Se sei qui, probabilmente hai configurato il tuo negozio Shopify e hai bisogno di gestire i cookie. Oppure vorresti configurarlo ma non sai come fare per mostrare l’informativa sui cookie. Vediamo qual è la procedura da seguire 👉
Una volta che hai integrato la Privacy Policy nel tuo sito web Shopify (e la cookie policy se attivata), puoi completare la configurazione aggiungendo la nostra Privacy Controls and Cookie Solution per:
Infatti, ad eccezione dei cookie esenti, la Cookie Law prevede non solo l’obbligo di impostare e mostrare all’utente una Cookie Policy, ma anche di mostrare un breve avviso (banner) alla prima visita del sito e bloccare gli script che installano o potrebbero installare cookie finché l’utente non presta il consenso.
👉 In questa guida scoprirai come integrare la nostra Privacy Controls and Cookie Solution nel tuo negozio Shopify, tutto in pochi minuti.
Questo metodo utilizza l’API Customer Privacy di Shopify, che blocca automaticamente i cookie e gli strumenti di tracciamento installati direttamente da Shopify o da altri plugin compatibili.
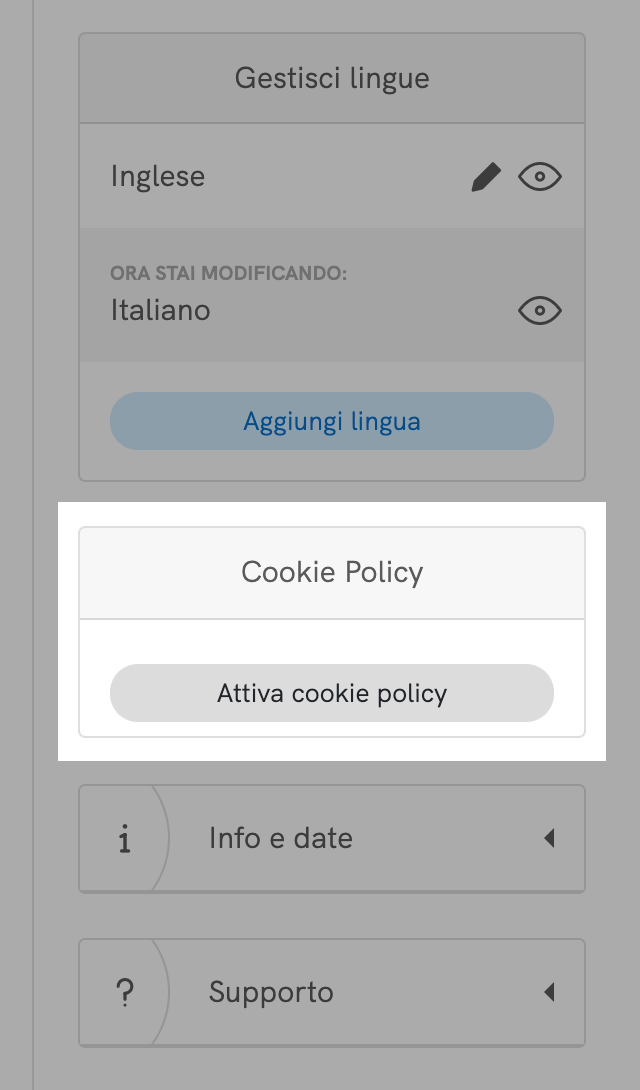
Accedi alla dashboard iubenda e fai click su [Il tuo sito] > Privacy e Cookie Policy > Modifica. Noterai un box “Cookie Policy” nella colonna di destra.

Facendo click su Attiva cookie policy si aprirà una finestra contenente alcune impostazioni consigliate. Una volta salvate le modifiche, la tua cookie policy verrà generata in automatico in base alla configurazione della tua privacy policy.
Se disponi già di una Cookie Policy conforme, puoi specificarne il link nelle opzioni avanzate del configuratore di Privacy Controls and Cookie Solution. Fai click su Custom sotto Cookie e Privacy Policy > URL della Cookie Policy. Maggiori dettagli nella guida avanzata a Privacy Controls and Cookie Solution.
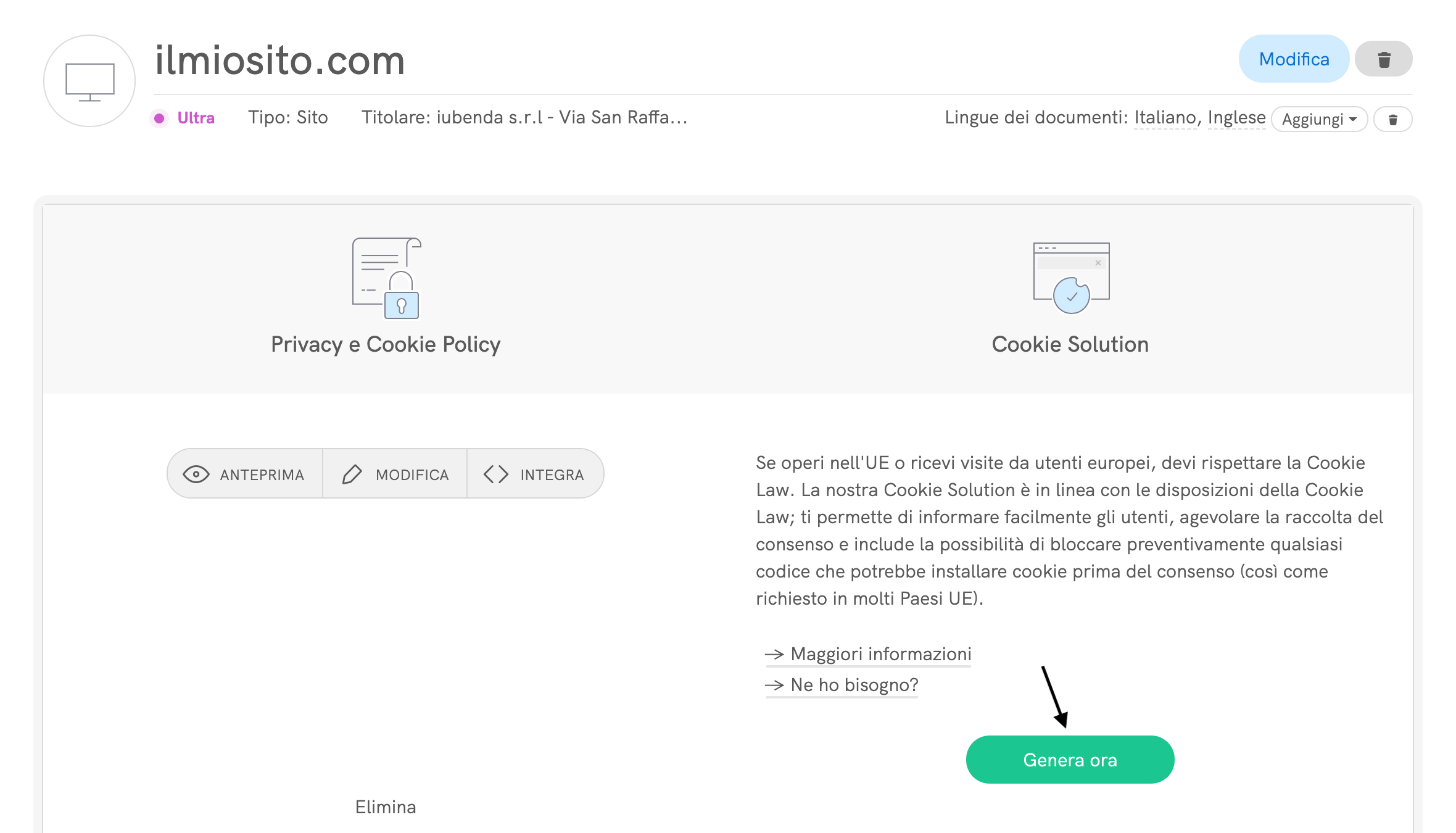
Fai click su Genera ora in Dashboard > [Il tuo sito] > Privacy Controls and Cookie Solution.

