Le module PrestaShop de iubenda vous permet d’automatiser plusieurs actions exigées par la Loi cookies, réduisant ainsi de façon drastique le nombre de modifications à apporter au code de votre site.
Mise en garde
- Notre module est actuellement compatible avec toutes les versions de PrestaShop depuis la version 1.7, pour PrestaShop 1.6, veuillez voir ici.
- Les surcharges de module doivent être activées (elles le sont par défaut).

Fonctionnalité
- Notre module ajoute automatiquement le code de Privacy Controls and Cookie Solution de iubenda à toutes les pages d’un site (dans la section
HEAD). - Grâce à ce module, vous pouvez gérer l’apparence du bandeau cookies et de la politique relative aux cookies, ainsi que l’enregistrement des préférences des utilisateurs en matière de consentement à l’installation des cookies.
- Il prend en charge l’auto-affectation des catégories lors du blocage des scripts.
- Ce module simplifie la gestion de Privacy Controls and Cookie Solution iubenda pour les sites multilingues.
- AdRoll
- Widgets AddThis
- Bing
- CodePen
- Criteo
- Disqus
- Elevio
- Commentaires Facebook
- Widgets Facebook
- Freshchat
- Google AdSense
- Google Analytics
- Google Maps
- Google reCAPTCHA
- Google Site Search
- Google Tag Manager
