La biblioteca de JavaScript de la Consent Database te permite registrar las acciones de consentimiento realizadas por tus usuarios, a los que nos referiremos como “interesados” durante el resto de esta guía.
¡Configurar tu Consent Database es muy fácil! En pocas palabras, hay que seguir tres pasos principales, por los cuales te guiaremos:
Tras haber seguido estos tres pasos, podrás ver el consentimiento de los interesados en tu dashboard de iubenda. Si buscas una configuración avanzada, haz clic aquí.
Nota: este es un ejemplo específico de WordPress. Algunos detalles podrían variar, pero el enfoque es el mismo.
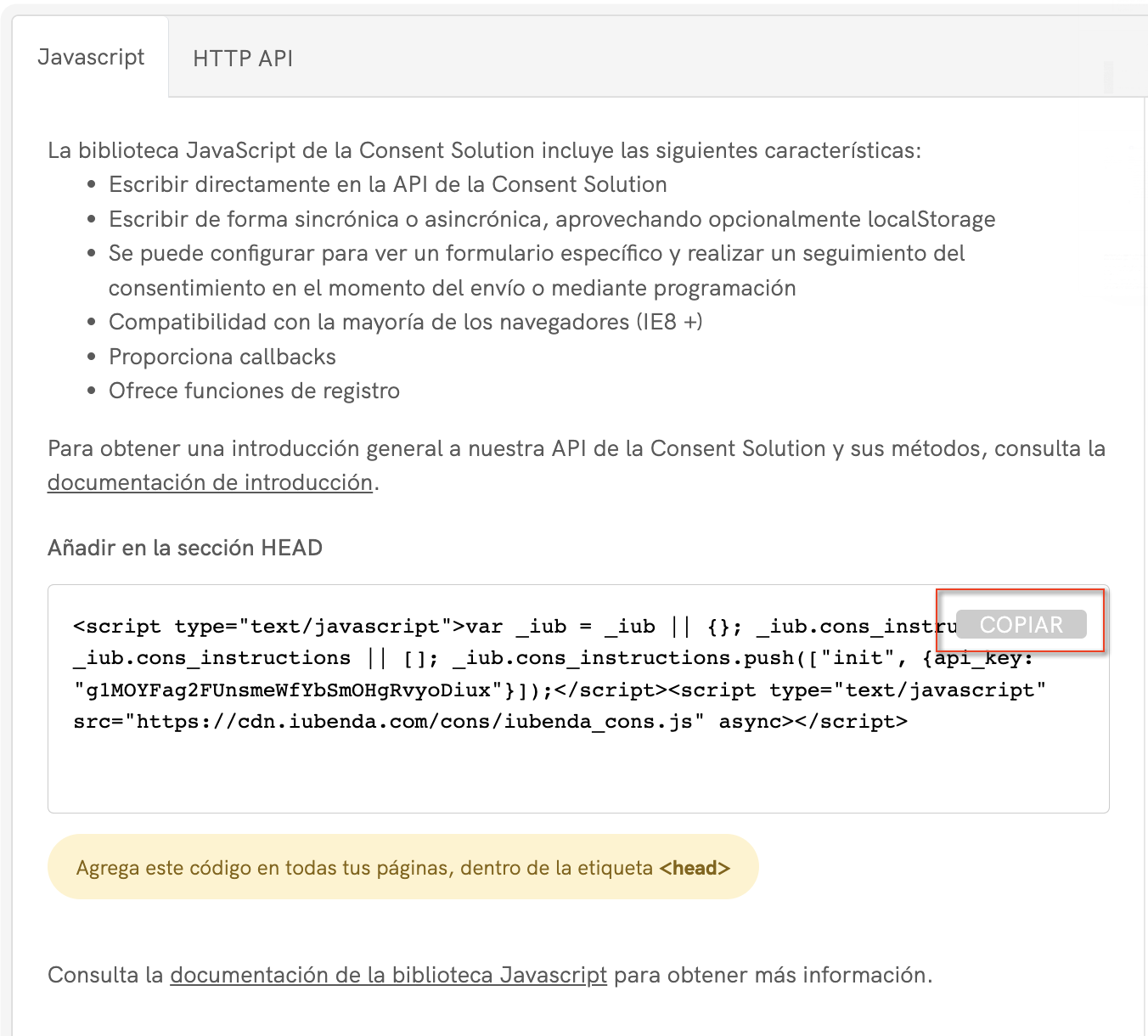
Una vez que hayas activado la Consent Database, copia el código que encontrarás en Consent Database > Integrar > Javascript:

Ahora, pega este código dentro del head de todas tus páginas. El siguiente paso es configurar el formulario.