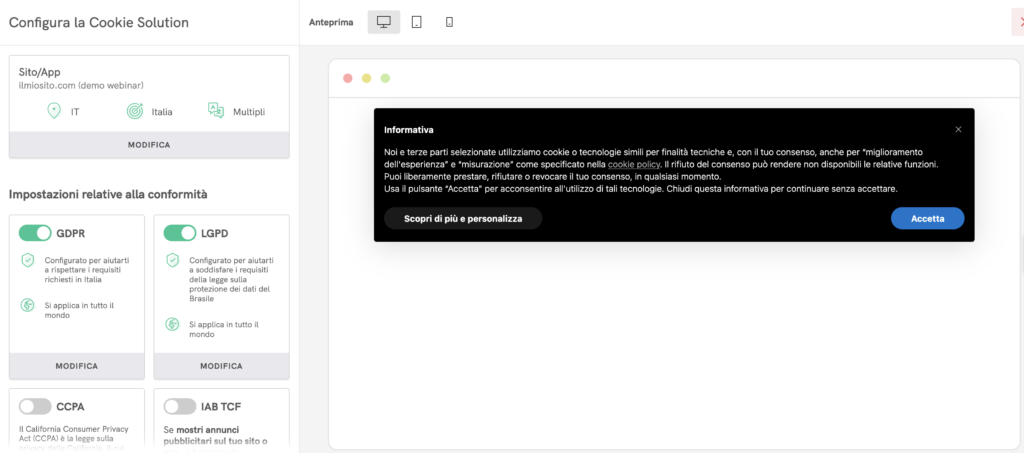
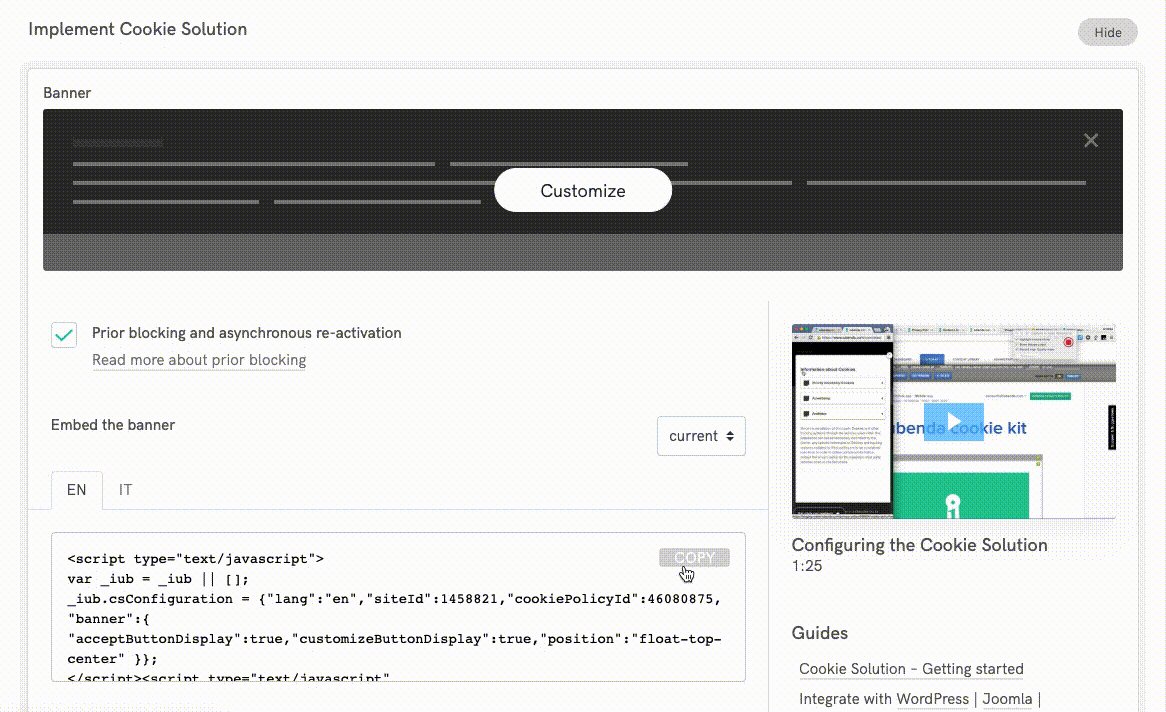
Arriverai al pannello di configurazione del cookie banner.

