Documentação
Privacy Controls and Cookie Solution para Shopify: como exibir um banner de cookies e coletar consentimento de cookie
Se você está aqui, provavelmente já configurou sua loja na Shopify e precisa gerenciar cookies. Ou você está pensando em abrir sua loja na Shopify, mas está se perguntando como exibir seu aviso de cookie? Veja como fazer! 👉
Depois de integrar a Política de Privacidade no seu site na Shopify (que também inclui a política de cookies, caso você a tenha ativado), você pode concluir a configuração incorporando nossa Privacy Controls and Cookie Solution para:
- exibir um banner de cookies totalmente personalizável
- coletar consentimento de cookie
- medir conversões e estatísticas para usuários que não forneceram consentimento graças à total compatibilidade com o Google Consent Mode
- implementar bloqueio prévio, conforme exigido pela Lei dos Cookies da UE
De fato, com exceção dos cookies isentos, a Lei dos Cookies da UE inclui não apenas a obrigação de criar e mostrar ao usuário uma Política de Cookies, mas também de exibir um breve aviso (banner) na primeira visita do usuário e de bloquear scripts que instalem (ou possam instalar) cookies, até que o usuário tenha dado seu consentimento.
👉 Neste guia, você aprenderá como integrar nossa Privacy Controls and Cookie Solution em sua loja na Shopify. (Em minutos!)
Resumidamente
- Mostraremos como gerar sua Política de Cookies (se ainda não o fez)
- Como gerar seu banner de cookies
-
Como adicionar o snippet da Privacy Controls and Cookie Solution à sua loja da Shopify:
- usando o aplicativo CMP Insert Code (método mais fácil e rápido!), ou
- editando seu tema Shopify manualmente.
- Configure o bloqueio prévio de scripts de cookie para cookies não isentos em apenas 3 etapas!
- Gerencie de forma fácil o consentimento de cookie para sua loja na Shopify 👉 Comece gratuitamente
Veja como adicionar um banner de cookies à sua loja na Shopify
O método exibido abaixo usa a API de Privacidade do Cliente da Shopify (que bloqueia automaticamente cookies e rastreadores instalados diretamente pela Shopify ou por qualquer plug-in compatível com ela).
Como a Shopify tem sua própria API de Privacidade do Cliente, é recomendável não usar o recurso de bloqueio automático da iubenda. Em vez disso, confie na funcionalidade nativa da Shopify para gerenciar cookies e rastreadores.
1. Gere sua Política de Cookies (se ainda não o fez)
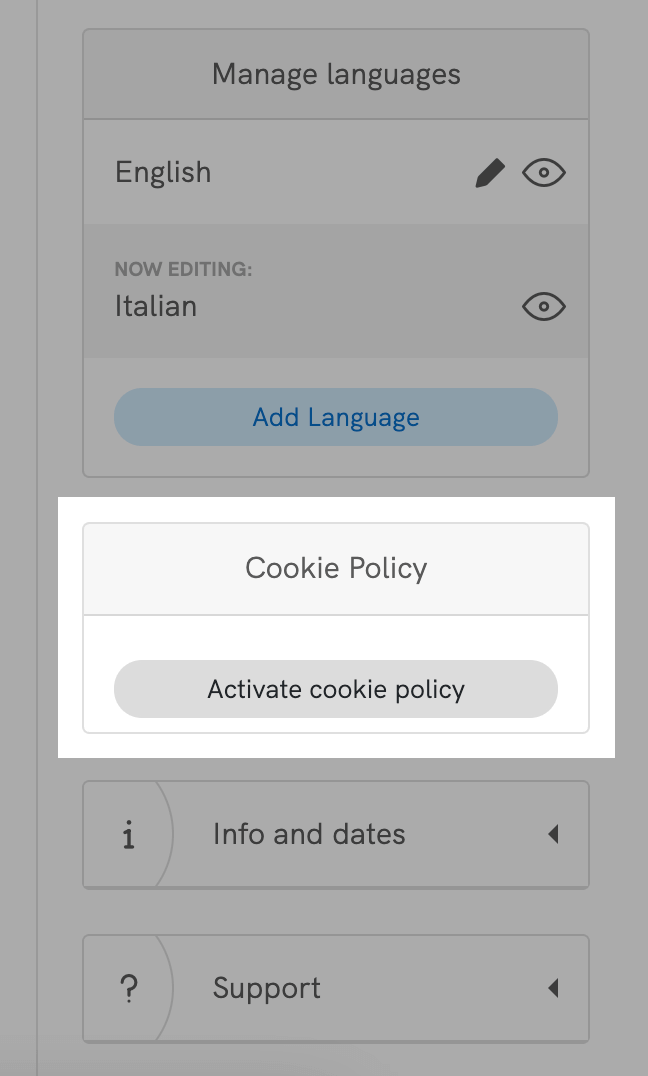
1. Primeiro, acesse o seu Dashboard da iubenda e clique em [Seu site] > Política de Privacidade e Cookies > Editar. Você verá uma caixa de Política de Cookies na coluna da direita.

2. Clique em Ativar política de cookies e Salvar alterações: sua Política de Cookies será gerada automaticamente com base na configuração de sua Política de Privacidade.
💡 Se você já tem sua própria Política de Cookies, pode adicionar o link na Visualização Avançada do configurador da Privacy Controls and Cookie Solution. Selecione Personalizar em Política de Cookies e Privacidade > URL da Política de Cookies. Mais informações no guia avançado da Privacy Controls and Cookie Solution.
