This extension drastically reduces the need for direct interventions in the code of the site by integrating with our Privacy Controls and Cookie Solution.
It provides a fully customizable cookie banner, dynamically generates a cookie policy to match the services in use on your site, store proofs of users’ preferences and, fully manages cookie-related consent – including the blocking of the most common widgets and third-party cookies before consent is received – in order to comply with the GDPR, ePrivacy and CCPA.
composer require iubenda/module-cookiesolution command. If you need a version different than the latest release add the version number to the command, for example iubenda/module-cookiesolution:2.2.0php bin/magento module:statusphp bin/magento module:enable Iubenda_CookieSolution and register with php bin/magento setup:upgrade php bin/magento
setup:di:compilephp bin/magento module:status. If so, purge the cache with php bin/magento cache:clean 'iubenda_cookiesolution' => 1, replace 1 with 0 and save.'iubenda_cookiesolution' => 0 and save.Once you’ve created a backup, you can upload the package available here.
Once the extension is installed go back to Magento admin and configure your iubenda extension.
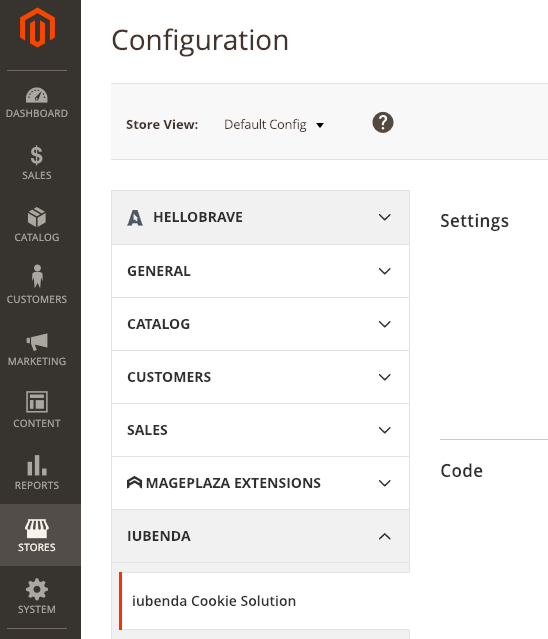
After the installation is successfully completed, go to Stores > Configuration > iubenda > iubenda Privacy Controls and Cookie Solution (this is the place where you can configure our extension).
Copy & paste your Privacy Controls and Cookie Solution JavaScript code from your iubenda account (as explained on the introduction guide), save and clear the store cache.
Don’t forget to save valid JavaScript code there to make sure the extension works properly.
Once configured, the plugin will begin to show the banner on which your cookie policy will be shown/linked to users that visit your site for the first time without the need for any other further configurations. The plugin will also recognize and automatically detect and block the cookies indicated in the above block-list, that are present on your site.
Our Magento extensions automatically block scripts that are generated on the server side (therefore returned by PHP by Magento). Scripts that are inserted into the page via JavaScript after the loading process of that page are not and cannot be blocked automatically.
These scripts can be blocked by entering the source into the Custom Script boxes in the plugin console or by using the manual wrapping method illustrated in the example below and (in more detail) in this help post.
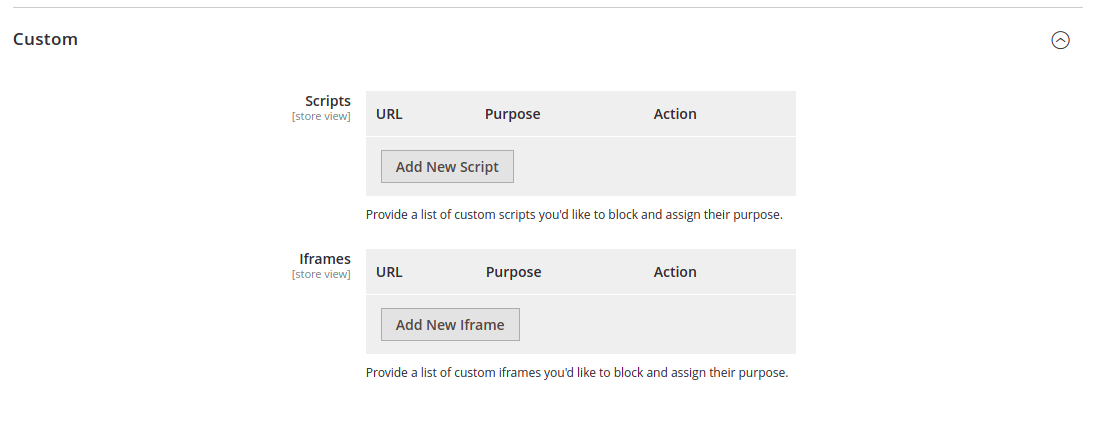
The Custom Scripts field makes it easy for you to block scripts inserted into the page directly from within the plugin console. This greatly reduces the need for direct edits to the site’s code.
In the admin panel, go to Stores > Configuration > iubenda > iubenda Privacy Controls and Cookie Solution.

Scroll to find the Custom scripts and Custom iframes fields within the section titled Custom.