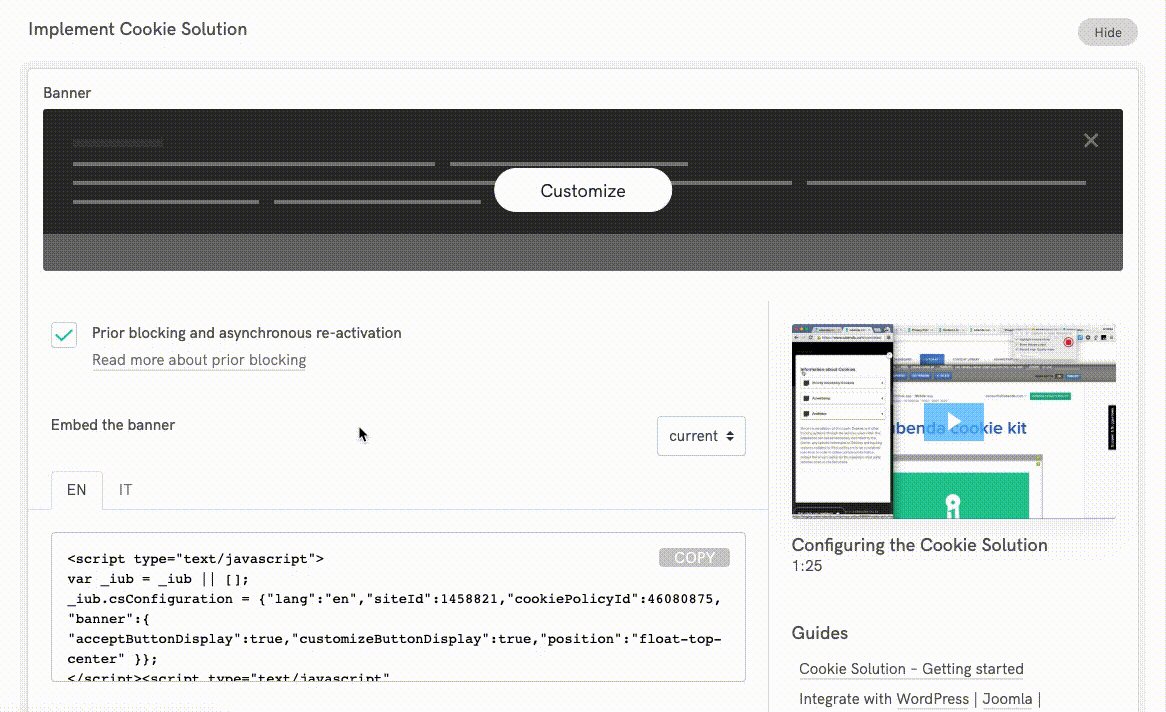
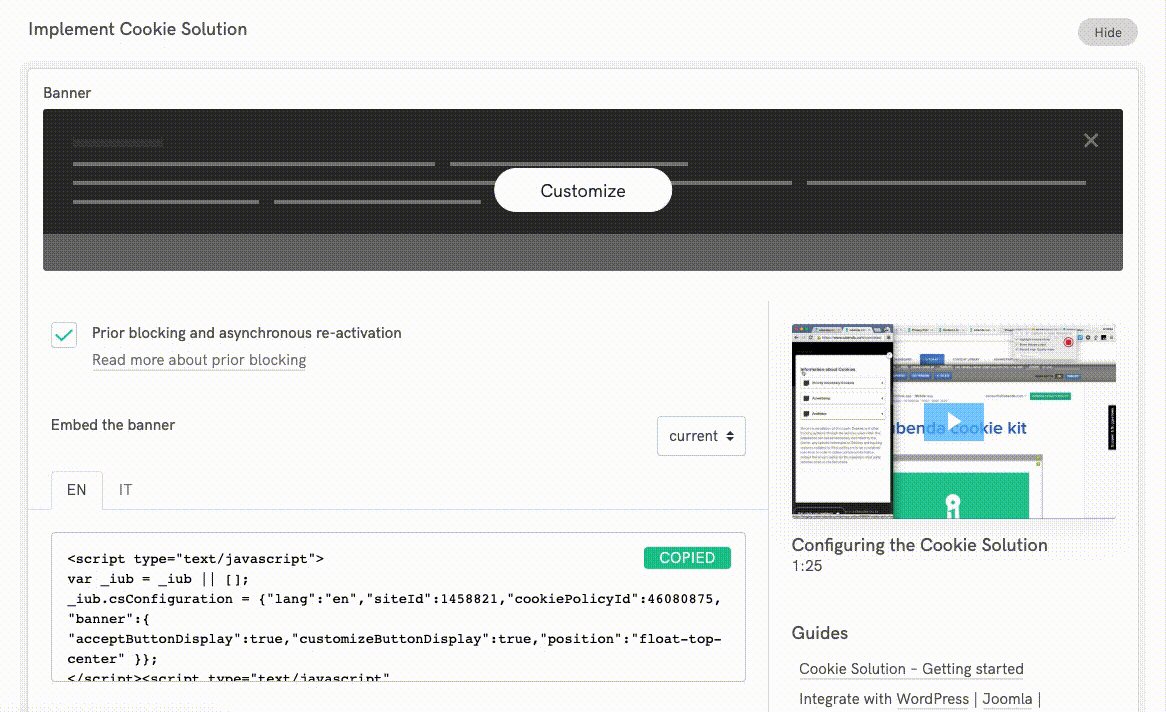
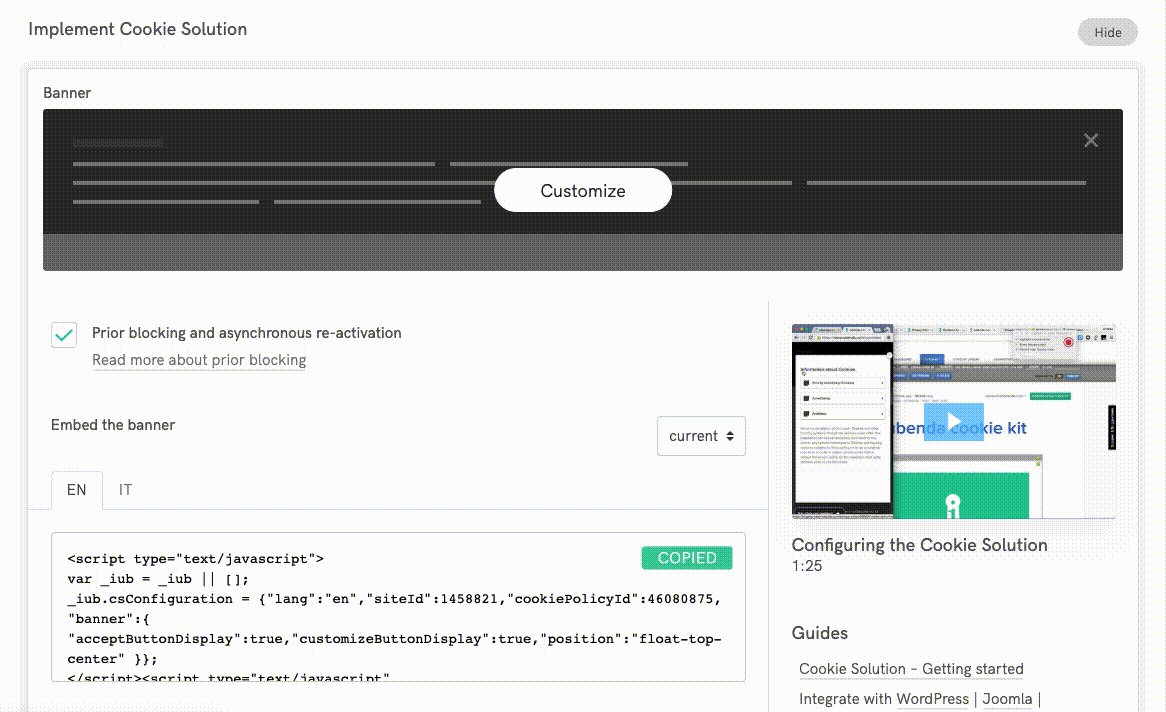
Una volta conclusa la personalizzazione del cookie banner, Salva e Copia il codice risultante.