2. Gere seu banner de cookies
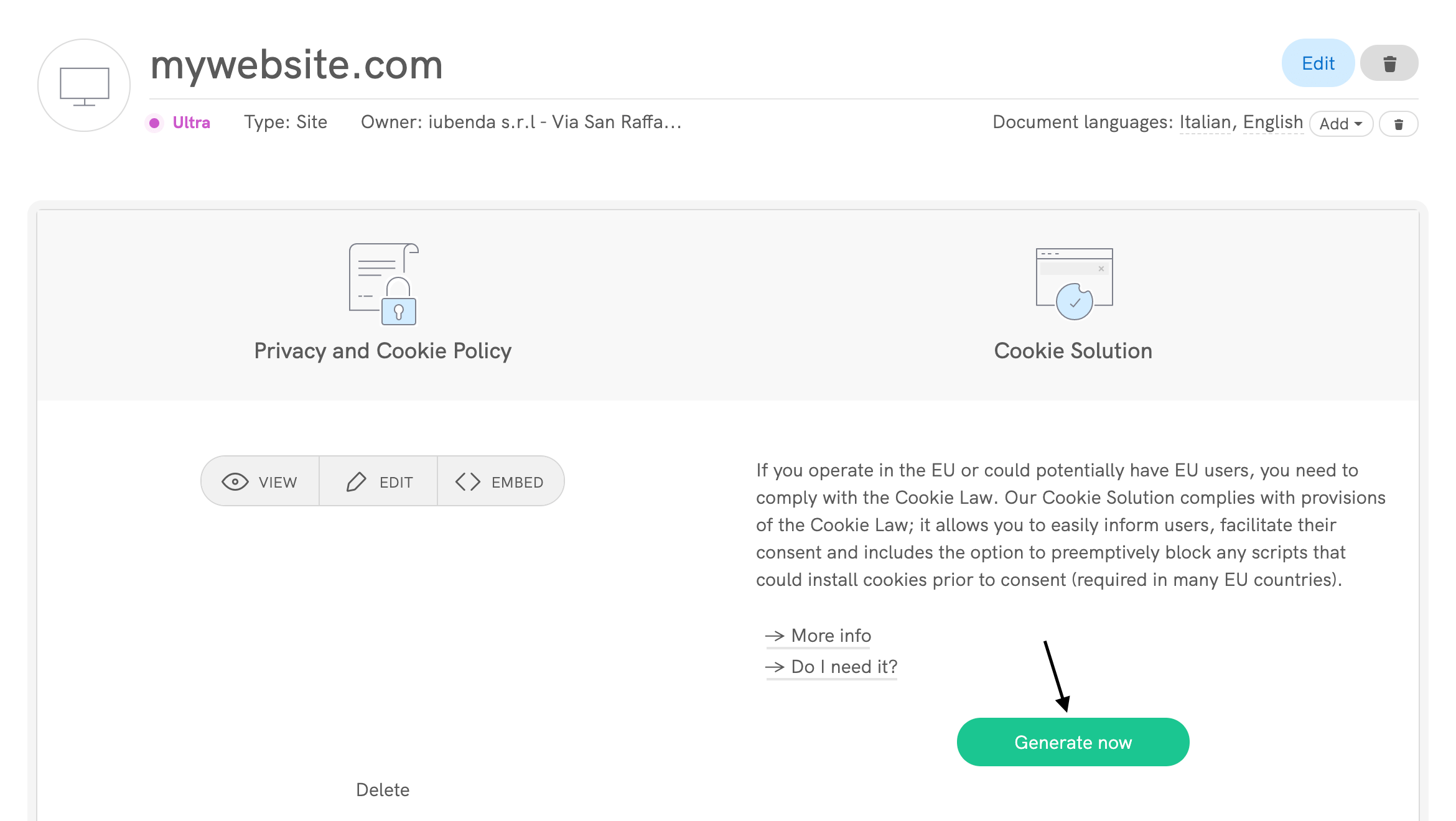
1. Clique em Criar agora em Dashboard > [Seu site/aplicativo] > Privacy Controls and Cookie Solution.

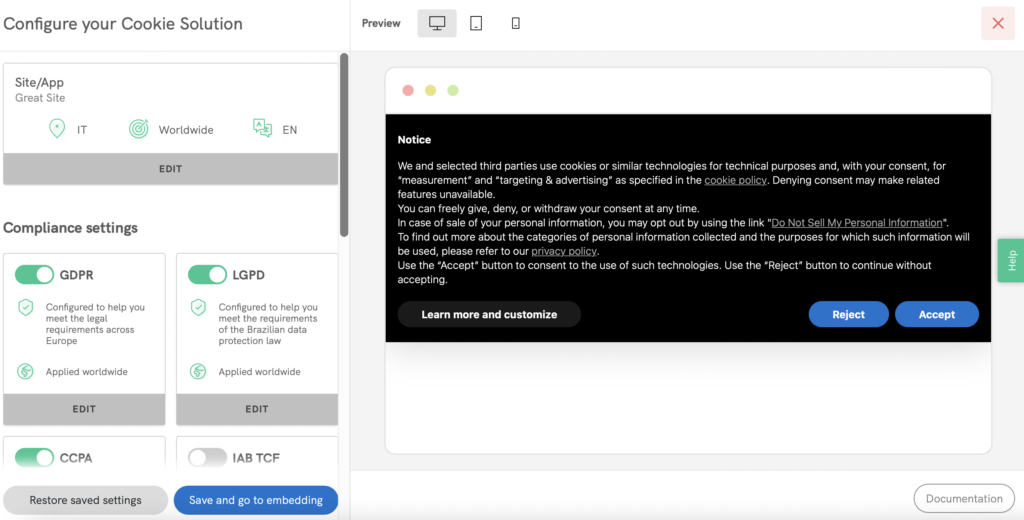
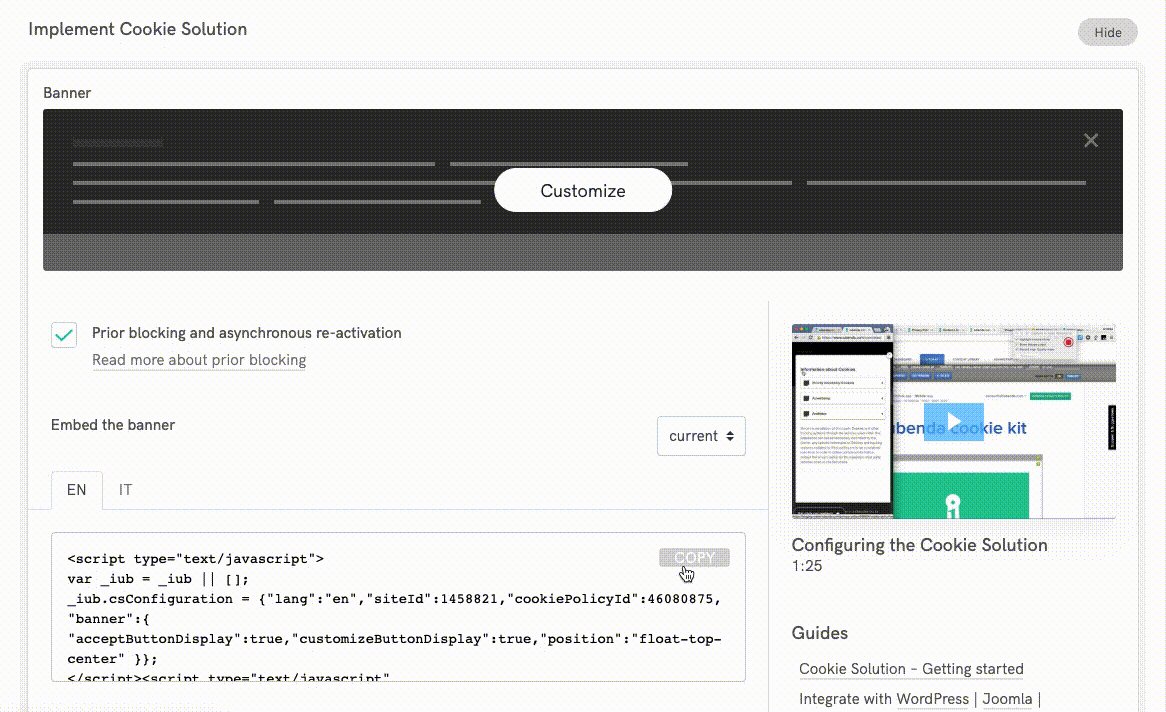
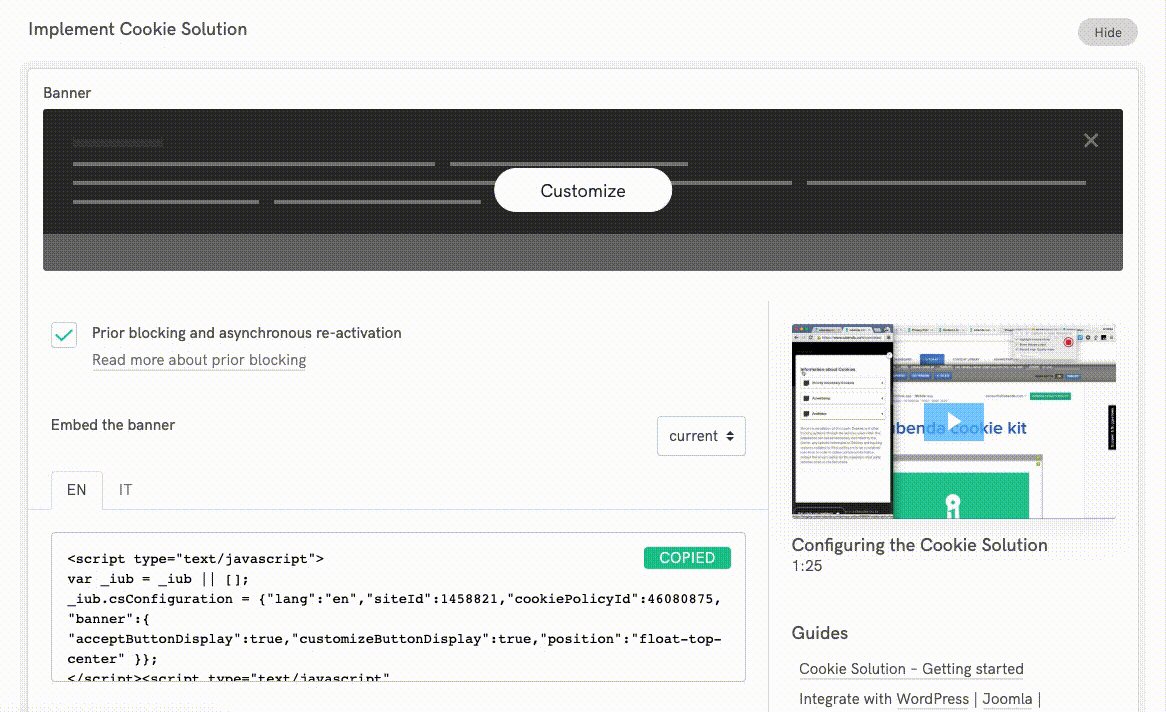
