Le plugin Joomla! de iubenda vous permet d’automatiser plusieurs actions exigées par la Loi cookies, réduisant ainsi de façon drastique le nombre de modifications à apporter au code de votre site.

HEAD).Si vous installez ce plugin pour la première fois, passez directement aux instructions d’installation en cliquant ici.
En revanche, si vous avez installé par le passé une version antérieure du plugin depuis ce site, vous pouvez mettre le plugin à jour pour passer à la dernière version en suivant les étapes ci-dessous.
Cliquez sur Extensions > Plugins.
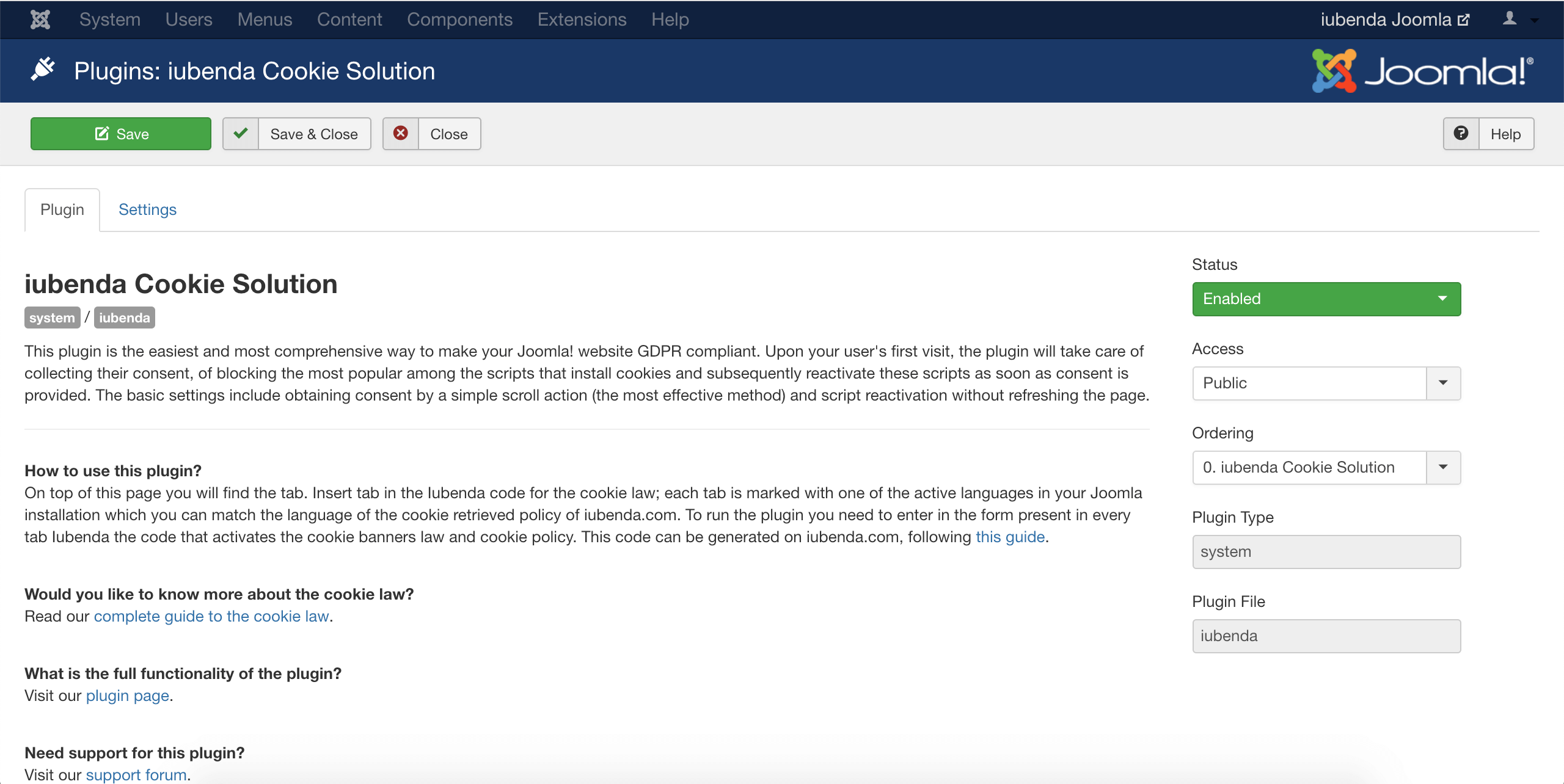
Cherchez « iubenda » puis cliquez sur le nom du plugin. Voici un aperçu de l’interface :

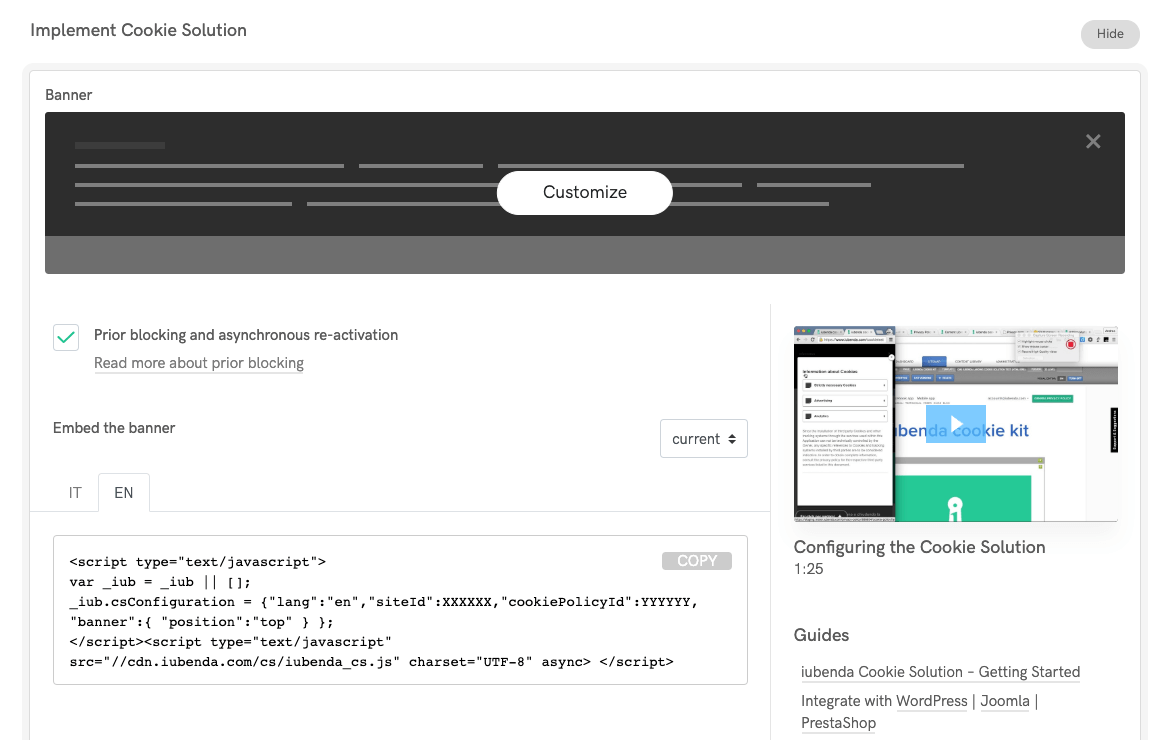
Copiez le code Privacy Controls and Cookie Solution à partir de la section d’intégration de Privacy Controls and Cookie Solution dans votre compte iubenda :  (Si vous n’avez pas encore généré votre code Privacy Controls and Cookie Solutionn dans votre compte iubenda, vous trouverez plus d’informations sur la façon de procéder dans notre introduction à l’outil Privacy Controls and Cookie Solution de iubenda.)
