Documentazione
Privacy Controls and Cookie Solution – Guida all’installazione del plugin per PrestaShop
Il plugin PrestaShop di iubenda ti permette di semplificare la configurazione della Privacy Controls and Cookie Solution e la messa a norma del sito rispetto a quanto richiesto dalla Cookie Law, riducendo drasticamente la necessità di interventi diretti sul codice del sito.
Attenzione
- Il plugin è compatibile con PrestaShop 1.7.x e versioni successive. Per PrestaShop 1.6 clicca qui.
- Per utilizzare il plugin, è necessario abilitare gli override (attivi di default)

Funzionalità
- Il plugin aggiunge automaticamente il codice di iubenda nella sezione
HEADdi tutte le pagine del sito. - Gestisce la visualizzazione del banner e della cookie policy, nonché la raccolta del consenso ed il salvataggio delle preferenze dell’utente rispetto all’installazione dei cookie.
- Supporta l’auto-assegnazione delle categorie quando si bloccano gli script.
- Semplifica la configurazione della iubenda Privacy Controls and Cookie Solution sui siti multilingua.
- AdRoll
- AddThis widgets
- Bing
- CodePen
- Criteo
- Disqus
- Elevio
- Facebook Comments
- Facebook widgets
- Freshchat
- Google AdSense
- Google Analytics
- Google Maps
- Google ReCaptcha
- Google Site Search
- Google Tag Manager
- Google oAuth
- Google+ widgets
- Headway