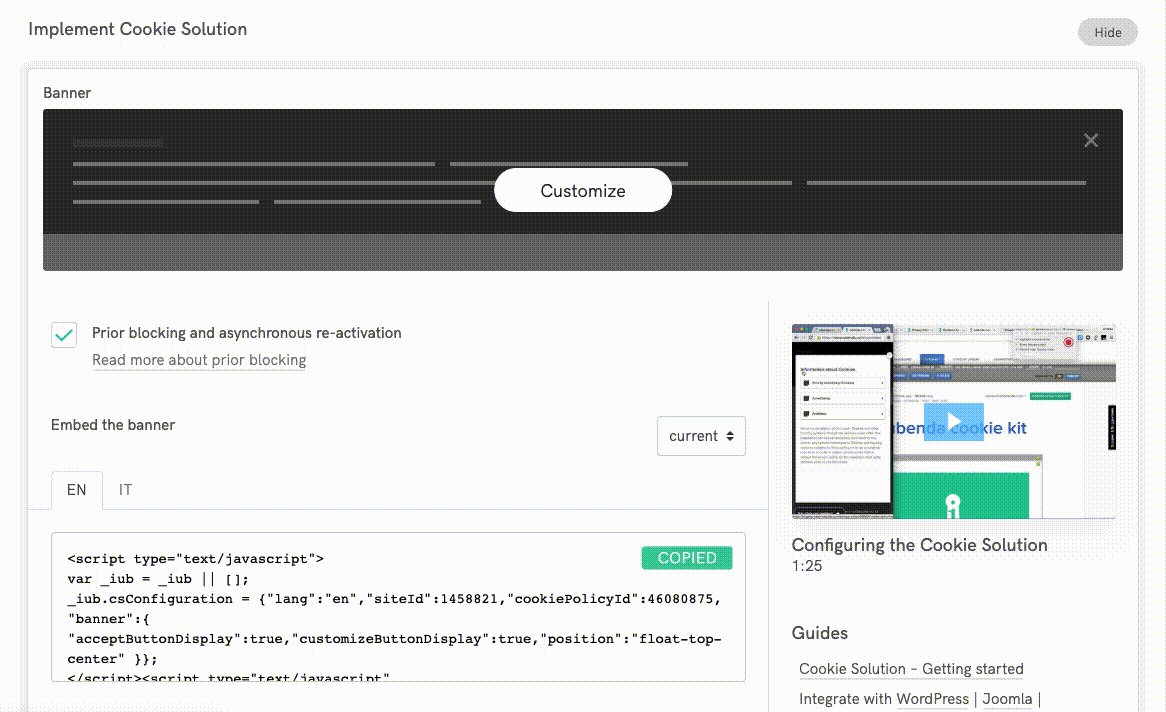
2. Você será levado diretamente ao painel de configuração do seu banner de cookies.

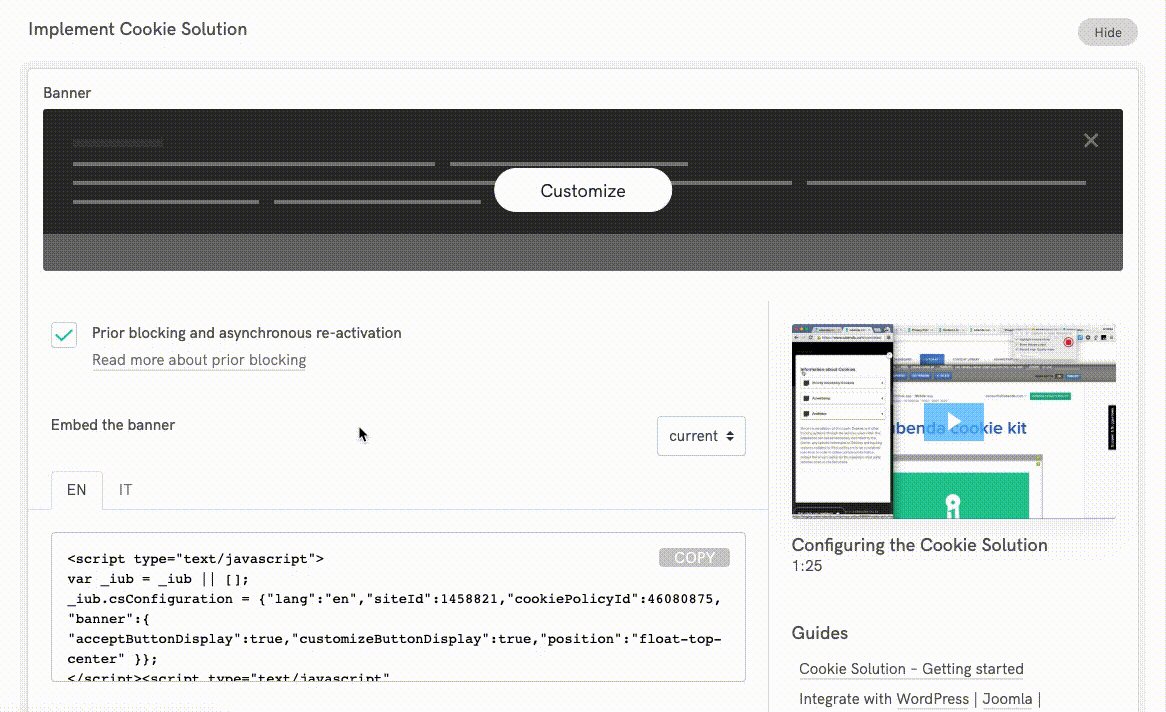
3. Depois de personalizar acordo com sua preferência, salve e copie o snippet da sua Privacy Controls and Cookie Solution.