Una vez que hayas incluido el código de iubenda dentro de tu head, tendrás que añadir los atributos id y name a tu formulario (si no lo has hecho ya).
Supongamos que tienes este sencillo formulario de contacto (nombre, correo electrónico, mensaje y suscripción a la newsletter):
<form>
<label>Full Name</label>
<input type="text" />
<label>Email</label>
<input type="email" />
<label>Message</label>
<textarea></textarea>
<input type="checkbox" /> I've read the
<a href="#">Privacy Policy</a> and accept the <a href="#">Terms and Conditions</a>
<input type="checkbox" /> Send me information about products, services,
deals or recommendations by email (optional)
<button>Send</button>
</form>Asegúrate de que:
form y button/input type="submit" tengan un idform tengan un atributo nameEl formulario anterior se convertirá en:
<form id="contact-form">
<label>Full Name</label>
<input type="text" name="your-name" />
<label>Email</label>
<input type="email" name="your-email" />
<label>Message</label>
<textarea name="your-message"></textarea>
<input type="checkbox" name="generic" /> I've read the <a
href="#">Privacy Policy</a> and
accept the <a href="#">Terms and Conditions</a>
<input type="checkbox" name="newsletter" /> Send me information about products, services,
deals or recommendations by email (optional)
<button id="contact-submit">Send</button>
</form>Ahora ha llegado el momento del último paso: configurar una función para enviar los datos del consentimiento a tu dashboard.
Ahora que tu formulario está listo, debes asegurarte de que envíe la información a la Consent Database cuando el usuario lo rellena y lo envía. Hay dos métodos alternativos para hacerlo: load (asíncrono) y submit (síncrono).
En la mayoría de los casos, será mejor utilizar una función load como esta:
<script type="text/javascript">
_iub.cons_instructions.push(["load", {
submitElement: document.getElementById("contact-submit"),
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
full_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
legal_notices: [{
identifier: "privacy_policy",
},
{
identifier: 'cookie_policy',
},
{
identifier: "terms",
}
],
}
}])
</script>Ten en cuenta lo siguiente en relación con el código anterior:
contact-form y contact-submit;full_name y email subject (tienes disponibles cuatro opciones no editables: first_name, last_name,full_name y email);generic y newsletter);legal_notices, que se automatizan si sincronizas tus documentos legales de iubenda con la Consent Database (simplemente usa los identificadores estándar privacy_policy, cookie_policy y terms).Asegúrate de incluir el método load después del formulario (por ejemplo, dentro del pie de página de tu página de contacto), ¡y listo!
Una vez que hayas recopilado tus consentimientos, podrás clasificar y analizar los datos de consentimiento de los usuarios en el dashboard de la Consent Database.
Sigue este enlace para ver un ejemplo del método load.
Los siguientes pasos son un método de configuración avanzada. Tras haber seguido estos tres pasos anteriores, podrás visualizar el consentimiento de los interesados en tu dashboard de iubenda.
Para instalar el widget de JS de la Consent Database, inserta el código de la Consent Database dentro de todas las páginas de tu web antes de cerrar la etiqueta HEAD (consulta el código de ejemplo a continuación).
