Documentation
How to synchronize consent preferences between sites and apps (SDK guide)
This guide explains how to implement the Consent Database API to synchronize consent preferences between sites and apps for each authenticated user.
The Consent Database API allows you to save and retrieve the user consent preferences via the subject_id unique identifier; the subject_id will need to be stored both locally and on the app server among the user data.
*It is assumed that the app has already been set up in accordance with the SDK guide.
Please note that SDK v1.3.2 or newer is required.
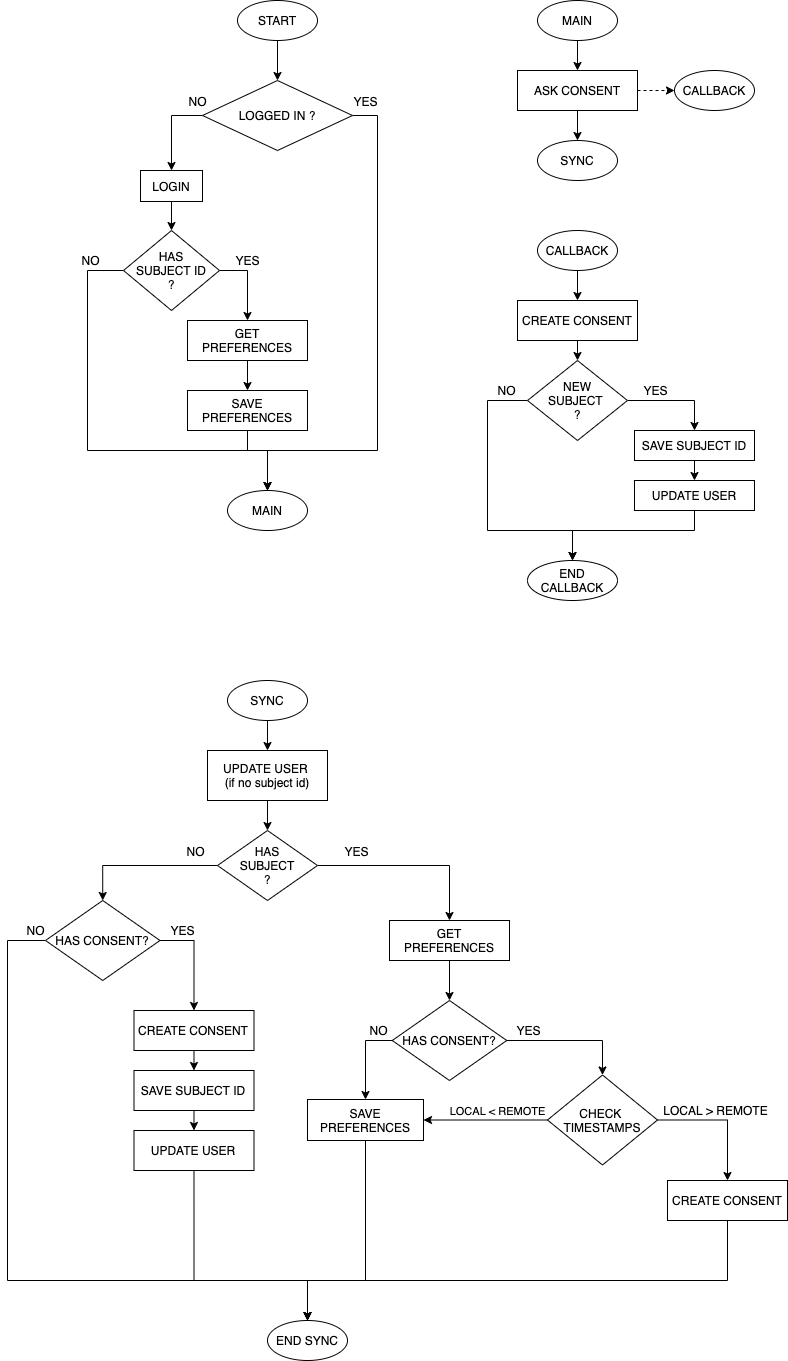
Login Step
When a user logs in, the app server should provide the subject_id associated with that user.
- If there is no
subject_idthen there is no data to synchronize and you can proceed to the Main Step - If
subject_idis present, then fetch the user preferences from the Consent Database using the steps below and store them locally before proceeding to the Main Step
Fetching Preferences
To fetch the user preferences, call /subjects/{subject_id} according to the API reference in order to retrieve the following values:
-
cookieTimestamp: date and time of consent inyyyy-MM-dd'T'HH:mm:ss.SSSZformat -
cookieTCFv1: the encoded consent string -
cookieIsGooglePersonalizedAds: boolean value to enable Google ADs personalization
Then, save the values locally by calling IubendaCMP.saveConsent(consentString, googleIsPersonalized, timestamp)
Main Step
In your main Activity/ViewController, call IubendaCMP.askConsent() and set up a callback to listen for consent changes as explained in the SDK guide.
Also, at each startup, synchronize the preferences between the app and the Consent Database as described in the paragraph below.
Synchronization Step
Firstly, ensure that if a subject_id exists, it is known to the app. If there is no subject_id stored locally, update the user data from the app server to retrieve the subject_id or to confirm it is not set. Then, proceed with synching.
- If there is no
subject_id:- If there is no consent saved locally, that is
IubendaCMP.hasConsent()returns false: do nothing - If there is a consent saved locally, that is
IubendaCMP.hasConsent()returns true: call theCreate Consent APIin the Consent Database and then save thesubject_id(more details below)
- If there is no consent saved locally, that is
- If
subject_idis available:- Fetch the preferences from the Consent Database API, we will call them
remote preferences - If
IubendaCMP.hasConsent()returns false: save the remote preferences by callingIubendaCMP.saveConsent(..) - If
IubendaCMP.hasConsent()returns true: check timestamps usingIubendaCmp.storage.consentTimestamp- If the remote timestamp is more recent than the local timestamp: save the
remote preferenceswithIubendaCMP.saveConsent(..) - If the local timestamp is more recent than the remote timestamp: use the
Create Consent APIto push the local consent
- If the remote timestamp is more recent than the local timestamp: save the
- Fetch the preferences from the Consent Database API, we will call them
Creating a Consent
To push new preferences to the Consent Database server, call the Create Consent API as described in this guide. In this call, the app needs to pass the user information and subject_id if one is available; if it is not, a new subject_id will be created and returned in the response.
The preferences to be pushed are:
-
cookieTimestamp: date and time of consent inyyyy-MM-dd'T'HH:mm:ss.SSSZformat (retrieve local timestamp withIubendaCMP.storage.consentTimestamp) -
cookieTCFv1: the encoded consent string, retrieve withIubendaCMP.storage.consentString -
cookieIsGooglePersonalizedAds: retrieve withIubendaCMP.storage.isGooglePersonalizedADs
When a new subject_id is provided, the app will have to save it locally and also upload it on the app server for it to be permanently associated with the user.
Callback Step
When a consent is created or modified in the app, the app will need to push it to the Database and save the subject_id as described above.
Closing Notes
This example implements preferences prefetching during the login phase. The implementation could be simplified by removing the prefetching step and moving the askConsent() call after the sync task, however, please note that this will add a delay between the app startup and the first instant at which the consent popup can be shown.