Ti presentiamo il nostro nuovo plugin WordPress All-in-one Compliance for GDPR / CCPA / CPRA Cookie Consent. Un plugin totalmente rinnovato che consente di gestire tutte le soluzioni di compliance di iubenda, per darti accesso a tutto ciò di cui puoi avere bisogno!
Il plugin iubenda è una soluzione di compliance a 360° e uno dei miglior plugin cookie WordPress. È estremamente facile da usare, analizza il tuo sito e si autoconfigura per adattarsi alle tue esigenze specifiche. Supporta diverse legislazioni e riduce al minimo la necessità di copiare e incollare codice.

Le nostre soluzioni sono completamente responsive e conformi al livello AAA delle WCAG.
Perché è molto più di un semplice plugin cookie per WordPress. Il plugin italiano di iubenda è una soluzione di compliance che ti aiuta ad adeguare il tuo sito a tutti i requisiti applicabili, in pochi click.
Installa il plugin, configuralo e al resto ci pensiamo noi!
Dai un’occhiata tu stesso
Per iniziare, puoi scaricare il plugin dal repository di WordPress e aggiungerlo manualmente alla tua versione di WordPress, oppure accedere al pannello di amministrazione di WordPress e cliccare su Plugin > Aggiungi nuovo plugin > iubenda | All-in-one Compliance for GDPR / CCPA Cookie Consent + more.
Quindi installalo e attivalo.
Una volta attivato, clicca su “iubenda” nel pannello di amministrazione di WordPress.
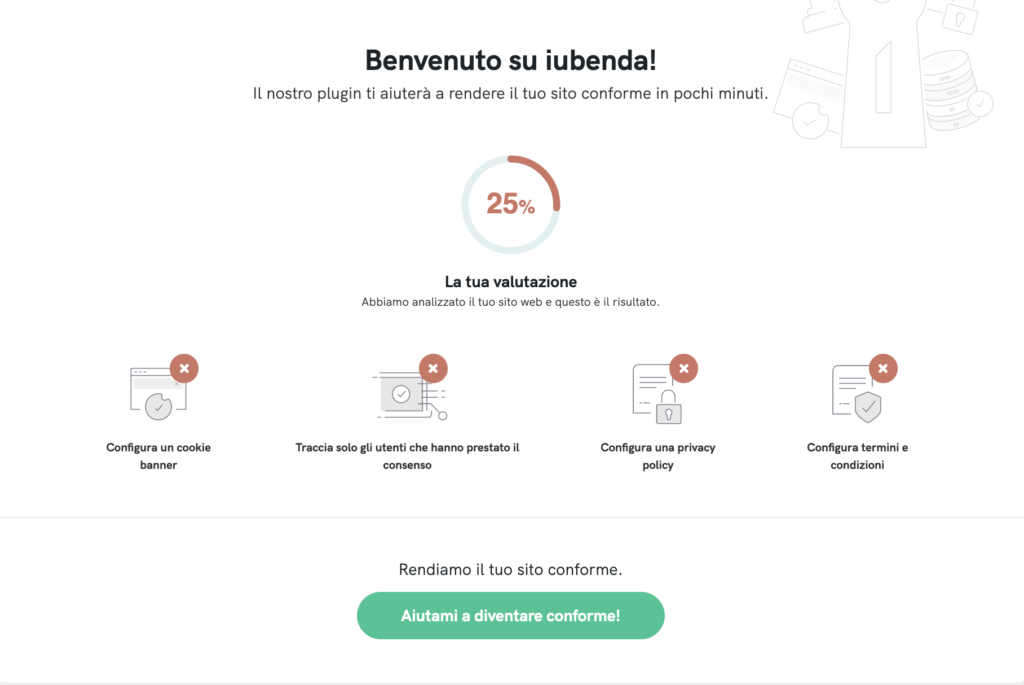
Una volta entrato nel pannello del plugin vedrai una pagina come quella qui sotto in fase di caricamento. Il nostro cookie WordPress plugin italiano sta analizzando il tuo sito e ti fornirà una valutazione basata sulle esigenze specifiche del tuo sito.

In questa pagina sono riassunti gli elementi di conformità del tuo sito.
Per procedere, clicca su “Aiutami a diventare conforme“.
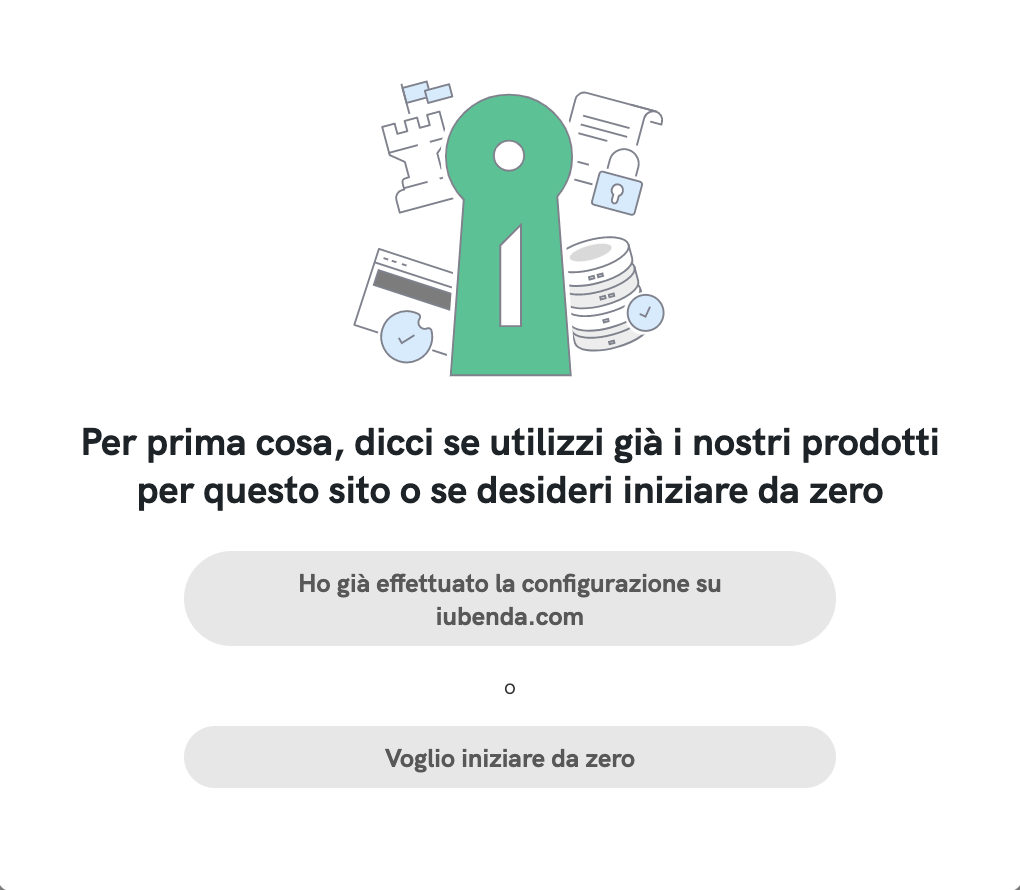
Ora, puoi scegliere se iniziare da zero con le soluzioni di iubenda, oppure, se già utilizzi alcuni dei nostri prodotti, puoi sincronizzarli direttamente con il nostro plugin.

