Questo articolo si riferisce alla versione legacy di Privacy Controls and Cookie Solution. Per le implementazioni precedenti l’11 marzo 2019 consigliamo di aggiornare Privacy Controls and Cookie Solution copiando il nuovo codice che trovi in Dashboard > [Il tuo sito/app] > Privacy Controls and Cookie Solution > Integra, così da evitare possibili conflitti CSS e accedere a tutte le funzionalità dell’ultima versione. Se hai già integrato il codice della nuova versione, qui trovi la guida avanzata.
Il Safemode è la nuova versione della iubenda Privacy Controls and Cookie Solution che sostituirà via via quella attualmente in uso, d’ora in poi chiamata Classic. Questa nuova versione comporta un drastico miglioramento in termini di velocità di esecuzione, dipendenza da librerie esterne e sicurezza nell’attivazione degli script:
Più veloce – Si riducono i tempi di comparsa del banner e di riattivazione degli script.
Attivatore inline – Con l’attivatore inline – ovvero la parte di codice che si occupa dell’attivazione degli script – gli script potranno essere attivati anche nel caso in cui la risorsa principale iubenda_cs.js risulti essere genericamente non disponibile o in errore.
Eliminati i problemi di compatibilità – Il Safemode non dipende da librerie esterne con la conseguente eliminazione di ogni problema di compatibilità con versioni particolari di queste librerie.
Il passaggio al Safemode garantisce una serie di vantaggi tra cui:
La riduzione dei tempi di comparsa del banner nel caso in cui il consenso non sia stato fornito, nonché di attivazione degli script a seguito del consenso fornito. I test che abbiamo condotto hanno evidenziato una riduzione dei tempi dal 15% fino anche al 40% rispetto alla versione Classic; la differenza dipende da una serie di fattori quali il browser, il consenso fornito o meno, la navigazione desktop o mobile, la pagina ospite e le risorse incluse.
La possibilità di includere nella pagina ospite la sola parte relativa all’attivazione degli script, assicurandone l’attivazione anche nei casi in cui la risorsa Javascript completa risulti non disponibile o in errore.
La scomparsa della dipendenza da librerie esterne con la conseguente eliminazione di ogni problema di compatibilità con versioni particolari di queste librerie fornite da soluzioni come Joomla! e, in alcuni casi, WordPress. In più, in questo modo viene meno anche lo step di caricamento di queste risorse (laddove non già disponibili in pagina).
Il Safemode è attualmente disponibile su un URL dedicato:
cdn.iubenda.com/cookie_solution/safemode/iubenda_cs.js
La versione iniziale del Safemode è la 1.0.3 che nel corso del tempo verrà gradualmente introdotta e testata, per poi andare a sostituire definitivamente Privacy Controls and Cookie Solution Classic – seguendo l’usuale programma di rilascio descritto in questo articolo. Il changelog completo è disponibile invece in questa pagina.
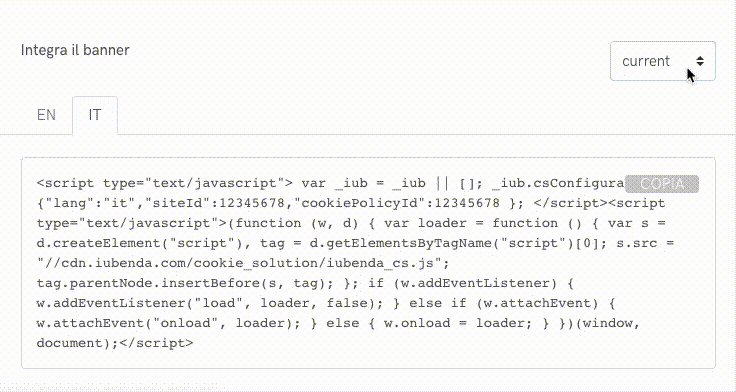
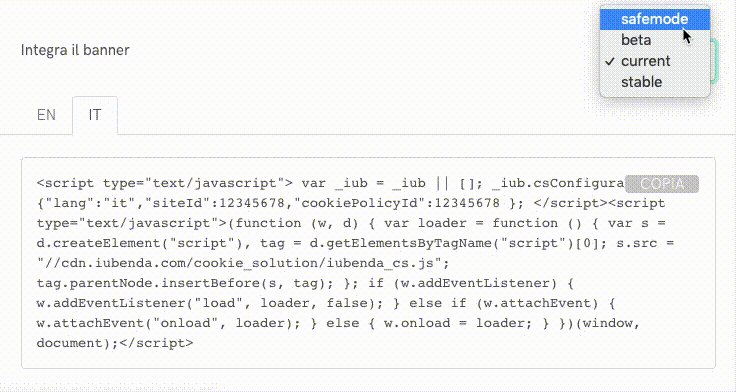
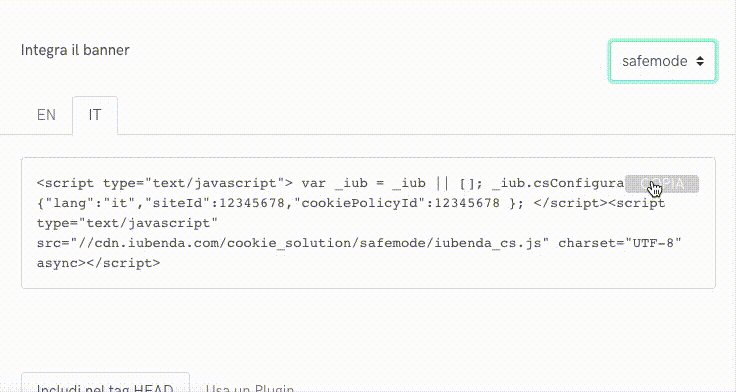
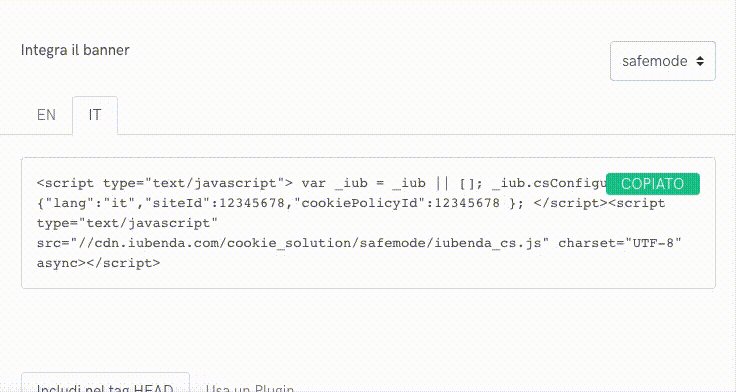
Per utilizzare il Safemode sul proprio sito è sufficiente scegliere Safemode dal menu a discesa alla destra di “Integra il banner” (per arrivarci: Dashboard > [Il tuo sito] > Privacy Controls and Cookie Solution > Integra), copiare il codice risultante e incollarlo nel tag HEAD di tutte le pagine del tuo sito in sostituzione del precedente:

A seguire un codice di esempio (ovviamente avrai dei siteId e cookiePolicyId diversi):
<head>
...
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
cookiePolicyId: XxX,
siteId: YyY,
// ...other config options...
};
(function (w, d) {
var loader = function () { var s = d.createElement("script"), tag = d.getElementsByTagName("script")[0]; s.src = "//cdn.iubenda.com/cookie_solution/iubenda_cs.js"; tag.parentNode.insertBefore(s, tag); };
if (w.addEventListener) { w.addEventListener("load", loader, false); } else if (w.attachEvent) { w.attachEvent("onload", loader); } else { w.onload = loader; }
})(window, document);
</script>
...
</head>
<head>
...
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
cookiePolicyId: XxX,
siteId: YyY,
// other config options
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cookie_solution/safemode/iubenda_cs.js" charset="UTF-8" async></script>
...
