Documentation
Cookie Banner for Wix Websites
Cookies are small pieces of data stored on a site visitor’s browser. They are typically used to keep track of the settings users have selected and actions they have taken on a site.
In accordance with the Cookie Law, if you operate in the EU (or could potentially have EU users) and you’re using cookies on your site, you must:
- provide a cookie policy (this can be done by adding a section about your site’s cookies in your privacy policy – Learn more about creating a Privacy and Cookie Policy for Wix);
- display a cookie banner at the user’s first visit;
- block non-exempt cookies (e.g. via Google Analytics) before obtaining user consent;
- release cookies only after informed consent has been provided.
On the Cookies and Your Wix Site guide, Wix invites you to consider adding a third-party tool to notify your site visitors of cookies, since their Cookie Alert App only alerts your site visitors of cookies placed on their browsers, and it doesn’t address all Cookie Law requirements (like the prior blocking).
How to add the iubenda cookie banner on your Wix website
Here’s where our Privacy Controls and Cookie Solution comes in very handy: it allows you to display a fully customizable cookie banner, collect cookie consent, implement prior blocking and more. It’s easy to run, fast and free up to 25k pageviews/month.
To install the Privacy Controls and Cookie Solution you’ll need to edit the HEAD of your site, a Wix premium feature available only on their paid plan.
-
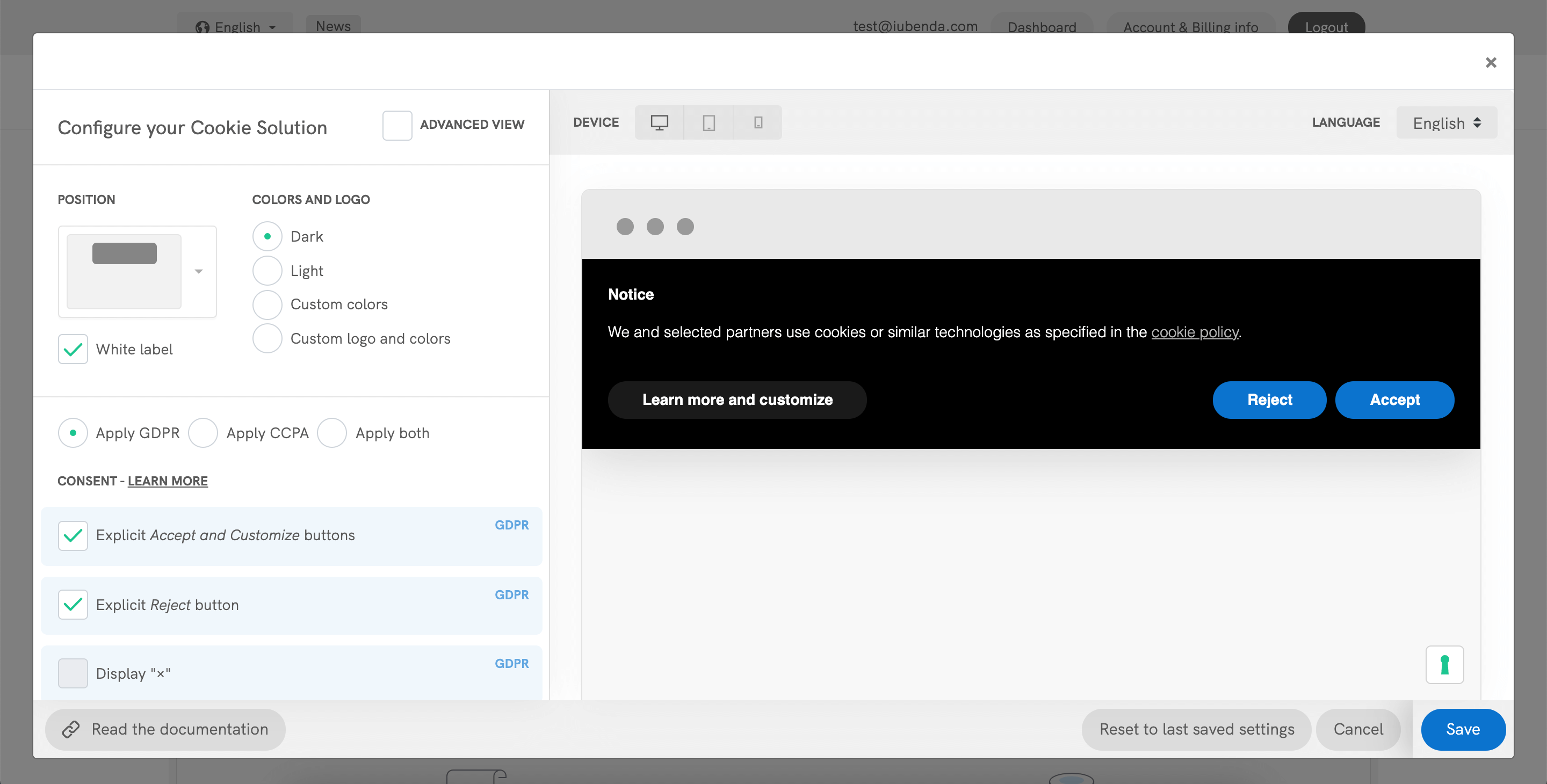
Generate your cookie banner:

- Copy and paste the resulting code snippet within the
HEADtag of your pages as the first element (learn more about embedding custom code on Wix) and you’re done!