- Instagram widgets
- Kissmetrics
- LinkedIn widgets
- Mixpanel
- Neodata
- Olark
- Optimizely
- Outbrain
- PayPal widgets
- Pingdom
- Pinterest widgets
- Segment
- ShareThis widgets
- Twitter widgets
- UserVoice
- Vimeo
- YouTube
Istruzioni
Installazione e attivazione
Per installare il plugin:
- accedi al tuo sito PrestaShop ed apri il pannello di amministrazione;
- clicca su Modules > Modules & Services nel menu laterale;
- clicca sul pulsante Upload a module che troverai in testata;
- carica lo zip per installare il modulo. Importante: è necessario caricare su PrestaShop l’intero archivio ZIP del plugin, non le sue cartelle o i suoi file decompressi.
Se l’installazione è andata a buon fine, il plugin verrà aggiunto alla lista Modules & Services e visualizzerai questo messaggio di conferma:

Completata l’installazione, non resta altro che configurare le impostazioni del modulo.
Come aggiungere il cookie banner/banner di consenso e modificarne le impostazioni
Adesso che il modulo è pronto per l’utilizzo, è necessario aggiungere il codice che trovi all’interno della tua dashboard iubenda.
-
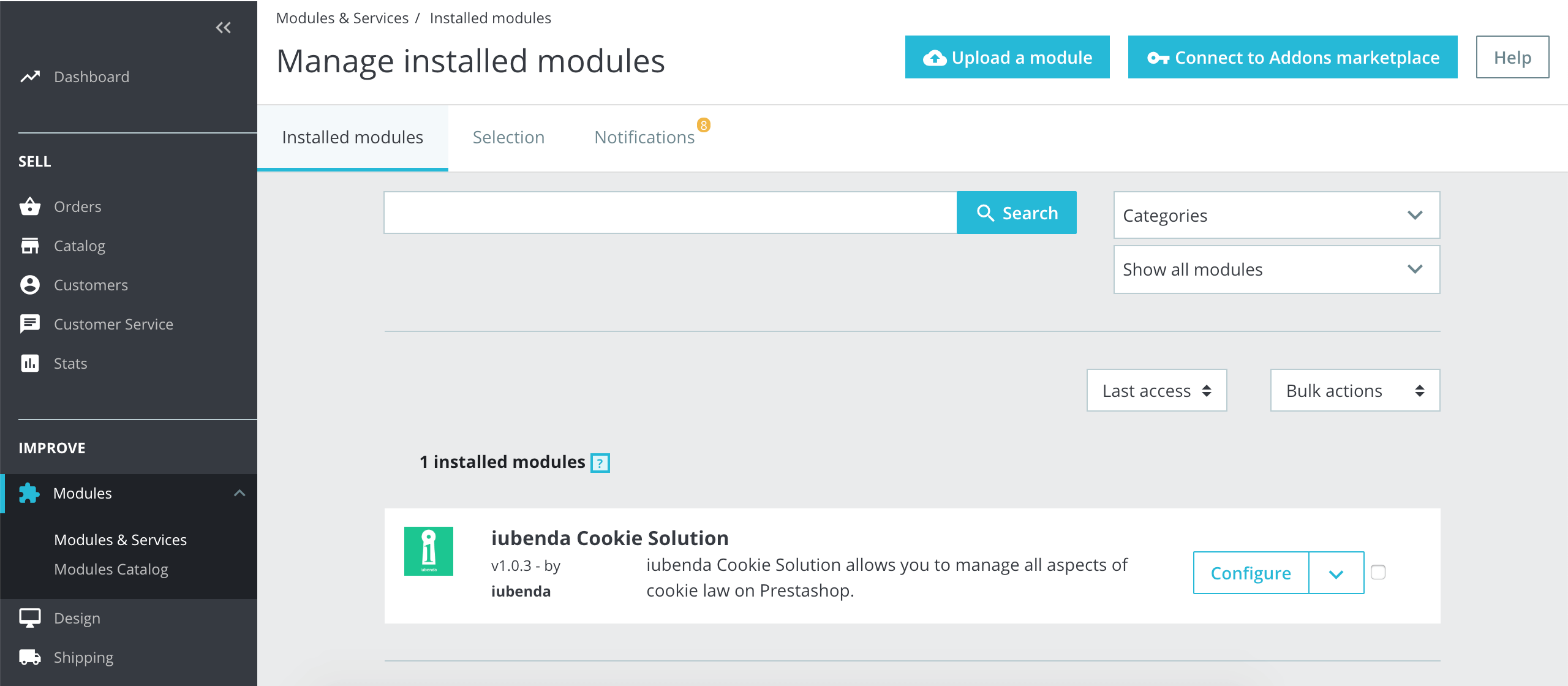
Se non hai cliccato sul pulsante Configure poco sotto il messaggio di avvenuta installazione, vai alla pagina Modules & Services e trova il plugin di iubenda:

-