<script type="text/javascript">
var _iub = _iub || {};
_iub.cons_instructions = _iub.cons_instructions || [];
_iub.cons_instructions.push(["init", {api_key: "YOUR_PUBLIC_API_KEY"}]);
</script>
<script type="text/javascript" src="https://cdn.iubenda.com/cons/iubenda_cons.js" async></script>*La clave API es un código único que el SDK utiliza para comunicarse con el endpoint de nuestra API. Nosotros generamos tu clave API (que aparece como “YOUR_PUBLIC_API_KEY” en el ejemplo anterior) durante la activación de la Consent Database y es específica para ese sitio web en concreto.
El código anterior es solo un ejemplo. Asegúrate de estar utilizando tu propio código de la Consent Database, ya que este código es específico para tu sitio web en concreto. Puedes encontrar tu fragmento de código entrando en tu Dashboard > [área de tu sitio web] > Consent Database > INTEGRAR. Una vez allí, simplemente copia la información que necesites.
La función init (incluida en el script de instalación anterior) define cómo se crea una instancia de la biblioteca y debe incluirse en cada página que implementa el widget de la Consent Database.
Es posible añadir una función callback como un segundo parámetro de la función init. Se llamará a la función callback una vez que se haya cargado la biblioteca.
Al configurar la función init de esta manera (añadiendo una función de callback, consulta “YOUR_CALLBACK” en el ejemplo a continuación) puedes establecer algunas acciones adicionales después de que se haya cargado la biblioteca.
_iub.cons_instructions.push(["init", {
api_key: "YOUR_PUBLIC_API_KEY"},
function YOUR_CALLBACK() {
//the library has been loaded
...
//put you code here
...
}
]);A continuación, se muestran los parámetros que puedes utilizar dentro del objeto de configuración init (es decir, el primer parámetro en la función init que contiene la clave API) para personalizar, por ejemplo, el logger o el comportamiento de la biblioteca.
Consulta la tabla y el ejemplo de código a continuación:
| Nombre | Requerido | Tipo | Notas |
|---|---|---|---|
| api_key | sí | Cadena de caracteres | Tu clave pública |
| logger | no | Cadena de caracteres | Valores posibles: “none”, “console”. Valor predeterminado: “console” |
| log_level | no | Cadena de caracteres | Valores posibles: “none”, “debug”, “info”, “warn”, “error”, “fatal”. Valor predeterminado: “error” |
| sendFromLocalStorageAtLoad | no | boolean | Determina si el script se lee localStorage al cargar y envía lo que esté incluido. Valor predeterminado: true |
// An example configuration with optional parameters added (note: api_key parameter is always required)
_iub.cons_instructions.push(["init", {
api_key: "YOUR_PUBLIC_API_KEY",
logger: "console",
log_level: "warn",
sendFromLocalStorageAtLoad: false
}, ...]);Para registrar automáticamente los consentimientos proporcionados a través de un formulario de envío, puedes usar la función load o la función submit.
La función load te permite vincular los campos del objeto consent a los campos de entrada de tu
Nota: la función load tan solo se debe invocar después de la declaración del objeto form (tal y como se puede ver en el siguiente ejemplo).
Te recomendamos insertar la etiqueta <script> después de la etiqueta <form>, así:
<form>
<!-- Your form input fields -->
<input type="submit" id="submit-btn" name="submit-button" />
</form>
<script type="text/javascript">
_iub.cons_instructions.push([ * "load" * ,
{
submitElement: "submit-btn", // if this line is missing, the consent is not automatically recorded at submit time; a call to _iub.cons.sendData (see section below) is needed instead
form: {
...your form object
},
consent: {
legal_notices: [{
identifier: "term",
version: "1"
}]
}
}
])
</script>Parámetros:
| Nombre | Requerido | Tipo | Notas |
|---|---|---|---|
| submitElement | no | Cadena de caracteres o elemento DOM | Pasa la cadena de caracteres ID o el elemento DOM de un elemento que activará el envío del consentimiento cuando se haga clic en él. Si este elemento no se especifica o no se activa, tienes que llamar _iub.cons.sendData() para registrar el consentimiento (puedes verlo también a continuación). |
| form | No/Sí si consent no está definido |
FormConfig | Consulta la sección del objeto form |
| consent | No/Sí si form no está definido |
ConsentConfig | Consulta la sección del objeto consent |
| writeOnLocalStorage | no | boolean | Define si los datos deberían enviarse directamente o escribirse en localStorage. Valor predeterminado: true |
| autodetect_ip_address | no | boolean | Un parámetro que activa o desactiva la detección automática de la dirección IP. Valor predeterminado: true |
El código en el ejemplo anterior registrará automáticamente el objeto consent con los valores de los campos de entrada vinculados:
submitElement recibe un evento click (si se ha especificado submitElement); o_iub.cons.sendData() manualmente (ver a continuación)La función sendData debe utilizarse junto con la función load y activa el registro del objeto consent con los valores de los campos de entrada que han sido vinculados por una llamada anterior a la función load.