Otterrai qualcosa di simile:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"siteId": XXXXXX, // your siteId,
"cookiePolicyId": YYYYYY, // your cookiePolicyId,
"lang": "en"
};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/3095420.js"></script>
<script type="text/javascript" src="///cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Prima di incollarlo nel tuo tema Shopify, devi fare alcune aggiunte (nota le due sezioni “codice per Shopify”, con le linee onPreferenceExpressedOrNotNeededCallback, _iub.csConfiguration.callback e Tracking API):
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
};
<!-- code for Shopify (1 of 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"analytics": [4, 's'],
"marketing": [5, 'adv'],
"preferences": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var expressedConsent = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var purposeExpressed = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof purposeExpressed === 'boolean') {
expressedConsent[purposeItem] = purposeExpressed;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeededCallback;
} else {
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<!-- code for Shopify (2 of 2) - Tracking API -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
name: 'consent-tracking-api',
version: '0.1',
},
],
function(error) {
if (error) {
throw error;
}
}
);
</script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
<!-- code for Shopify (1 of 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"analytics": [4, 's'],
"marketing": [5, 'adv'],
"preferences": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var expressedConsent = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var purposeExpressed = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof purposeExpressed === 'boolean') {
expressedConsent[purposeItem] = purposeExpressed;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeededCallback;
} else {