Vediamo come configurare le soluzioni di iubenda da zero.
Se utilizzi già i prodotti iubenda per il sito che vuoi gestire con il nostro plugin, puoi passare direttamente a -> Sincronizza il tuo account iubenda con il plugin WordPress.
Per configurare il plugin, ti verrà chiesto di scegliere la lingua del tuo sito web, quindi clicca su Continua.
Scegli la lingua principale del tuo sito, puoi aggiungere facilmente le altre lingue nei passaggi successivi. Per maggiori informazioni puoi leggere la nostra guida sui siti WordPress multilingue.
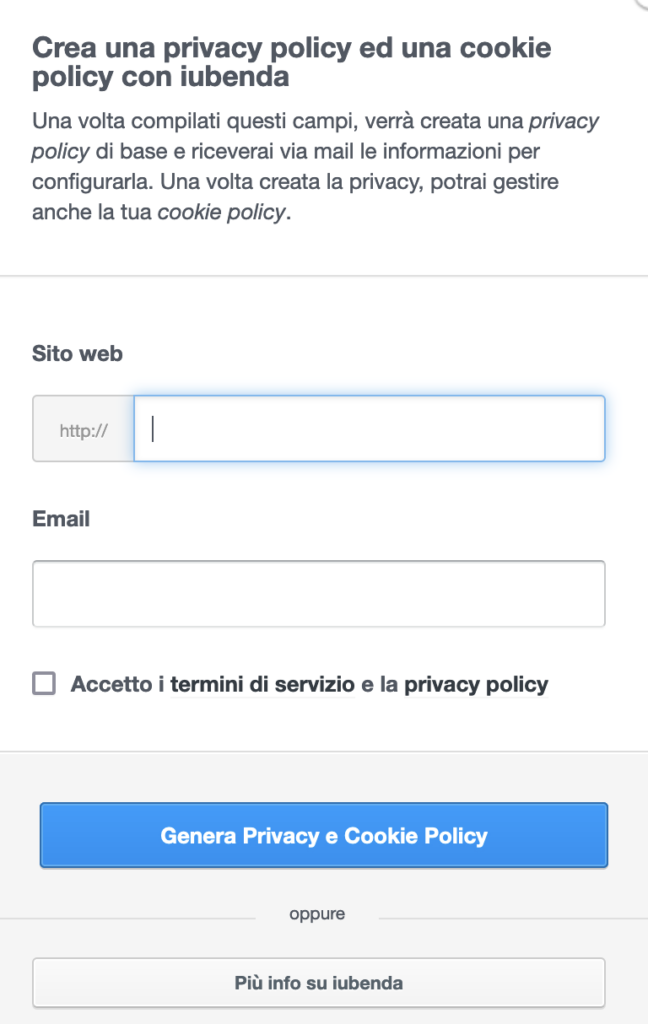
Infine, inserisci l’indirizzo del sito web e l’indirizzo e-mail.

Fantastico! Abbiamo creato un account su iubenda e generato gli elementi essenziali di cui hai bisogno per procedere. Riceverai un’e-mail per completare la configurazione dell’account, ma nel frattempo puoi comunque continuare a configurare il plugin.
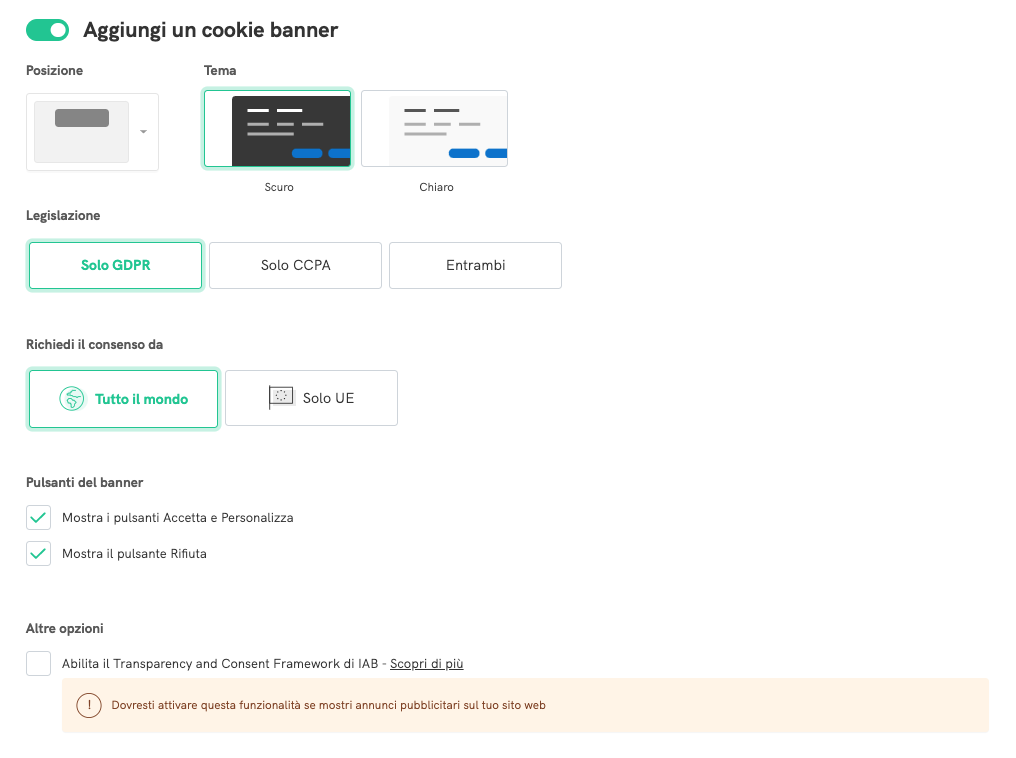
