Whether you’ve already generated your privacy policy or are just getting started, we’ve got the help, guides, and examples you need to get fully set up and successfully integrate your privacy policy onto your HubSpot site.
→ Already generated your privacy policy? Jump to How to add iubenda’s Privacy and Cookie Policy on HubSpot
Yes, you do, and here’s why:
Under most countries’ laws, you are legally required to have a valid privacy policy in place to inform users about your data processing activities and how you use their data.
Failing to do so can result in significant penalties, the legal invalidation of the data you’ve collected (for example, email contact list), and harm your website’s reputation.
Furthermore, third parties like HubSpot explicitly require you to have a privacy policy in place in line with applicable law.
When figuring out which essential services to add to your Policy, remember that your privacy policy should be individual to your particular needs and should contain, at the very least:
You can quickly generate a privacy policy with iubenda. This video will show you just how quick and easy it is to generate a Privacy and Cookie Policy with iubenda.
Try it out with our free plan today!
Once you’ve generated your Privacy and Cookie Policy with iubenda, there are three simple ways to integrate it on your HubSpot:
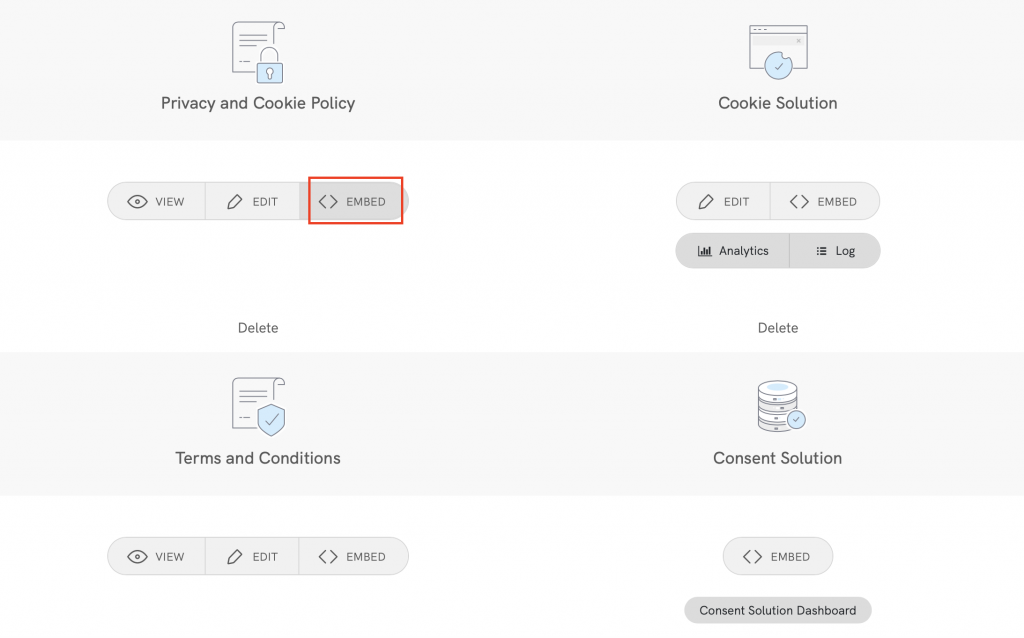
To get started first head over to your iubenda dashboard, click on [Your website] >Privacy and Cookie Policy > Embed

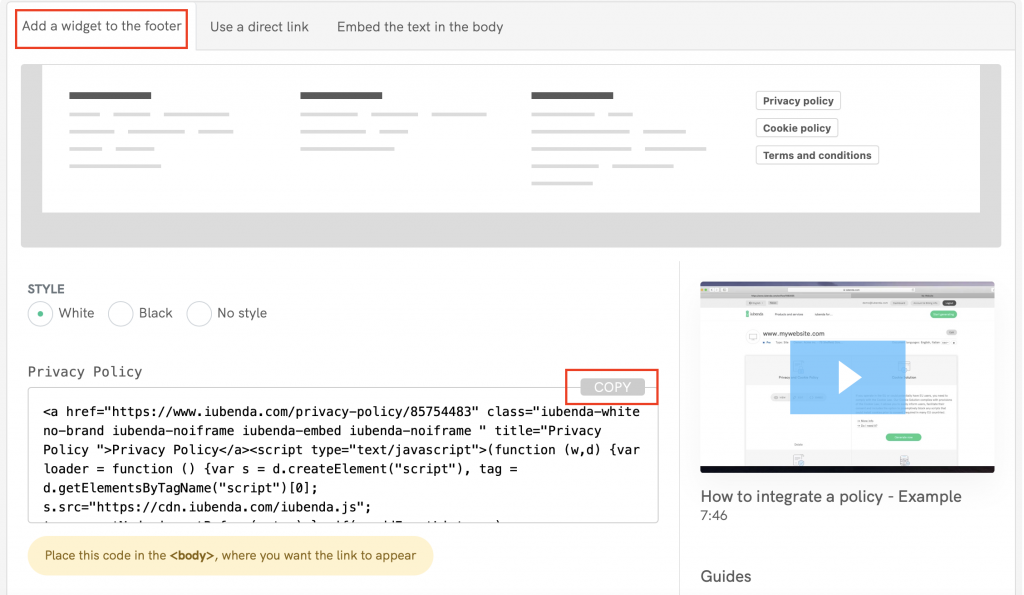
Standard embedding for a widget that opens a modal at the footer click on > Add a widget to the footer and click on > COPY (next to “Privacy Policy”)

