Per gestire siti WordPress multilingue, puoi utilizzare plugin specifici come WPML o Polylang. Questi plugin ti permettono infatti di avere versioni in più lingue di un sito. Ecco la procedura da seguire:
Per prima cosa, genera il codice di iubenda per aggiungere il banner al sito secondo le istruzioni fornite in questa guida.
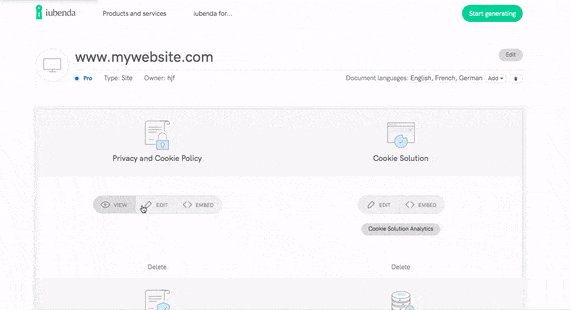
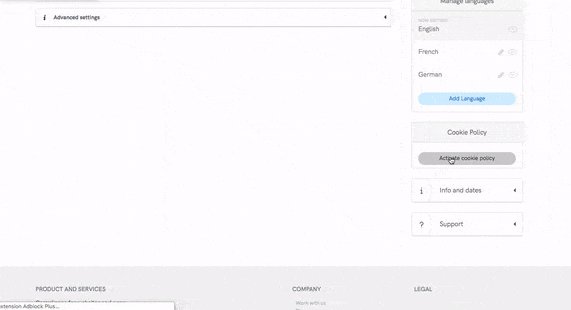
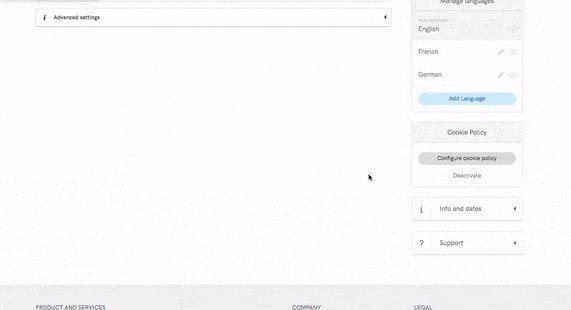
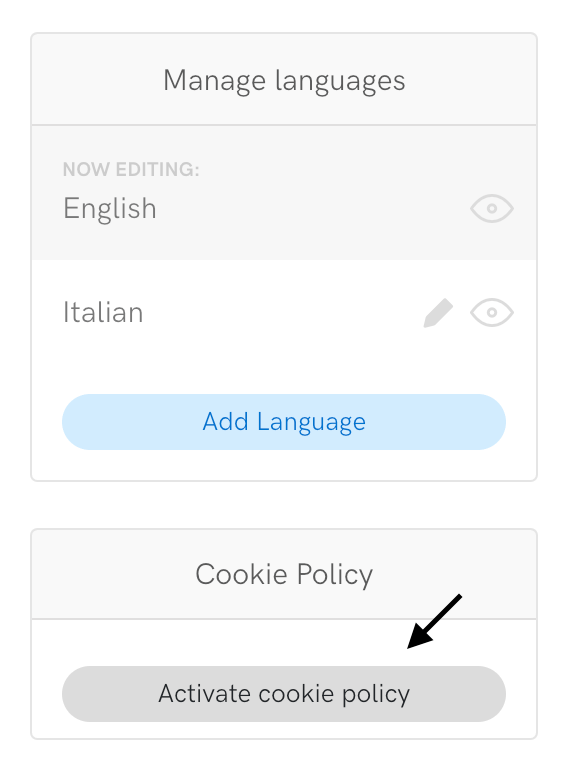
Ogni lingua ha un codice dedicato che va inserito nel testo HTML del sito, come descritto in dettaglio in questa guida. Puoi attivare la cookie policy nella relativa pagina di modifica, con il comando in basso a destra. Il percorso che devi seguire è [Il tuo sito web] > Privacy e cookie policy > Modifica.