3. Adicione o snippet da Privacy Controls and Cookie Solution à sua loja na Shopify
Depois de copiar o snippet da Privacy Controls and Cookie Solution, ele será semelhante a um destes exemplos:
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Agora você tem duas opções para adicionar o snippet Privacy Controls and Cookie Solution à sua loja da Shopify. Recomendamos que você comece com o método CMP Insert Code, pois é a maneira mais rápida e fácil de integrar tudo.
- 1. Use o aplicativo CMP Insert Code (Método mais fácil e rápido!) 🎖️
- 2. Edite seu tema da Shopify manualmente (❗️ Recomendado apenas para usuários Advanced)
1. Use o aplicativo CMP Insert Code (Método mais fácil e rápido!) 🎖️
Com o aplicativo CMP Insert Codevocê pode incorporar rapidamente o snippet da Privacy Controls and Cookie Solution sem precisar ajustar manualmente nenhum callback. Essa opção inclui automaticamente os callbacks necessários específicos da Shopify, economizando seu tempo e trabalho.
Como fazer isso:
- Instale o aplicativo CMP Insert Code (você pode encontrá-lo [aqui]).
- Basta colar o snippet da Privacy Controls and Cookie Solution na caixa Script CMP.
- Antes de colar o snippet, se você vir uma mensagem dizendo “Extensão do aplicativo de tema não ativada”, clique no link e, em seguida, clique em “Salvar” para ativar a extensão do aplicativo de tema.
- Pronto! Não há necessidade de modificar manualmente o script ou adicionar callbacks.

