Esta es una guía para integrar iubenda en Joomla.
Solución rápida: como Joomla no permite añadir Javascript a sus páginas, puede que quieras usar la opción de enlace directo.
Para seguir adelante con esta guía, necesitarás:
<a class="iubenda-black iubenda-embed" title="Privacy Policy" href="//www.iubenda.com/privacy-policy/XYZ">Privacy Policy</a><script type="text/javascript">(function (w,d) {var loader = function () {var s = d.createElement("script"), tag = d.getElementsByTagName("script")[0]; s.src = "//cdn.iubenda.com/iubenda.js"; tag.parentNode.insertBefore(s,tag);}; if(w.addEventListener){w.addEventListener("load", loader, false);}else if(w.attachEvent){w.attachEvent("onload", loader);}else{w.onload = loader;>(window, document);</script>
Empieza accediendo al panel de administración de tu sitio web de Joomla : http://www.example.com/administrator.
En este momento hay un par de posibilidades:
Integrar iubenda con Joomla pre V3 depende de un plugin llamado “custom HTML advanced module” en tu cuenta de Joomla que permite la integración de HTML personalizado en las plantillas.
El proceso para Joomla V3 es ligeramente diferente.
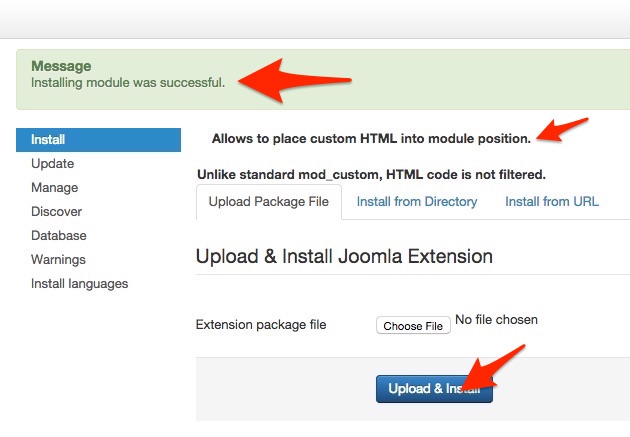
1. Instala el “custom HTML advanced module” accediendo al Extension Manager.

2. Sube e instala la extensión en tu sitio web de Joomla: elige Extensions en la barra del menú y después Module Manager en el menú desplegable. Cuando estés en la página del Module Manager, podrás añadir un módulo HTML personalizado o renombrar/reusar un módulo HTML personalizado ya existente.

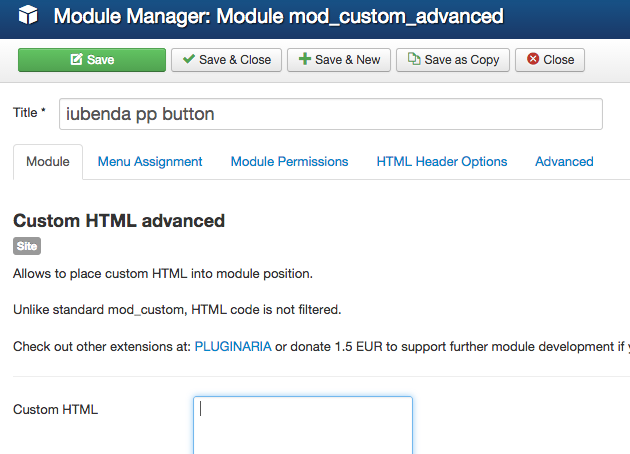
3. Nombra el módulo “iubenda” o “política de privacidad”. Después, selecciona una posición de la lista desplegable. Cambia “Mostrar Título” a ocultar. Elige una de las posiciones disponibles en el pie de página, ya que es aquí donde querrás que aparezca el botón (he elegido Pie de página [pie de página]). Una vez que hayas elegido una posición, copia y pega el código del botón de iubenda en el campo “Custom HTML“.
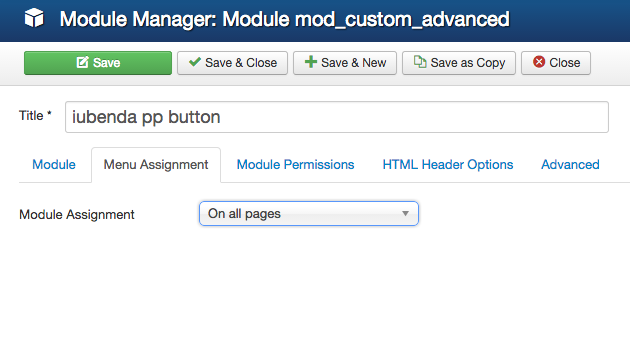
4. Asegúrate de que el módulo aparece en todas las páginas porque tu política de privacidad debería estar disponible en el pie de página de todas las páginas.

5. Cuando el código de integración de iubenda esté colocado (en el área de texto de Custom HTML) y el módulo esté activado en todas las páginas, haz clic en Guardar y cerrar para terminar. Vuelve a cargar tu página para ver si ha funcionado.
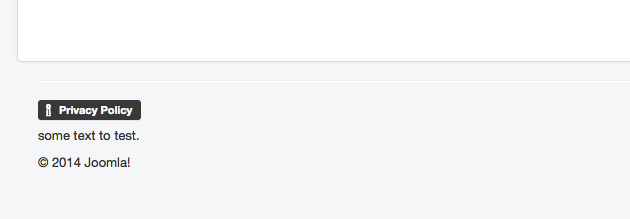
Deberías ver algo así en tu sitio web:

Si ves el enlace a la política de privacidad, todo funciona perfectamente.