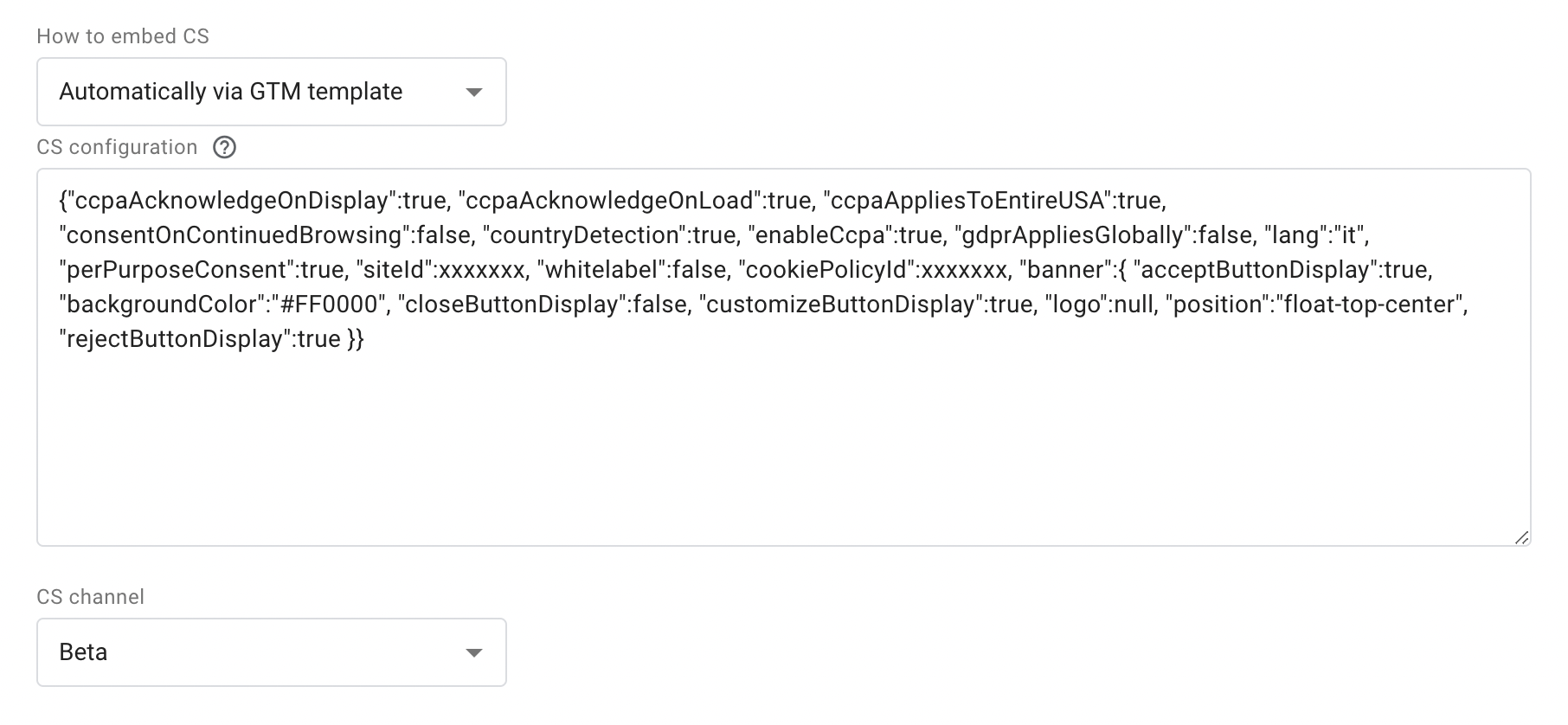
In this part of the process, you can embed the Privacy Controls and Cookie Solution directly within the tag (recommended option) or manually.
If you choose to embed the Privacy Controls and Cookie Solution directly via the template, you have to copy your embed code from the iubenda Privacy Controls and Cookie Solution embedding section and paste it into the CS configuration box of the template.