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<!-- code for Shopify (2 of 2) - Tracking API -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
name: 'consent-tracking-api',
version: '0.1',
},
],
function(error) {
if (error) {
throw error;
}
}
);
</script>Ora hai due alternative. Puoi:
Usa un plugin come questo per aggiungere il codice di Privacy Controls and Cookie Solution (completo delle due sezioni “codice per Shopify”, vedi 2. Genera il tuo cookie banner) all’<head> del tuo negozio Shopify.
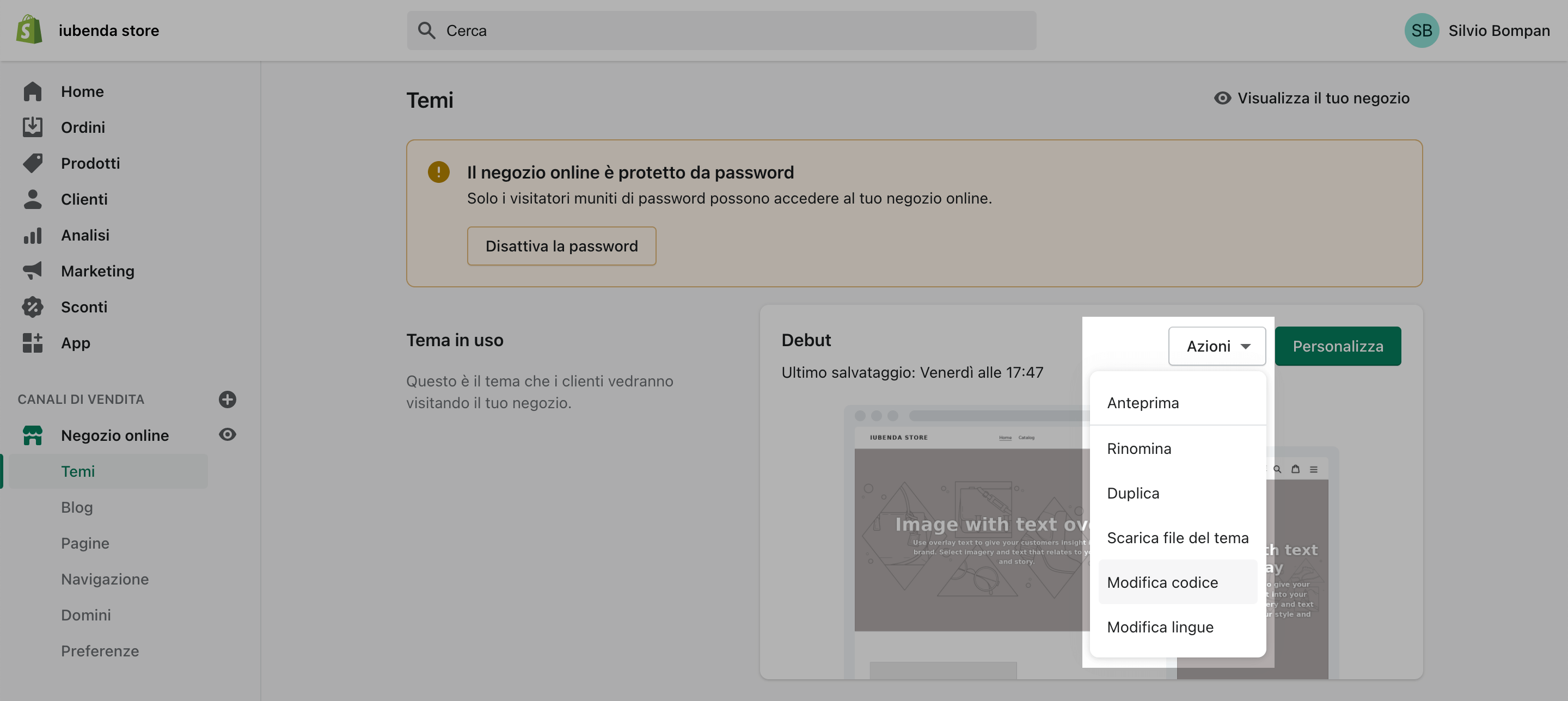
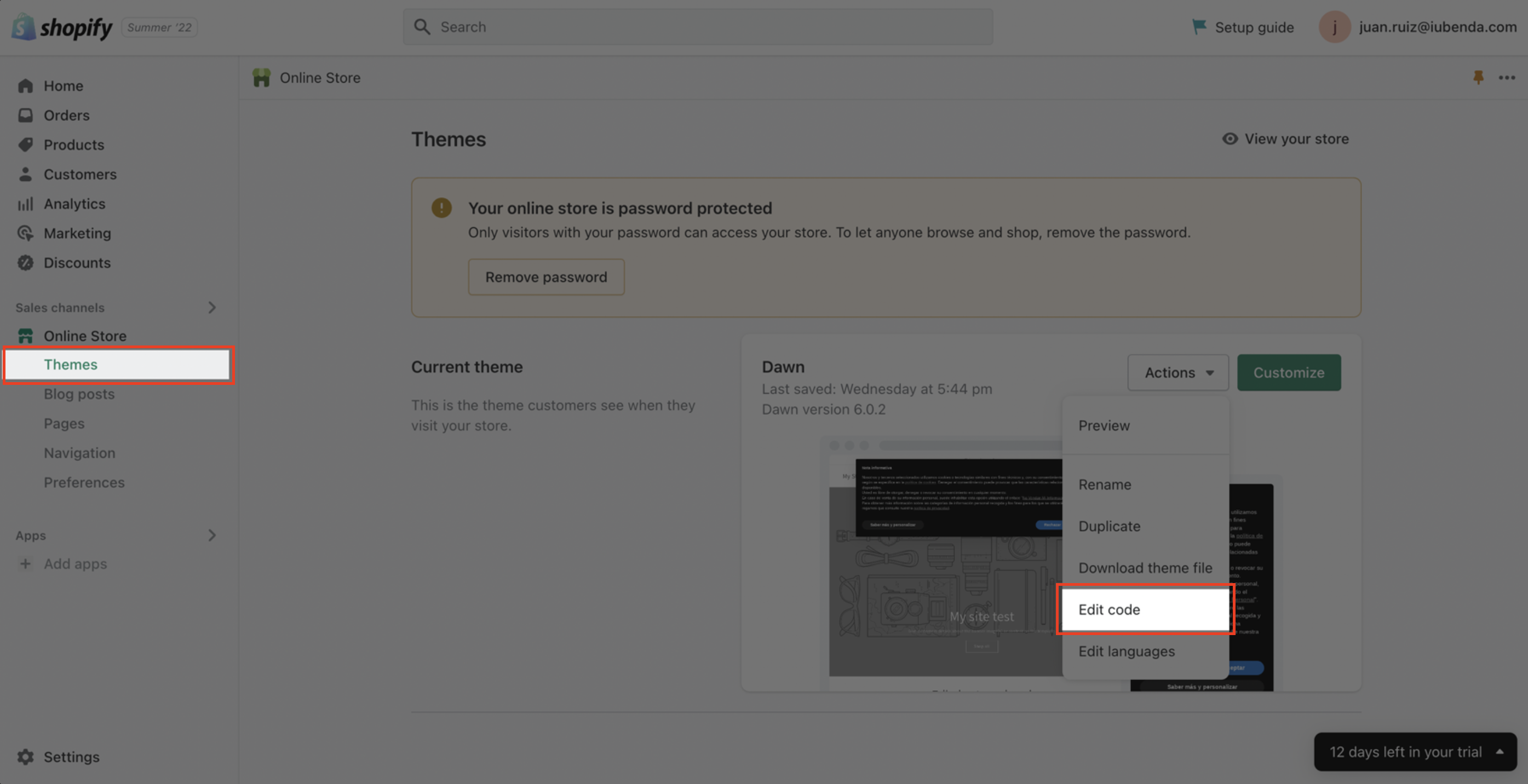
1. Accedi al pannello di amministrazione del tuo negozio e vai su Negozio online > Temi. Una volta lì, fai click su Azioni (a destra), poi Modifica codice.

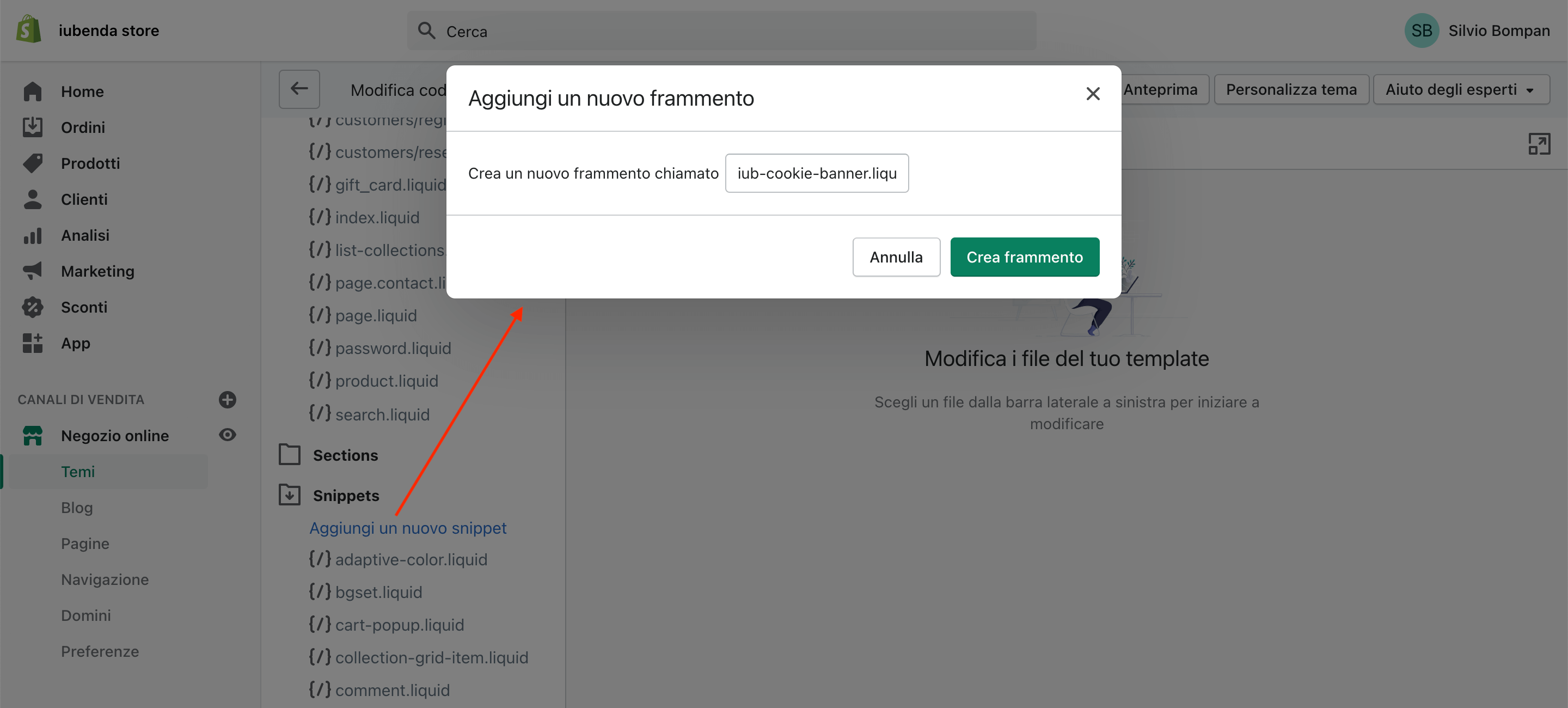
2. Aggiungi un nuovo snippet nella cartella Snippets e chiamalo iub-cookie-banner.liquid

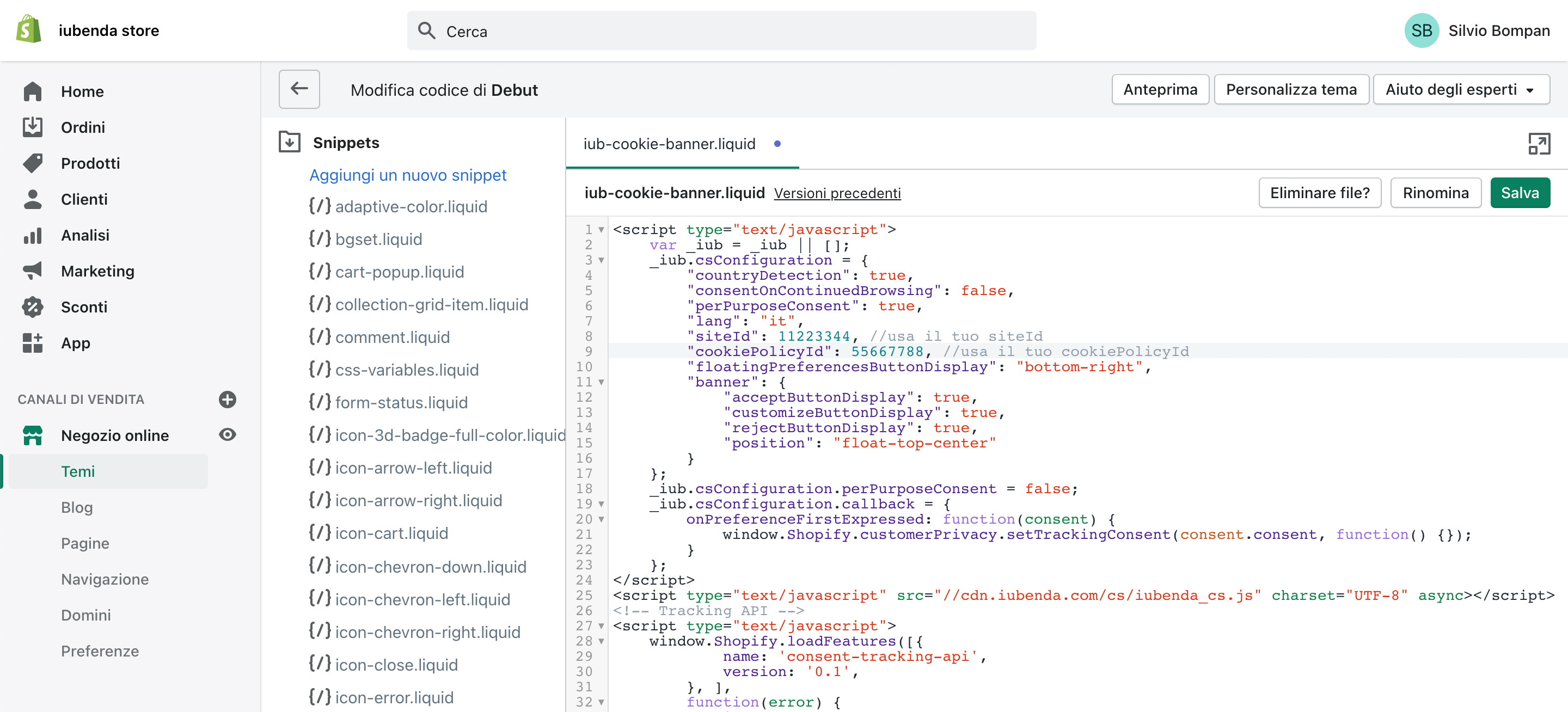
3. Incolla il codice della Privacy Controls and Cookie Solution (completo delle due sezioni “codice per Shopify”) nel template iub-cookie-banner.liquid e salva.

