Once you’ve generated your privacy policy with iubenda, you have three ways to integrate it on your Webflow website. You can either:
You’ll need a Webflow paid plan to include HTML code into your footer.
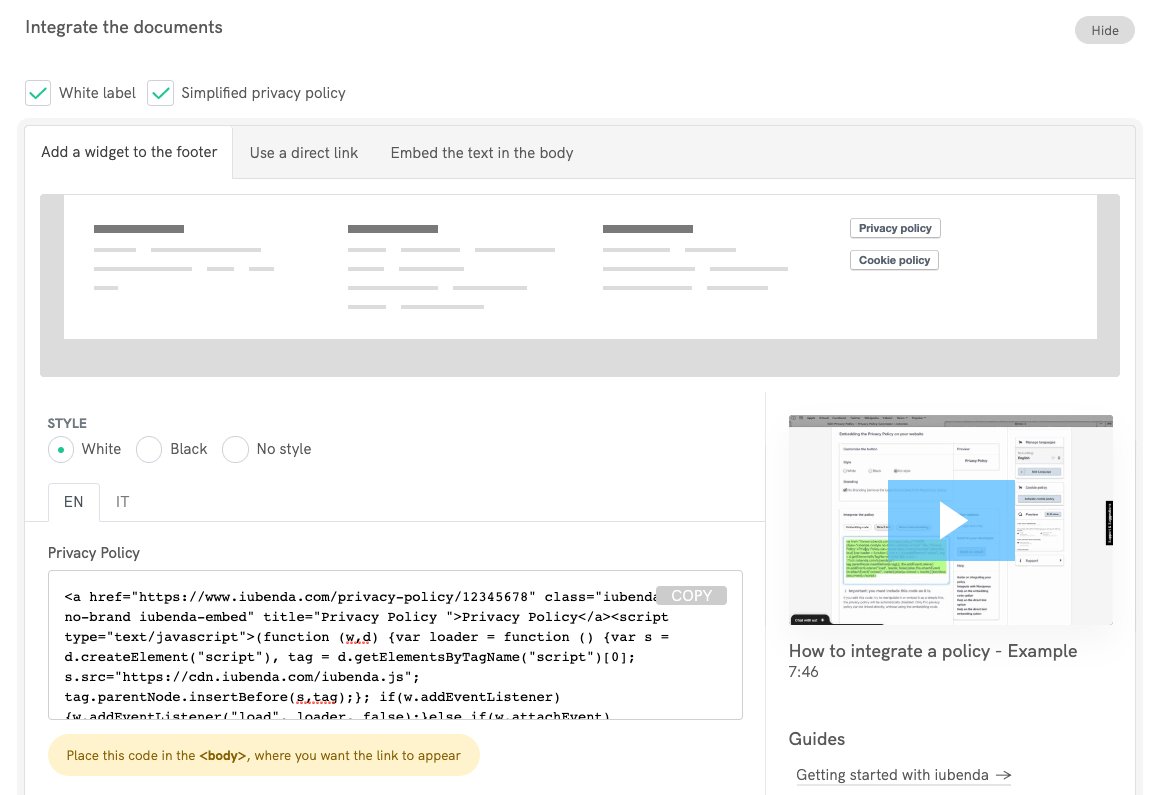
Access your iubenda dashboard, click on [Your website] > Privacy and Cookie Policy > Embed and copy the code under the Add a widget to the footer tab.

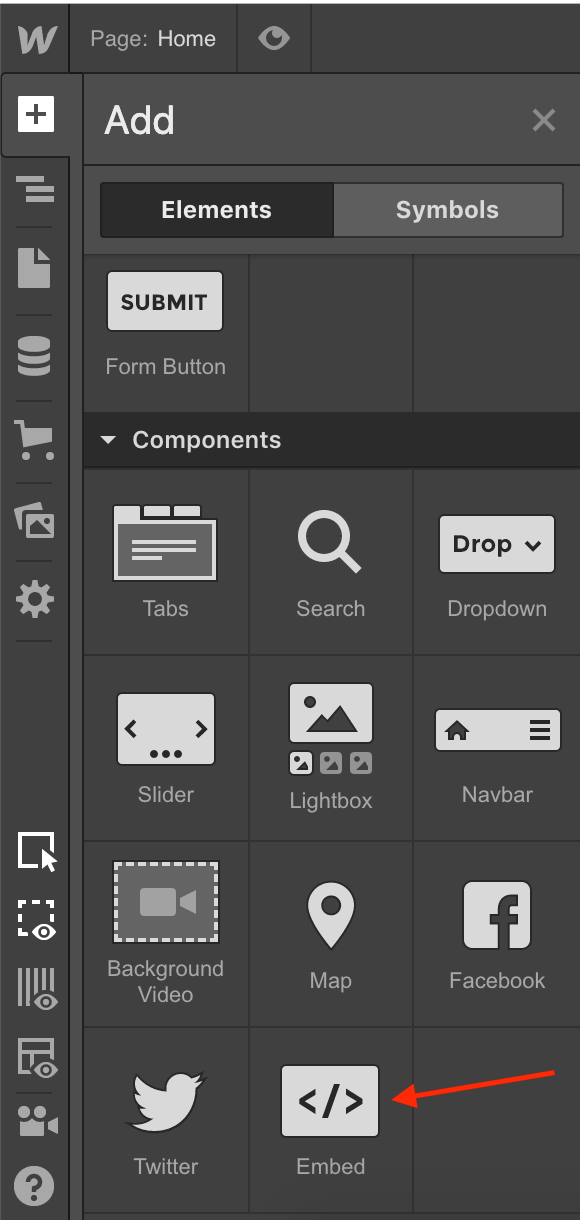
Now go to your Webflow project and add an Embed element to your footer (more info on Webflow University).