Debe utilizarse cuando no se proporcione submitElement (por ejemplo, cuando tengas que validar un formulario de entrada antes del envío), y tienes que activar mediante programación la obtención de los datos del formulario y el consiguiente registro del consentimiento.
// your form handler function
function validateForm() {
if (isValidForm()) {
// the form has been validated
_iub.cons.sendData();
// ...
}
}De forma predeterminada, el objeto consent creado por la función load no se envía directamente a nuestros servidores para su almacenamiento. De hecho, se guarda en localStorage para protegerlo de cualquier pérdida de datos en caso de que se cargue una nueva página antes de que JavaScript haya terminado de ejecutarse. El consentimiento guardado en localStorage se registrará automáticamente (es decir, se enviará a nuestros servidores para su almacenamiento) en la siguiente carga de la página.
Si quieres desactivar el envío automático del consentimiento guardado en localStorage al cargar la página, tienes que proporcionar el parámetro sendFromLocalStorageAtLoad = false dentro de la configuración del objeto init. En estos casos, para enviar el consentimiento almacenado en localStorage a nuestros servidores, tendrás que llamar explícitamente a la función _iub.cons.sendFromLocalStorage (como puedes ver a continuación).
_iub.cons.sendFromLocalStorage()La función submit te permite enviar los datos de consentimiento a las API de iubenda, es decir, registrar el consentimiento de forma programática (por ejemplo, dentro de un controlador de eventos o una función de callback):
Se puede configurar de dos formas distintas:
selector del formulario de la misma manera que la función load.consent.Merece la pena destacar que, a diferencia de la función load, de forma predeterminada, la función submit no aprovecha la función localStorage y, en cambio, envía directamente el objeto consent a nuestro servidor para su almacenamiento.
Parámetros:
| Nombre | Requerido | Tipo | Notas |
|---|---|---|---|
| form | No/Sí si consent no está definido |
FormConfig | (Consulta la sección del objeto form a continuación) |
| consent | No/Sí si form no está definido |
ConsentConfig | (Consulta la sección del objeto consent a continuación) |
| writeOnLocalStorage | no | boolean | Define si los datos deberían enviarse directamente o escribirse en localStorage. Valor predeterminado: false |
| autodetect_ip_address | no | boolean | Te permite activar o desactivar la detección automática de la dirección IP. Valor predeterminado: true |
En aquellos casos en los que proporciones tanto el formulario como el parámetro del consentimiento, se combinarán para crear el objeto consent. En caso de que haya un conflicto entre los datos recuperados del formulario y los datos especificados directamente en el objeto consent, el objeto consent tendrá preferencia.
El callback .success se llama en caso de éxito y el callback .error se llama en caso de error.
En el siguiente ejemplo (en el que se proporciona el objeto form), la función submit se encargará de completar el objeto consent a partir de las entradas del formulario.