- Google OAuth
- Widgets Google+
- Headway
- Widgets Instagram
- Kissmetrics
- Widgets LinkedIn
- Mixpanel
- Neodata
- Olark
- Optimizely
- Outbrain
- Widgets PayPal
- Pingdom
- Widgets Pinterest
- Segment
- Widgets ShareThis
- Widgets Twitter
- UserVoice
- Vimeo
- YouTube
Instructions
Installation et activation
- Connectez-vous à votre site PrestaShop et ouvrez la zone d’administration pour accéder à votre tableau de bord.
- Cliquez sur Modules > Modules et Services dans le menu principal.
- Cliquez sur Ajouter un module depuis mon ordinateur dans la partie supérieure de la page.
- Pour installer ce module, cliquez ici pour le télécharger puis mettez en ligne l’archive du module. Ne sélectionnez ni le dossier décompressé à partir de l’archive ni l’un de ses fichiers : juste l’archive compressée !
Si l’installation est réussie, vous verrez s’afficher le message suivant :

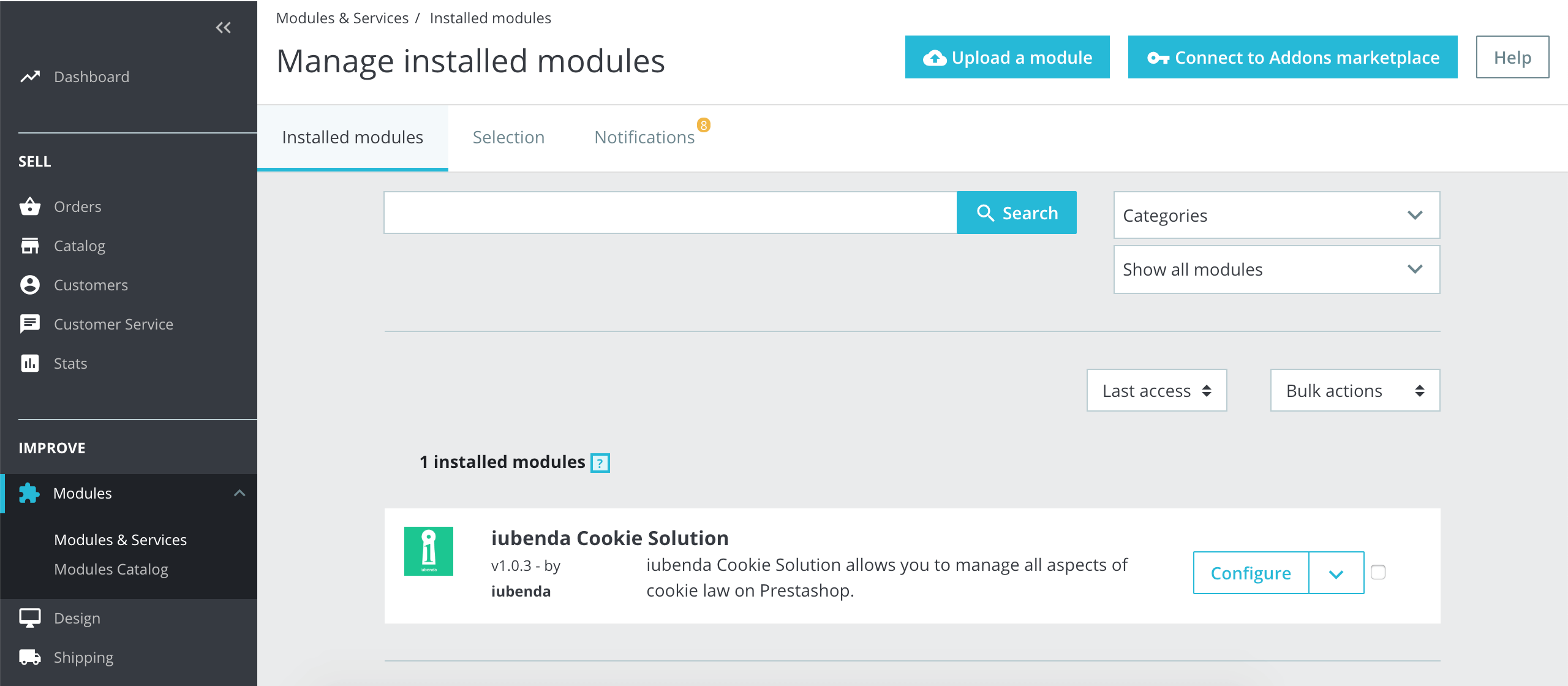
Vous verrez ensuite le module apparaître dans votre liste de modules sous « Modules et Services ».
À présent, configurons les paramètres du module.
Comment ajouter le bandeau cookies et modifier les paramètres
Maintenant que le module est prêt, nous devons lui donner les informations nécessaires issues de votre compte iubenda.