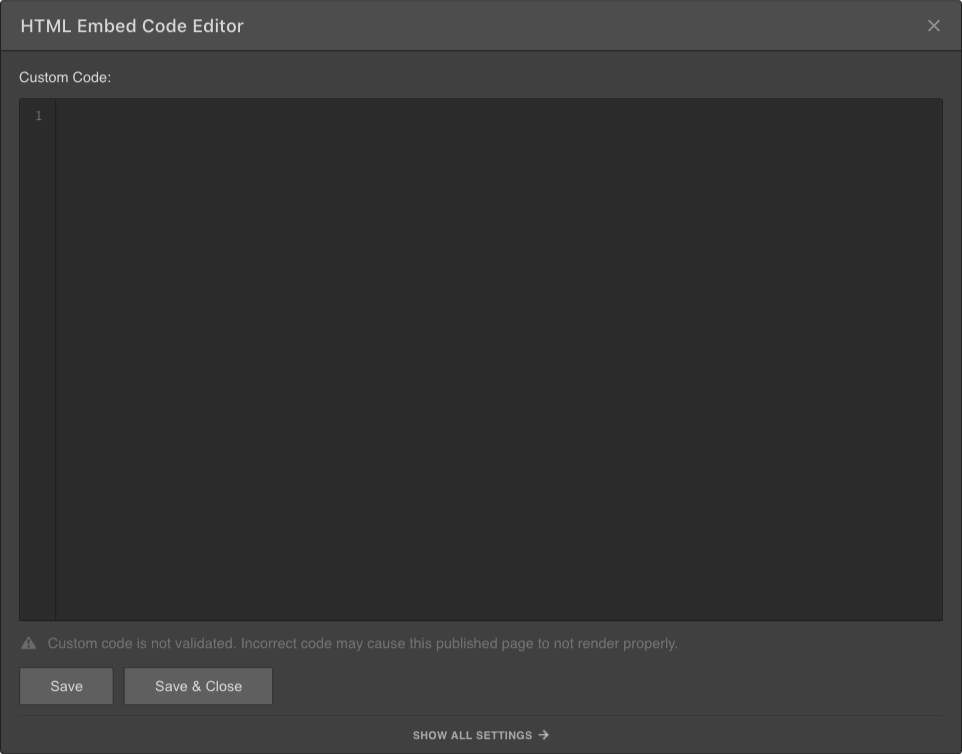
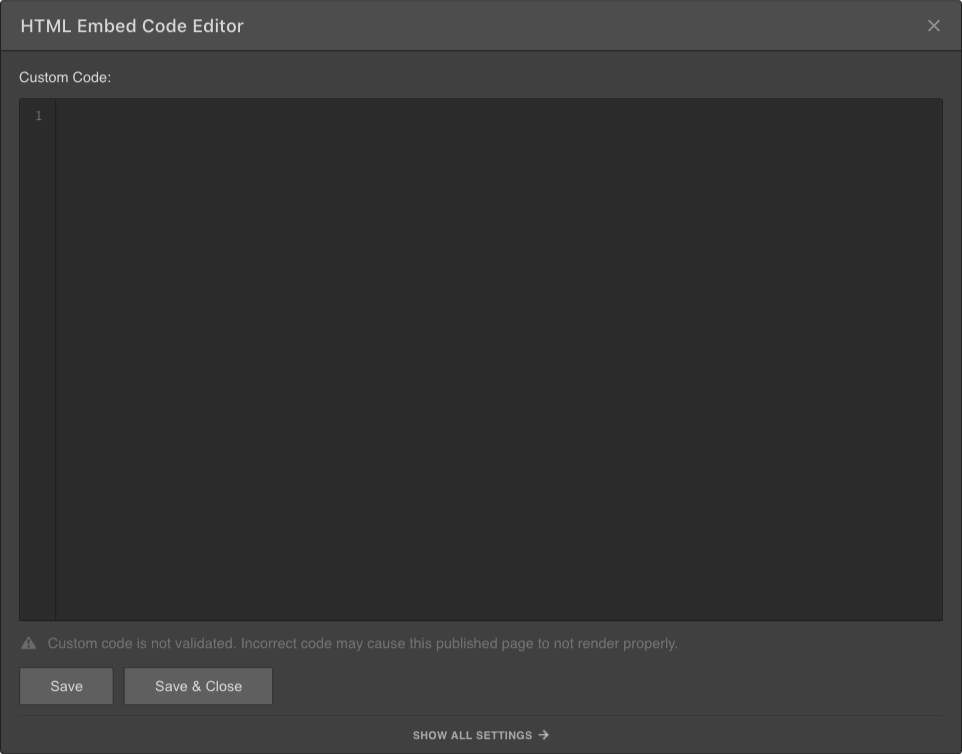
Lastly, paste your iubenda snippet inside the Webflow embed code editor, click Save & Close, and you’re done.