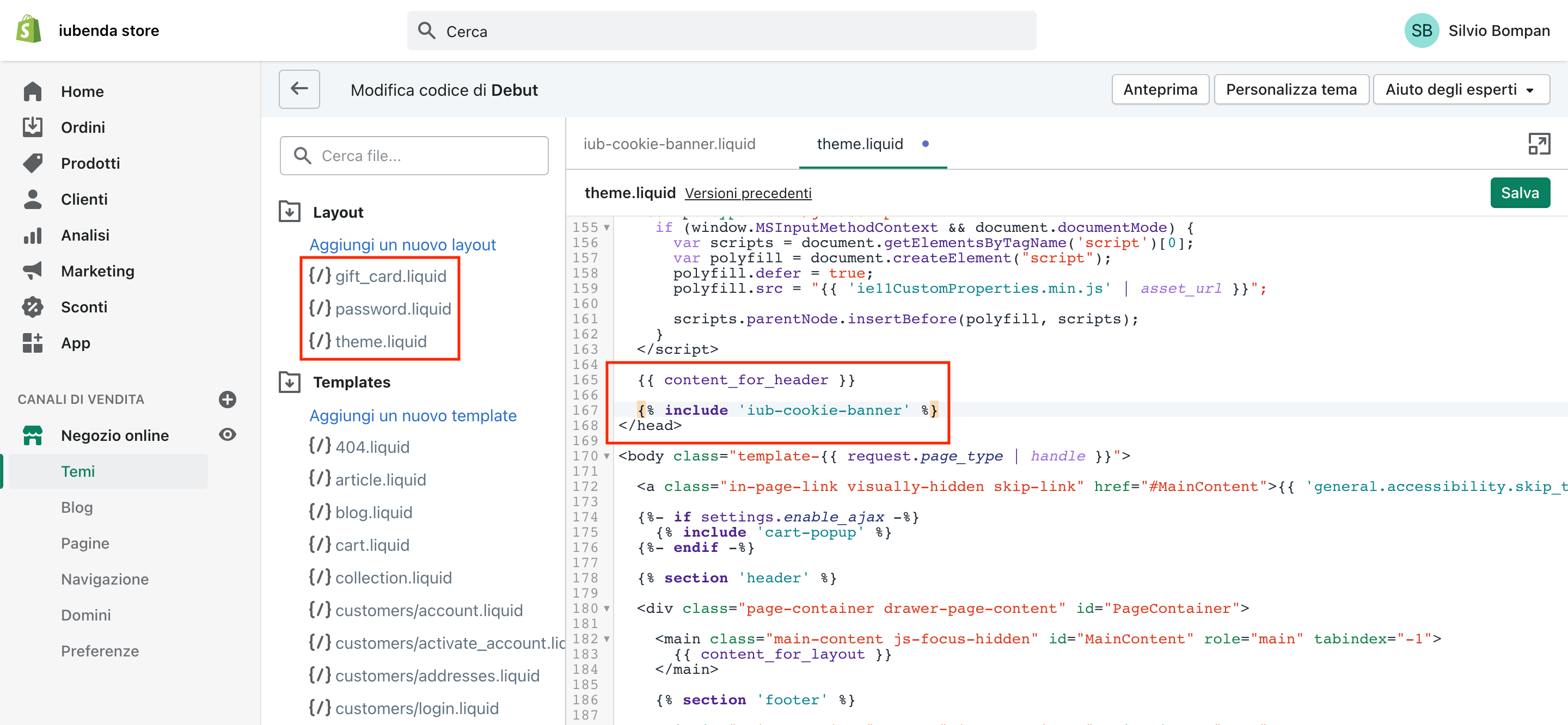
4. Apri il layout theme.liquid (lo trovi nella cartella Layout) e aggiungi {% include 'iub-cookie-banner' %} tra {{ content_for_header }} e </head>.

5. Ripeti lo step #4 per i layout gift_card.liquid e password.liquid.
Sono poche le categorie di cookie che non richiedono il consenso. Di conseguenza, devi bloccare i relativi script che hai aggiunto alle tue pagine, e rilasciarli solo quando l’utente ha prestato il proprio consenso.
Il tagging manuale è il metodo di blocco preventivo che useremo per il tutorial. Qui puoi dare un’occhiata ad altri metodi.
Per configurare il blocco preventivo, devi fare alcune piccole modifiche agli script del tuo sito. È semplice, ti basta seguire queste istruzioni:
In questo tutorial, bloccheremo il pulsante “Salva” di Pinterest
💡 Non sai quali servizi devi bloccare? Se stai utilizzando una cookie policy generata con iubenda, i servizi elencati nel tuo documento saranno quelli che quasi sicuramente dovrai bloccare.
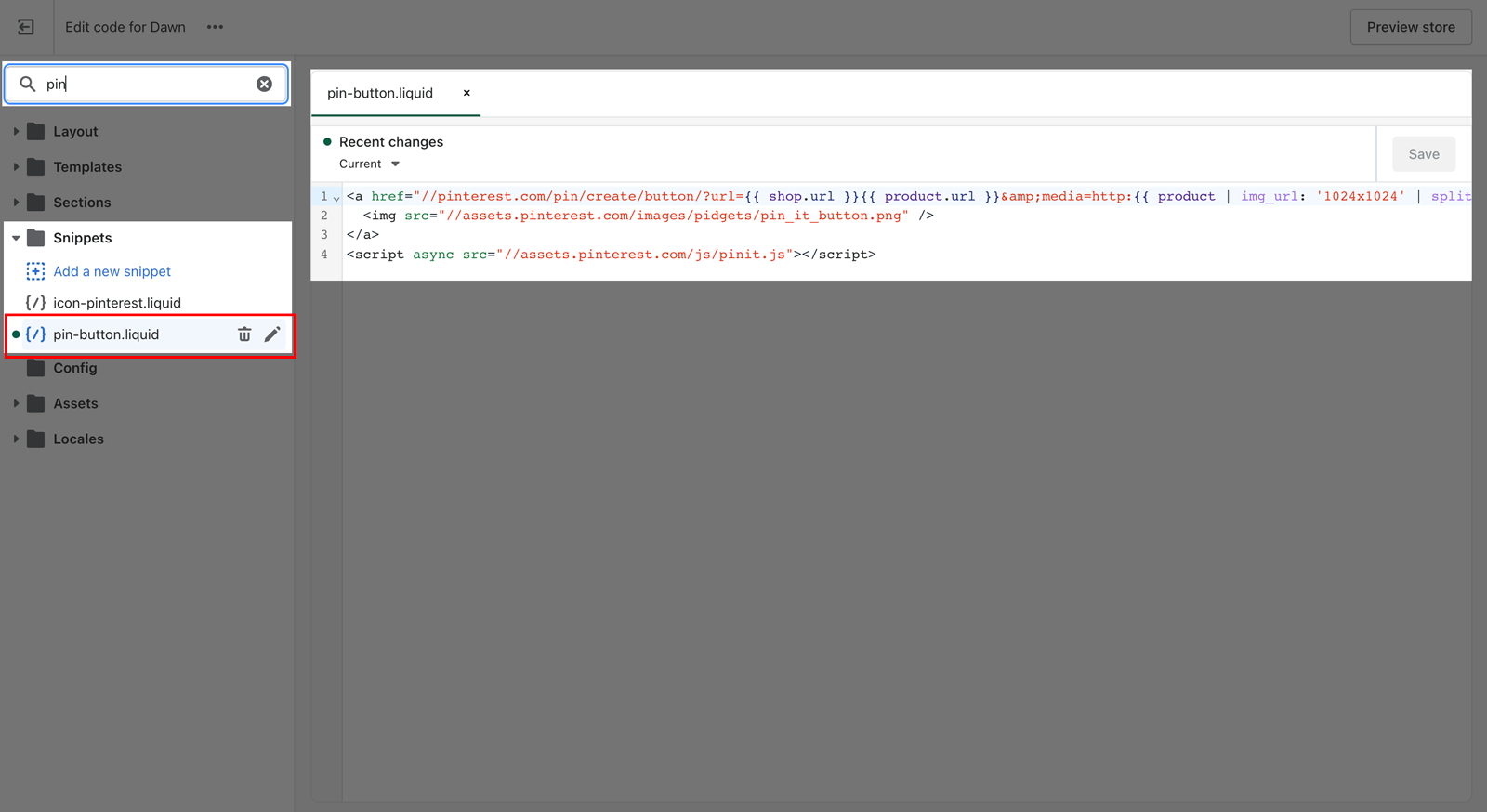
Nel pannello admin di Shopify, fai clic su Online store, poi su Themes. Dal menù a discesa, seleziona Edit Code.