- Si vous n’avez pas cliqué sur le bouton Configurer dans la fenêtre pop-up « Module installé ! », rendez-vous sur la page Modules et Services et trouvez le module iubenda :

- Cliquez sur Configurer pour afficher la page de configuration du module.
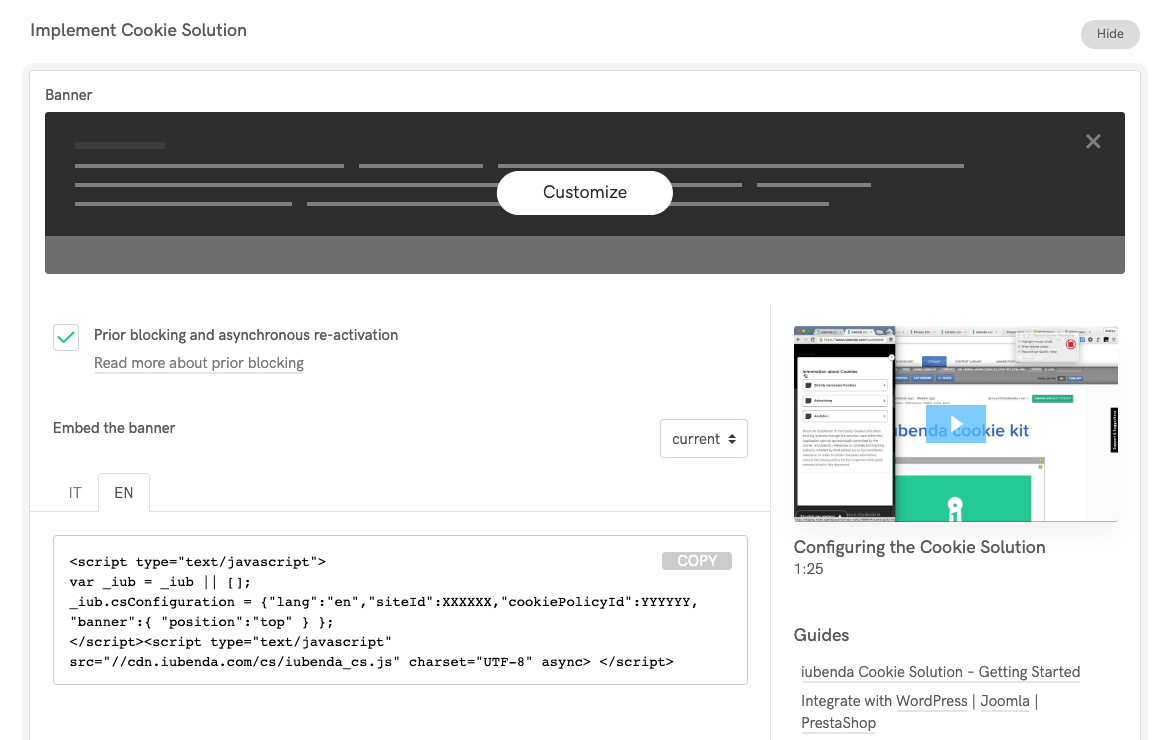
- Ajoutez le code que vous avez récupéré dans votre compte iubenda. Voici à quoi ressemble le code d’intégration dans votre tableau de bord iubenda :
 (Si vous n’avez pas encore généré votre bandeau cookies et votre code, vous pouvez le faire en cliquant ici. Pour plus d’informations, consultez le guide d’introduction à Privacy Controls and Cookie Solution de iubenda.)
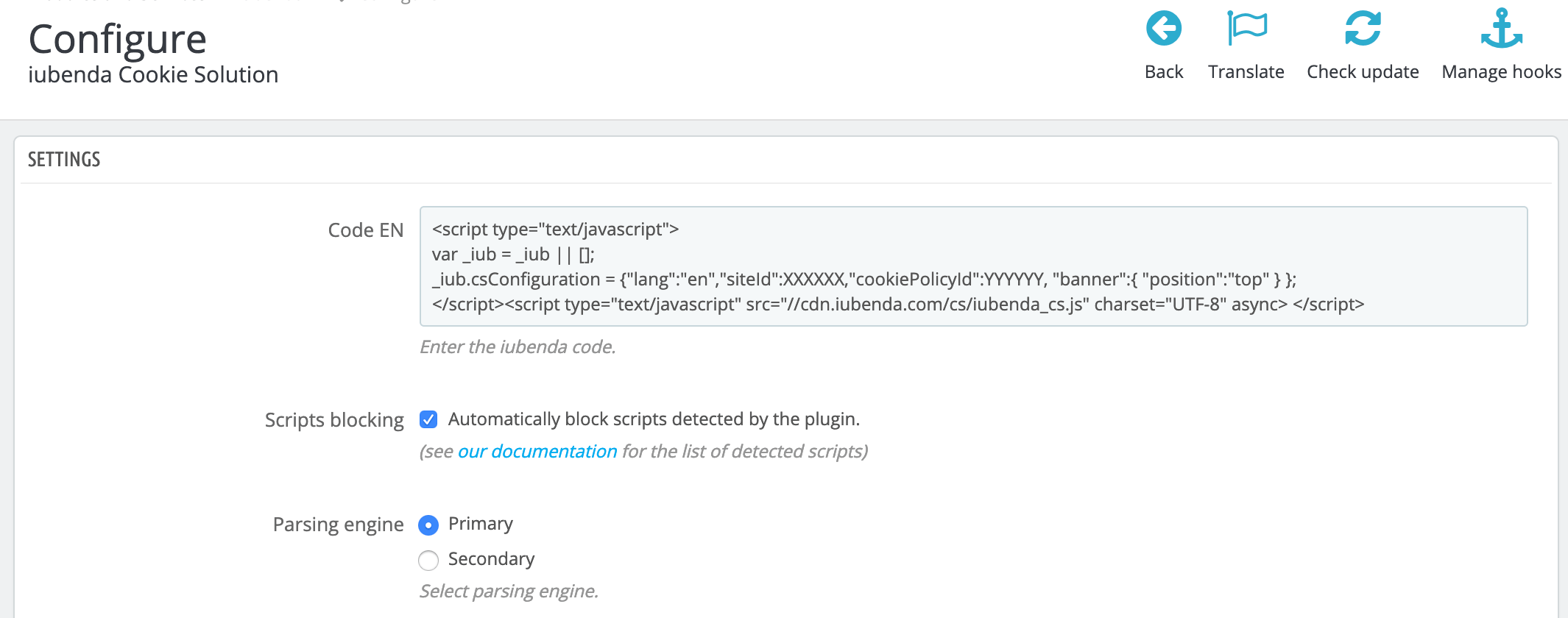
(Si vous n’avez pas encore généré votre bandeau cookies et votre code, vous pouvez le faire en cliquant ici. Pour plus d’informations, consultez le guide d’introduction à Privacy Controls and Cookie Solution de iubenda.) - Collez votre code dans le formulaire du module puis sauvegardez :
 Pour l’outil d’analyse (« parsing engine »), nous vous recommandons la première option (« primary ») qui sera plus rapide, car elle repose sur du PHP natif. Si vous rencontrez des problèmes, essayez l’alternative qui repose sur une classe HTML personnalisée observée via le DOM.