_iub.cons_instructions.push(["submit",
{
form: {"... your form object"},
consent: {
legal_notices: [{
identifier: "term",
version: "1"
}]
}
},
{
success: function(response) {
console.log(response);
},
error: function(response) {
console.log(response);
}
}
])Alternativamente, también puedes pasar el objeto consent como se muestra en el siguiente ejemplo:
_iub.cons_instructions.push(["submit",
{
consent: {
subject: {
id: "your-subject-id",
email: "your-subject-email0@example.com"
},
preferences: {
term: true
},
legal_notices: [
{
identifier: "privacy_policy"
}
],
proofs: [
{
content: "{ \"first_name\": \"John\", \"last_name\": \"Doe\", \"email\": \"john@example.com\" }"
form: "<form action=\"/action\" method=\"POST\"><p><label>First Name</label><input type=\"text\" name=\"first_name\" /></p><p><label>Last name</label><input type=\"text\" name=\"last_name\" /></p><p><label>E-mail</label><input type=\"email\" name=\"email\" /></p><input type=\"submit\" /></form>"
}
]
}
},
{
success: function(response) {
console.log(response);
},
error: function(response) {
console.log(response);
}
}
])Este es un ejemplo de una respuesta (en este caso, es una respuesta de éxito) del servidor:
200 OK
{
id: "de801ca9-abec-45e2-8f7c-729822cfffad",
timestamp: "2018-05-04T14:52:26Z",
subject_id: "J02eZvKYlo2ClwuJ1"
}Si quieres construir programáticamente el objeto consent y enviarlo a la API de la Consent Database, tienes que utilizar la función submit, tal y como se describió previamente en el apartado 3.2.2 Cuando no se proporciona el objeto de formulario.
Esta es la estructura del objeto form pasado a las funciones load y submit:
| Nombre | Tipo | Notas |
|---|---|---|
| selector | Cadena de caracteres o elemento DOM | El ID (cadena de caracteres) del formulario o el formulario del elemento DOM |
| map | Objeto | Objeto que te permite asignar los atributos consent a campos específicos del formulario a través de los atributos “nombre” en lugar de data-cons-x (consulta el ejemplo a continuación) |
| subject | Objeto | |
| id | Cadena de caracteres | atributo de nombre de un elemento DOM presente en el formulario |
| Cadena de caracteres | atributo de nombre de un elemento DOM presente en el formulario | |
| first_name | Cadena de caracteres | atributo de nombre de un elemento DOM presente en el formulario |
| last_name | Cadena de caracteres | atributo de nombre de un elemento DOM presente en el formulario |
| full_name | Cadena de caracteres | atributo de nombre de un elemento DOM presente en el formulario |
| preferences | Objeto | |
| preference_name | Cadena de caracteres | atributo de nombre de un elemento DOM presente en el formulario |
| exclude | Array | Una lista de nombres de campos que nos gustaría excluir de las pruebas |
Los campos del formulario se pueden vincular a tu objeto consent de dos formas distintas:
1) Especificando el atributo name relevante en el objeto MAP (ten en cuenta que no puedes utilizar id aquí, tan solo el atributo name):
form: {
selector: "form-id", // The string (ID) or the DOM element of the form from which you'd like to detect the data
map: { // optional: map consent attributes directly to the corresponding
// input's "name" attribute, instead of using data-cons-x attributes
subject: {
id: "id-element-name"
email: "email-element-name",
first_name: "first-name-element-name",
last_name: "last-name-element-name",
full_name: "full-name-element-name"
},
preferences: {
term: "terms-checkbox-element-name"
}
}
}2) Utilizando los atributos data-cons-x en tu campo de entrada:
<form id="form-id">
<!-- subject -->
<input type="..." name="subject_name" data-cons-subject-name />
<input type="hidden" name="id" value="12141412" *data-cons-subject="id" * />
<p>
First name:<br />
<input type="text" value="value" name="first_name" *data-cons-subject="first_name" * />
</p>
<p>
Last name:<br />
<input type="text" name="last_name" *data-cons-subject="last_name" * />
</p>
<p>
Full Name:<br />
<input type="text" name="full_name" *data-cons-subject="full_name" * />
</p>
<p>
Email<br />
<input type="text" name="email" *data-cons-subject="email" * />
</p>
<p>
Password<br />
<input type="password" name="password" *data-cons-exclude* />
</p>
<!-- preferences -->
<p>
<label><input type="hidden" name="terms-and-conditions" data-cons-preference="terms-and-conditions" value="value" />
Accept terms and conditions</label>
</p>
<p>
<label><input type="hidden" name="newsletter" value="newsletter" data-cons-preference="newsletter" /> newsletter</label>
</p>
<input type="submit" id="submit-btn" />
</form>También puedes excluir ciertos campos (como por ejemplo, la contraseña o campos no relacionados con el consentimiento) de dos formas distintas:
1) Utilizando data-cons-exclude en tu campo de entrada:
<input type="password" name="password" data-cons-exclude />2) Utilizando el objeto exclude dentro del mapa:
map: {
.