Enter your script or iframe sources as needed, and click the Save Config button at the top of the page.
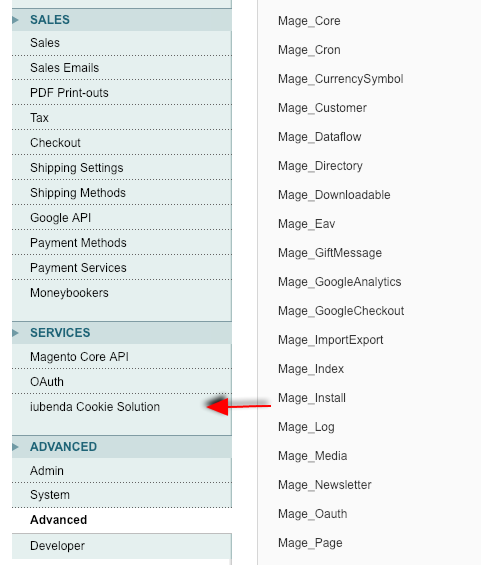
In the admin panel go to System > Configuration. Next, click on iubenda Privacy Controls and Cookie Solution in the left in the Configuration menu under Services.

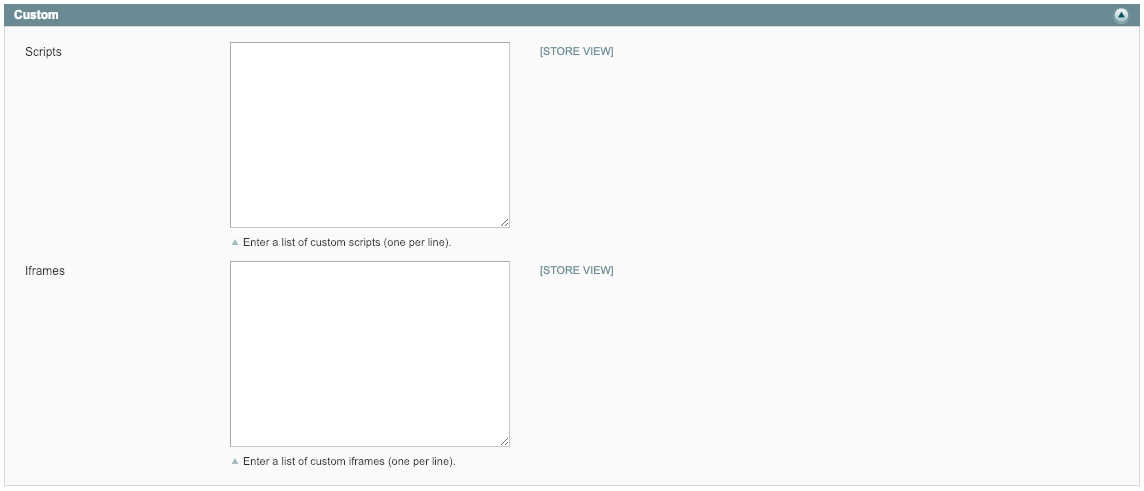
Next, simply scroll to the section titled Custom

Enter your script or iframe sources as needed, and click the Save Config button at the top of the page.
Using these fields are pretty straightforward. Simply enter the script or iframe src attribute you’d like to block.
If you wanted to block a social button (which inserts scripts into the page via JavaScript), you’d simply need to enter the script source, e.g. connect.socialwebsite.net/en_US/track.js into the scripts field.
Let’s say you wanted to block scripts inserted into the page via the following iframe
<iframe width="1280" height="720" src="https://www.videowebsite.com/embed/xxFhMChxx" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> What you’ll need to enter into the iframe field would videowebsite.com/embed/videowebsite.com/embed/xxFhMChxx) to ensure that all scripts coming from the actual source are blocked.
This method requires you to directly modify your site’s code. You’ll need to go into the relevant section of your site’s code and add the scripts to be blocked as explained below.
<!--IUB-COOKIE-BLOCK-START-->
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.socialwebsite.net/en_US/sdk.js#xfbml=1&version=v2.3&appId=808061959224601";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'socialwebsite-jssdk'));
</script>
<!--IUB-COOKIE-BLOCK-END-->If there are HTML / IMG / IFRAME elements, you will need to do it this way:
<!--IUB-COOKIE-BLOCK-START-->
<iframe src="...
<img src="...
<!--IUB-COOKIE-BLOCK-END-->If you’ve enabled the per-category consent feature you’ll need to assign the purpose. Resuming the social button example, being part of the “Experience” purpose (id 3):
<!--IUB-COOKIE-BLOCK-START-PURPOSE-3-->
<script>
...
</script>
<!--IUB-COOKIE-BLOCK-END-PURPOSE-3-->To stop automatic parsing/replacing the iframe/scripts that contain a defined src:
<!--IUB-COOKIE-BLOCK-SKIP-START-->
<script type="text/javascript">...</script>
<!--IUB-COOKIE-BLOCK-SKIP-END-->After installation, please be sure to set-up prior blocking, as this is legally mandatory under EU Law. You can find various methods of prior blocking along with full instructions in this guide.