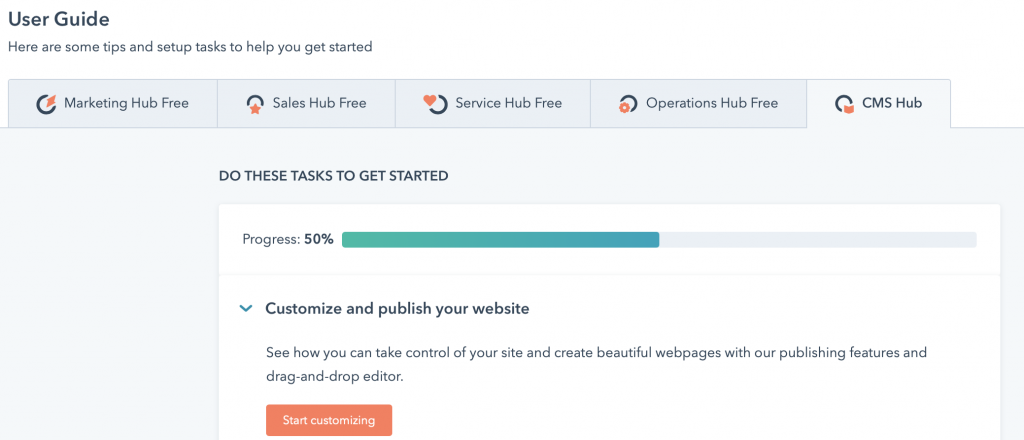
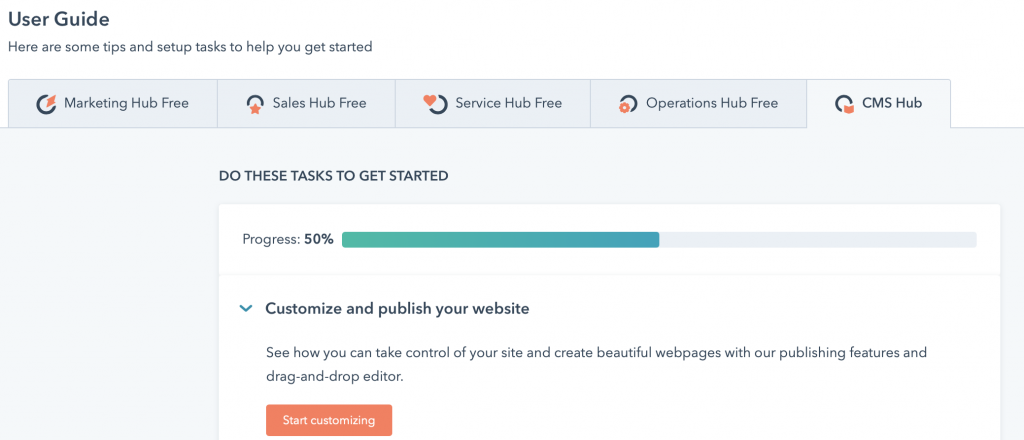
Next, head over to your HubSpot Dashboard Beta and open your website project. Select CMS Hub and Start customizing