Ora sei pronto a configurare il cookie banner/banner di consenso. In questo passaggio, puoi:
Dopo la prima configurazione, è possibile personalizzare tutti gli aspetti e il comportamento del banner con il configuratore di Privacy Controls and Cookie Solution di iubenda. Per maggiori informazioni leggi qui

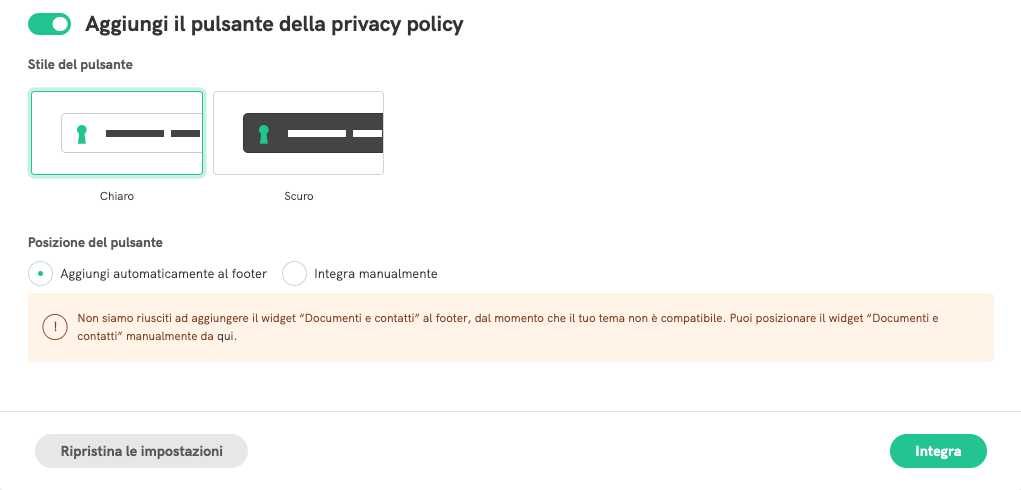
Dopo aver impostato Privacy Controls and Cookie Solution, puoi aggiungere il pulsante relativo alla privacy policy, scegliendo lo stile e la posizione del pulsante.

Quando hai finito, clicca su Integra.
Hai completato la configurazione di base del cookie banner/banner di consenso e aggiunto il pulsante della privacy policy.
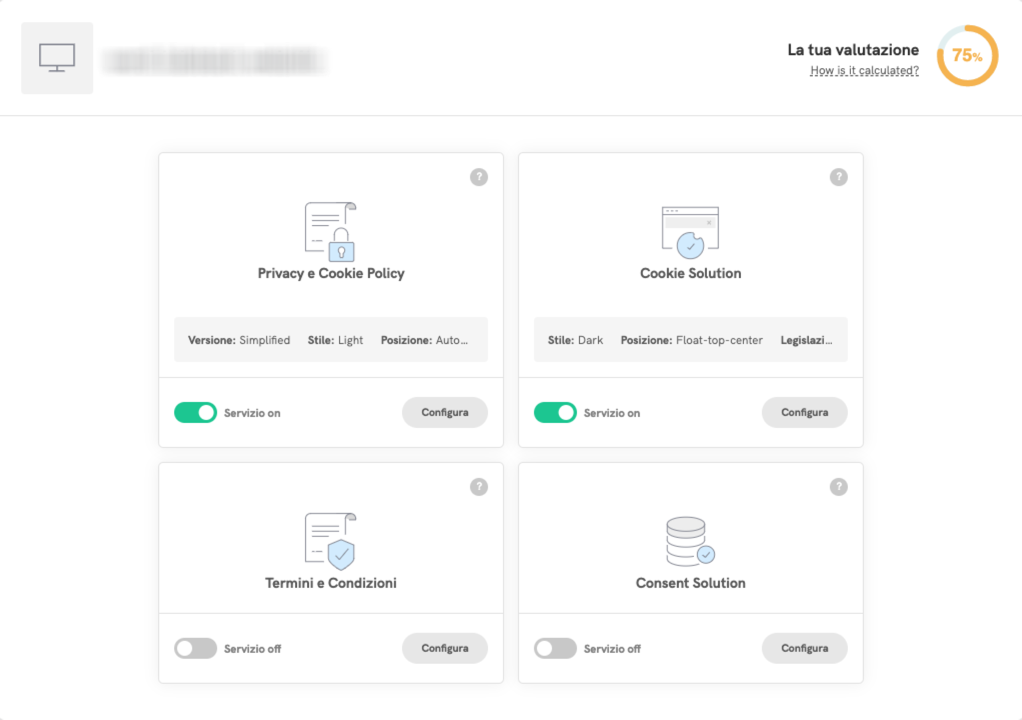
Dalla dashboard del plugin, puoi configurare e gestire i prodotti che hai attivato o abilitarne di nuovi.
Per sapere come configurare i singoli prodotti, puoi controllare nella sezione specifica di questa guida.