Quando fai clic su “Attiva cookie policy” viene generato il codice corretto:

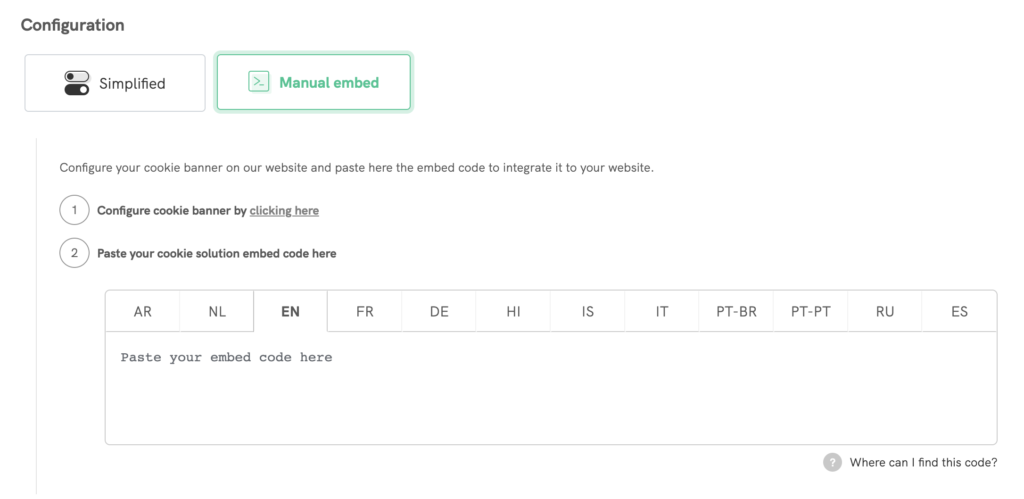
A questo punto, vai alla pagina di embedding cliccando sul link “Gestisci e integra” sopra il nome del sito web. Tornerai alla pagina di flusso/panoramica del sito nella tua dashboard. Clicca sul pulsante <>Integra sotto la voce Privacy Controls and Cookie Solution per passare alla sezione di embedding. Qui troverai il codice di integrazione per il banner.
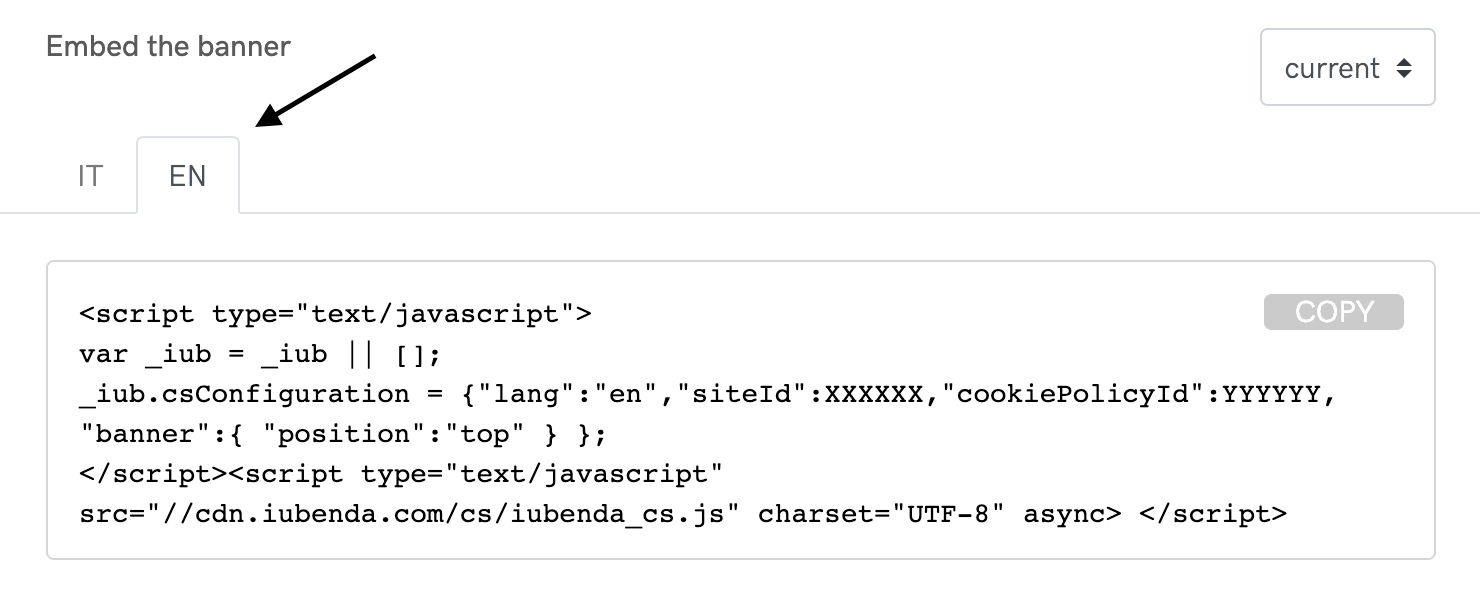
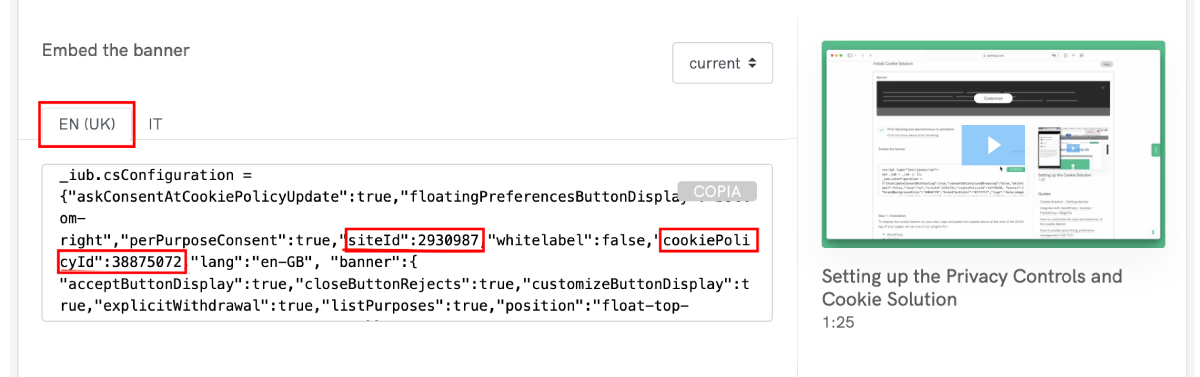
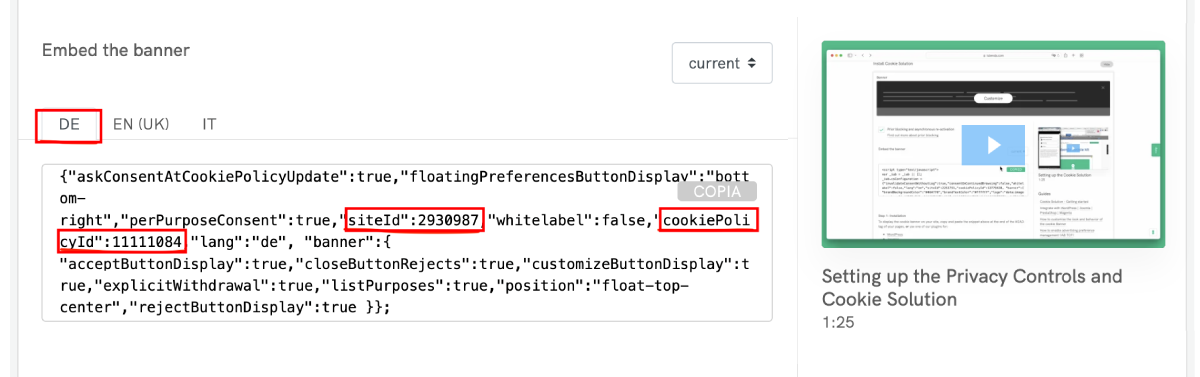
Se hai generato le policy in più lingue, noterai delle schede per ogni lingua che hai attivato, contenente il codice specifico per ciascuna:

Clicca sulla scheda della lingua desiderata e copia il codice del cookie banner o del banner di consenso corrispondente.
Il codice, simile a quanto riportato sotto, va inserito nel tag come primo elemento:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"siteId": XXXXXX, // your siteId,
"cookiePolicyId": YYYYYY, // your cookiePolicyId,
"lang": "en"
};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/3095420.js"></script>
<script type="text/javascript" src="///cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "en",
"siteId": XXXXXX, //use your siteId
"cookiePolicyId": YYYYYY, //use your cookiePolicyId
"banner": {
"position": "top"
"acceptButtonDisplay": true,
"rejectButtonDisplay": true,
"customizeButtonDisplay": true
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Puoi utilizzare il nostro plugin per WordPress che rileva automaticamente il plugin multilingue in uso (WPML e Polylang) e offre dei moduli per copiare e incollare gli script di iubenda:

Se non puoi utilizzare uno dei plugin multilingue compatibili con quello di iubenda (ovvero WPML e Polylang), allora devi apportare alcune modifiche al banner per poter cambiare lingua. Di seguito ti mostriamo come inserire lo script della lingua corretta nel codice sorgente di una pagina in base all’attributo “lang” del tag, che indica appunto la lingua della pagina in questione.