As you may notice, the code to paste is slightly different from the code included on your iubenda embedding page.
This is because only the configuration part (_iub.csConfiguration) of the embedding code displayed should be filled in this section.
Here you can find an example of the parts not to paste into the box (strikethrough)
<s><script type="text/javascript"></script></s>
<s>var _iub = _iub || [];</s>
<s>_iub.csConfiguration = </s>
{
"ccpaAcknowledgeOnDisplay": true,
"ccpaAcknowledgeOnLoad": true,
"ccpaAppliesToEntireUSA": true,
"consentOnContinuedBrowsing": false,
"countryDetection": true,
"enableCcpa": true,
"gdprAppliesGlobally": false,
"lang": "it",
"perPurposeConsent": true,
"siteId": 2398592,
"whitelabel": false,
"cookiePolicyId": 55062451,
"banner": {
"acceptButtonDisplay": true,
"backgroundColor": "#FF0000",
"closeButtonDisplay": false,
"customizeButtonDisplay": true,
"logo": null,
"position": "float-top-center",
"rejectButtonDisplay": true
}
}
<s></s>
<s><script type="text/javascript" src="//cdn.iubenda.com/cs/ccpa/stub.js"></script></s>
<s><script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script></s>
You can also embed the Privacy Controls and Cookie Solution code manually. To do that, you have to follow the standard embedding method described in this guide.
❗️ To make sure this method works correctly, remember to add the parameter: "googleConsentMode": "template" to your Privacy Controls and Cookie Solution configuration.
Finally, you can choose the Privacy Controls and Cookie Solution channel (Beta, Current, Stable).
In this section, some advanced settings can be set up, such as the Tag firing priority, Tag Sequencing, and advanced Consent settings. Please note that there’s no need to edit these settings for the template to work, so if you’re unfamiliar with them, you can ignore them.
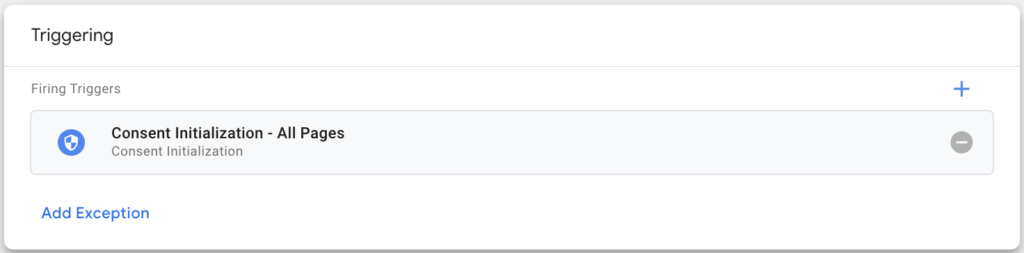
After configuring the tag, you need to set up the trigger to make the tag fire.
You can select “Consent Initialization – All Pages” as the trigger.

After completing the configuration, click the Save button at the top right of the page. The tag is now ready to be published.