Here is a working example. Click on the button to open the policy:
Privacy PolicyThis method requires a iubenda Pro/Ultra License, but it works also with the Webflow free plan.
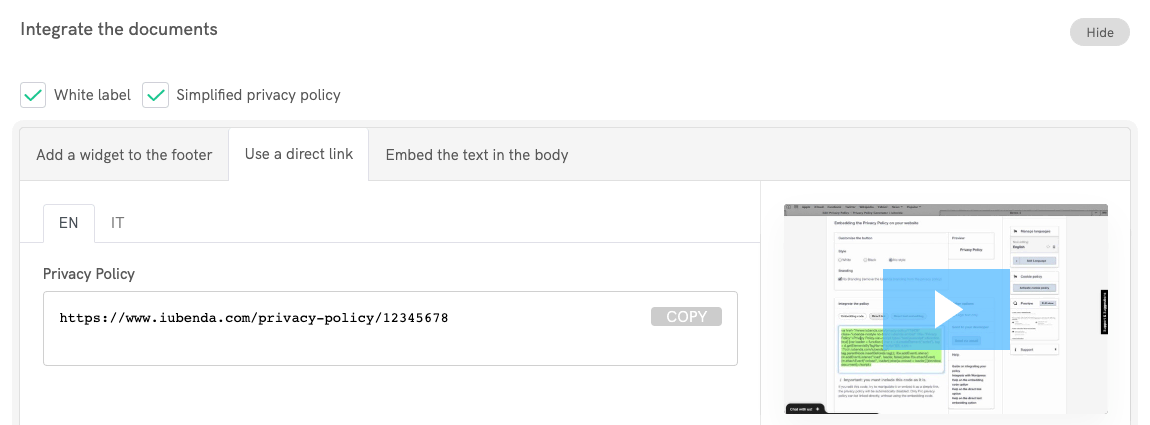
Access your iubenda dashboard, click on [Your website] > Privacy and Cookie Policy > Embed and copy the privacy policy URL you find under the Use a direct link tab.

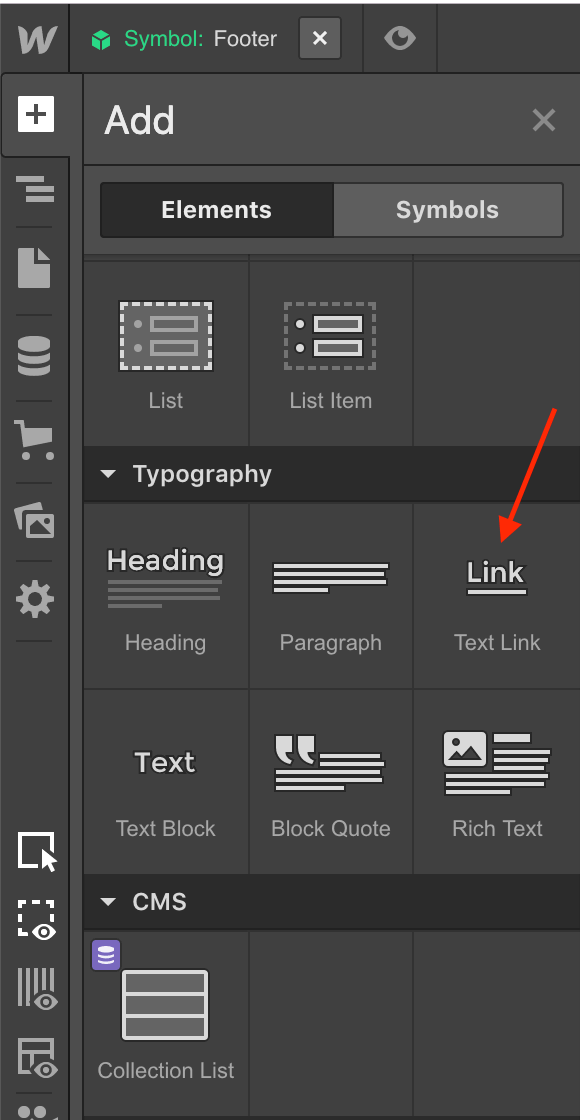
Now go to your Webflow project, add a Text Link to your footer (or edit an existing one) and name it “Privacy Policy”.