(Si vous n’avez pas encore généré votre code Privacy Controls and Cookie Solutionn dans votre compte iubenda, vous trouverez plus d’informations sur la façon de procéder dans notre introduction à l’outil Privacy Controls and Cookie Solution de iubenda.)
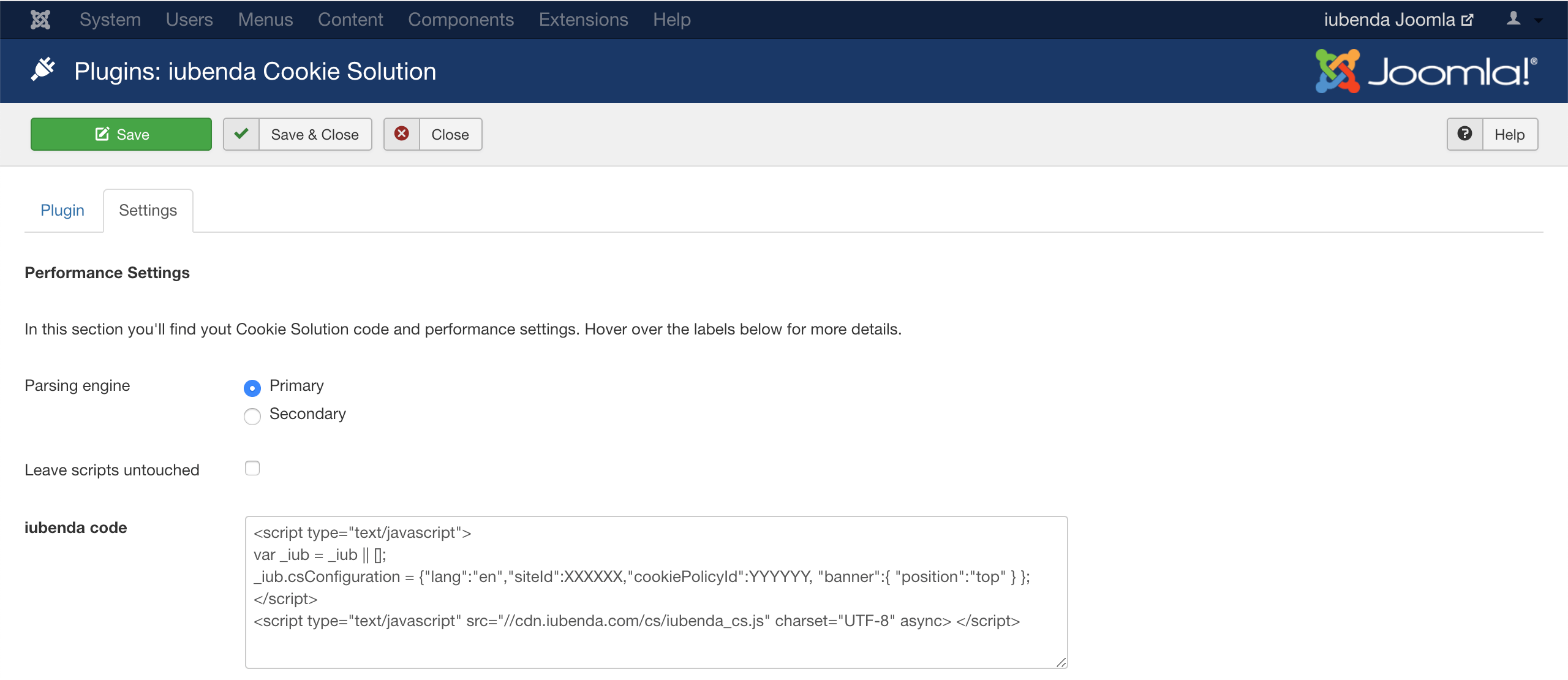
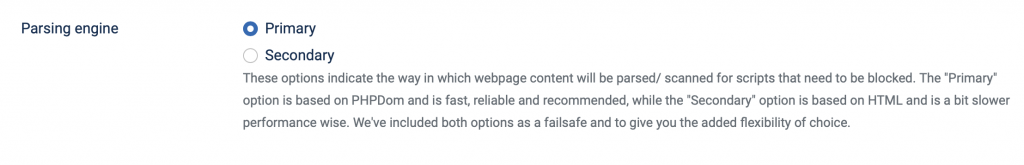
Cliquez sur Paramètres, collez votre code dans le formulaire du plugin puis sauvegardez :  Pour l’outil d’analyse (« parsing engine »), nous vous recommandons la première option (« primary ») qui sera plus rapide, car elle repose sur du PHP natif. Si vous rencontrez des problèmes, essayez l’alternative qui repose sur une classe HTML personnalisée observée via le DOM.