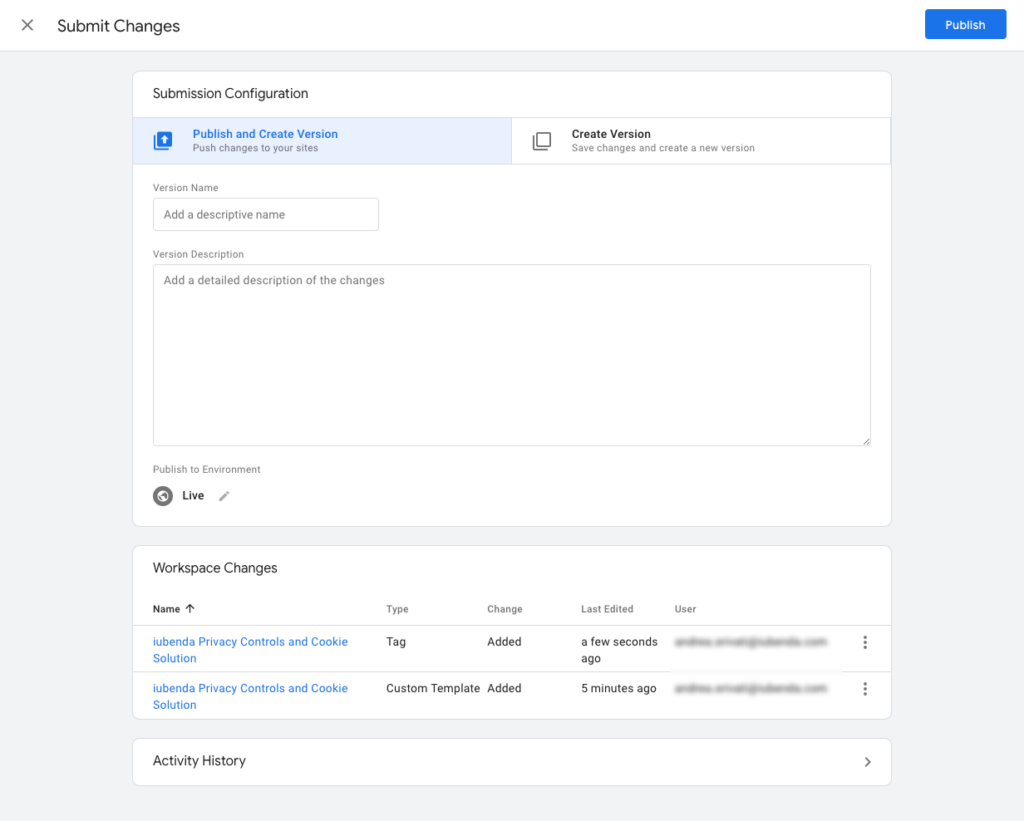
From the GTM dashboard, click on Submit at the top right of the page:

Finally, add a version name and description, click on Publish, and that’s it! The tag is up and running, seamlessly integrated with our Privacy Controls and Cookie Solution!
Tags like Google Ads, Analytics, Floodlight, and Conversion Linker have built-in consent checks. They are natively compatible with Google Consent Mode.
This implies that these tags possess a mechanism that alters their functionality in response to the user’s consent status.
Please note that no consent configuration is needed for this type of tags.
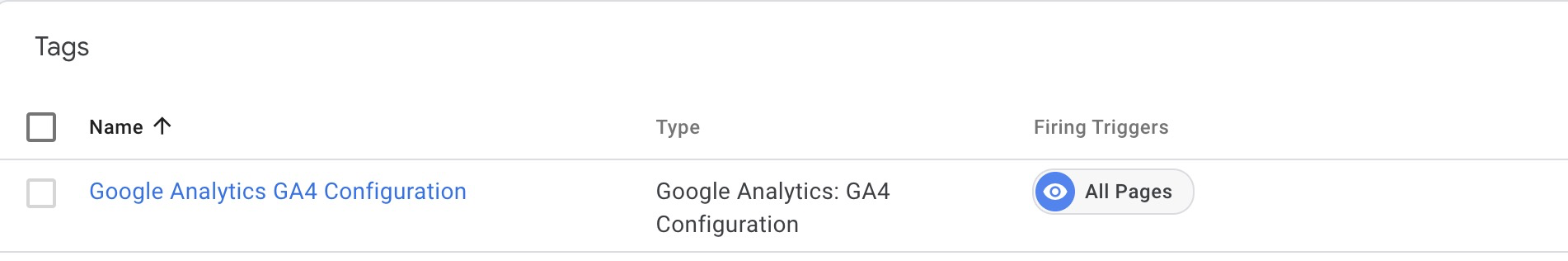
You can simply assign “All pages” trigger to tags that have built-in consent checks like Google Ads, Google Analytics, Floodlight or Conversion Linker
Example:

Tags that engage in tracking but are not compatible with built-in consent checks need to be set using additional consent checks. For example, if you use a Custom HTML tag, this is the right feature for you if you want to release a tag after consent is given.