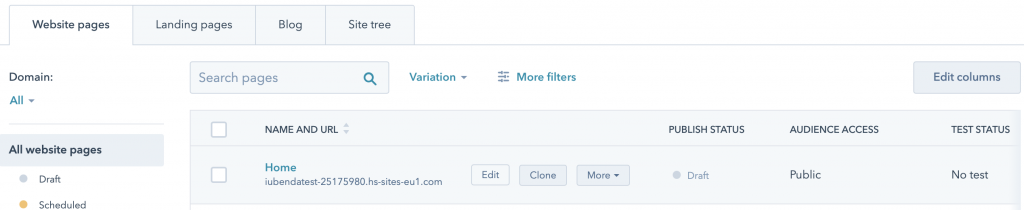
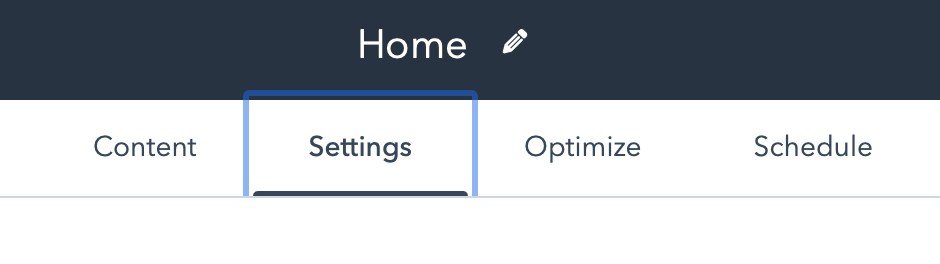
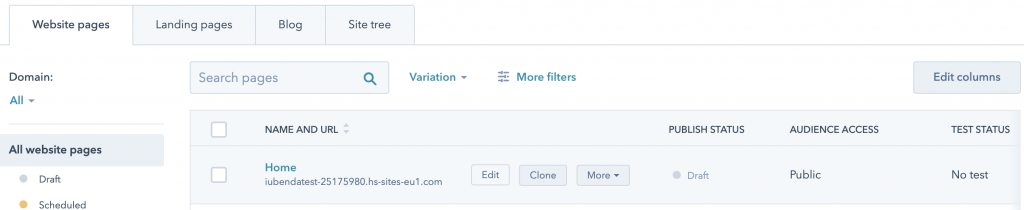
Select your home page and click on the Edit button next to the title ‘Home’

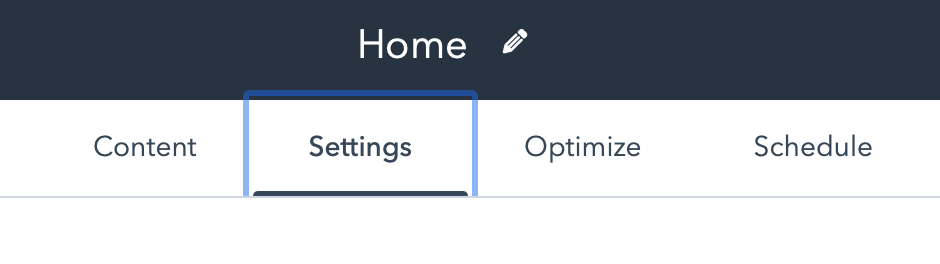
Now, click on the Settings button

After that, scroll down to the bottom and open the Advanced options

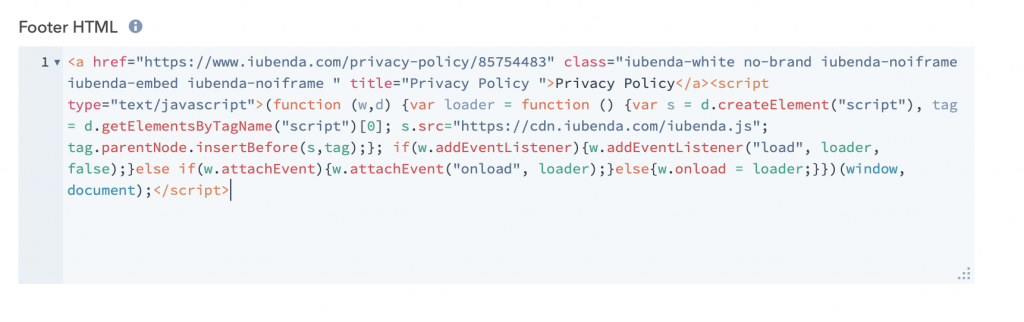
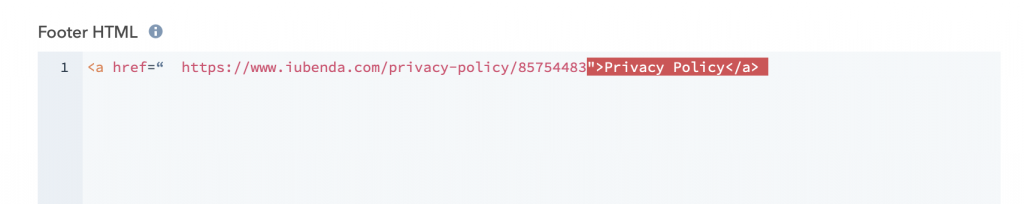
Scroll down again to Footer HTML and paste your iubenda code in the box