💡 Por que escolher o aplicativo CMP Insert Code?
- Rápido e fácil: O aplicativo cuida de tudo para você.
- Callbacks automáticos: Você não precisa adicionar manualmente os callbacks específicos da Shopify.
- Não é necessário codificar: Basta instalar, copiar e colar – não é preciso fazer mais nada!
📹 Guia em vídeo
Para ajudar você a começar, criamos um guia em vídeo passo a passo sobre como usar o aplicativo CMP Insert Code para incorporar a Privacy Controls and Cookie Solution em sua loja da Shopify. Assista ao guia em vídeo aqui:
2. Edite seu tema da Shopify manualmente (❗️ Recomendado apenas para usuários Advanced)
Se quiser ter mais controle sobre a integração, você pode adicionar manualmente o snippet da Privacy Controls and Cookie Solution ao seu tema Shopify. Essa opção requer habilidades básicas de codificação.
Como fazer isso
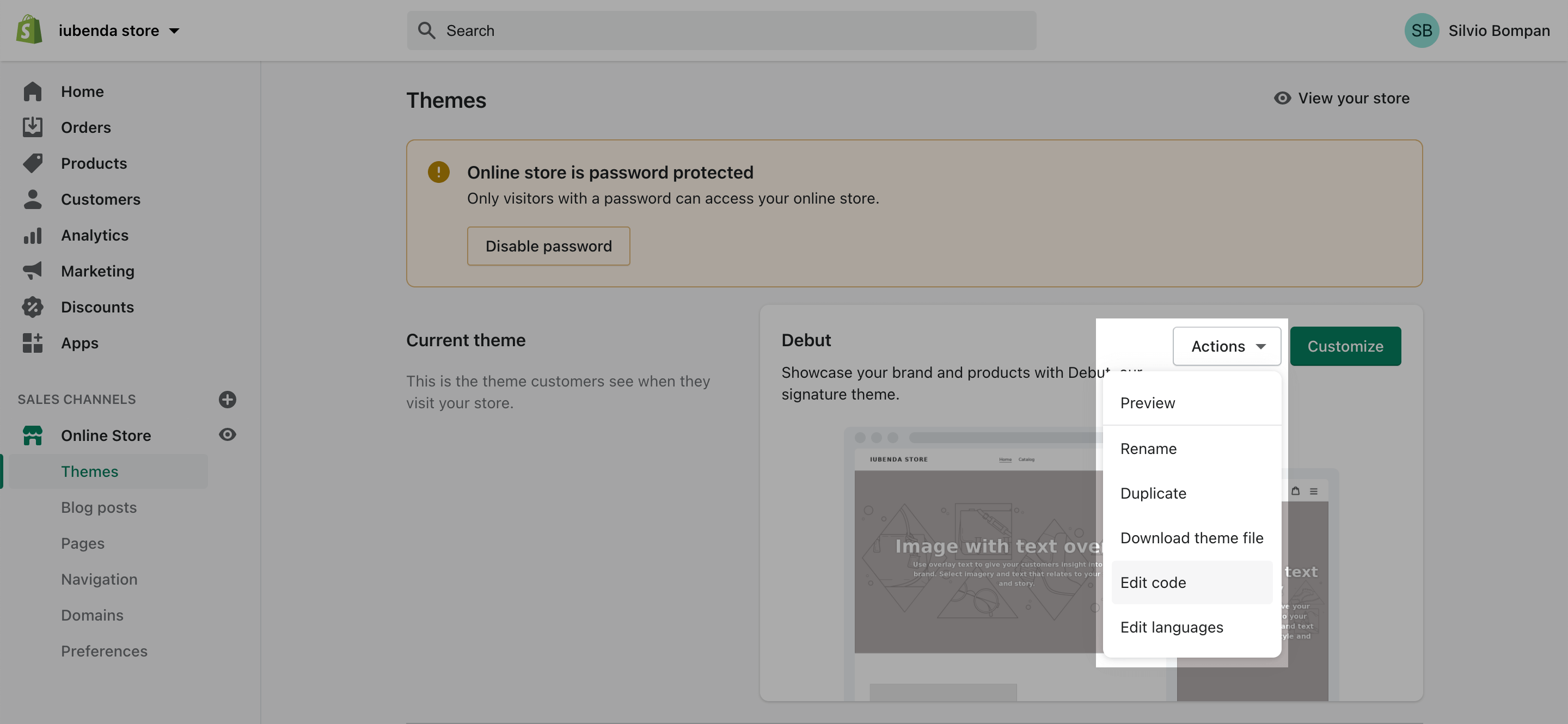
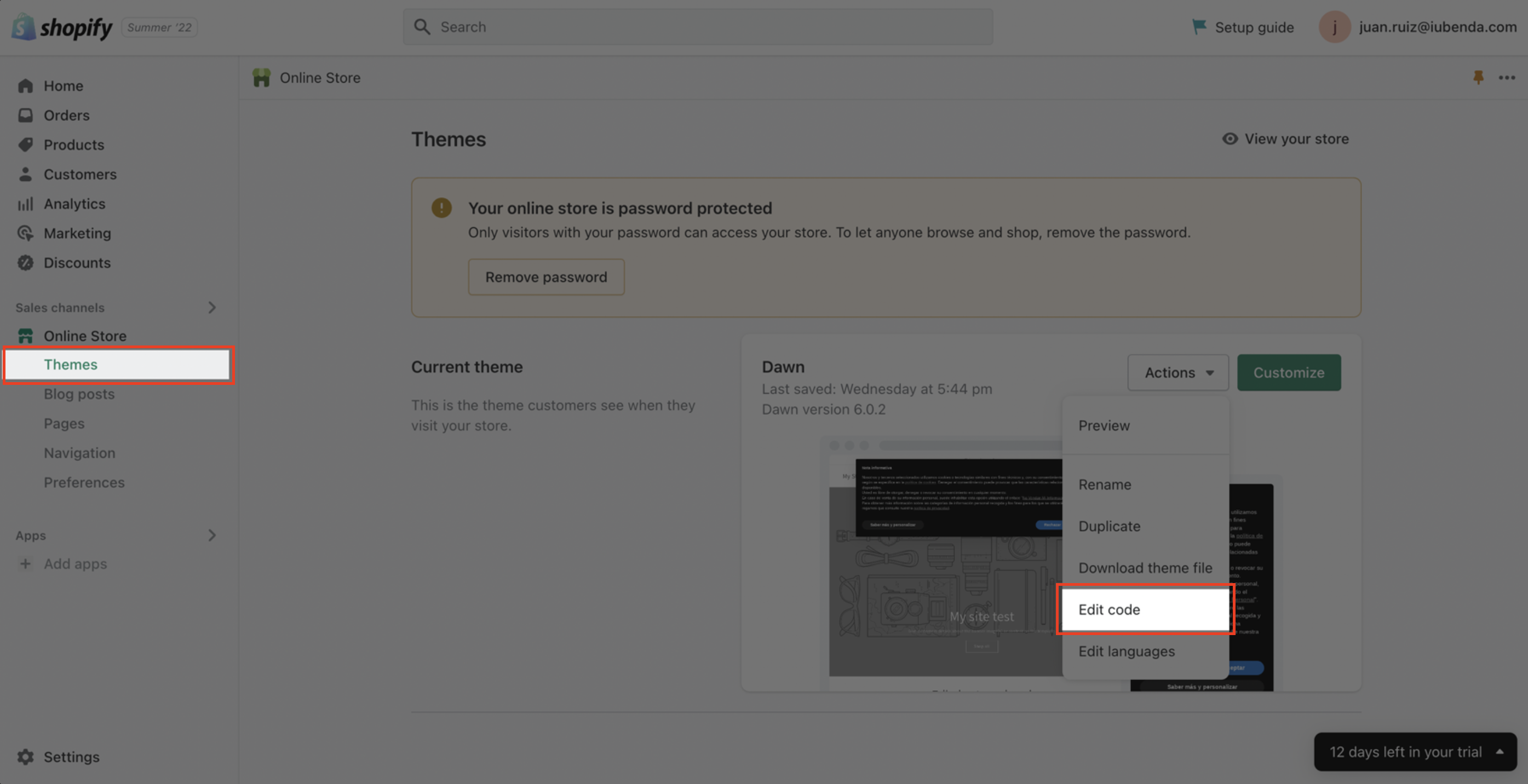
1. Acesse o painel de administração da sua loja na Shopify e vá para Loja virtual > Temas. Chegando lá, clique em Ações à direita e depois em Editar Código.

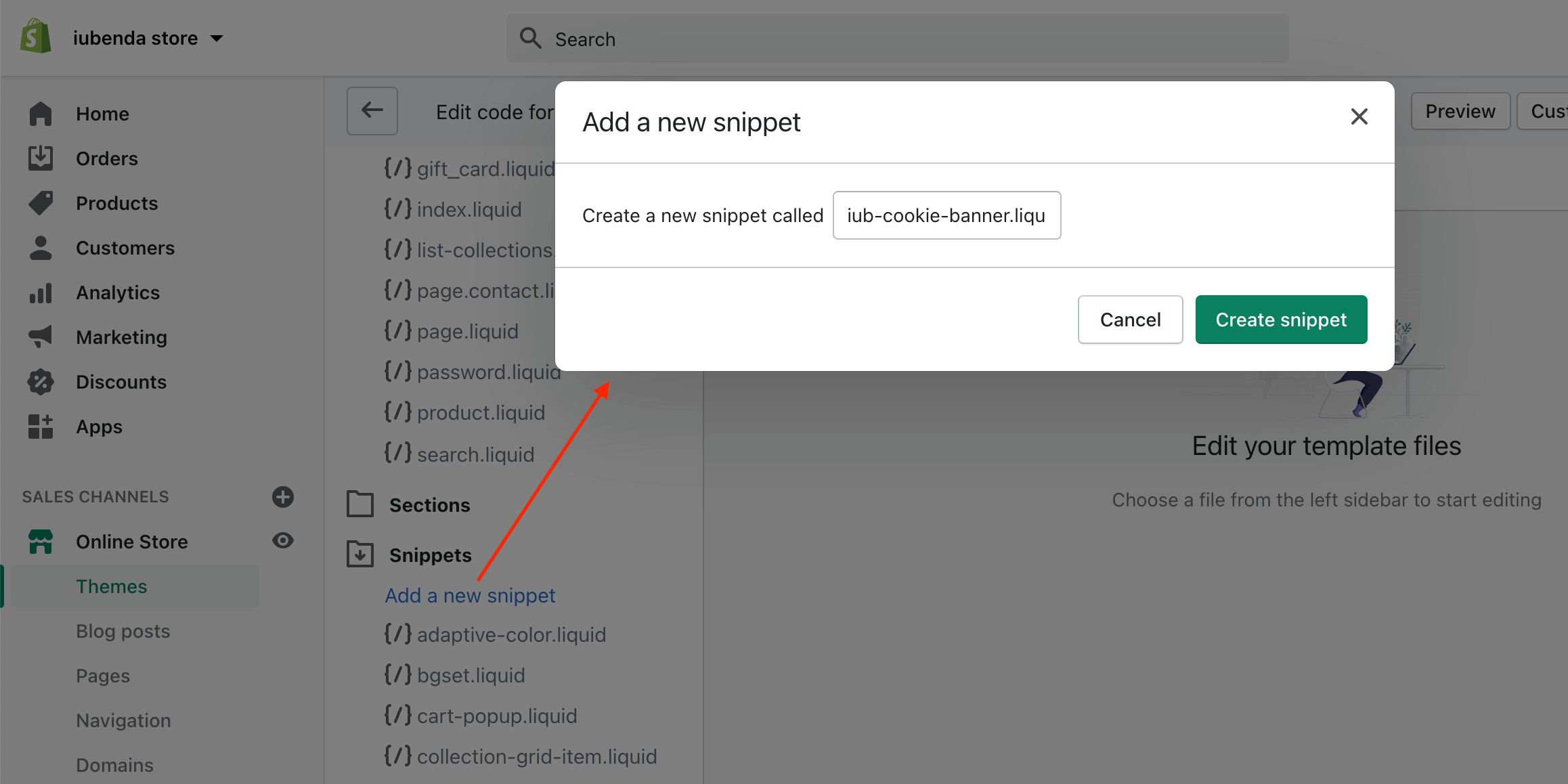
2. Crie um novo snippet na pasta Snippets e dê o nome de iub-cookie-banner.liquid

3. Desativar a configuração remota: Nas configurações de Privacy Controls and Cookie Solution, certifique-se de desmarcar a opção “Enable remote configuration” (Ativar configuração remota).

