Questa guida spiega come integrare iubenda su un sito Joomla.
Soluzione rapida: Dato che Joomla non permette l’inclusione di un codice Javascript all’interno delle proprie pagine, potresti voler utilizzare l’opzione link diretto.
Per poter completare la seguente guida, necessiti di:
<a class="iubenda-black iubenda-embed" title="Privacy Policy" href="//www.iubenda.com/privacy-policy/XYZ">Privacy Policy</a><script type="text/javascript">(function (w,d) {var loader = function () {var s = d.createElement("script"), tag = d.getElementsByTagName("script")[0]; s.src = "//cdn.iubenda.com/iubenda.js"; tag.parentNode.insertBefore(s,tag);}; if(w.addEventListener){w.addEventListener("load", loader, false);}else if(w.attachEvent){w.attachEvent("onload", loader);}else{w.onload = loader;}})(window, document);</script>
Come prima cosa, accedi al pannello di amministrazione del tuo sito Joomla, lo troverai ad un indirizzo di questo tipo http://www.esempio.com/administrator.
A questo punto è possibile scegliere tra diverse possibilità:
La modalità per integrare iubenda con Joomla ante V3 è incentrata sull’installazione di un plugin chiamato “custom HTML advanced module” che permette l’integrazione di un codice HTML personalizzato all’interno dei file del template di Joomla.
Il processo per integrare iubenda e Joomla V3 è leggermente differente rispetto alle versioni precedenti di Joomla.
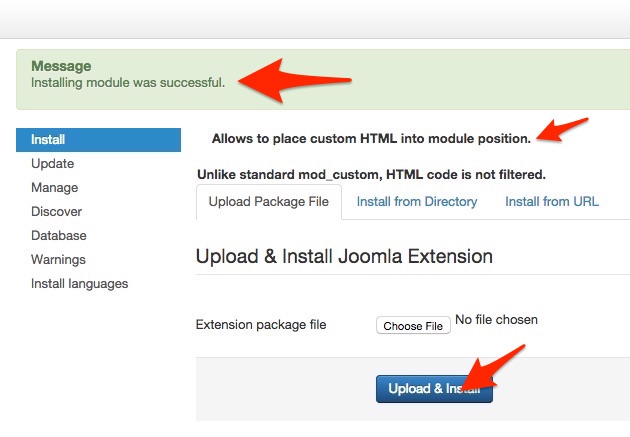
1. Installa il modulo”custom HTML Advanced module” recandoti nella sezione Extension Manager.

2. Carica ed installa l’estensione all’interno del tuo sito Joomla, seleziona extensions dal menù laterale, poi clicca su Module Manager dal menù a tendina. Una volta sulla pagina relativa al modulo selezionato, è possibile aggiungere un codice HTML personalizzato oppure rinominare/riutilizzare un modulo già esistente.

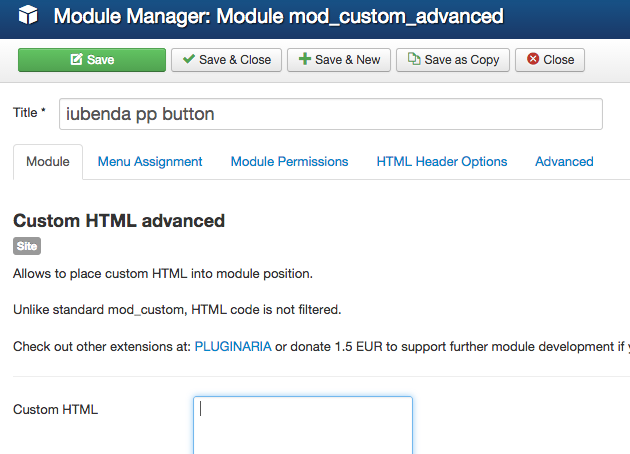
3. Dai un nome al modulo oppure chiamalo semplicemente privacy policy. Dopodiché seleziona una posizione dal menù a tendina. Seleziona una delle posizioni disponibili all’interno del footer, dal momento che è qui dove vuoi che appaia il pulsante. Una volta che hai scelto una posizione, copia ed incolla il codice relativo al pulsante di iubenda all’interno del campo “Custom HTML“.
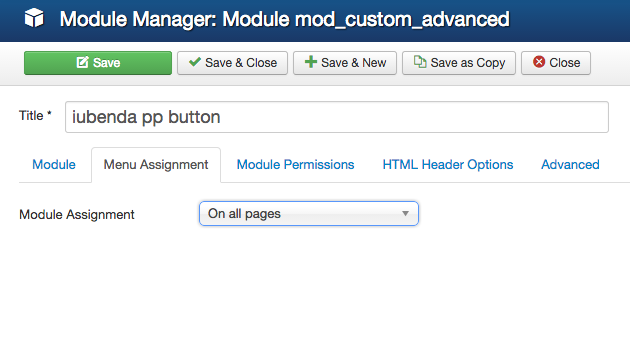
4. Assicurati che il modulo sia visibile su tutte le pagine, perché la privacy policy deve essere sempre raggiungibile all’interno del tuo sito.

5. Una volta che il codice di inserimento di iubenda è stato integrato (all’interno del codice HTML personalizzato) e il modulo attivato su tutte le pagine, clicca su Salva & Chiudi per completare. Ora puoi ricaricare la pagina per vedere se è andato tutto bene.
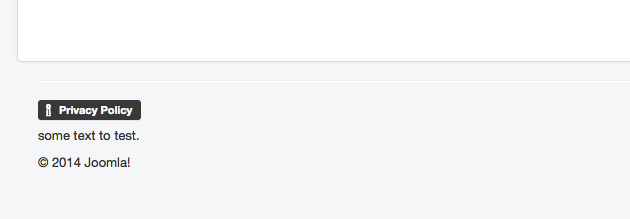
Se hai seguito correttamente tutti i passaggi, sul tuo sito dovresti vedere qualcosa di simile a questo:

Se vedi il link alla privacy policy, allora hai effettuato tutte le operazioni correttamente.