Clicca su Configure per visualizzare le impostazioni del plugin.
-
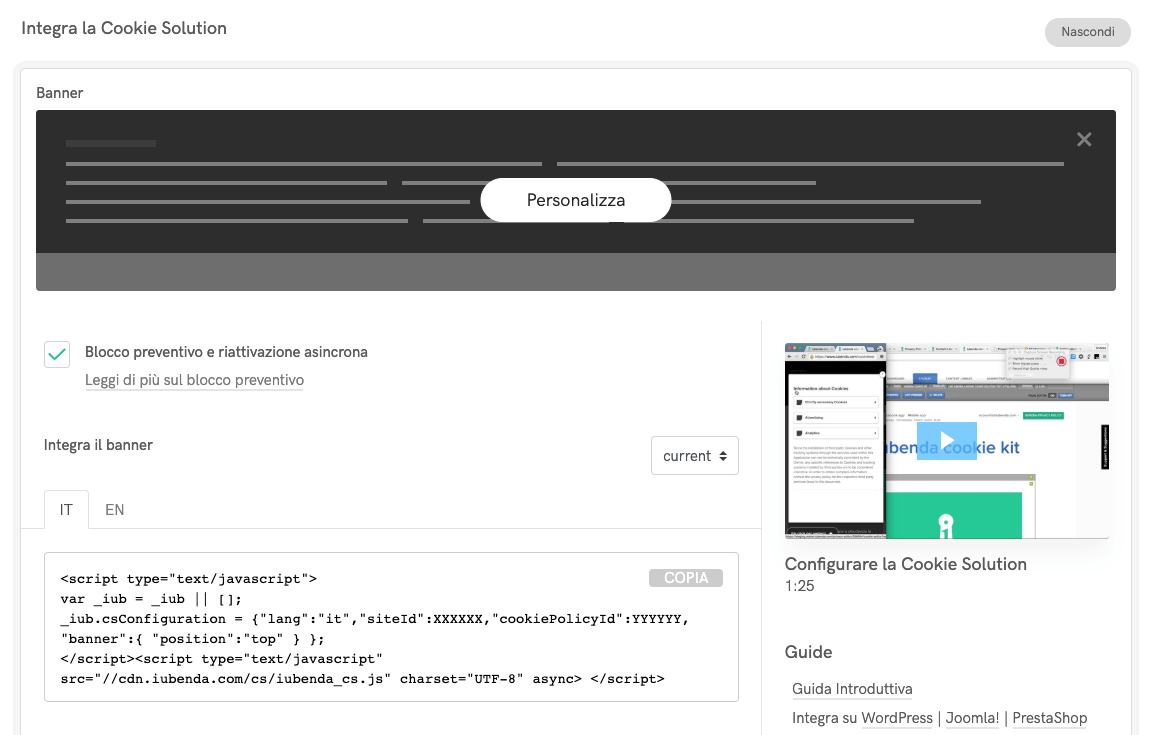
Copia il codice di Privacy Controls and Cookie Solution, disponibile nella tua dashboard iubenda:
 (Se non hai ancora generato il codice per il tuo cookie banner/banner di consenso, puoi farlo qui. Consulta la guida dedicata alla iubenda Privacy Controls and Cookie Solution per maggiori informazioni)
(Se non hai ancora generato il codice per il tuo cookie banner/banner di consenso, puoi farlo qui. Consulta la guida dedicata alla iubenda Privacy Controls and Cookie Solution per maggiori informazioni) -
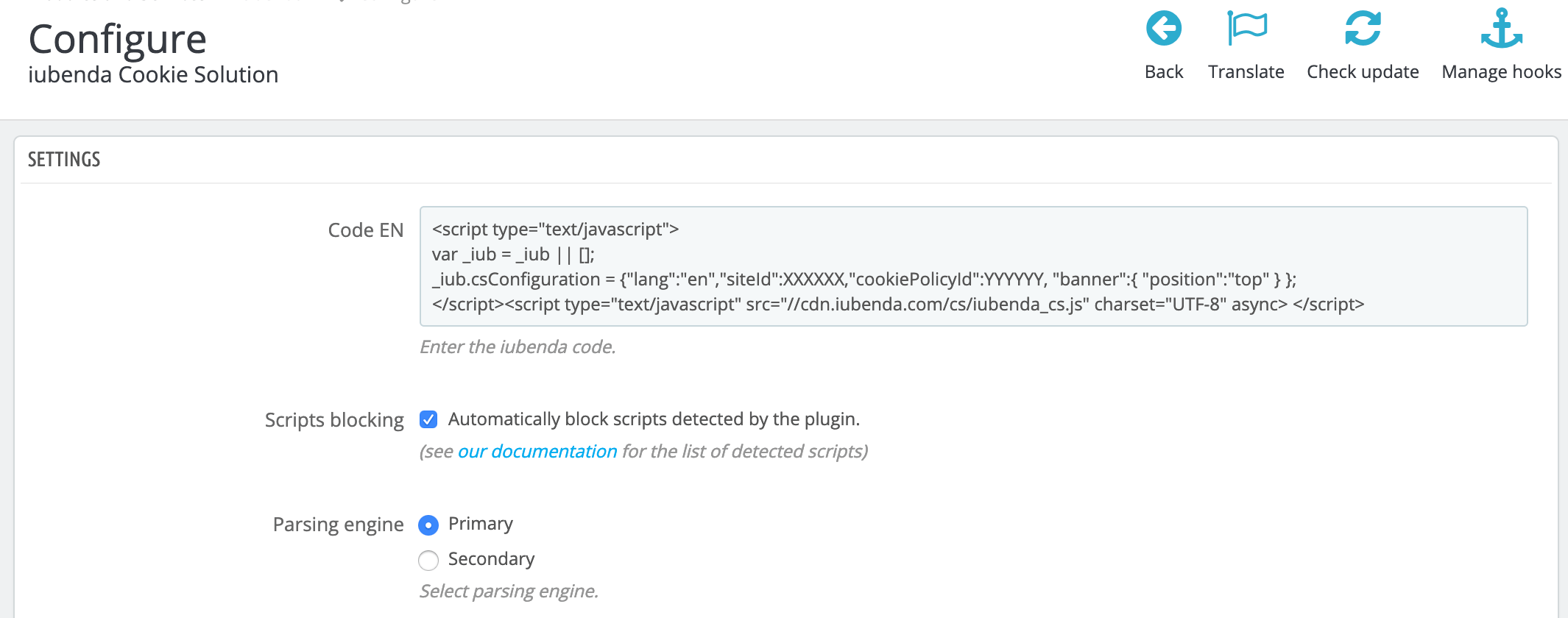
Incolla il codice nel form del plugin:
 (Essendo in PHP nativo, consigliamo la prima e più veloce opzione per il motore di parsing. Se si verificano dei problemi, ti invitiamo a provare con l’opzione alternativa)
(Essendo in PHP nativo, consigliamo la prima e più veloce opzione per il motore di parsing. Se si verificano dei problemi, ti invitiamo a provare con l’opzione alternativa)
Uso
A questo punto il plugin mostrerà sul tuo sito il banner con il link alla cookie policy, senza alcuna ulteriore configurazione richiesta. Il banner comparirà alla prima visita dell’utente. In più, il plugin riconoscerà e bloccherà in automatico i cookie installati da tutti i servizi elencati nella lista di cui sopra.