HubSpot has an autosave setting, so just click on preview and publish!
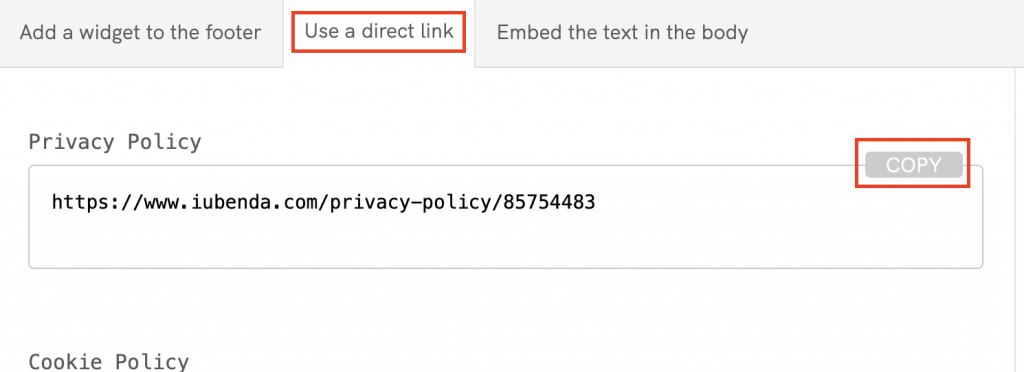
To add a direct link click on Use a direct link look for Privacy Policy and click on COPY

Next, head over to your HubSpot Dashboard Beta and open your website project. Select CMS Hub and Start customizing

Select your home page and click on the Edit button

Now, click on the Settings button

Scroll down to the bottom and open the Advanced options

Scroll down again to Footer HTML and paste your iubenda code in the box and add <a href=“ to the start of your link and ">Privacy Policy</a> to the end.
Remember to use your unique code, your link will have a different value to the one in the image below

HubSpot has an autosave setting, so just click on preview and publish!
The direct text embedding option makes your Privacy and Cookie Policy look like part of your site. For direct text embedding (in this case, you need to create an empty page on HubSpot and paste our code there. This way, the page is populated with your Privacy and Cookie Policy)
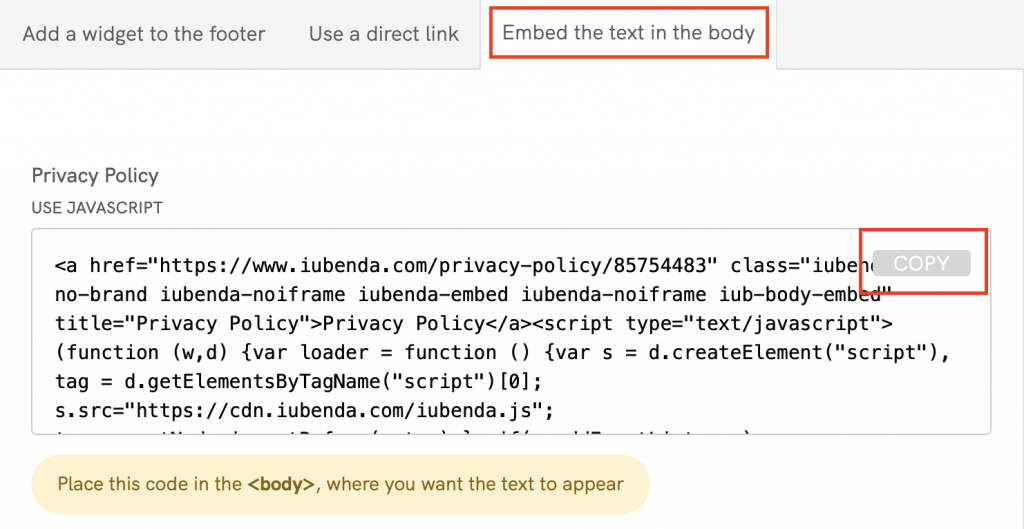
Click on Embed the text in the body, then under the title “Privacy Policy“ click on the COPY button next to the code

Next, head over to your HubSpot Dashboard Beta and open your website project. Select CMS Hub and Start customizing

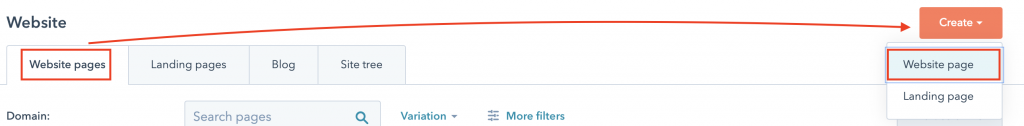
Next, select website pages and click on create > Website page

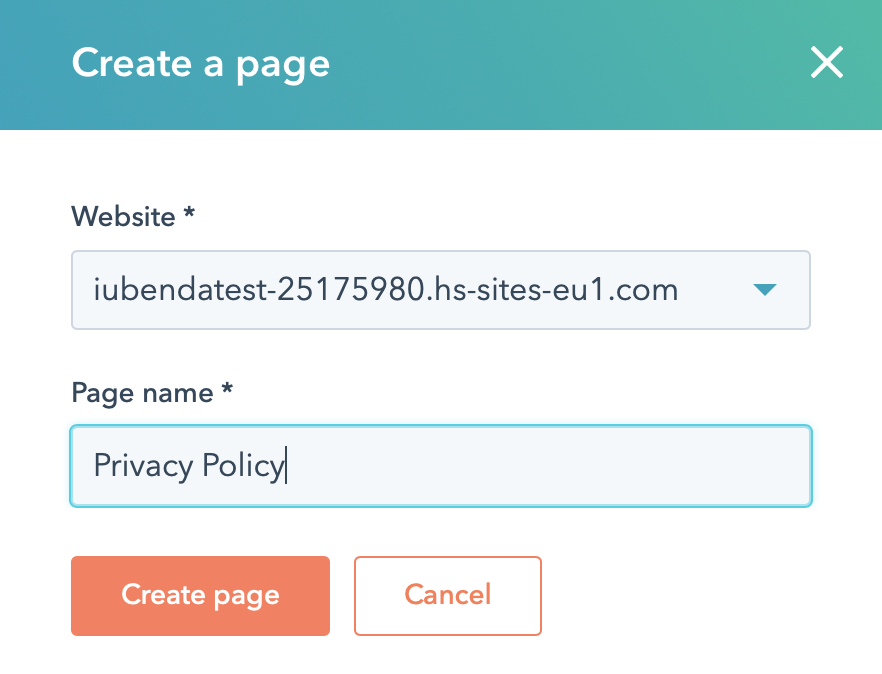
Type in a Page name Privacy Policy and click on create page

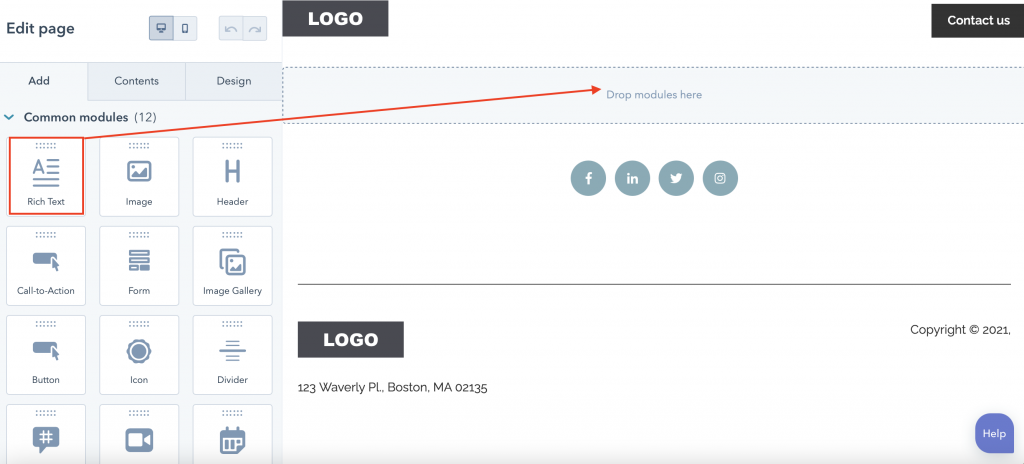
Next, you will need to choose a page template for this example we will use the “blank” template. The same method will apply to any template you choose. Now you will be taken to the page editor.
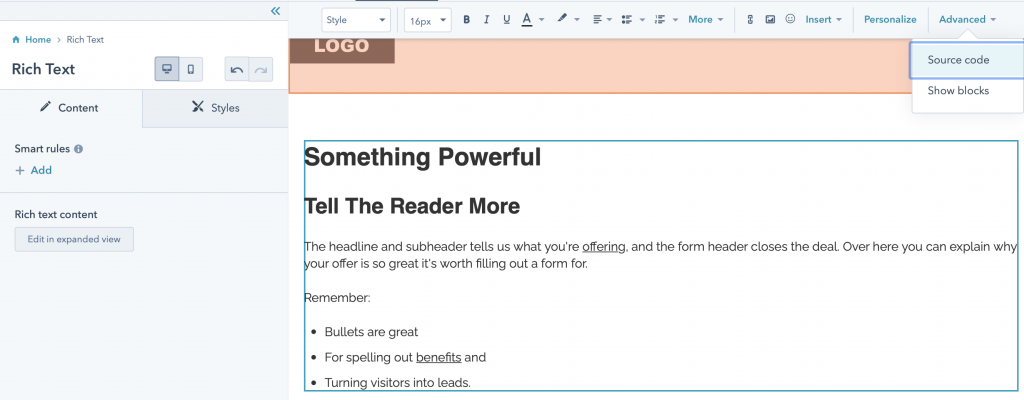
Scroll down to Common modules and drag and drop Rich Text to the main body of the page Drop modules here

The page will open as shown in the image below, please select Advanced > Source code

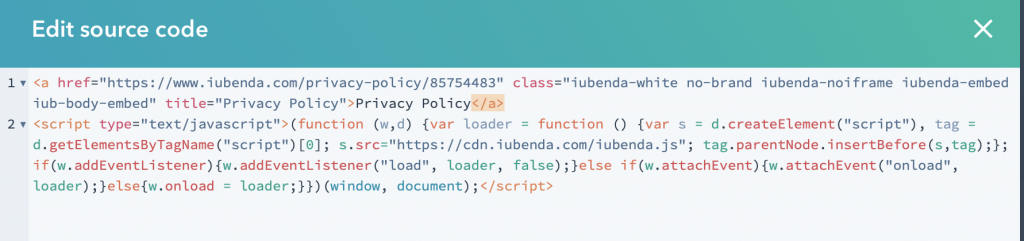
Now, delete all the text inside the Edit Source code and paste your iubenda code

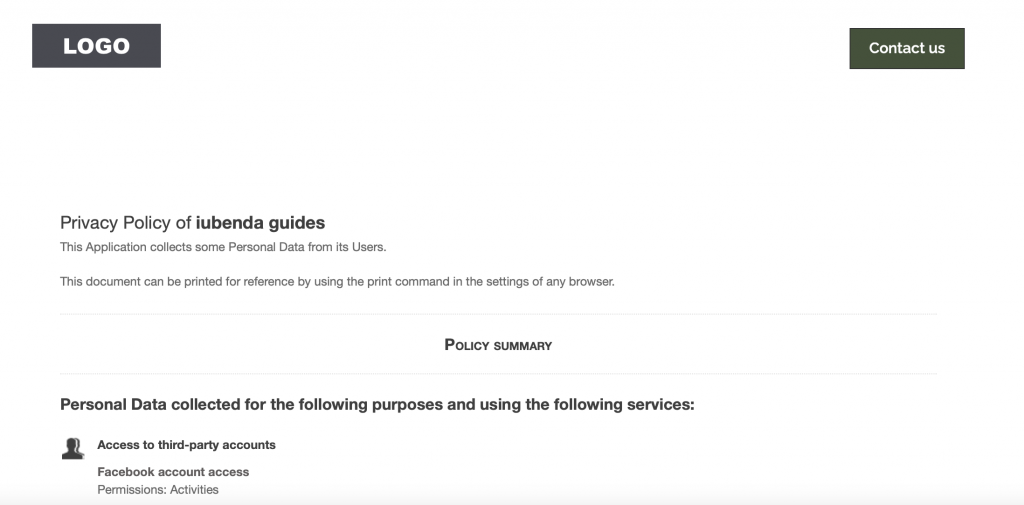
Scroll down and click on Save Changes. To see the finished result click on Preview in the top right corner. Here is an example of our results.

HubSpot has an autosave setting, so just click on preview and publish! You now have your Privacy Policy that looks as if it is a part of your own site.
💡Not sure what privacy documents you need for your HubSpot? Do this quick quiz to see which laws apply to you and your business.