Para informar adequadamente os usuários sobre os cookies que seu site instala em seus navegadores, você deve saber identificá-los. Esta não é uma tarefa fácil, por isso, criamos um pequeno manual para ajudá-lo.
A identificação dos cookies instalados através do seu site pode acabar sendo resultado do uso combinado de diferentes ferramentas, as principais e mais comumente utilizadas são Wappalyzer e BuiltWith, ambas estão disponíveis como add-ons para todos os navegadores mais usados e permitem uma análise completa de todos os recursos e tecnologias implementadas em um site. Eles não apenas divulgam os cookies instalados através de um site, mas também listam todas as tecnologias utilizadas naquele site, como a infraestrutura do servidor, o CMS utilizado e outras informações específicas.
Outra ferramenta conhecida é o Ghostery: também está disponível como extensão para os navegadores mais populares, mas não é recomendada para identificação de cookies, pois seu funcionamento não se baseia na varredura do site em tempo real. Também pode indicar alguns scripts que não são instalados diretamente do site, mas de alguns de seus widgets, distorcendo, assim, os resultados de sua análise.
O console de desenvolvimento, quando usado em conjunto com os outros métodos mencionados, pode ser uma ferramenta muito confiável e instantânea para identificar os cookies instalados através de um site. Segue abaixo uma explicação de como exibir cookies usando o console de desenvolvimento de dois mais populares navegadores da Internet, o Google Chrome e o Mozilla Firefox.
Observação: ao analisar os cookies de um site por meio do console de desenvolvimento, lembre-se primeiro de limpar o cache e os cookies, caso contrário, os resultados podem não ser precisos.
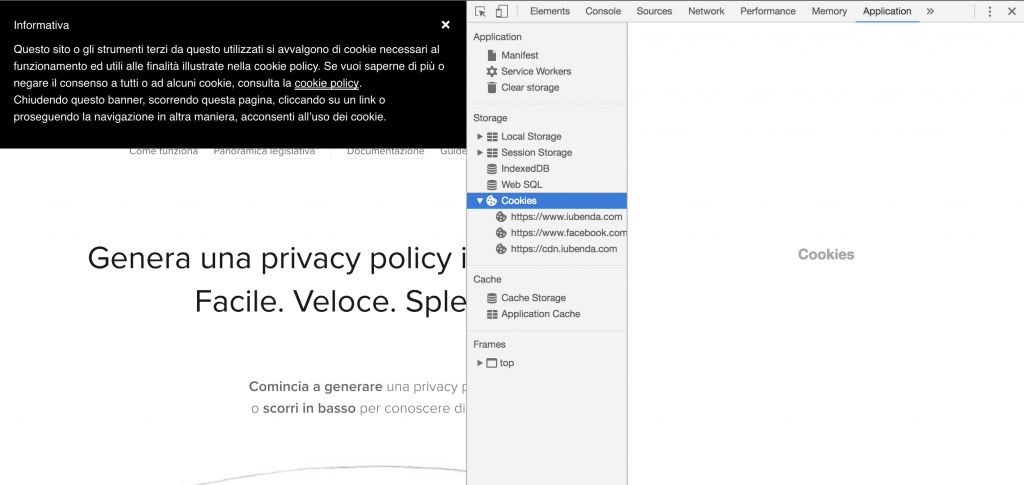
Se você usa o Google Chrome, deve proceder da seguinte forma:

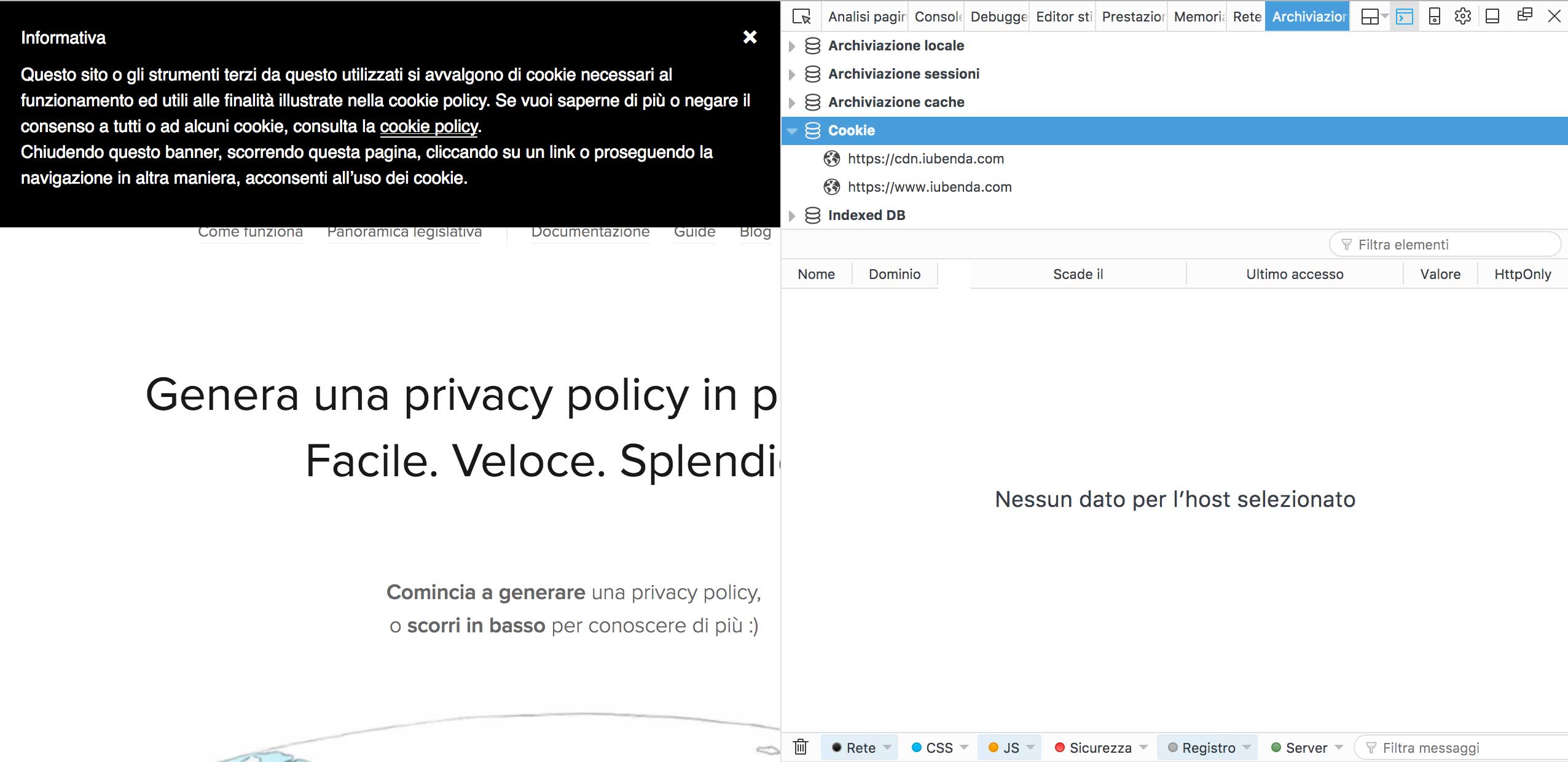
Se você preferir usar o Firefox do Mozilla, deve seguir as seguintes etapas:

PhantomJS é um “headless browser”, ou seja, uma ferramenta que permite realizar ações que normalmente requerem o uso de um navegador, sem exibir o próprio navegador na tela. Esta é uma ferramenta multi-plataforma OpenSource baseada no WebKit e disponível para Mac, Windows e Linux.
O PhantomJS deve ser usado no terminal. Entre as suas funções, também está a de identificar os cookies instalados por um determinado site. Você deve baixar o pacote disponível neste link e instalar o recurso.
