El Generador de Términos y Condiciones de iubenda ofrece tres opciones de integración, que pueden utilizarse con distintos fines:
Dirígete a tu dashboard y haz clic en el sitio web en el que te gustaría integrar el código. A continuación, haz clic en el botón Integrar en la sección Términos y Condiciones.

Esto es lo que encontrarás:

Nuestro método estándar (y más sencillo) de integración consiste en incluir el botón/enlace de iubenda en tu sitio web. Cuando el usuario pulse este botón, se abrirá el documento de términos y condiciones en una ventana modal en tu web.
Esta opción no es apta para apps. Si eres desarrollador de apps móviles, tendrás que consultar las opciones de enlace directo o de integración directa de texto.
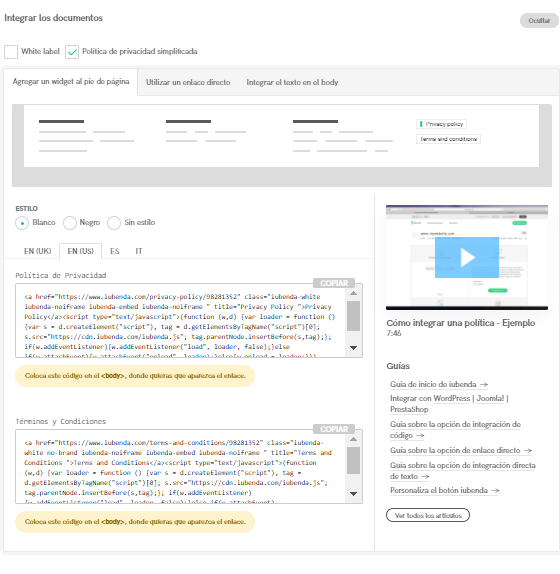
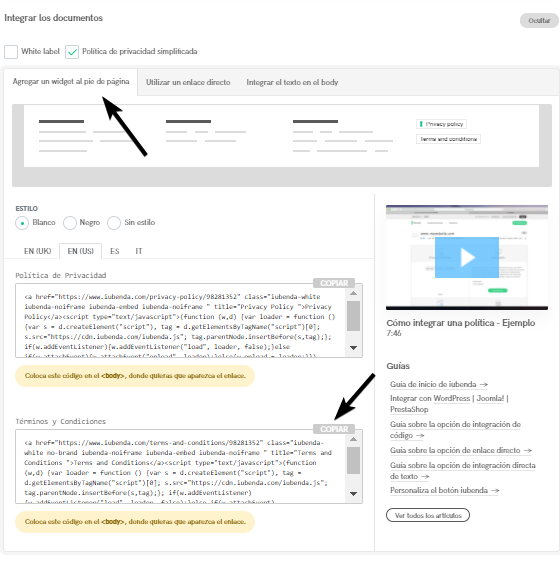
Asegúrate de haber seleccionado Añadir un widget al pie de página y, después de personalizarlo según tus necesidades, puedes copiar el código relevante del generador.

