Raccogliere il consenso ai cookie per le pagine AMP richiede alcuni accorgimenti tecnici, e iubenda può esserti d’aiuto. In questa guida vedremo gli step da seguire per integrare la Privacy Controls and Cookie Solution con le Accelerated Mobile Pages di Google, inclusi il blocco dei cookie prima del consenso dell’utente e alcuni suggerimenti per WordPress (ti ricordiamo che il nostro plugin supporta AMP).
Inizieremo da WordPress, essendo la scelta più popolare quando si tratta di AMP. Se non usi WordPress, passa a questa sezione.
Il consenso per categoria è ora supportato da AMP. Pertanto, è possibile attivare il consenso granulare con perPurposeConsent: true nella configurazione di Privacy Controls and Cookie Solution, utilizzando l’attributo data-block-on-consent-purposes invece di data-block-on-consent nella configurazione di AMP.
Abbiamo completamente rivisto la nostra integrazione di AMP, migliorandone ulteriormente il supporto. Alle funzionalità esistenti – come il supporto al TCF, o l’evitare di chiedere nuovamente il consenso se l’utente naviga fuori da AMP (con un browser che supporta cookie di terza parte) – abbiamo aggiunto:
Se stai usando AMP e la nostra soluzione Privacy Controls and Cookie Solution, scarica l’ultima versione del nostro plugin WordPress, o aggiorna la tua integrazione manuale seguendo le nostre ultime indicazioni.
Il nostro plugin per WordPress è pienamente compatibile con Google AMP (funziona con entrambi i plugin AMP e AMP for WP), e ti permette di raccogliere facilmente il consenso ai cookie preventivamente bloccati, come richiesto dalla Cookie Law.
Se non l’hai già fatto, installa il nostro plugin per WordPress. Dai un’occhiata alla nostra guida all’installazione per maggiori informazioni.
AMP richiede specifici parametri di configurazione e una pagina ospitata sul dominio da cui viene caricata la configurazione.
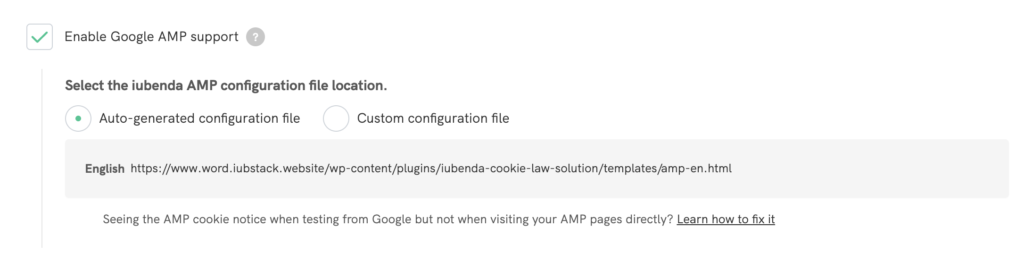
Ecco perché, una volta aggiunto il codice di integrazione di Privacy Controls and Cookie Solution e abilitato il supporto a Google AMP, il nostro plugin genererà automaticamente il file di configurazione amp.html (ricordati di impostare a 664 i permessi della cartella “templates” per evitare messaggi di errore).

Come indicato su amp.dev/documentation, una volta abilitato il supporto a Google AMP hai queste 3 possibilità alternative:
perPurposeConsent: false nella configurazione di Privacy Controls and Cookie Solution):
amp-consent-blocking nell’head della pagina, oppuredata-block-on-consent a tutti gli elementi che devono essere bloccati prima di aver ottenuto il consenso dell’utente.perPurposeConsent: true nella configurazione di Privacy Controls and Cookie Solution) usa invece l’attributo data-block-on-consent-purposes con la lista delle finalità del consenso separata da virgole, per definire le categorie da bloccare preventivamente (ad esempio data-block-on-consent-purposes="1,2,3,4,5").Se hai abilitato il supporto al Transparency and Consent Framework, tieni presente che per le pagine AMP non devi aggiungere lo script stub-v2.js
Se non usi WordPress, segui questa procedura per integrare Privacy Controls and Cookie Solution con Google AMP.
Come prima cosa copia questo codice e caricalo sul tuo sito HTTPS sotto forma di file HTML (ricordati di modificare i parametri di Privacy Controls and Cookie Solution in modo da riflettere la tua configurazione):
<!doctype html>
<html lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="robots" content="noindex">
<title>AMP Cookie Consent</title>
</head>
<body class="iubenda-cookie-solution">
<span class="iubenda-cs-preferences-link"></span>
<script type="text/javascript">
var _iub = _iub || [];
// Configurazione della tua Cookie Solution
_iub.csConfiguration = {
lang: 'it',
siteId: 896537, // usa il tuo site ID
cookiePolicyId: 8207462, // usa il tuo cookie policy ID
enableTcf: true,
askConsentIfCMPNotFound: true,
googleAdditionalConsentMode: true,
googleAdsPreferenceManagement: true,
floatingPreferencesButtonDisplay: false,
banner: {
acceptButtonDisplay: true, // consigliato
customizeButtonDisplay: true, // consigliato
rejectButtonDisplay: true // consigliato
},
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
</body>
</html>Se hai abilitato il supporto al Transparency and Consent Framework, tieni presente che per le pagine AMP non devi aggiungere lo script stub-v2.js
In produzione, puoi caricare questo file:
remoteConsent)Poiché AMP non consente di caricare iframe dallo stesso dominio, se carichi questo file sullo stesso dominio da cui si serve la pagina AMP, non verrà mostrato nessun cookie banner. Il problema si pone solo in fase di sviluppo, in quanto in uno scenario “reale” la pagina verrà caricata direttamente da Google e mai dallo stesso dominio.