The following procedure is valid for GTM tags that don’t support natively Google Consent Mode (for example, Custom HTML tags for embedding Facebook Pixel, Hotjar, or other custom scripts).
First step: Add "emitGtmEvents":true parameter to the Privacy Controls and Cookie Solution script;
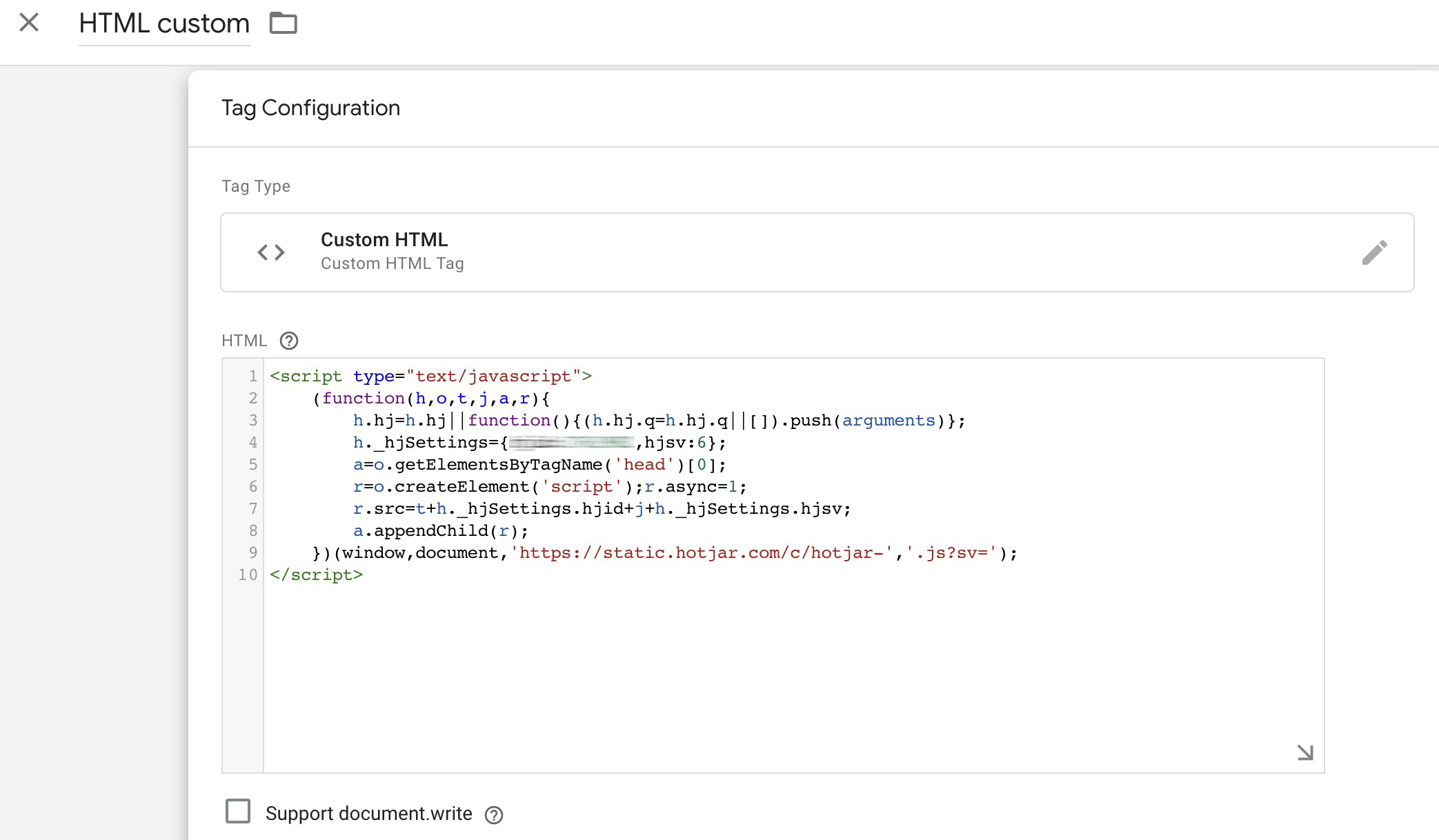
In the following example, we create a custom HTML tag with an Hotjar script (but it can be any other script like Facebook Pixel, etc.)