La mejor idea es añadirlo al pie de página de tu web, para que siempre esté visible y accesible. El pie de página es fácil de encontrar y normalmente está al final de tu documento html. Aparece en un elemento html similar a <footer>{YOUR IUBENDA CODE}</footer> o <div id="footer">{YOUR IUBENDA CODE}</div>.
Aquí tienes un ejemplo en funcionamiento. Haz clic en el botón para abrir los términos y condiciones:
Términos y CondicionesLa opción de enlace directo es apropiada si no te importa que tu documento no se muestre en tu web, sino que el enlace muestre los términos y condiciones en la página de iubenda.com. Esta opción es muy útil para tiendas de apps.
Esta opción funciona perfectamente para apps. El documento está diseñado para ser flexible y, por lo tanto, se adaptará al tamaño de tu pantalla.
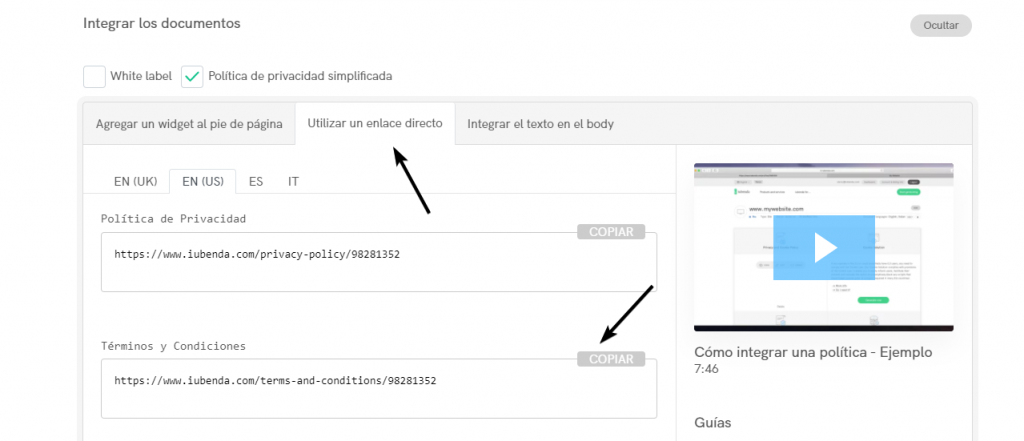
Una vez que hayas hecho clic en el botón Integrar en la sección Términos y Condiciones, selecciona Usar un enlace directo, tal y como se muestra a continuación (y añádelo en el lugar adecuado):

Depende de ti. Pero la regla general es el pie de página de tu web, ya que es una buena forma de que se vea desde todas las páginas.
La opción de integración directa de texto es la opción que hará que tus términos y condiciones parezcan parte de tu propio sitio web.
Esta opción también funciona perfectamente para apps. El documento está diseñado para ser flexible y, por lo tanto, se adaptará al tamaño de tu pantalla.
Ofrecemos dos formas de integrar los términos y condiciones en el cuerpo de una de tus páginas. Puedes:
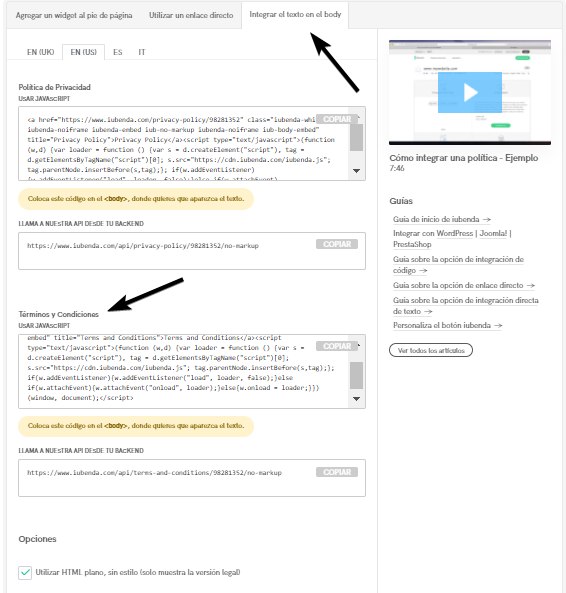
Una vez que hayas hecho clic en el botón Integrar en la sección Términos y Condiciones, selecciona Integrar el texto en el cuerpo, tal y como se muestra a continuación (y añádelo en el lugar adecuado):

Ten en cuenta que con la opción Usar HTML simple sin estilo puedes eliminar completamente el estilo de iubenda del documento y usar el tuyo propio.
Están disponibles las siguientes URL de API:
https://www.iubenda.com/api/terms-and-conditions/:public_idhttps://www.iubenda.com/api/terms-and-conditions/:public_id/no-markupNotas:
:public_id es el ID de tus términos y condiciones proporcionado por tus opciones de integracióncurl --include --request GET 'https://www.iubenda.com/api/terms-and-conditions/:public_id'
Respuestas
Todo OK, estatus de respuesta 200:{ :success => true, :content => "..." }
No se encuentra el documento requerido, estatus de respuesta 404:{ :success => false, :error => "Document not found. If you are the owner of the site..." }
Error de aplicación, estatus de respuesta 500:{ :success => false, :error => "Application Error. Please contact info@iubenda.com for support." }