Nella procedura illustrata utilizzeremo uno script di prova. Non copiare lo script di Privacy Controls and Cookie Solution che trovi qui sotto, ma quello presente nella tua area privata di iubenda (accedi all’area personale → apri il tuo sito → clicca su “INTEGRA” sotto “Privacy Controls and Cookie Solution”). Dopo aver copiato lo script, applica le modifiche seguenti:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Come prima modifica, inserisci all’inizio dello script i valori che suggeriscono il cambio di lingua. Questi sono:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 000001; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 000003; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}Dopo che avrai aggiunto la parte di script riportata sopra, lo script del banner sarà:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 000001; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 000003; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Ora devi modificare i numeri che vedi per “site_id” e “var policy_id”. Inserisci:
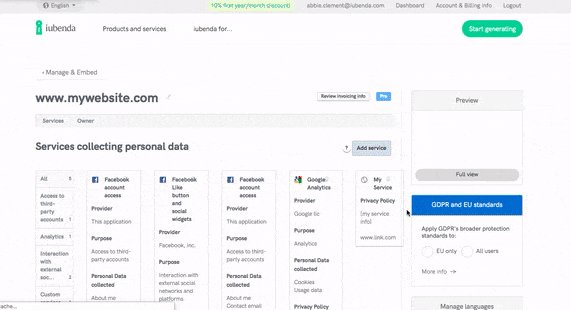
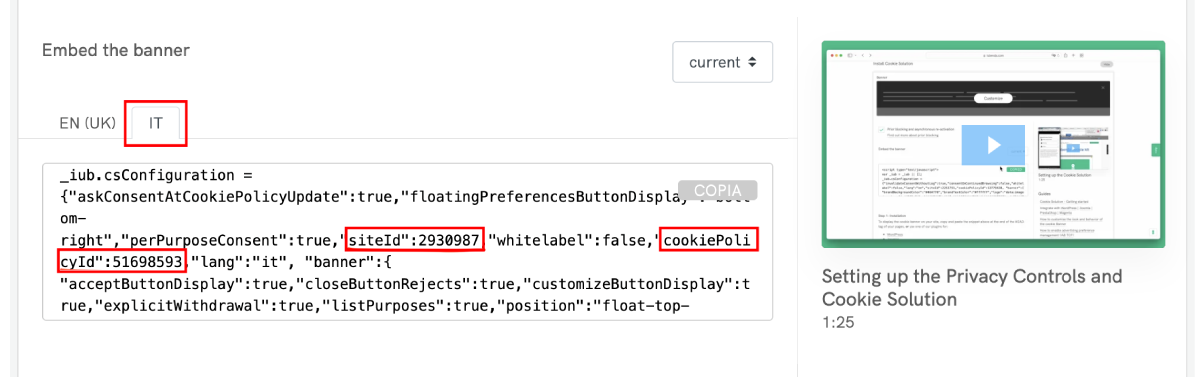
Puoi trovare queste informazioni nella tua area riservata di iubenda. Ad esempio, supponiamo di avere due script per gestire due lingue diverse: l’italiano e l’inglese.


Una volta identificati i valori, puoi modificarli come segue:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 2930987; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 38875072; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 51698593; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Per attivare una nuova lingua, devi semplicemente inserire la parte di script seguente al posto di "// case 'other language' ...", aggiungendo il nome della lingua attivata nel nostro portale e il numero di policy corrispondente.

case 'de':
var policy_id = 11111084; // policy_id from the iubenda integration code (DE)
break;Come ultima ma fondamentale modifica, devi cambiare altri tre parametri nello script principale, che trovi sempre nell’area personale di iubenda:
* “siteId”
* “cookiePolicyId”
* “lang”
Al posto dei valori predefiniti, devi inserire questi riferimenti:
* “siteId”: site_id
* “cookiePolicyId”: policy_id
* “lang”: lang_id
Ecco come risulterà lo script:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 2930987; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 38875072; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 51698593; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":site_id,"whitelabel":false,"cookiePolicyId":policy_id,"lang":lang_id, "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Una volta apportata quest’ultima modifica, puoi inserire lo script nel tag del tuo sito, il più in alto possibile o addirittura come primo valore, oppure all’interno del nostro plugin.
Sotto trovi un altro esempio di script di prova con la libreria jQuery. In più abbiamo realizzato un video tutorial sulla configurazione di un banner multilingue, disponibile qui.
<!-- replace 000001 with the site_id from your specific iubenda embed code -->
<!-- replace 000002 with the policy_id from your EN iubenda embed code -->
<!-- replace 000003 with the policy_id from your IT iubenda embed code -->
<script type="text/javascript">
var lang_id = jQuery('html').attr('lang').split('-')[0],
site_id = 000001; // site_id from iubenda embed code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from iubenda embed code EN
break;
case 'it':
var policy_id = 000003; // policy_id from iubenda embed code IT
break;
// case 'other language code' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": lang_id,
"siteId": site_id,
"cookiePolicyId": policy_id,
"banner": {
"position": "top"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>