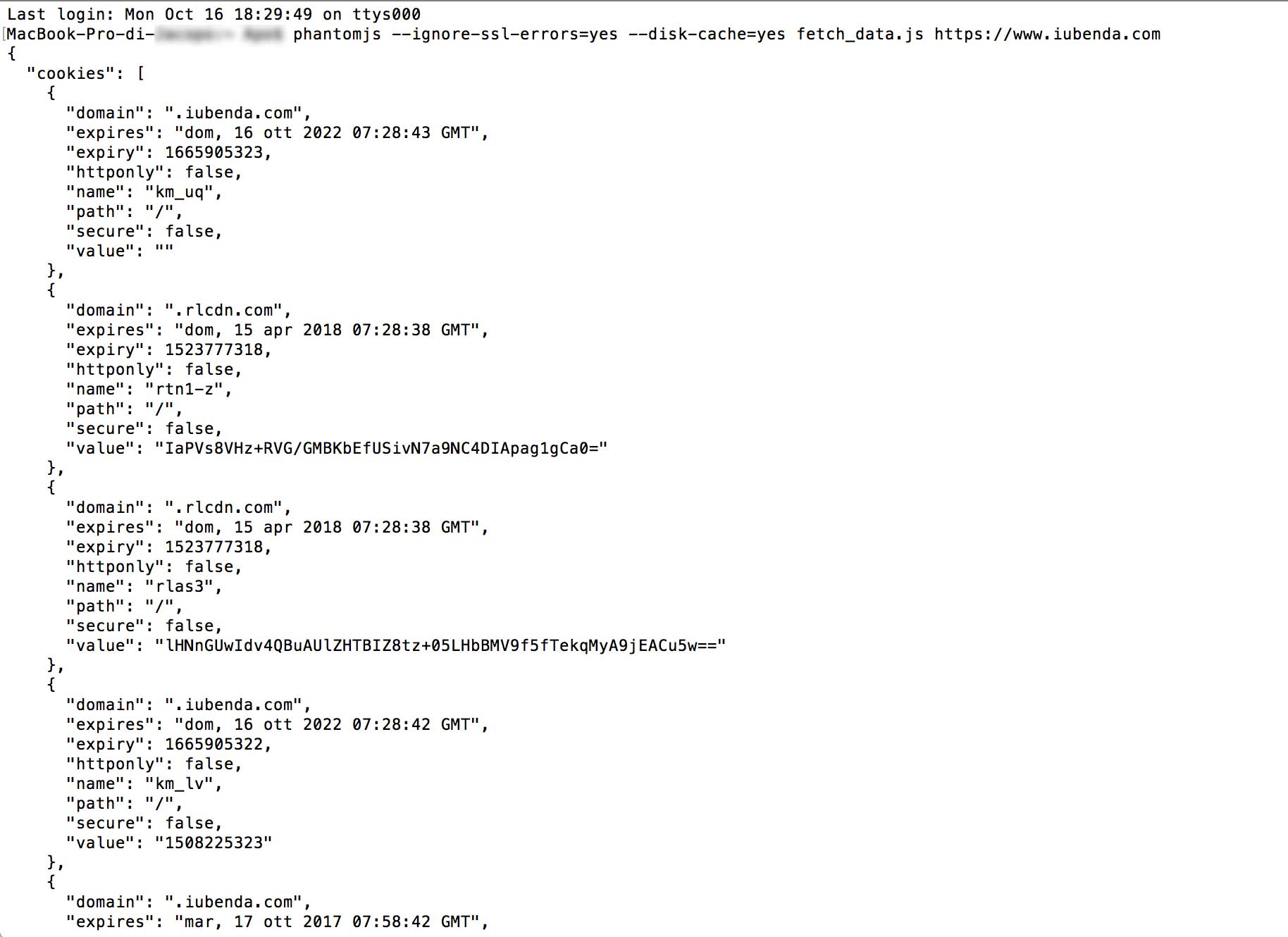
Após seguir o procedimento de instalação, o comando “phantomjs” estará disponível. Para continuar, precisamos de um shell (em sistemas UNIX) ou prompt de comando (para Windows) onde inseriremos a seguinte linha:
phantomjs --ignore-ssl-errors=yes --disk-cache=yes fetch_data.js http://yoursite.com
Vamos nos aprofundar neste assunto, elemento por elemento:
phantomjs: este é o comando principal;--ignore-ssl-errors=yes: esta opção evita erros relacionados ao certificado SSL que está sendo analisado;--disk-cache= true: o processo salvará os recursos do disco;fetch-data.js: este é o arquivo que processa a solicitação ao site e o exibe no shell para download neste link. Importante: este arquivo deve estar na mesma pasta de onde você lançou o comando, caso contrário, terá que informar ~/path/of/fetch/data;http://yoursite.com: o site que você deseja analisar.Após a execução deste comando, o terminal retornará uma lista dos recursos e cookies usados pelo site relacionado.