Pour l’outil d’analyse (« parsing engine »), nous vous recommandons la première option (« primary ») qui sera plus rapide, car elle repose sur du PHP natif. Si vous rencontrez des problèmes, essayez l’alternative qui repose sur une classe HTML personnalisée observée via le DOM.
Utilisation
Une fois configuré, le module affichera le bandeau cookies (qui contiendra un lien vers votre politique relative aux cookies) aux utilisateurs qui visiteront votre site pour la première fois, sans action supplémentaire de votre part. Par ailleurs, ce module reconnaîtra, détectera et bloquera automatiquement les cookies présents sur votre site s’ils figurent sur la liste ci-dessus.
Important
Notre module PrestaShop bloque automatiquement les scripts générés côté serveur, c’est-à-dire les scripts retournés par PHP par PrestaShop. Les scripts insérés par JavaScript après le chargement de la page ne sont pas bloqués automatiquement ni ne peuvent l’être.
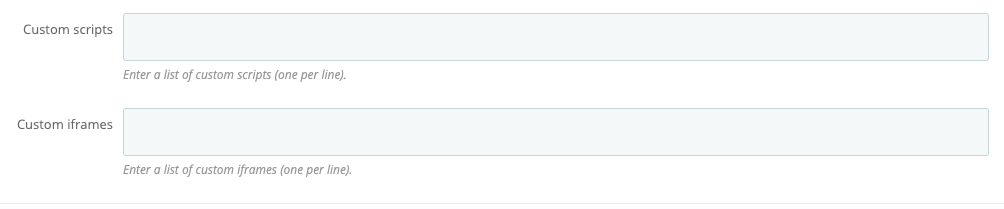
Pour bloquer ces scripts, vous avez deux possibilités. La première consiste à indiquer la source du script dans la zone de texte correspondante de la section « Custom scripts » (consacrée aux scripts personnalisés) dans les réglages du module. Autrement, vous pouvez utiliser la méthode de balisage manuel illustrée par l’exemple ci-dessous et (de façon plus détaillée) dans cet article de notre documentation.
Blocage des scripts personnalisés depuis les réglages du module
La section « Custom scripts » vous permet de bloquer facilement les scripts insérés dans la page, directement depuis les réglages du module. Cette méthode réduit considérablement le nombre de modifications à apporter au code de votre site.
Voici la marche à suivre :
- Dans votre panneau d’administration, à gauche, rendez-vous dans la section Améliorer et cliquez sur Extensions > Modules.
- Ensuite, cherchez « iubenda » puis, à côté du nom du module, cliquez sur le bouton Configurer.
- Faites défiler la page jusqu’aux champs « Custom scripts » et « Custom iframes » en bas de la page.

- Indiquez la source des scripts ou des iframes que vous souhaitez bloquer et cliquez sur le bouton Enregistrer en bas à droite de la page.
Exemples d’utilisation
L’utilisation de ces champs est assez intuitive. Il vous suffit d’indiquer l’attribut src du script ou de l’iframe que vous souhaitez bloquer.
Script
Si vous souhaitez bloquer un bouton de réseau social (qui insère des scripts dans la page via JavaScript), vous devez simplement indiquer la source du script, p.ex. connect.socialwebsite.net/en_US/track.js dans le champ Scripts.
Iframe
Imaginons que vous souhaitez bloquer les scripts insérés dans la page par le biais de l’iframe suivante :
<iframe width="1280" height="720" src="https://www.videowebsite.com/embed/xxFhMChxx" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> Vous devrez alors indiquer dans le champ Iframe videowebsite.com/embed/videowebsite.com/embed/xxFhMChxx). En l’omettant, vous vous assurerez de bloquer tous les scripts qui proviennent de la source réelle.
Balisage (méthode manuelle)
Cette méthode vous demande de modifier directement le code de votre site. Vous devrez vous rendre dans la section pertinente du code de votre site et identifier les scripts à bloquer comme indiqué ci-dessous.
<!--IUB-COOKIE-BLOCK-START-->
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.socialwebsite.net/en_US/sdk.js#xfbml=1&version=v2.3&appId=808061959224601";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'socialwebsite-jssdk'));
</script>
<!--IUB-COOKIE-BLOCK-END-->En présence d’éléments html, img ou iframe, vous devrez procéder comme suit :
<!--IUB-COOKIE-BLOCK-START-->
<iframe src="...
<img src="...
<!--IUB-COOKIE-BLOCK-END-->Si vous avez activé la fonctionnalité de consentement par catégorie, vous devrez préciser la finalité. Reprenons l’exemple du bouton de réseau social, qui relève de la finalité « Expérience » (identifiant 3) :
<!--IUB-COOKIE-BLOCK-START-PURPOSE-3-->
<script>
...
</script>
<!--IUB-COOKIE-BLOCK-END-PURPOSE-3-->Pour interrompre l’analyse et le remplacement automatique des scripts et des iframes qui contiennent une source définie :
<!--IUB-COOKIE-BLOCK-SKIP-START-->
<script type="text/javascript">...</script>
<!--IUB-COOKIE-BLOCK-SKIP-END-->Informations complémentaires
Pour les appels à l’API et les appels XML-RPC, nous vous recommandons d’utiliser le paramètre ?iub_no_parse=1.
Erreur courante
Erreur « Forbidden » de PrestaShop
Mise en garde
Pensez toujours à faire une sauvegarde de votre site Web avant d’essayer de résoudre un problème.
Dans certains cas très rares, le système peut retourner une erreur « Forbidden » (accès interdit) lorsque vous indiquez le script de Privacy Controls and Cookie Solution (ou tout autre script) dans le module de Privacy Controls and Cookie Solution et cliquez sur « Enregistrer ».

Cette erreur est probablement liée à une propriété ModSecurity d’Apache activée dans le back-end de PrestaShop. Pour résoudre ce problème, vous devez désactiver le module mod_security. Voici la marche à suivre :
Cliquez sur « Paramètres de la boutique » puis « Trafic et SEO ». Trouvez l’option « Désactiver le module mod_security d’Apache » et cliquez sur « Oui ».
En cas d’échec de cette procédure, quelle qu’en soit la raison, vous devrez peut-être contacter votre hébergeur au sujet des restrictions applicables à votre site.
Journal des modifications et version actuelle
1.2.0
Support the Prestashop latest version 8
Update the core iubenda classes to the latest version
1.1.18
Fix SSRF security vulnerability
Remove googletagmanager.com/gtm.js from basic interaction
1.1.17
Compatibilité avec Page Cache Ultimate.
1.1.16
Correction : éviter la surcharge de l’attribut « purposes » s’il a été défini.
1.1.15
Correction : évaluation de la finalité pour le blocage des iframes.
Correction : blocage des scripts personnalisés lors de l’analyse.
1.1.14
Correction : respect du format du code pour éviter un conflit lors de la surcharge.
Correction : ajout des finalités aux balises des scripts inline.