Example:

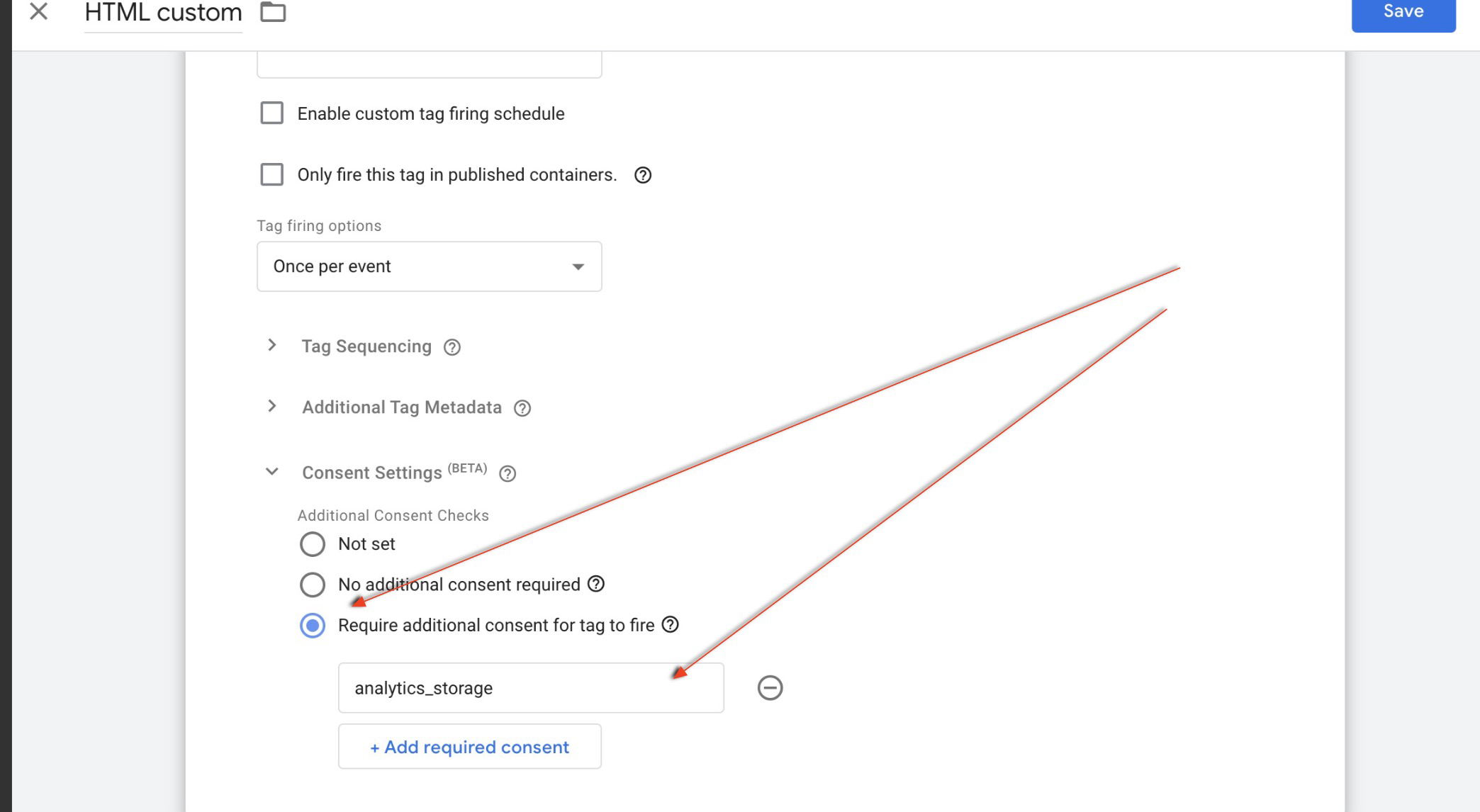
Next, let’s set up prior blocking using additional-consent-checks of the Google Consent Mode
"analytics_storage"
| Purpose | Google Consent Type(s) | Description |
|---|---|---|
| Functionality | functionality_storage | Supports the website or app’s functionality, for example, by saving language settings. |
| security_storage | Protects users by enabling security features like authentication and fraud prevention. | |
| Experience | personalization_storage | Enhances user experience by personalizing features, like video recommendations. |
| Measurement | analytics_storage | Collects data (such as cookies) for analytics purposes, e.g. tracking visit duration. |
| Marketing | ad_storage | Stores data for advertising purposes. |
| ad_user_data | Allows sending user data related to advertising to Google. | |
| ad_personalization | Enables personalized advertising by adjusting ads based on user preferences. |

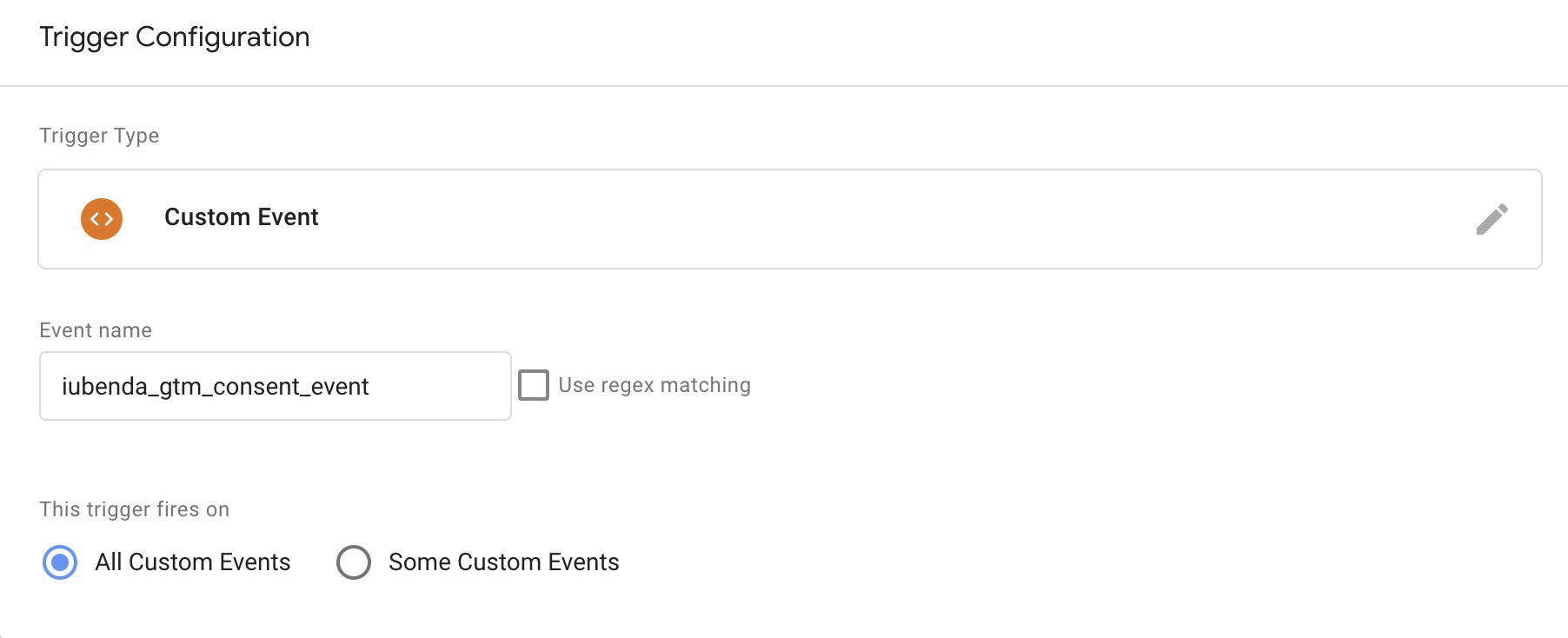
You only need to create a custom event with the following properties:

Note: when the user preferences change, the Privacy Controls and Cookie Solution sends the event iubenda_gtm_consent_event to GTM
Prior-blocking is set for the tag!
The explanation for built-in and additional consent checks is also valid in this case. If you enable US Law in the ‘Privacy Controls and Cookie Solution’ configurator, the default behavior for a US user is that the Cookie Solution sets all the GCM (Google Consent Mode) purposes to ‘granted‘.
Note: If you are on a “Free” Plan, this is true if you disable GDPR and apply only US Law in the configurator. Alternatively, if you want to apply GDPR for EU Users and US Law for US users, you’ll need at least an “Advanced” plan.
When the user opts out of a specific purpose under US Law, we adjust the settings for ‘ad_storage‘ and ‘analytics_storage‘ accordingly.
Specifically:
‘ad_storage‘ is granted when the user either hasn’t opted out of any of the following USPR (US Privacy Rights) purposes or when they are not relevant (e.g., USPR does not apply):
‘analytics_storage‘ is set to granted when the user either hasn’t opted out of the US purpose ‘Sale of my personal information’ (purpose s) or when it’s not relevant (e.g., USPR does not apply).
Apply US Law exclusively for US users, and unlock the full range of iubenda’s features
If you manage a multilingual website and are implementing Google Consent Mode with the iubenda GTM template, it’s essential to ensure that your cookie consent banner adapts seamlessly to different languages. Here’s how you can configure the iubenda GTM template for multilingual sites:
In the first textarea related to CS Configuration, insert the JSON of the main script, which will also be used as a fallback. However, it is important to remove the “lang” parameter from this script. This script can contain the siteID and cookiePolicyId parameters.
In the CS Language Configuration textarea, insert the initial language code and, if possible, only the cookiePolicyId that identifies the language in the configuration. Do not include the “lang” parameter in this configuration.
Visual Example
Below is an example of how the setup looks in the GTM interface:

Code Example to Copy
For CS Configuration, use this example code:
{
"askConsentAtCookiePolicyUpdate": true,
"floatingPreferencesButtonDisplay": "bottom-right",
"perPurposeConsent": true,
"siteId": "your-site-id", // <-- Replace with your actual site ID
"whitelabel": false,
"cookiePolicyId": "your-cookie-policy-id", // <-- Replace with your actual cookie policy ID
"emitGtmEvents": true,
"banner": {
"acceptButtonDisplay": true,
"closeButtonRejects": true,
"customizeButtonDisplay": true,
"explicitWithdrawal": true,
"listPurposes": true,
"position": "float-top-center",
"showTitle": false
}
}
For CS Language Configuration, use this example code:
{
"it": {
"cookiePolicyId": "your-cookie-policy-id", // <-- Replace with your actual IT cookie policy ID,
"emitGtmEvents": true
},
"es": {
"cookiePolicyId": "your-cookie-policy-id", // <-- Replace with your actual ES cookie policy ID,
"emitGtmEvents": true
}
}
Note: You can copy and paste these examples into the respective textareas. Be sure to replace "your-site-id" and "your-cookie-policy-id" with your specific values, ensuring the lang parameter is removed.
How it Works:
lang attribute in the