Poi apri la cartella Snippets per trovare lo script da modificare (ti basta cercare il servizio che vuoi bloccare, in questo caso il pulsante “Salva” di Pinterest) Puoi farlo utilizzando la barra di ricerca in alto a sinistra nella pagina.

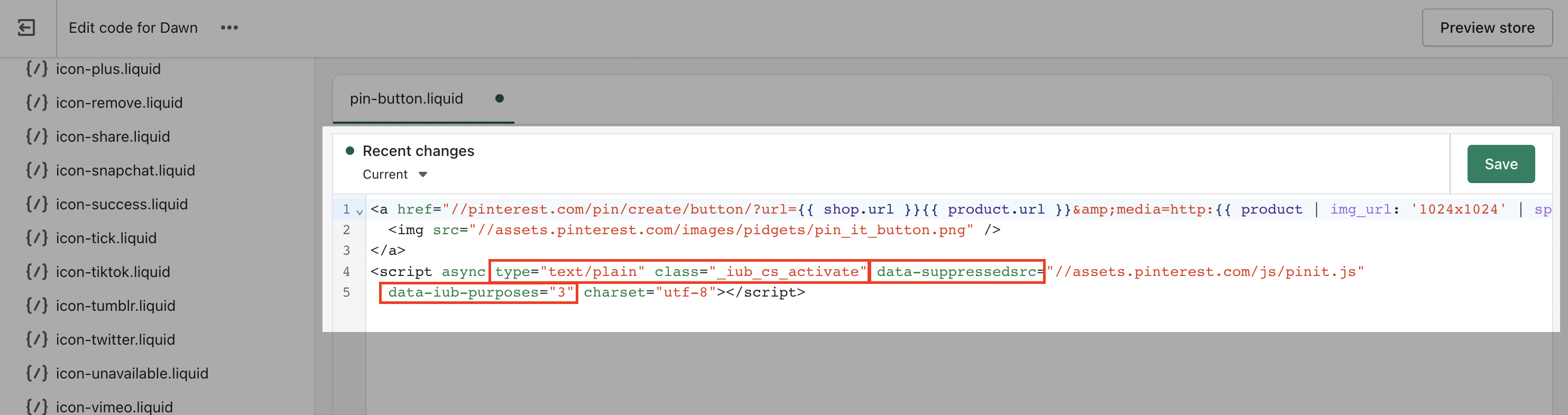
_iub_cs_activate ai tag dello script, e cambiare il “tipo” di attributo da text/javascript → text/plaindata-suppressedsrc oppure suppressedsrcdata-iub-purposes. Se ci sono più script, bisogna separarli con una virgola. Ad esempio: data-iub-purposes="2" oppure data-iub-purposes="2, 3"Le finalità rappresentano le motivazioni giuridiche per cui tratti i dati degli utenti. Script diversi faranno parte di categorie diverse e avranno finalità diverse. Ad esempio, Google Analytics può essere utilizzato per le misurazioni, mentre il pulsante di Pinterest per migliorare l’esperienza sul tuo sito (Finalità 3 dell’elenco). Le finalità sono raggruppate in 5 categorie, ognuna con il suo ID (1, 2, 3, 4, e 5):
1)2)3)4)5)Per maggiori dettagli sulle categorie e le finalità, leggi la nostra guida.
Prendiamo il pulsante di Pinterest come esempio:
Dobbiamo 1. Aggiungere la classe e cambiare il “tipo” di attributo, 2. sostituire la src e 3. specificare le categorie.
La struttura del codice dovrebbe apparire così:

<p>Pinterest "Pin It" Button:</p>
a <a href="//pinterest.com/pin/create/button/?url={{ shop.url }}{{ product.url }}&media=http:{{ product | img_url: '1024x1024' | split: '?' | first }}&description={{ product.title | strip_html | truncate: 200, '' | url_param_escape }}{% for tag in product.tags limit: 3 %}{{ tag | replace: ' ', '-' | prepend: ' #' | url_param_escape }}{% endfor %}" data-pin-do="buttonPin" data-pin-config="none">
<img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" />
</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="//assets.pinterest.com/js/pinit.js" data-iub-purposes="3" charset="utf-8"></script>Non sei sicuro di averlo configurato correttamente? Dai un’occhiata all’esempio e alle FAQ qui sotto
Questo esempio mette in pratica tutto quello che abbiamo descritto finora. Puoi usare questo codice per vedere cosa succede prima e dopo il blocco degli script con il tagging manuale.
(guarda l’esempio)
Per dimostrare questa funzionalità, abbiamo integrato un video di YouTube e il pulsante “Segui” di Twitter:
Segui @iubenda
Entrambi gli script sono stati bloccati con il tagging manuale. Visto che sia il widget per il video di YouTube e il pulsante “Segui” di Twitter rientrano nella finalità Esperienza (ID 3), abbiamo aggiunto data-iub-purposes="3" al loro script, così che Privacy Controls and Cookie Solution possa identificarli chiaramente per rilasciarli.
Fai clic sul pulsante Accetta, o attiva l’opzione “Esperienza” per rilasciare questi script (aggiorna la pagina e ritorna al punto di partenza).
Come puoi vedere dall’esempio, gli script di YouTube e Twitter non si caricano se non presti il consenso. (Puoi testare questa funzione di nuovo aprendo questo link: https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000 in una finestra anonima del tuo browser).
Dopo aver salvato, apri il tuo sito in modalità incognita e controlla se gli script che hai bloccato con il tagging manuale rimangono bloccati fino a che non presti il consenso.
Qui trovi metodi disponibili per bloccare i cookie ➔ Dai un’occhiata a Google Consent Mode come alternativa al blocco preventivo, Google Tag Manager per semplificare il blocco dei cookie, o al Transparency & Consent Framework di IAB e come attivarlo.