4. Depois de desativar a configuração remota, copie o snippet atualizado. A aparência será semelhante a esta:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
5. Antes de colar o snippet no seu tema da Shopify, você precisa modificar seu script Privacy Controls and Cookie Solution para adicionar alguns callbacks necessários específicos da Shopify que garantam que seus Privacy Controls funcionem corretamente(observe as duas partes de “código para a Shopify”, com as linhas onPreferenceExpressedOrNotNeededCallback, _iub.csConfiguration.callback e Tracking API):
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
<!-- code for Shopify (1 of 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"analytics": [4, 's'],
"marketing": [5, 'adv'],
"preferences": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var expressedConsent = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var purposeExpressed = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof purposeExpressed === 'boolean') {
expressedConsent[purposeItem] = purposeExpressed;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeededCallback;
} else {
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<!-- code for Shopify (2 of 2) - Tracking API -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
name: 'consent-tracking-api',
version: '0.1',
},
],
function(error) {
if (error) {
throw error;
}
}
);
</script>
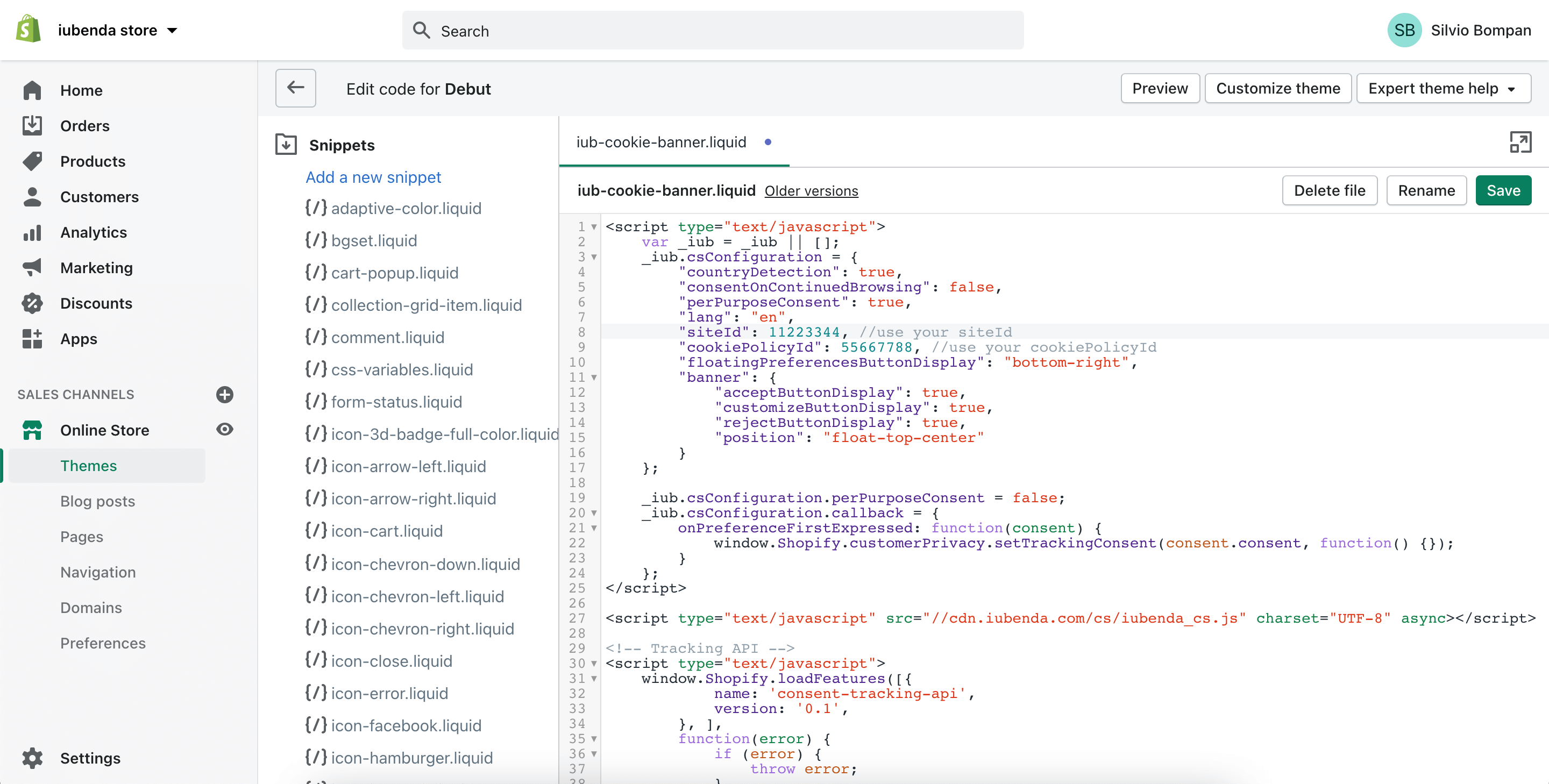
6. Cole o snippet Privacy Controls and Cookie Solution(completo com as duas partes “code for Shopify”) no modelo iub-cookie-banner.liquid e salve-o.