Ad ogni modo, per ovviare a questo inconveniente in fase di sviluppo, ospita il file HTML su un dominio/sottodominio diverso (ad esempio, se il tuo dominio principale è www.iltuosito.com, puoi ospitare il file su amp.iltuosito.com). Se preferisci, in alternativa a un sottodominio puoi fare un redirect www/non-www.
Tieni inoltre presente che l’iframe andrà caricato su un sito dotato di protocollo HTTPS.
Ora aggiungi alle tue pagine AMP questo <amp-consent>:
<amp-consent id="iubenda" layout="nodisplay" type="iubenda">
<script type="application/json">
{
"promptUISrc": "<uri-to-your-cs-page>",
"postPromptUI": "post-consent-ui"
}
</script>
</amp-consent>Ora aggiungi il codice del pulsante di aggiornamento delle preferenze, visibile solo quando le preferenze di consenso sono già state espresse (per cambiarne la posizione, usa la classe iubenda-tp-btn--bottom-left, iubenda-tp-btn--top-left o iubenda-tp-btn--top-right al posto di iubenda-tp-btn--bottom-right):
<div id="post-consent-ui">
<button class="iubenda-tp-btn iubenda-tp-btn--bottom-right" on="tap:iubenda.prompt()"></button>
</div>Infine includi questo <style amp-custom> all’interno dell’head:
<style amp-custom>
.iubenda-tp-btn {
position: fixed;
z-index: 2147483647;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='32' height='32' viewBox='0 0 32 32'%3E%3Cpath fill='%231CC691' fill-rule='evenodd' d='M16 7a4 4 0 0 1 2.627 7.016L19.5 25h-7l.873-10.984A4 4 0 0 1 16 7z'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-size: 32px 32px;
background-position: top .5px left 1px;
width: 34px;
height: 34px;
border: none;
cursor: pointer;
margin: 16px;
padding: 0;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .15);
background-color: #fff;
display: inline-block;
height: 34px;
min-width: 34px;
border-radius: 4px;
bottom: 0;
right: 0;
}
.iubenda-tp-btn--top-left {
top: 0;
left: 0;
}
.iubenda-tp-btn--top-right {
top: 0;
right: 0;
}
.iubenda-tp-btn--bottom-left {
bottom: 0;
left: 0;
}
.iubenda-tp-btn--bottom-right {
bottom: 0;
right: 0;
}
</style>Ecco un esempio di pagina AMP risultante:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<meta name="description" content="This is the AMP Boilerplate.">
<meta name="amp-consent-blocking" content="amp-analytics,amp-ad">
<link rel="preload" as="script" href="https://cdn.ampproject.org/v0.js">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-consent" src="https://cdn.ampproject.org/v0/amp-consent-0.1.js"></script>
<style amp-boilerplate>
body {
-webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
animation: -amp-start 8s steps(1, end) 0s 1 normal both
}
@-webkit-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-moz-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-ms-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-o-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation: none;
-moz-animation: none;
-ms-animation: none;
animation: none
}
</style>
</noscript>
<style amp-custom>
.iubenda-tp-btn {
position: fixed;
z-index: 2147483647;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='32' height='32' viewBox='0 0 32 32'%3E%3Cpath fill='%231CC691' fill-rule='evenodd' d='M16 7a4 4 0 0 1 2.627 7.016L19.5 25h-7l.873-10.984A4 4 0 0 1 16 7z'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-size: 32px 32px;
background-position: top .5px left 1px;
width: 34px;
height: 34px;
border: none;
cursor: pointer;
margin: 16px;
padding: 0;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .15);
background-color: #fff;
display: inline-block;
height: 34px;
min-width: 34px;
border-radius: 4px;
bottom: 0;
right: 0;
}
.iubenda-tp-btn--top-left {
top: 0;
left: 0;
}
.iubenda-tp-btn--top-right {
top: 0;
right: 0;
}
.iubenda-tp-btn--bottom-left {
bottom: 0;
left: 0;
}
.iubenda-tp-btn--bottom-right {
bottom: 0;
right: 0;
}
</style>
<link rel="canonical" href=".">
<title>My AMP Page</title>
</head>
<body>
<amp-consent id="iubenda" layout="nodisplay" type="iubenda">
<script type="application/json">
{
"promptUISrc": "<uri-to-your-cs-page>",
"postPromptUI": "post-consent-ui"
}
</script>
</amp-consent>
<!-- Pulsante di aggiornamento delle preferenze, visibile solo quando le preferenze di consenso sono già state espresse -->
<div id="post-consent-ui">
<button class="iubenda-tp-btn iubenda-tp-btn--bottom-right" on="tap:iubenda.prompt()"></button>
</div>
</body>
</html>Note:
<script async="" custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-latest.js"></script> solo se vuoi limitare la raccolta dei consensi all’UE.Per recuperare la stringa di consenso su AMP, i fornitori pubblicitari di terza parte possono usare context.initialConsentValue
Come indicato su amp.dev/documentation, una volta abilitato il supporto a Google AMP hai queste 3 possibilità alternative:
perPurposeConsent: false nella configurazione di Privacy Controls and Cookie Solution):
amp-consent-blocking nell’head della pagina, oppuredata-block-on-consent a tutti gli elementi che devono essere bloccati prima di aver ottenuto il consenso dell’utente.perPurposeConsent: true nella configurazione di Privacy Controls and Cookie Solution) usa l’attributo data-block-on-consent-purposes con la lista delle finalità del consenso separata da virgole, per definire le categorie da bloccare preventivamente (ad esempio data-block-on-consent-purposes="1,2,3,4,5").