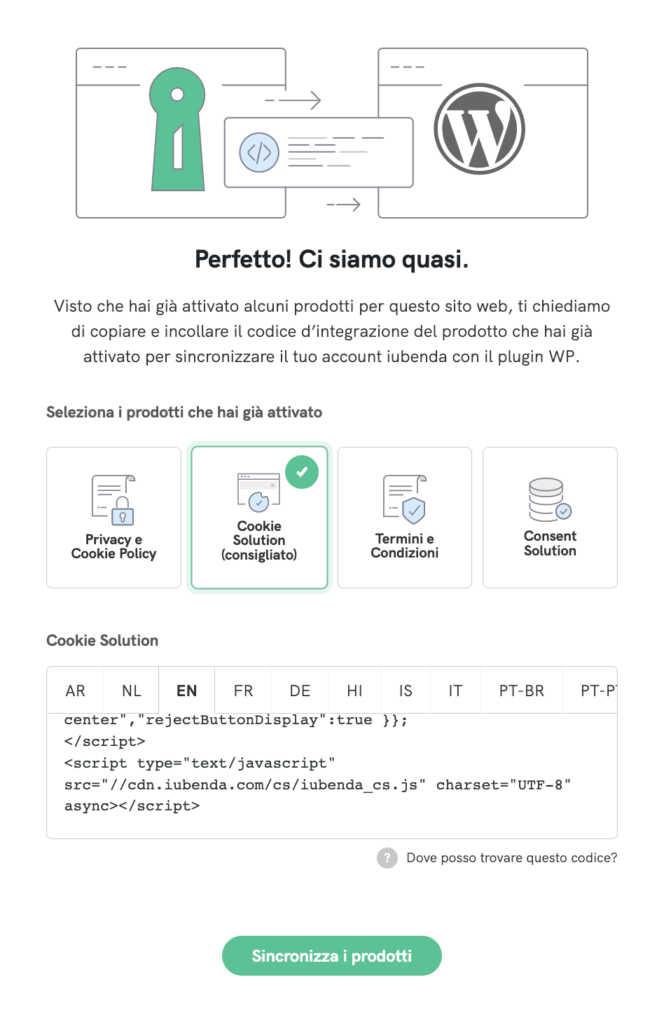
Se hai già configurato e attivato una o più soluzioni di iubenda, nella prima fase del processo di configurazione clicca su “Ho già effettuato la configurazione su iubenda.com“.

Quindi, incolla il codice di integrazione di Privacy Controls and Cookie Solution (obbligatorio) e degli altri prodotti che hai impostato nel tuo account iubenda, e il gioco è fatto. Il nostro plugin sincronizzerà automaticamente i prodotti all’interno del plugin.
Una volta terminata la prima configurazione, avrai il controllo completo di tutti i prodotti iubenda che potrai gestire e integrare con il plugin.

Scopri di seguito come configurare i prodotti disponibili per il plugin:
Le impostazioni semplificate del cookie banner/banner di consenso garantiscono già un funzionamento corretto, ma è possibile personalizzare il comportamento e l’aspetto del banner in modo più completo.
Per farlo, clicca sul pulsante Configura nell’area relativa a Privacy Controls and Cookie Solution, quindi seleziona Integrazione manuale.
È infatti possibile personalizzare il cookie banner/banner di consenso direttamente dal configuratore presente nella dashboard del tuo account iubenda (qui).
Per maggiori informazioni, consulta la nostra guida completa su Privacy Controls and Cookie Solution.
Una volta terminata la configurazione, incolla il codice di integrazione e clicca su Salva impostazioni in basso a destra della schermata del plugin.
Il nostro plugin riconosce e blocca in automatico i cookie installati da tutti i servizi elencati nella lista all’inizio di questo articolo.
Il nostro plugin per WordPress blocca automaticamente gli script generati lato server (restituiti via PHP). Gli script inclusi tramite JavaScript dopo il caricamento delle pagine non sono e non possono essere bloccati automaticamente.
Questi script possono essere bloccati prima del consenso inserendo il sorgente nel campo Custom scripts della console del plugin oppure ricorrendo al “wrapping”, metodo che illustriamo qui sotto e (più in dettaglio) in questa guida.
Il campo Blocked Domains permette di bloccare facilmente gli script in pagina direttamente dalla console del plugin. Questo riduce notevolmente la necessità di apportare modifiche al codice del sito.
Ecco come procedere:

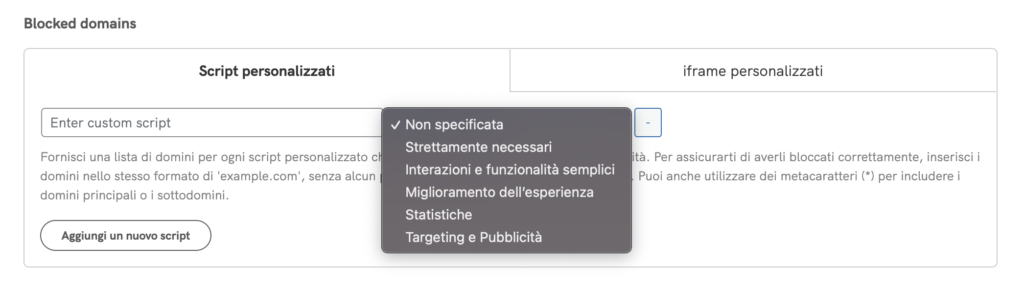
L’utilizzo di questi campi è piuttosto semplice. Basta inserire lo script o l’iframe che desideri bloccare.
Per bloccare un pulsante social (che inserisce gli script nella pagina tramite JavaScript), è sufficiente inserire il sorgente dello script (ad esempio connect.socialwebsite.net/en_US/track.js) nel campo Scripts.
Poniamo che tu voglia bloccare gli script inseriti nella pagina tramite questo iframe:
<code><iframe width="1280" height="720" src="https://www.videowebsite.com/embed/xxFhMChxx" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></code>
Quello che devi inserire nel campo iframe è videowebsite.com/embed, essendo questa l’effettiva sorgente dello script. Fai attenzione a non inserire l’id dell’src videowebsite.com/embed/xxFhMChxx, così da essere sicuro che tutti gli script provenienti da videowebsite.com/embed siano bloccati.
Abbiamo preparato un’infografica sugli adempimenti richiesti dalla Cookie Law per facilitare l’analisi dei cookie ed in particolare per capire quando siano richiesti banner, consenso preventivo, notifica al Garante ecc. a seconda del tipo di cookie utilizzato.