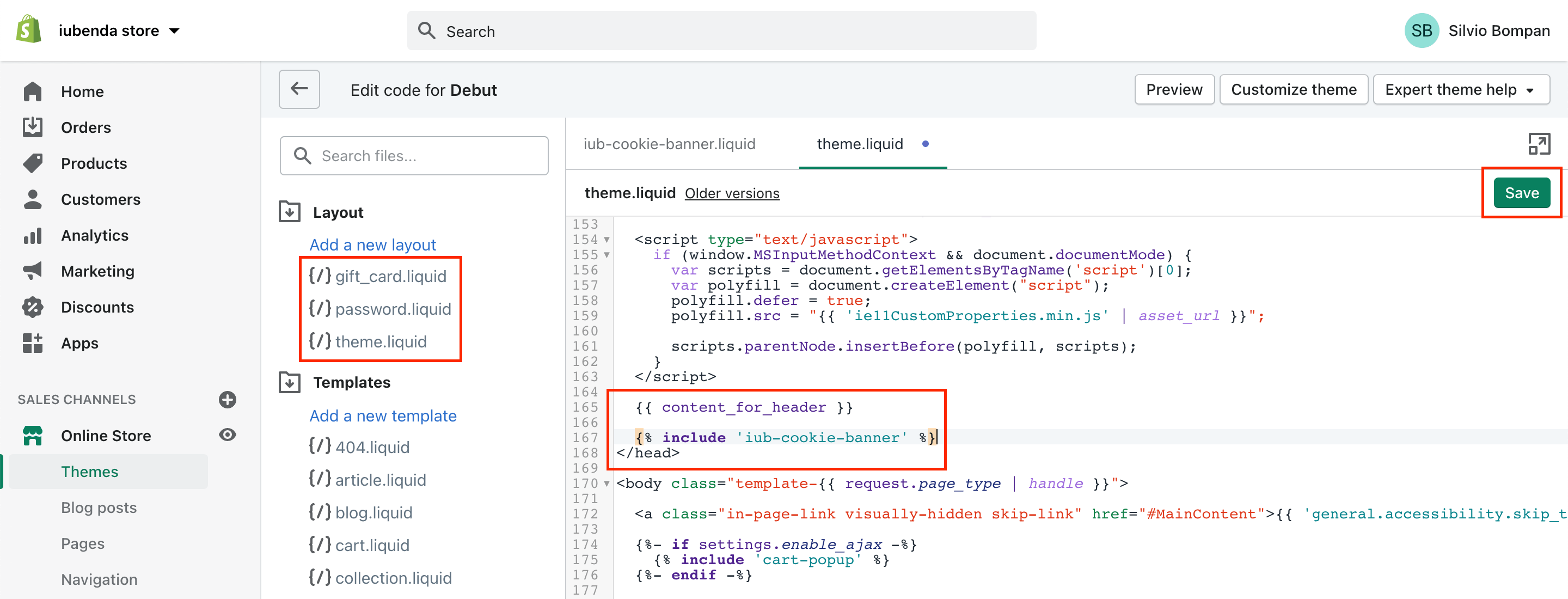
7. Abra o layout theme.liquid (dentro da pasta Layout) e adicione {% include 'iub-cookie-banner' %} entre {{ content_for_header }} e </head>.

8. Repita a etapa nº 7 para os layouts gift_card.liquid e password.liquid.
4. Configure o bloqueio prévio de scripts de cookie
Poucas categorias de cookies estão isentas do requisito de consentimento. Portanto, você precisará bloquear a execução de scripts até obter o consentimento válido do usuário.
Como implementar o bloqueio prévio por meio de marcação manual em sua loja na Shopify
A marcação manual é o método de bloqueio prévio que usaremos no tutorial abaixo. Você encontra outros métodos aqui.
Para configurar o bloqueio prévio, você precisará fazer algumas pequenas alterações nos scripts do seu site. Mas é simples, basta fazer o seguinte:
- Identifique o script/iframe para quaisquer serviços adicionais que estejam sendo executados em seu site (por exemplo, botão do Pinterest)
- Adicione algum texto simples ao código HTML (mostraremos abaixo como fazer isso!)
- Salvar
Neste tutorial, vamos bloquear um botão “Pin It” do Pinterest.
💡 Não tem certeza de quais serviços precisa bloquear? Se você estiver usando uma Política de Cookies gerada pela iubenda, os serviços listados na sua Política de Cookies provavelmente são aqueles que você precisa modificar agora.
Etapa 1: Identifique o script
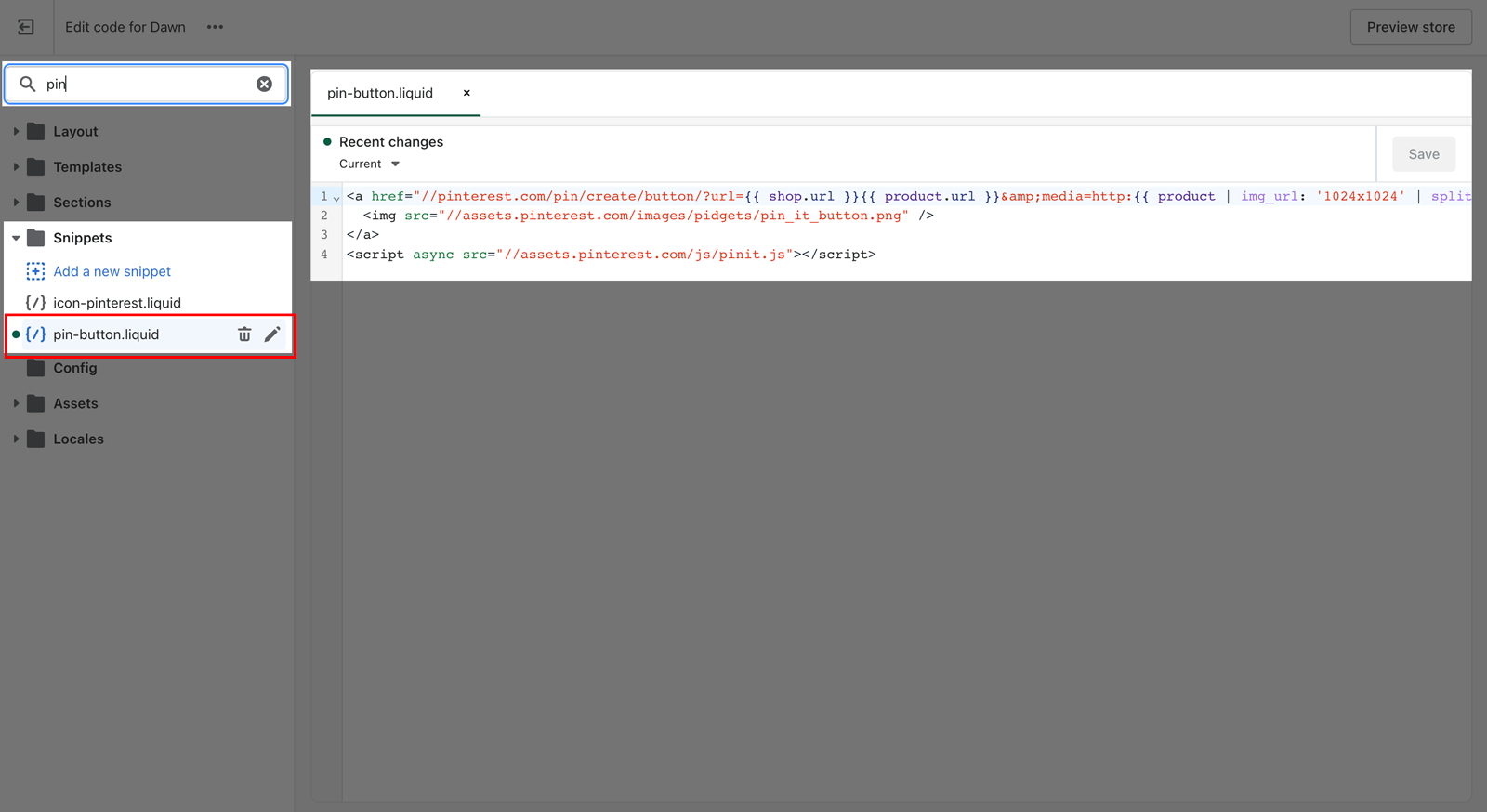
No seu painel de administração da Shopify, clique em Loja virtuale depois em Temas. No menu suspenso do tema, clique em Editar código

Em seguida, abra a pasta Snippets para encontrar o script que você precisa modificar (basta procurar o serviço que você deseja bloquear, neste caso, é o botão “Pin It” do Pinterest) . É possível fazer isso usando a barra de pesquisa no canto superior esquerdo da página.