This above is an example of a cookie banner created with our Privacy Controls and Cookie Solution. Remember that cookie notices are just one part of the requirements: in order to be fully compliant, you must also link to an accurate cookie policy and block cookies prior to consent.
Set up prior blocking of cookie scripts
Few categories of cookies are exempt from the consent requirement. Therefore, you’ll need to block scripts from running until you get valid user consent.
💡 Simplify your cookie-blocking process with auto-blocking!
Did you know that there’s a simpler option available for the prior blocking of cookies and trackers? Our auto-blocking feature automates the process, saving you time and effort.
If you prefer to manually tag your scripts that install or may install cookies, you can still follow the process below for step-by-step instructions and practical examples. However, we highly recommend considering the auto-blocking feature for a more streamlined approach.
👉 Click here to learn more about auto-blocking and how it can simplify your cookie-blocking process
How to implement prior blocking via manual tagging on your Wix site
Manual tagging is the method of prior-block we’ll be using for the tutorial below. You can view other methods here.
To set up prior blocking, you’ll need to make some minor changes to your site’s scripts. But it’s simple; just do the following:
- Identify the script/iframe for any additional services that are running on your website (e.g., Twitter follow button)
- Add some simple text to the HTML code (we’ll show you how below!)
- Save!
In this tutorial, we are going to block a Twitter follow button.
💡 Not sure which services you need to block? If you’re using a Cookie Policy generated by iubenda, the services listed in your Cookie Policy are most likely the ones you need to modify now.
Step 1: Identify the script
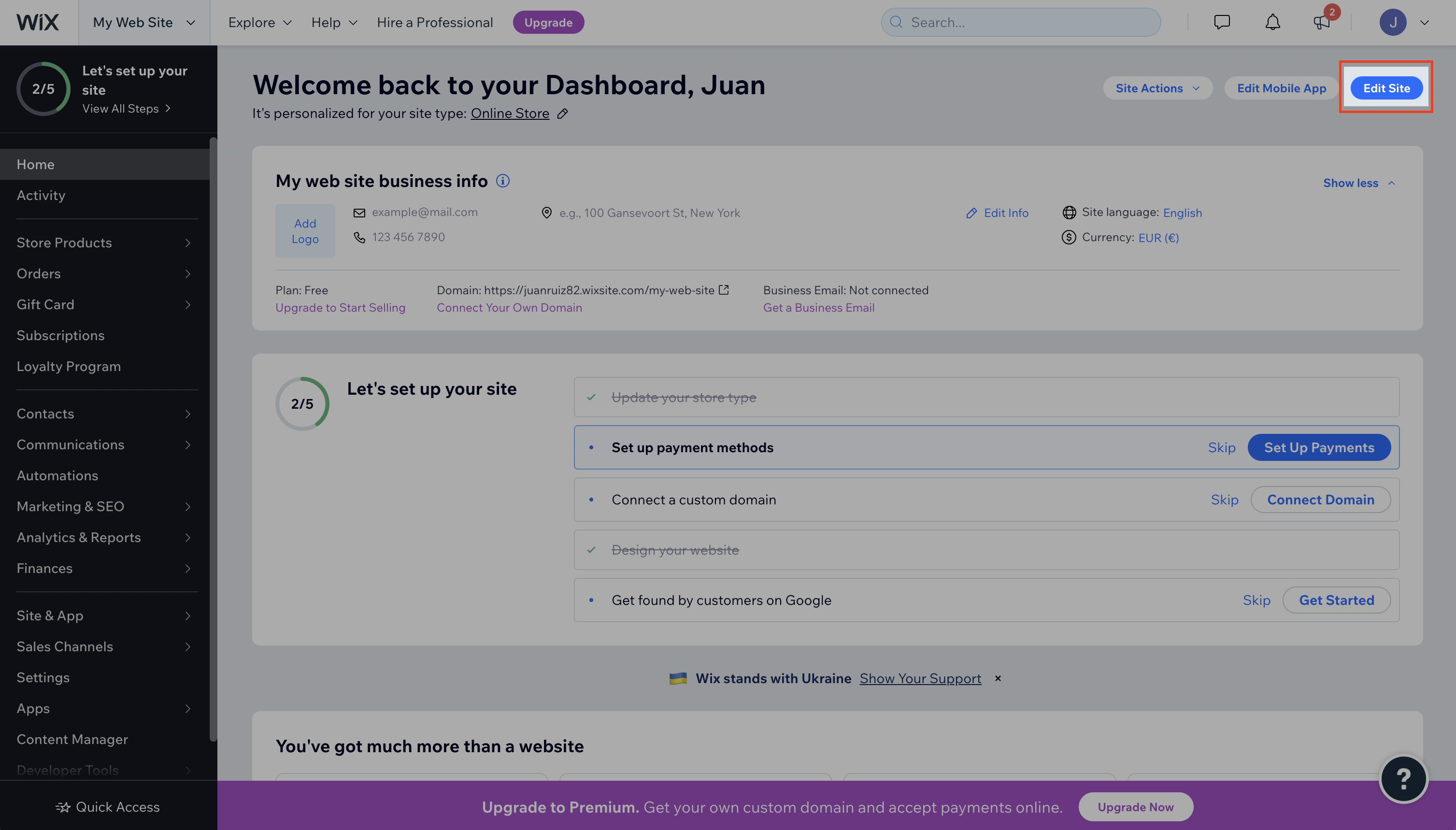
In your Wix dashboard, click on Edit Site

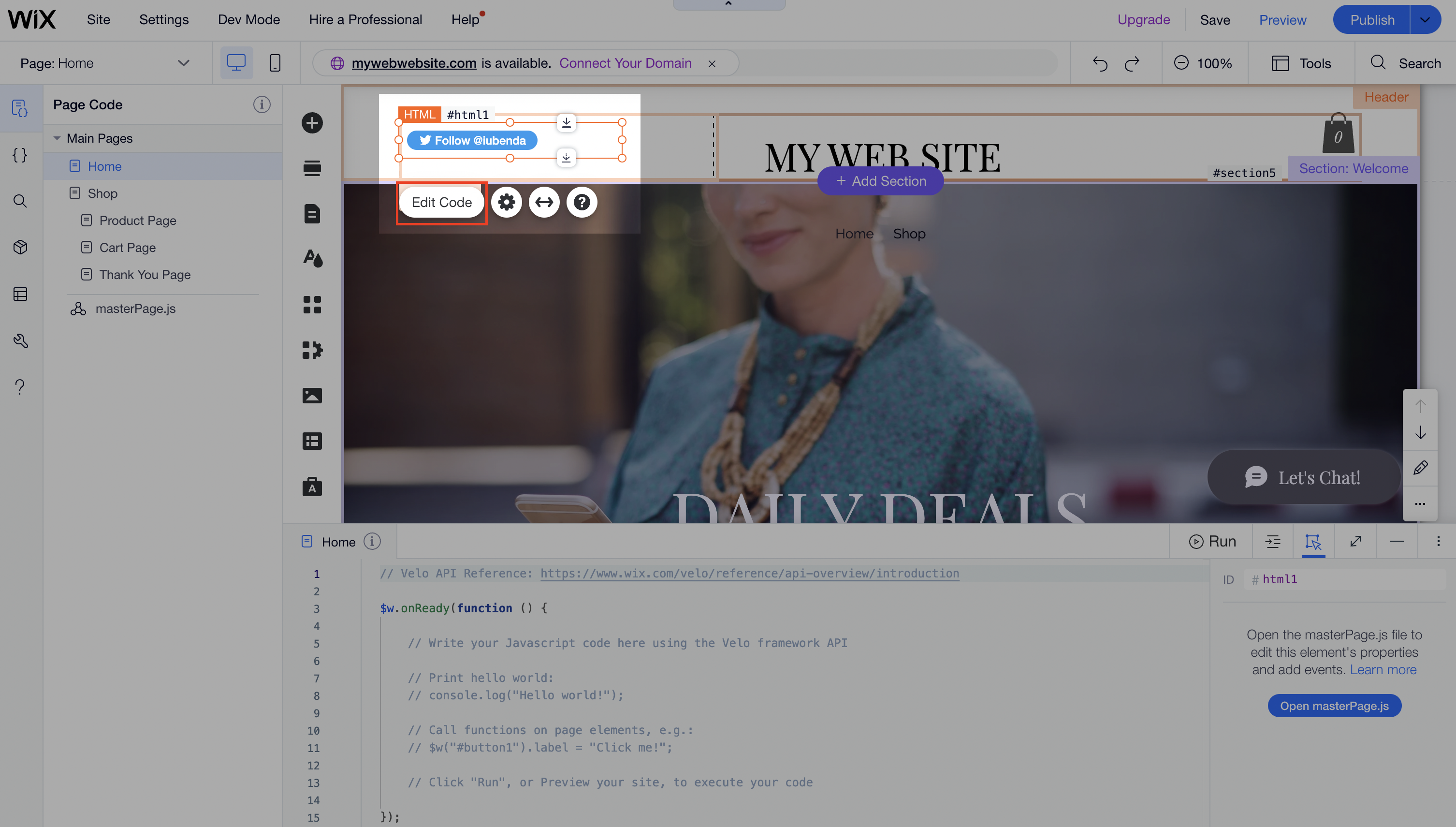
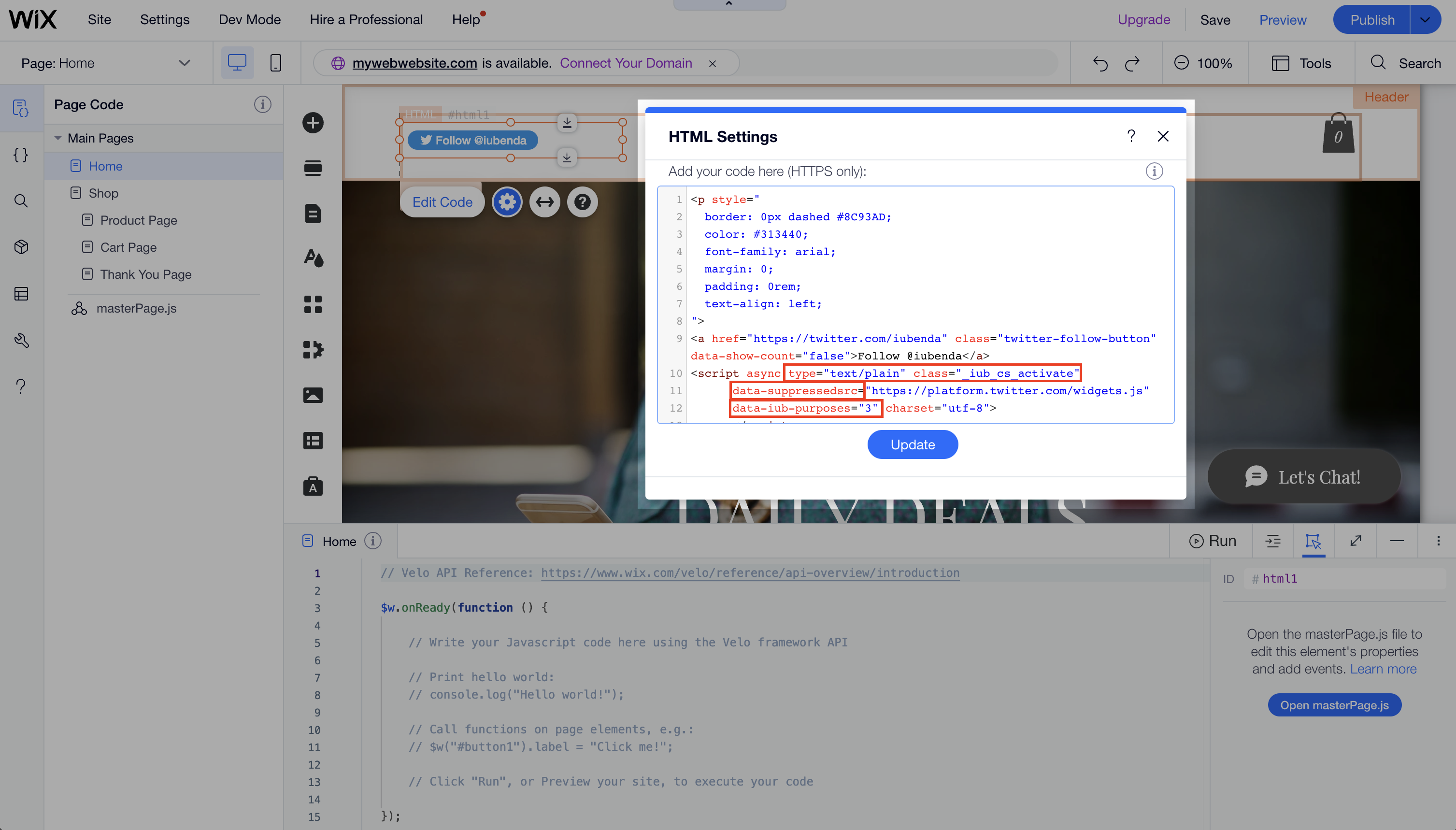
Then, open your Page Code tab to find the script you need to modify (simply search for the service you want to block, in this case, it is the Twitter follow button) and then click Edit Code to open the code editor.

Step 2: Modify your script
- add this class:
_iub_cs_activateto the script tags, and change the “type” attribute fromtext/javascript→text/plain - replace the src with
data-suppressedsrcorsuppressedsrc - specify the categories of the scripts/iframes with a special comma-separated
data-iub-purposesattribute, e.g.data-iub-purposes="2"ordata-iub-purposes="2, 3"
More about categories and purposes
Purposes are your legal reasons for processing the particular type of user data. Different scripts on your site will fall into different categories and serve different purposes. For example, Google Analytics may be used for Measurement, while the Pinterest button may be used for Experience (Purpose 3 below). Purposes are grouped into 5 categories each with an id (1, 2, 3, 4, and 5):
- Necessary (id:
1) - basic interactions & functionalities (id:
2) - Experience enhancement (id:
3) - Measurement (id:
4) - Marketing (id:
5)
For even more detailed info on categories and purposes, see our guide here.
Let’s take the Twitter follow button as an example:
We need to 1. Add the class and change the “type” attribute, 2. replace the src and 3. specify the categories.
And the code structure should be like this:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Step 3: Save!
Not sure if you’ve set up correctly? Check out the live example and FAQs below
Live example
This is an example that shows everything we have described above, you can use this code pen as a guide to see what happens before and after blocking scripts via manual tagging.
To demonstrate the cookie blocking feature, we’ve embedded a YouTube video, and a Twitter follow button:
Follow @iubenda
Both scripts are blocked through manual tagging. Since both the YouTube video widget and the Twitter follow button are part of the Experience purpose (id 3) we’ve added data-iub-purposes="3" to their scripts so that the Privacy Controls and Cookie Solution can properly identify them for release.
Click on the Accept button – or just activate the “Experience” toggle – to release these scripts (refresh the page to return to the starting point).
How can I tell if I’ve set prior blocking up properly?
As you can see in the code pen example, the Youtube and Twitter scripts do not load if you do not consent. (You can test this function again by opening this link (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) in incognito mode in your browser)
After you have saved, open your site in an incognito mode and check if the scripts you have blocked via manual tagging stay blocked until you consent.
Please refer to this dedicated article if you’d like to know how to block cookies before consent using other options available. ➔ Take a look at Google Consent Mode as an alternative to prior blocking, Google Tag Manager to Simplify the Blocking of Cookies, or the IAB Transparency & Consent Framework and how to enable it.