</head>
Tutte le opzioni di configurazione disponibili per la versione Classic (descritte in questo articolo) sono preservate, ad eccezione delle seguenti che non sono più disponibili:
preserveOriginalClasses: (boolean, default false)
preserveIubClasses: (boolean, default false)
_iub_cs_activate viene cancellata a seguito della riattivazione dello script. Settando invece questo parametro su true, si fa in modo che tale classe resti definita sullo script anche dopo l’attivazione. Nota bene: per essere efficace, questo parametro richiede che anche preserveOriginalClasses sia settato su true (vedi sopra per ulteriori dettagli). Inoltre, questo parametro non ha nessun effetto sugli script taggati con classe _iub_cs_activate-inline._iub_cs_activate viene sempre preservata.Viene invece aggiunta una nuova callback:
<head>
...
_iub.csConfiguration = {
// other options
callback: {
onActivationDone: function(){
// this call back is invoked when all the snippets are activated
}
}
}
...
</head>
È possibile includere direttamente in pagina (inline) la parte di codice che si occupa dell’attivazione degli script, definiamo questo codice attivatore inline. Tramite l’attivatore inline gli script potranno essere attivati anche nel caso in cui la risorsa principale iubenda_cs.js risulti essere genericamente non disponibile o in errore.
L’attivatore inline garantisce unicamente l’attivazione degli script, potendo anche assumere il consenso fornito (si veda l’opzione seguente forceSafeActivation). Non è in grado di mostrare il banner, la cookie policy e gestire la raccolta del consenso fornito.
Va dunque inteso unicamente come ulteriore misura precauzionale nel caso di errori, e non sostituisce in nessun modo il codice principale della iubenda Privacy Controls and Cookie Solution (per ulteriori informazioni su come configurare correttamente Privacy Controls and Cookie Solution, consulta questo articolo).
Da notare che l’attivatore inline è in grado di invocare la sola callback onActivationDone, le altre callback saranno invece ignorate.
Sono disponibili 2 ulteriori opzioni di configurazione specifiche per l’attivatore inline:
safeTimeout: (millisecondi, default 5000) – Il tempo che l’attivatore inline attende prima di entrare in azione (ed eventualmente prima di attivare gli script; si veda anche l’opzione seguente).forceSafeActivation: (boolean, default false) – Se true gli script vengono attivati indipendentemente dal consenso fornito. Se false l’attivatore inline attiva gli script solo se il consenso è stato fornito (e memorizzato nel cookie di preferenza nel dominio della pagina ospite).L’attivatore inline è disponibile a questo URL:
cdn.iubenda.com/cookie_solution/safemode/safe.js
Il contenuto di questo file va incluso in pagina DOPO le configurazioni iniziali e PRIMA del codice che carica la risorsa iubenda_cs.js.
<head>
...
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
cookiePolicyId: XxX,
siteId: YyY,
// other config options...
};
_iub.csConfiguration.safeTimeout = 2000; // Custom option for Safemode
_iub.csConfiguration.forceSafeActivation = false; // Custom option for Safemode
</script>
<script type="text/javascript">
//<![CDATA[
//copy content from cdn.iubenda.com/cookie_solution/safemode/safe.js and paste here.
//]]>
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cookie_solution/safemode/iubenda_cs.js" charset="UTF-8" async></script>
...
</head>
Il codice dell’attivatore è parte integrate della iubenda Privacy Controls and Cookie Solution e come tale può essere modificato al fine di introdurre nuove feature, miglioramenti e bugfix. I rilasci di nuove versioni della iubenda Privacy Controls and Cookie Solution che comportano anche la modifica dell’attivatore inline sono contrassegnati in changelog con il tag [safe.js updated].
Al fine di facilitare il controllo della versione dell’attivatore integrato nella propria pagina, è disponibile la variabile _iub.csSafeActivatorVersion che riporta la versione di iubenda_cs.js dalla quale l’attivatore è stato estratto.