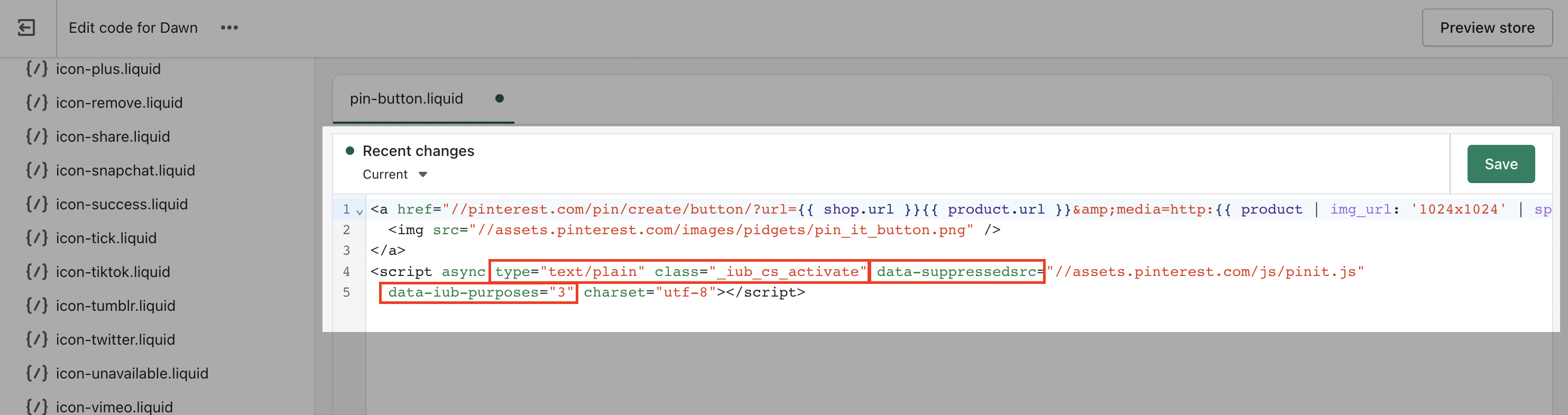
Etapa 2: Modifique seu script
- adicione esta classe:
_iub_cs_activateàs tags de script e altere o atributo “type” detext/javascript→text/plain - substitua o src por
data-suppressedsrcousuppressedsrc - especifique as categorias dos scripts/iframes com um atributo especial
data-iub-purposesseparado por vírgulas, por exemplodata-iub-purposes="2"oudata-iub-purposes="2, 3"
Mais informações sobre categorias e finalidades
As finalidades são suas razões legais para processar o tipo específico de dados do usuário. Diferentes scripts em seu site se enquadrarão em diferentes categorias e atenderão a diferentes finalidades. Por exemplo, o Google Analytics pode ser usado para Medição, enquanto o botão do Pinterest pode ser usado para Experiência (Finalidade 3 abaixo). As finalidades são agrupadas em 5 categorias, cada uma com um id (1, 2, 3, 4 e 5):
- Necessários (id:
1) - Funcionalidade (id:
2) - Experiência (id:
3) - Medição (id:
4) - Marketing (id:
5)
Para obter informações ainda mais detalhadas sobre categorias e finalidades, consulte nosso guia aqui.
Vamos pegar o botão “Pin It” do Pinterest como exemplo:
Precisamos 1. Adicionar a classe e alterar o atributo “type”, 2. substituir o src e 3. especificar as categorias.
E a estrutura do código deve ficar assim:

<p>Pinterest "Pin It" Button:</p>
a <a href="//pinterest.com/pin/create/button/?url={{ shop.url }}{{ product.url }}&media=http:{{ product | img_url: '1024x1024' | split: '?' | first }}&description={{ product.title | strip_html | truncate: 200, '' | url_param_escape }}{% for tag in product.tags limit: 3 %}{{ tag | replace: ' ', '-' | prepend: ' #' | url_param_escape }}{% endfor %}" data-pin-do="buttonPin" data-pin-config="none">
<img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" />
</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="//assets.pinterest.com/js/pinit.js" data-iub-purposes="3" charset="utf-8"></script>
Etapa 3: Salvar
Não tem certeza se a configuração foi feita da forma correta? Confira o exemplo real e as perguntas frequentes abaixo
Exemplo real
Este é um exemplo que mostra tudo o que descrevemos acima. Você pode usar este code pen como um guia para ver o que acontece antes e depois de bloquear scripts por meio de marcação manual.
Para demonstrar o recurso de bloqueio de cookie , incluímos um vídeo do YouTube e um botão de seguir no Twitter:
Siga @iubenda
Ambos os scripts são bloqueados por marcação manual. Como tanto o widget de vídeo do YouTube quanto o botão Seguir do Twitter fazem parte da finalidade da Experiência (id 3), adicionamos data-iub-purposes="3" aos seus scripts para que a Privacy Controls and Cookie Solution possa identificá-los corretamente para liberação.
Clique no botão Aceitar – ou apenas ative a opção “Experiência” – para liberar esses scripts (atualize a página para retornar ao ponto inicial).
Como saber se configurei o bloqueio prévio corretamente?
Como você pode ver no exemplo do code pen, os scripts do YouTube e do Twitter não serão carregados se você não der o consentimento. (Você pode testar esta função novamente abrindo este link (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) no modo anônimo em seu navegador)
Depois de salvar, abra o site no modo de navegação anônima e verifique se os scripts que você bloqueou por meio da marcação manual permanecem bloqueados até que você dê o seu consentimento.
Consulte este artigo específico se quiser saber como bloquear cookies antes do consentimento usando outras opções disponíveis. ➔ Dê uma olhada no Google Consent Mode como uma alternativa ao bloqueio prévio, no Google Tag Manager para simplificar o bloqueio de cookies ou na IAB Transparency and Consent Framework e como ativá-la.
‼️ Nota importante sobre o aviso do aplicativo “Google e YouTube”
Se você adicionou recentemente um banner de cookies à sua loja Shopify usando a iubenda – ou se já o implementou -, poderá ver um aviso vermelho no aplicativo “Google e YouTube” indicando que nenhum banner de cookies está ativo. Não se preocupe, esse aviso é um alarme falso.
O aviso é acionado porque o aplicativo espera que o banner de cookies nativo da Shopify esteja ativo. Ele não reconhece banners de terceiros, como o fornecido pela iubenda. No entanto, isso não significa que seu banner de cookies não esteja funcionando corretamente.
Seu banner de cookies da iubenda permanece totalmente funcional e em conformidade com os requisitos de consentimento de cookies. Esse aviso não interferirá na sua capacidade de usar os serviços do Google, como o acompanhamento de conversões ou a publicidade personalizada.
Você pode ignorar esse aviso com segurança. Veja um exemplo de como isso pode parecer:
