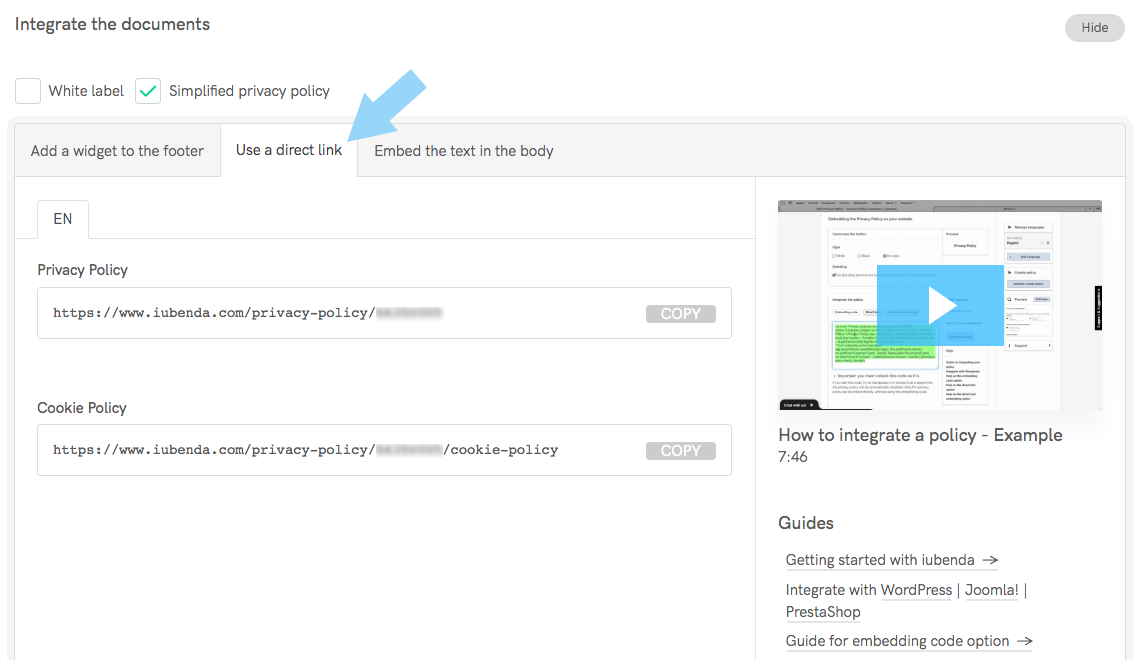
Since WordPress.com doesn’t allow* the addition of JavaScript into its pages, we’re going to use the direct link option provided by the generator. These are the simple steps you need to take.
*Update: this is now allowed, but only on WordPress.com Business Plans – code limitations still apply to Free, Personal, and Premium Plans.
If you are using the more customizable self hosted version of WordPress, read How to use iubenda privacy and cookie policy on a WordPress website.

For this, you’ll need to go to your site admin area (usually something like yourwebsite.wordpress.com/wp-admin/ ).
In order to add the iubenda privacy policy link to your WordPress.com website, we’re going to use the links widget. Links widgets can essentially be added all over the design you’re using with links going practically anywhere you want them.
Now, that you have your privacy policy link, add it to your links widget in the footer of your site. The fact that your privacy policy is in the footer of the page makes sure that it is visible, no matter which page of your site is being accessed (as legally required).
Like so:

This is how you’ll accomplish this.
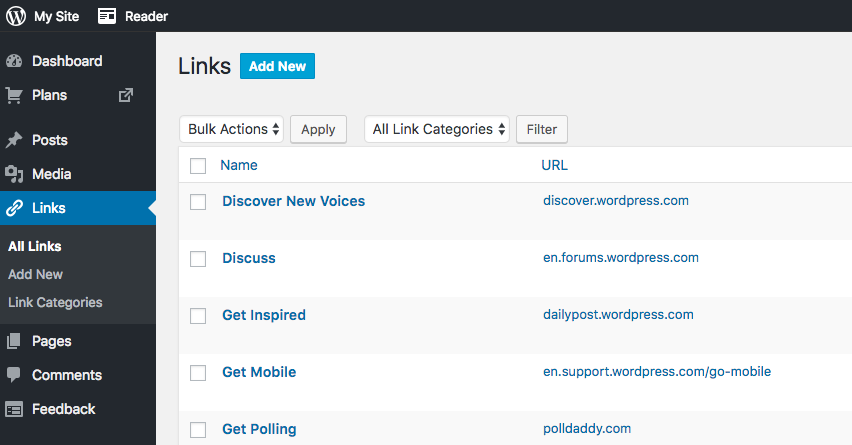
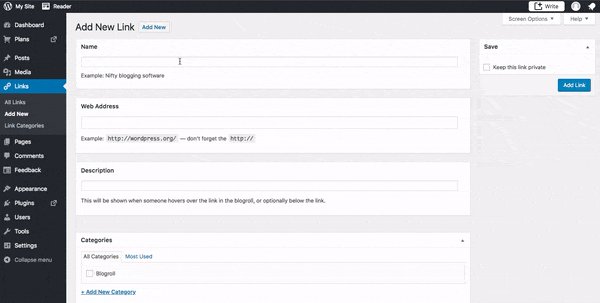
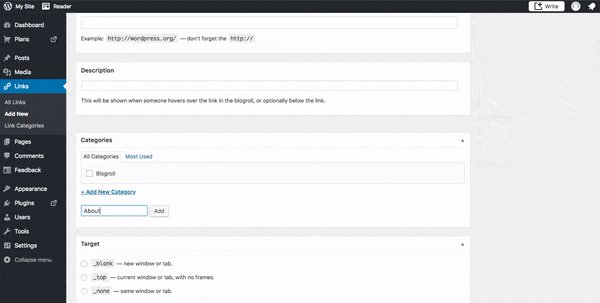
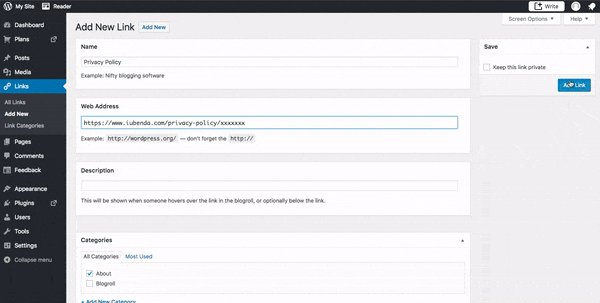
In your WP admin in the sidebar, click on “links” and then “Add New” (seen at the top center-left):

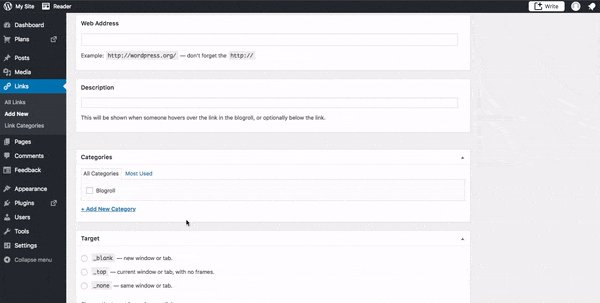
Next, you’ll need to:

With that done, we simply need to place this link category within your footer. For this, find the Appearance link in your admin and then navigate to Widgets. In this window, you should now see the footer widget area. This is where we need to place the category containing our links.
Simply:

You now have an iubenda privacy policy on your WordPress.com site.