.
// exclude fields by inserting inputs names in this array
exclude: ['password']
}El objeto consent está compuesto por los siguientes campos:
| Nombre | Requerido | Tipo | Notas |
|---|---|---|---|
| subject | Sí | Objeto | |
| id | No | Cadena de caracteres | Identifica al interesado que ha enviado el consentimiento. Si se pasa un ID, se utiliza dicho ID, y puedes actualizar la información de un interesado publicando nuevos consentimientos usando el mismo ID del interesado. Sin embargo, si no proporcionas un ID del interesado específico, la API creará al azar un UUID seguro. |
| No | Cadena de caracteres | ||
| first_name | No | Cadena de caracteres | |
| last_name | No | Cadena de caracteres | |
| full_name | No | Cadena de caracteres | |
| verified | No | Boolean | Campo reservado que indica si un interesado está verificado, por ejemplo, mediante el método de suscripción doble |
| legal_notices | Sí | Array | Array de objetos que contienen datos de legal_notices |
| identifier | No | Cadena de caracteres | |
| version | No | Cadena de caracteres | Se completa automáticamente si no se proporciona |
| proofs | Sí | Array | Array de objetos que contienen datos de las pruebas |
| content | No | Cadena de caracteres | |
| form | No | Cadena de caracteres | |
| preferences | Sí | Objeto | Conjunto de pares clave-valor con las preferencias del usuario para la acción de consentimiento |
Nota: en la biblioteca JS, todas las propiedades deben estar especificadas desde dentro del objeto consent. Ejemplo:
consent: {
subject: {
id: "your-subject-id",
email: "your-subject-email0@example.com"
},
preferences: {
term: true
},
legal_notices: [
{
identifier: "privacy_policy"
}
]},
proofs: [
{
content: "{ \"first_name\": \"John\", \"last_name\": \"Doe\", \"email\": \"john@example.com\" }"
form: "<form action=\"/action\" method=\"POST\"><p><label>First Name</label><input type=\"text\" name=\"first_name\" /></p><p><label>Last name</label><input type=\"text\" name=\"last_name\" /></p><p><label>E-mail</label><input type=\"email\" name=\"email\" /></p><input type=\"submit\" /></form>"
}
]
}Si utilizas iubenda para generar tus documentos legales, nosotros actualizaremos automáticamente los contenidos de legal_notices por ti cada vez que cambien tus documentos legales. Puedes consultar cómo activar esta función aquí.
Sin embargo, todavía es obligatorio declarar qué legal_notices se aceptaron en cada creación de consentimiento, por lo tanto, si estás utilizando avisos legales, debes completar el array legal_notices con el identificador y la versión de tus avisos legales creados de antemano.
Ejemplo:
consent: {
legal_notices: [
{
identifier: "privacy_policy",
version: "1" // auto-filled if not provided
},
{
identifier: "another_legal_notice"
},
...
]
}A continuación, se incluyen algunos ejemplos prácticos de cómo puedes implementar la Consent Database.
Consulta el Pen [Iubenda Cons] (async) Load function por iubenda (@iubenda) en CodePen.
Consulta el Pen [Iubenda Cons] (async) Load function and Map option por iubenda (@iubenda) en CodePen.
Consulta el Pen [Iubenda Cons] (async) Submit implementation por iubenda (@iubenda) en CodePen.
Consulta el Pen [Iubenda Cons] (async)Multiple Form implementation por iubenda (@iubenda) en CodePen.
Consulta el Pen [Iubenda Cons] (async) load function with validate.js por iubenda (@iubenda) en CodePen.