Importante
Il nostro plugin per PrestaShop blocca automaticamente gli script generati lato server (restituiti via PHP). Gli script inclusi tramite JavaScript dopo il caricamento delle pagine non sono e non possono essere bloccati automaticamente.
Questi script possono essere bloccati prima del consenso inserendo il sorgente nel campo Custom scripts della console del plugin oppure ricorrendo al “wrapping”, metodo che illustriamo qui sotto e (più in dettaglio) in questa guida.
Blocco degli script personalizzati dall’interno della console
Il campo Custom scripts permette di bloccare facilmente gli script in pagina direttamente dalla console del plugin. Questo riduce notevolmente la necessità di apportare modifiche al codice del sito.
Ecco come procedere:
- Accedi al pannello di amministrazione e vai alla sezione Improve. Da lì fai click su Extensions > Plugins.
- Cerca “iubenda” e, una volta apparso il plugin, fai click su Configure.
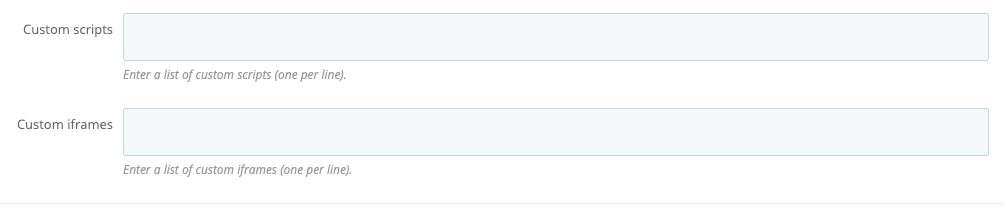
- Scorri fino ai campi Custom scripts e Custom iframes:

- Inserisci i tuoi script/iframe e fai click sul pulsante Save in basso a destra.
Esempi
L’utilizzo di questi campi è piuttosto semplice. Basta inserire lo script o l’iframe che desideri bloccare.
Script
Per bloccare un pulsante social (che inserisce gli script nella pagina tramite JavaScript), è sufficiente inserire il sorgente dello script (ad esempio connect.socialwebsite.net/en_US/track.js) nel campo Scripts.
iframe
Poniamo che tu voglia bloccare gli script inseriti nella pagina tramite questo iframe:
<iframe width="1280" height="720" src="https://www.videowebsite.com/embed/xxFhMChxx" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Quello che devi inserire nel campo iframe è videowebsite.com/embed, essendo questa l’effettiva sorgente dello script. Fai attenzione a non inserire l’id dell’src videowebsite.com/embed/xxFhMChxx, così da essere sicuro che tutti gli script provenienti da videowebsite.com/embed siano bloccati.
Uso manuale (“wrapping”)
Questo metodo richiede la modifica del codice delle pagine del sito. Dovrai “avvolgere” gli script da bloccare tra degli appositi commenti.
Ecco un esempio di come far funzionare manualmente il plugin per un pulsante social (che inserisce gli script nella pagina tramite JavaScript):
<!--IUB-COOKIE-BLOCK-START-->
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.socialwebsite.net/en_US/sdk.js#xfbml=1&version=v2.3&appId=808061959224601";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'socialwebsite-jssdk'));
</script>
<!--IUB-COOKIE-BLOCK-END-->In caso di elementi HTML / IMG / IFRAME, bisognerà procedere così:
<!--IUB-COOKIE-BLOCK-START-->
<iframe src="...
<img src="...
<!--IUB-COOKIE-BLOCK-END-->Se hai abilitato il consenso per categoria dovrai assegnare la categoria. Riprendendo l’esempio del pulsante social, essendo parte della categoria “Esperienza” (id 3):
<!--IUB-COOKIE-BLOCK-START-PURPOSE-3-->
<script type="text/javascript">
...
</script>
<script type="text/javascript" src="..."></script>
<noscript>
...
</noscript>
<!--IUB-COOKIE-BLOCK-END-PURPOSE-3-->Per fermare il parsing automatico degli iframe/script che contengono un src:
<!--IUB-COOKIE-BLOCK-SKIP-START-->
<script type="text/javascript">...</script>
<!--IUB-COOKIE-BLOCK-SKIP-END-->Ulteriori informazioni
Per call API e xmlrpc ti suggeriamo di aggiungere il parametro ?iub_no_parse=1.
Risoluzione dei problemi
Errore “Forbidden” di PrestaShop
Attenzione
Fai un backup del tuo sito prima di tentare qualsiasi intervento.