Questo metodo richiede la modifica del codice delle pagine del sito. Dovrai “avvolgere” gli script da bloccare tra degli appositi commenti. Per esempio, nel caso di un conversion pixel per Google Ads dovrai fare come segue:
<!--IUB-COOKIE-BLOCK-START-->
<script type="text/javascript">
/* <![CDATA[ */
var google_conversion_id =CONVERSION_ID;
var google_conversion_label = "CONVERSION-LABEL";
var google_custom_params = window.google_tag_params;
var google_remarketing_only = true;
/* ]]> */
</script>
<script type="text/javascript" src="//www.googleadservices.com/pagead/conversion.js">
</script>
<noscript>
<div style="display:inline;">
<img height="1" width="1" style="border-style:none;" alt="" src="//googleads.g.doubleclick.net/pagead/viewthroughconversion/1030205862/?value=0&guid=ON&script=0">
</div>
</noscript>
<!--IUB-COOKIE-BLOCK-END-->
Se hai abilitato il consenso per categoria dovrai assegnare la categoria. Riprendendo l’esempio precedente, essendo parte della categoria “Targeting e Pubblicità” (id 5):
<code><!--IUB-COOKIE-BLOCK-START-PURPOSE-5-->
<script type="text/javascript">
...
</script>
<script type="text/javascript" src="..."></script>
<noscript>
...
</noscript>
<!--IUB-COOKIE-BLOCK-END-PURPOSE-5--></code>
Se ci sono parti HTML/IMG/IFRAME, dovrai procedere in questo modo:
<code><!--IUB-COOKIE-BLOCK-START-->
<iframe src="...%0A%20%20%20%20%20%20<img%20src=" ...></iframe></code>
Per fermare il parsing automatico degli iframe/script che contengono un src:
<code><!--IUB-COOKIE-BLOCK-SKIP-START-->
<script type="text/javascript">...</script>
<!--IUB-COOKIE-BLOCK-SKIP-END--></code>
Per gli elementi inseriti all’interno degli articoli (diversamente dagli elementi integrati a livello di template – ad esempio footer.php) è disponibile uno shortcode:
<code>[iub-cookie-policy] [/iub-cookie-policy]</code>
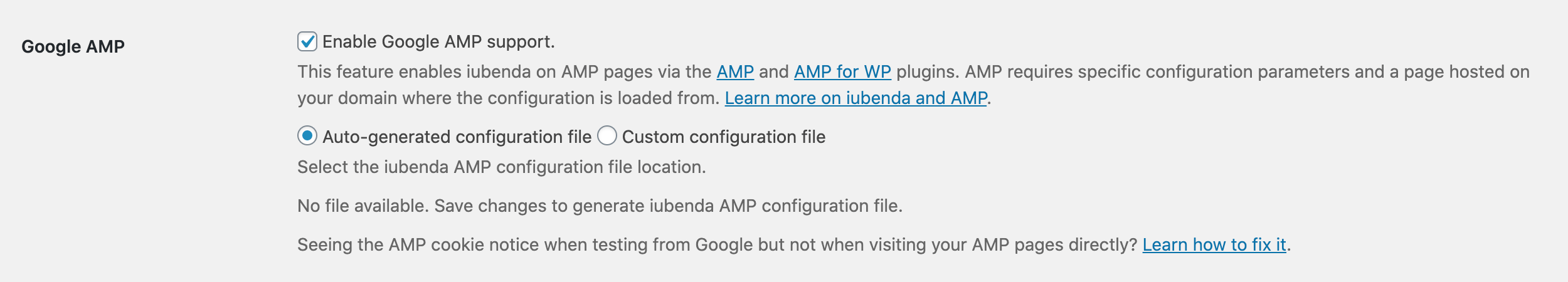
Sei stai usando o hai intenzione di usare le Accelerated Mobile Pages (AMP) di Google per velocizzare il caricamento delle tue pagine web su mobile, ti starai chiedendo come configurare il tuo sito WordPress in modo da raccogliere il consenso ai cookie ed evitare sanzioni. È richiesto un po’ di lavoro extra, ma iubenda può esserti d’aiuto: infatti, il nostro plugin per WordPress è pienamente compatibile con AMP.
Per una guida passo-passo (completa di codici di esempio, demo e suggerimenti per WordPress) e maggiori informazioni su come bloccare i cookie prima del consenso dell’utente sulle pagine AMP, leggi Come integrare Privacy Controls and Cookie Solution con Google AMP (WordPress incluso).
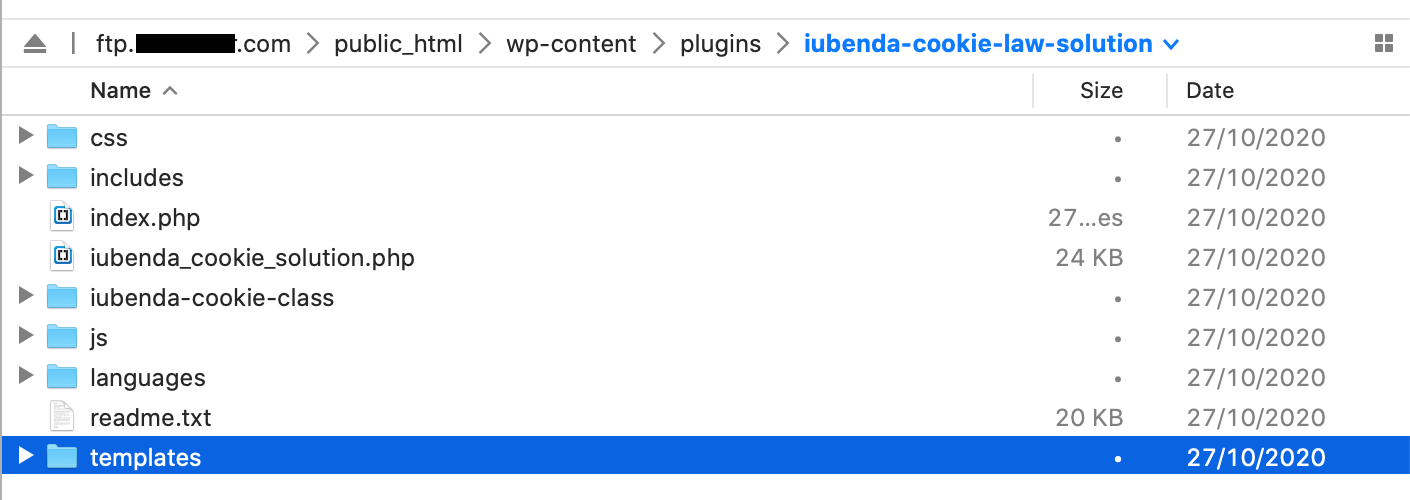
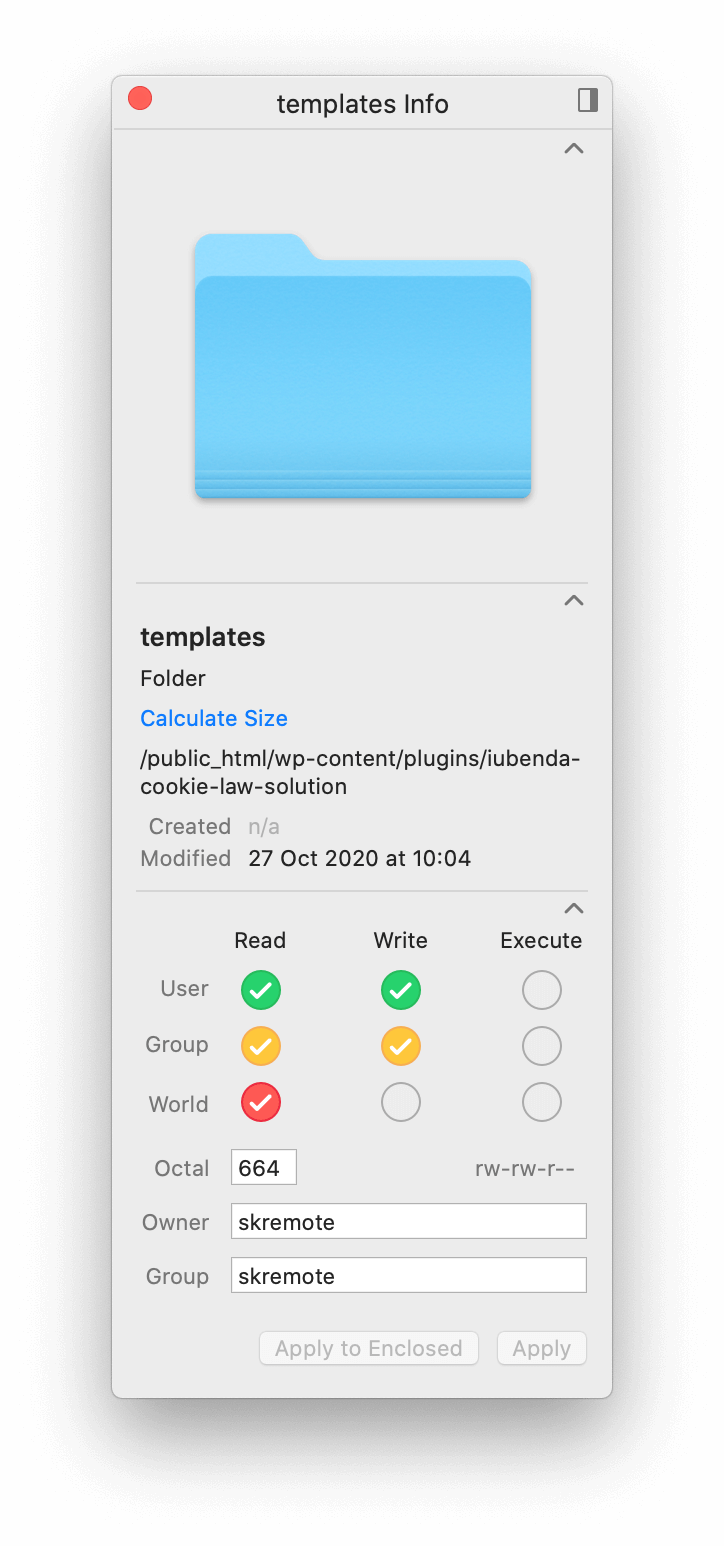
Hai attivato il supporto alle pagine AMP e ti viene mostrato un errore non appena provi a generare il file di configurazione di AMP? Si tratta di un problema di permessi della cartella “templates”. Ecco come risolverlo:



Per chiamate API e xmlrpc suggeriamo il parametro ?iub_no_parse=1: che impedisce allo script di iubenda di svolgere operazioni di parsing/replacing. Ti basta selezionare l’opzione salta il parsing nelle impostazioni del plugin.
Il nostro plugin sincronizza la privacy e la cookie policy impostata con il nostro generatore in modo totalmente automatico e senza alcuna necessità di copiare e incollare codice.
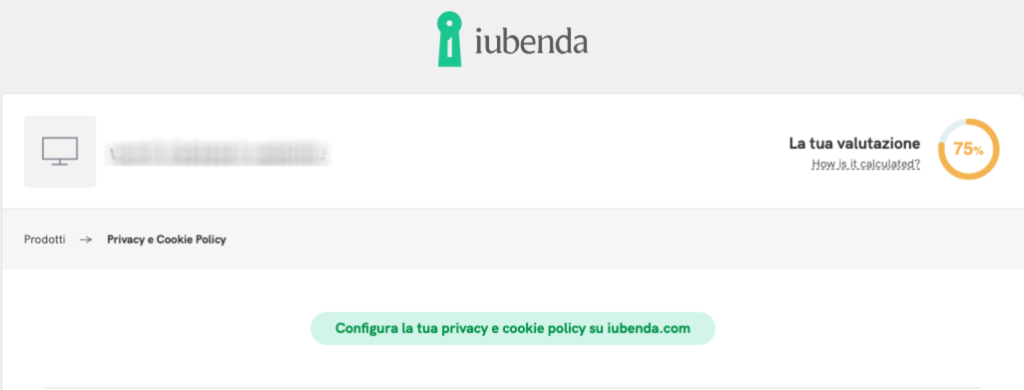
Per avviare la configurazione, clicca sul pulsante Configura dell’area relativa a: Privacy e Cookie Policy.
Quindi, clicca su “Configura la tua privacy e cookie policy su iubenda.com“.