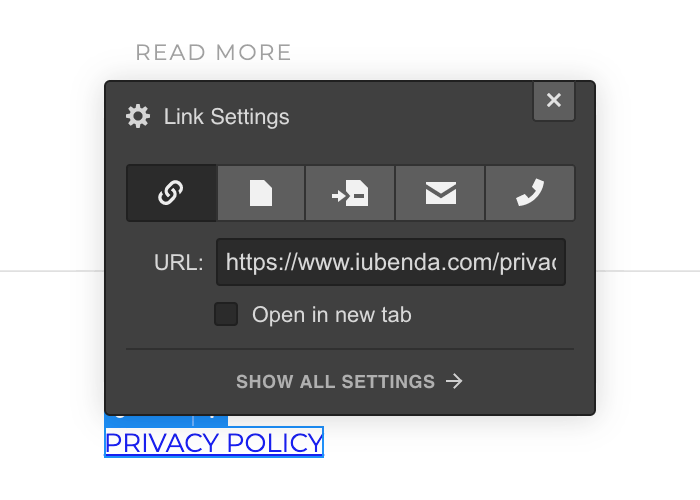
Paste the privacy policy URL in the link settings URL field and you’re done.

This method requires a iubenda Pro/Ultra License and a Webflow paid plan.
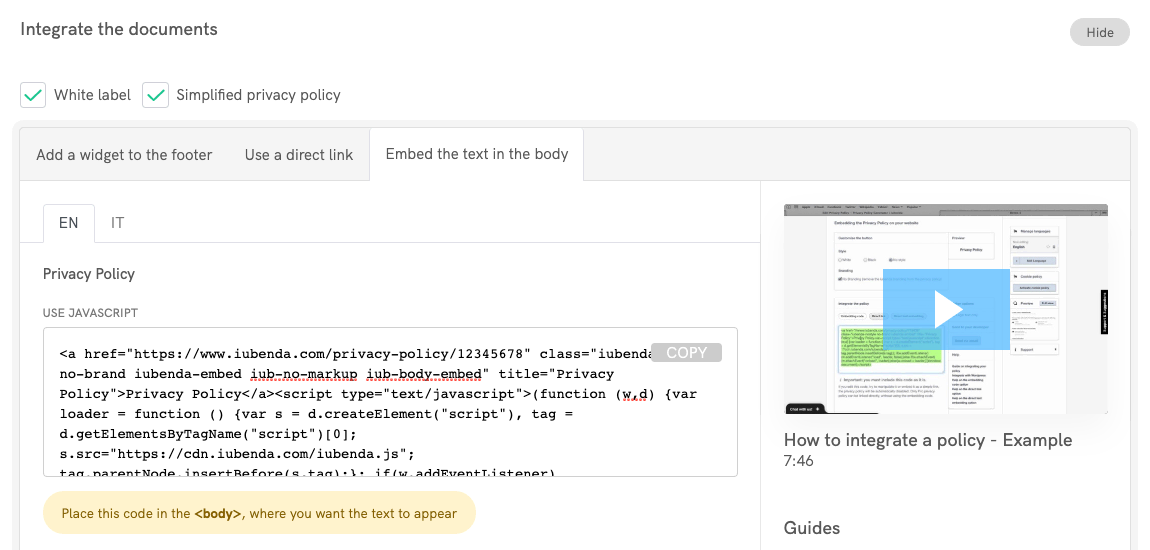
The direct text embedding option makes your privacy policy look as if it were natively a part of your own site. Access your iubenda dashboard, click on [Your website] > Privacy and Cookie Policy > Embed and copy the code under the Embed the text in the body tab.

Now go to your Webflow project, add a New page and name it “Privacy Policy”.

Add an Embed element to your Privacy Policy page (check the Webflow University for more info about custom code embedding).

Lastly, paste your iubenda snippet inside the Webflow embed code editor, click Save & Close, and you’re done.