Per quanto raro, il sistema potrebbe restituire un errore “forbidden” quando si inserisce lo script di Privacy Controls and Cookie Solution (o qualsiasi altro script) nel modulo Privacy Controls and Cookie Solution e si fa click su Salva.

Il problema è dovuto probabilmente alla proprietà ModSecurity di Apache attiva nel backend di PrestaShop. Ecco come disabilitare il modulo mod_security:
Shop Parameters > Traffic & Seo > Disable Apache ModSecurity Module > Yes
Se il problema dovesse persistere, ti invitiamo a chiedere al tuo fornitore di hosting di modificare le restrizioni del tuo sito web.
Changelog e versione più recente
1.2.0
Support the Prestashop latest version 8
Update the core iubenda classes to the latest version
1.1.18
Fix SSRF security vulnerability
Remove googletagmanager.com/gtm.js from basic interaction
1.1.17
Integrate with PageCache ultimate
1.1.16
Fix: Avoid overriding the purposes attribute if it was set
1.1.15
Fix: Purpose evaluation for iframes blocking
Fix: Block the custom scripts while parsing
1.1.14
Fix: Follow code standard to avoid conflict on overriding
Fix: Add per-purpose on inline script tags
Tweak: Add GA to per-purpose blocking support
1.1.13
Fix: Move FB connect to experience enhancement
1.1.12
Tweak: Add Google GPT to per-purpose blocking support
Fix: admin.js ready method deprecation
1.1.11
Fix: limit url sanitize to http protocols
Fix: AddThis per-purpose category
1.1.10
New: Per-purpose script blocking support
New: “Reject” button support
1.0.9
Tweak: Simple HTML Dom PHP class update to 1.9
Tweak: Code handled with official code validator
1.0.8
New: Introducing a way to skip specific script parsing
Fix: Improved handling of iubenda script HTML
Tweak: Support links update
1.0.7
Tweak: Adjust the iubenda PHP class handling
Tweak: Update iubenda logo
1.0.6
New: Option to block custom scripts and iframes
Tweak: Update and extend the list of blocked scripts including Google Site Search, Google oAuth, LinkedIn widgets, PayPal widgets, Freshchat, UserVoice, AdRoll, Olark, Segment, Kissmetrics, Mixpanel, Pingdom, Bing and Elevio
1.0.5
Tweak: Update and extend the list of blocked scripts including Pinterest, AddThis, Disqus, Optimizely, Neodata, Criteo, Outbrain, Headway and CodePen
Tweak: Interface improvements
1.0.4
Fix: Invalid iubenda parser implementation
1.0.3
Tweak: Update and unify iubenda parsing engine
1.0.2
Fix: Eage output empty if script blocking disabled
1.0.1
Tweak: iubenda faster class regex update
1.0
Initial release
⚠️ Attenzione
Dopo l’installazione, assicurati di impostare il blocco preventivo, dal momento che è obbligatorio per legge in UE. Puoi trovare diversi metodi per il blocco preventivo, con istruzioni dettagliate, in questa guida.
Privacy Controls and Cookie Solution per PrestaShop 1.6.x
Se non puoi aggiornare alla versione 1.7.x (che è quella compatibile con il nostro modulo), dovrai integrare il codice manualmente. Hai due modi per farlo:
- integrare il codice nel tag <head> del tuo sito web. Vai a Integrazione manuale per scoprire come fare; oppure
- usare un modulo che ti permetta di aggiungere lo script di Privacy Controls and Cookie Solution nel tag <head> del tuo sito web. Per questo vai a Integrazione tramite modulo PrestaShop.
Integrazione manuale
In questo caso, dovrai modificare il file header.tpl del tuo tema PrestaShop e aggiungere lo script di Privacy Controls and Cookie Solution.
Non abbiamo una guida dedicata per questo, ma puoi trovare degli articoli utili online, come questo qui su come modificare un modello PrestaShop (in inglese).
Il codice di Privacy Controls and Cookie Solution dovrà essere inserito tra i tag “literal” , come mostrato qui sotto:
{literal}Cookie Solution Script{/literal}
Integrazione tramite un modulo Prestashop
Se non vuoi mettere mano al codice, puoi anche usare un semplice modulo PrestaShop che ti permette di aggiungere lo script della nostra soluzione Privacy Controls and Cookie Solution nel tag <head> della pagina, come questo modulo qui.
Ricorda che, oltre a mostrare un cookie banner, devi anche bloccare i cookie prima di aver ottenuto il consenso. Hai bisogno d’aiuto con il blocco preventivo? Dai un’occhiata alla nostra guida sul Tagging manuale.