In questo modo accederai al generatore di privacy e cookie policy di iubenda. Dal generatore, puoi impostare e modificare i tuoi documenti legali.
💡 Tutte le modifiche apportate al generatore si riflettono automaticamente nella privacy policy e nella cookie policy del tuo sito WordPress. Quando hai finito di configurare i documenti legali su iubenda, torna al plugin, clicca su Salva impostazioni e i documenti si aggiorneranno automaticamente!
Se hai bisogno di aiuto per configurare una privacy policy e una cookie policy dalla tua dashboard di iubenda, puoi consultare questa guida.
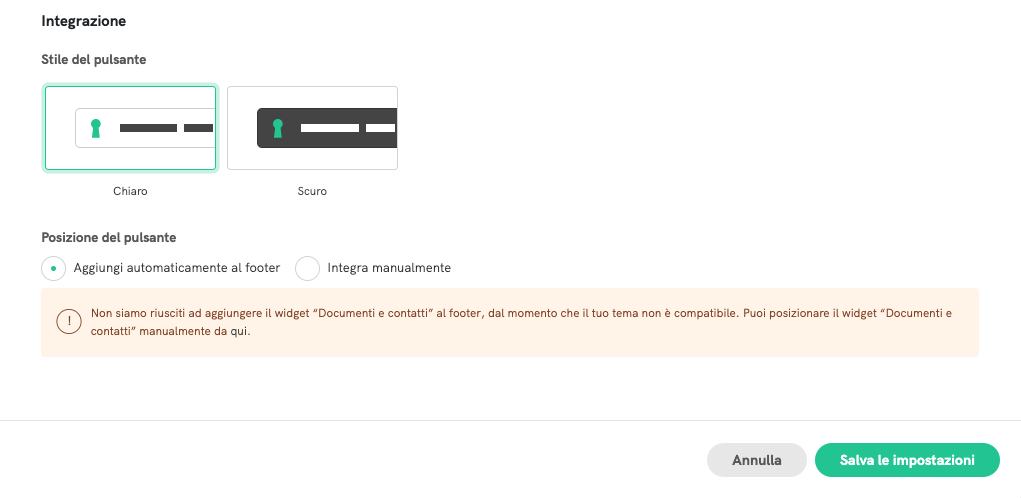
È possibile utilizzare anche diverse opzioni di integrazione, e impostare lo stile e la posizione del pulsante. Se selezioni l’opzione “Aggiungi automaticamente al footer“, il widget verrà visualizzato automaticamente nel footer di ogni pagina del tuo sito WordPress.

Altrimenti, se vuoi personalizzare la posizione del pulsante, selezionando l’opzione “Integra manualmente” troverai il codice da copiare, pronto per essere utilizzato.
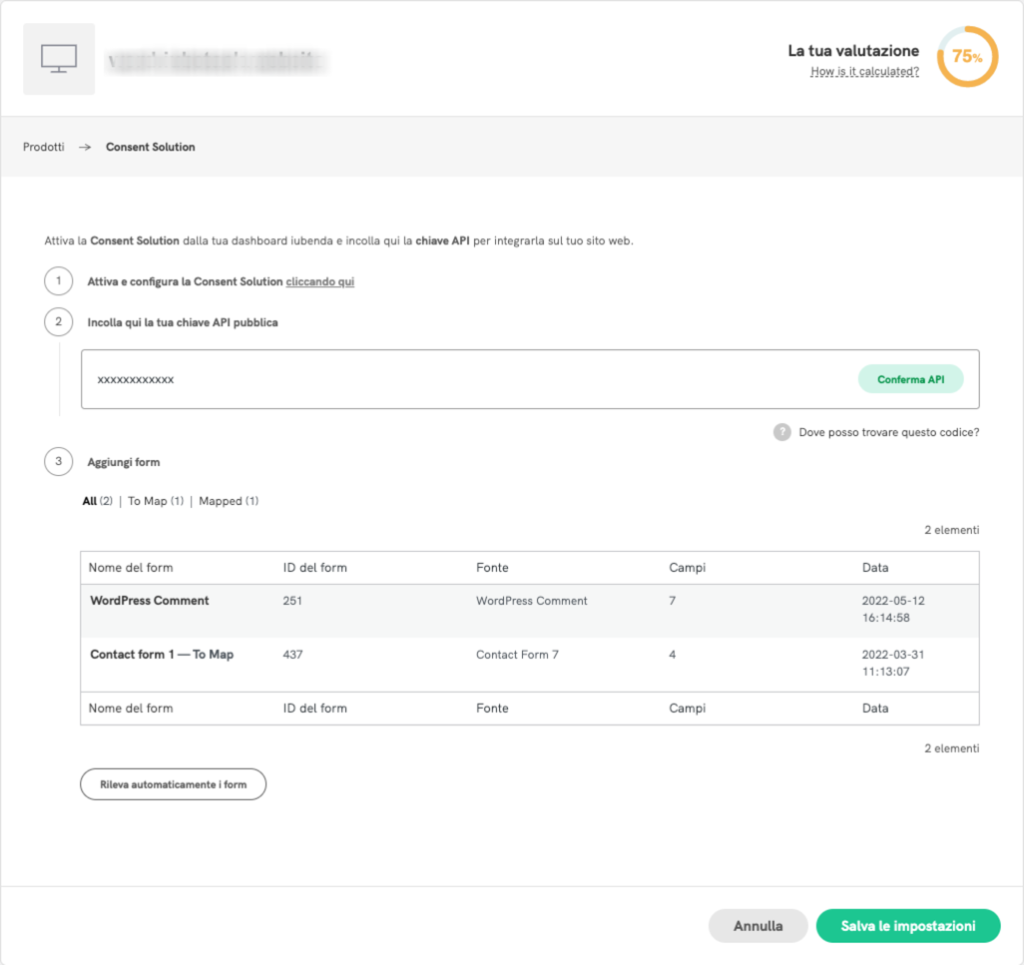
Il nostro plugin All-in-One per WordPress ti permette anche di registrare, recuperare e mantenere registrazioni complete del consenso GDPR per i moduli web.