Modification : ajout de GA au blocage par finalité.
1.1.13
Correction : déplacement de Facebook Connect vers la catégorie « Amélioration de l’expérience ».
1.1.12
Modification : ajout de Google GPT au blocage par finalité.
Correction : obsolescence de la méthode « ready » du fichier admin.js.
1.1.11
Correction : limitation de l’assainissement d’URL aux protocoles http.
Correction : ajout d’AddThis au blocage par finalité.
1.1.10
Nouveauté : compatibilité avec le blocage des scripts par finalité.
Nouveauté : compatibilité avec le bouton « Refuser ».
1.0.9
Modification : mise à jour de la classe PHP simple_html_dom vers la version 1.9.
Modification : code conforme au validateur de module officiel.
1.0.8
Nouveauté : ajout d’un moyen d’ignorer certains scripts lors de l’analyse.
Correction : amélioration du code HTML du script de iubenda.
Modification : mise à jour des liens d’aide.
1.0.7
Modification : ajustement du traitement de la classe PHP de iubenda.
Modification : mise à jour du logo de iubenda.
1.0.6
Nouveauté : ajout d’une option permettant de bloquer les scripts et iframes personnalisés.
Modification : mise à jour de la liste des scripts bloqués, avec l’ajout de Google Site Search, Google OAuth, Freshchat, UserVoice, AdRoll, Olark, Segment, Kissmetrics, Mixpanel, Pingdom, Bing, Elevio et des widgets LinkedIn et PayPal.
1.0.5
Modification : mise à jour de la liste des scripts bloqués, avec l’ajout de Pinterest, AddThis, Disqus, Optimizely, Neodata, Criteo, Outbrain, Headway et CodePen.
Modification : amélioration de l’interface.
1.0.4
Correction : mise en œuvre invalide de l’analyseur de iubenda.
1.0.3
Modification : mise à jour et unification du moteur d’analyse de iubenda.
1.0.2
Correction : affichage d’une page vierge en cas de désactivation du blocage des scripts.
1.0.1
Modification : mise à jour des expressions régulières dans la classe « iubendaFaster ».
1.0
Première version.
⚠️ Mise en garde
Après installation, veuillez être sûr d’avoir mis en place le blocage préalable des scripts installant des cookies, dans la mesure où ceci est rendu obligatoire par la législation européenne. Vous pouvez trouver différentes méthodes de blocage préalable ainsi que leurs instructions dans ce guide.
Privacy Controls and Cookie Solution sur PrestaShop 1.6.x
Si vous ne pouvez pas vous mettre à jour vers la version 1.7.x (qui est compatible avec notre module), vous allez devoir intégrer le code manuellement. Pour cela, soit :
- intégrez le code dans la balise <head> de votre site web, pour ce faire, veuillez consulter Intégration manuelle ci-dessous et suivre les instructions ou ;
- utilisez un module qui vous autorise à ajouter le script Privacy Controls and Cookie Solution dans la balise <head> de votre site web, pour cela veuillez consulter Intégrer via un module PrestaShop ci- dessous.
Intégration manuelle
Dans ce cas, vous allez devoir modifier le fichier header.tpl de votre thème PrestaShop et ajouter le script de Privacy Controls and Cookie Solution.
Nous n’avons pas de guide dédié pour cela, mais vous pouvez trouver plusieurs articles utiles en ligne, comme celui-ci, portant sur comment modifier un modèle PrestaShop (en anglais).
Le code Privacy Controls and Cookie Solution doit être placé entre deux balises « literal » comme montré ci-dessous :
{literal}Cookie Solution Script{/literal}
Intégrer via un module PrestaShop
Si vous ne voulez pas toucher au code, vous pouvez aussi utiliser un simple module PrestaShop qui vous autorisera à ajouter notre script Privacy Controls and Cookie Solution dans la balise <head> de votre page, comme ce module-ci.
Souvenez-vous qu’en plus d’afficher un bandeau cookies, vous devez également bloquer les cookies avant le consentement. Vous avez besoin d’aide concernant le blocage préalable ? Consultez notre guide sur le balisage manuel ici.