Il plugin rileva e identifica tutti i moduli supportati che sono incorporati nel sito web, come Contact Form 7, WP Forms, WordPress comment, Elementor Forms e WooCommerce e offre una facile mappatura dei moduli di checkout.
Per iniziare, attiva la Consent Solution su iubenda, dalla tua dashboard e incolla la chiave API generata (al punto 2 della procedura di configurazione del plugin).

Ora sei pronto a configurare la tua Consent Solution, seguendo questa guida completa.
Una volta concluso, ricordati di cliccare su Salva impostazioni (in basso a destra della pagina).
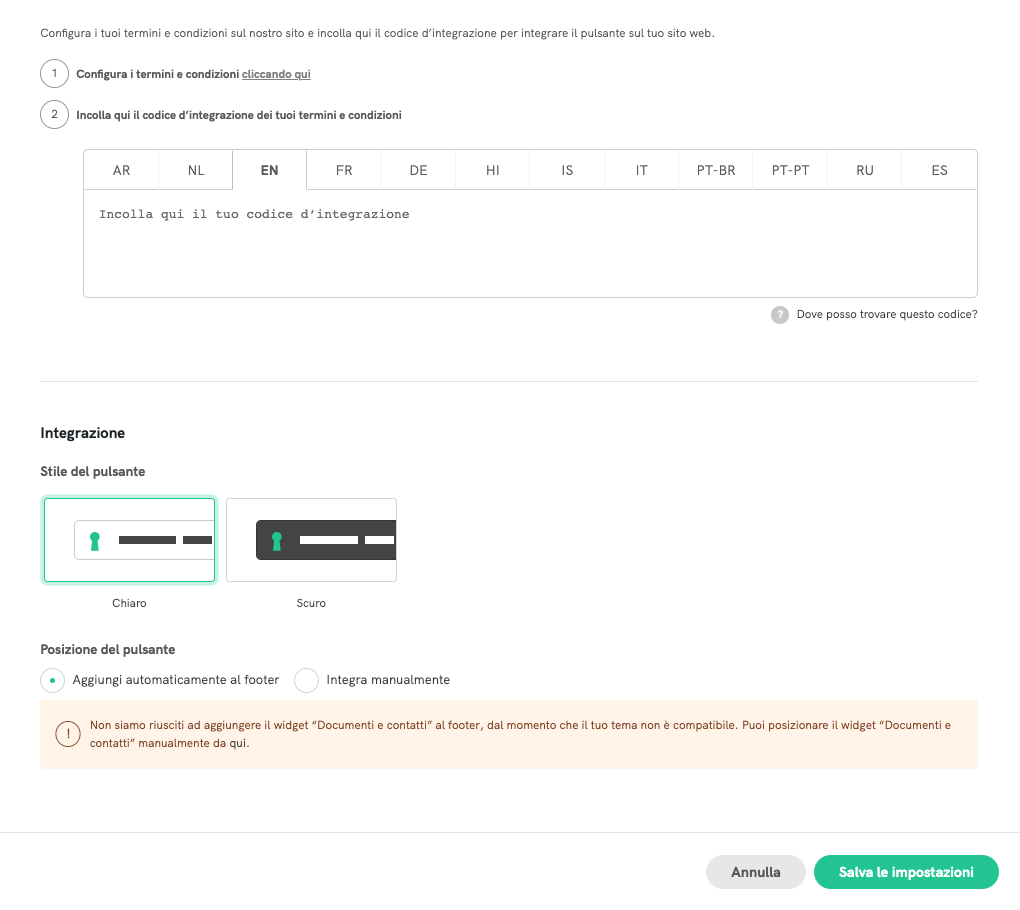
Il plugin ti permette anche di gestire e integrare anche i tuoi Termini e condizioni nel tuo sito WordPress.
Per iniziare, attiva e configura i tuoi Termini e Condizioni sul sito di iubenda. Potete seguire la nostra guida alla generazione qui.
Quindi, incolla il codice di integrazione e scegli tra le opzioni di integrazione.

Spesso mettiamo a disposizioni versioni più avanzate del nostro plugin, che durante la fase di testing sono installabili come versioni Beta.
Per installare una versione Beta del plugin, il primo passo è quello di installare un plugin esterno, chiamato “WP Rollback”, che permette di selezionare una versione del nostro plugin diversa da quella ufficiale.
Importante: WP Rollback richiede una versione di WordPress superiore alla 4.0
Come per ogni altro plugin, puoi installare WP Rollback accedendo alla sezione Plugin del tuo pannello di admin WordPress e fare click sul pulsante “Aggiungi Nuovo”; da qui puoi cercare “WP Rollback” ed installarlo.
Dopo l’installazione e l’attivazione sarà necessario tornare nella pagina in cui vengono elencati tutti i plugin installati. A questo punto noterai che, vicino ad ogni plugin, sarà presente la nuova voce “Rollback”.
Ora cerca il plugin “iubenda Cookie Solution” e fai click sulla voce “Rollback”. Avrai le varie versioni del plugin, notando che la versione attualmente in uso è segnalata come “installed version”, mentre le versioni Beta saranno appunto contrassegnate come “Beta”.
Per installare e testare la versione Beta del plugin, fai click sulla voce segnalata come Beta che desideri utilizzare. In questo modo la versione attuale del plugin sarà sovrascritta dalla versione Beta; per tornare indietro dovrai effettuare nuovamente lo stesso procedimento, scegliendo però la versione stabile precedentemente installata e non più la versione Beta.
Per segnalare un bug scrivici un’email e fornisci una descrizione chiara e dettagliata del problema.
È sempre utile allegare alla tua richiesta di supporto le informazioni di debug fornite da WordPress. Per visualizzare le informazioni di debug, è necessario aprire la cartella contenente l’installazione di WordPress e cercare il file denominato “wp-config.php”.
Una volta aperto questo file, al suo interno bisogna cercare la seguente riga:
define('WP_DEBUG', false);
Modificala in:
define('WP_DEBUG', true);
Dopo aver completato il procedimento e salvato il file, basta aprire una pagina del proprio sito WordPress e le informazioni di debug inizieranno a comparire. Tieni attivo il nostro plugin ed inviaci qualunque errore o messaggio che WordPress dovesse visualizzare.