Pour l’outil d’analyse (« parsing engine »), nous vous recommandons la première option (« primary ») qui sera plus rapide, car elle repose sur du PHP natif. Si vous rencontrez des problèmes, essayez l’alternative qui repose sur une classe HTML personnalisée observée via le DOM.
Depuis votre tableau de bord Joomla!, cliquez sur l’icône Système sur la gauche de votre écran.
Puis, dans le menu « Gérer », sélectionnez Extensions.
Dans la barre de recherche en haut de votre écran, tapez « iubenda » et appuyez sur la touche Entrée de votre clavier.
Cliquez ensuite sur le X à gauche de « iubenda Privacy Controls and Cookie Solution ».
Et voilà ! L’outil Privacy Controls and Cookie Solution iubenda pour Joomla est bien activée !
Commencez par copier le code Privacy Controls and Cookie Solution à partir de la section d’intégration dans votre compte iubenda. Dans votre tableau de bord, sous le titre « Privacy Controls and Cookie Solution », cliquez sur le bouton <> INTÉGRER .
Ensuite, sous le titre « Intégrer le bandeau cookies », cliquez sur le bouton COPIER à droite de votre code.
(Si vous n’avez pas encore généré votre code Privacy Controls and Cookie Solution dans votre compte iubenda, vous trouverez plus d’informations sur la façon de procéder dans notre introduction à l’outil Privacy Controls and Cookie Solution de iubenda.)
Rendez-vous ensuite dans votre tableau de bord Joomla! et cliquez sur l’icône Système sur la gauche de votre écran.
Puis, dans le menu « Gérer », sélectionnez Plugins.
Dans la barre de recherche en haut de votre écran, cherchez « iubenda » et appuyez sur la touche Entrée de votre clavier. Cliquez ensuite sur le nom du plugin « iubenda Privacy Controls and Cookie Solution ».
Puis, cliquez sur le menu Paramètres à côté du menu Plugin en haut de votre écran.
Faites défiler la page jusqu’à « code iubenda » puis collez le code Privacy Controls and Cookie Solution depuis votre tableau de bord iubenda dans la zone de texte.
Pour l’outil d’analyse (« parsing engine »), nous vous recommandons de sélectionner la première option (« primary ») qui sera plus rapide, car elle repose sur du PHP natif. Si vous rencontrez des problèmes, essayez l’alternative qui repose sur une classe HTML personnalisée observée via le DOM.

Cliquez ensuite sur « enregistrer et fermer » en haut à gauche de votre écran. C’est tout !
Une fois configuré, le plugin affichera le bandeau cookies (qui contiendra un lien vers votre politique relative aux cookies) aux utilisateurs qui visiteront votre site pour la première fois, sans action supplémentaire de votre part. Par ailleurs, ce plugin reconnaîtra, détectera et bloquera automatiquement les cookies présents sur votre site s’ils figurent sur la liste ci-dessus.
Nos plugins Joomla! bloquent automatiquement les scripts générés côté serveur, c’est-à-dire les scripts retournés par PHP par Joomla!. Les scripts insérés par JavaScript après le chargement de la page ne sont pas bloqués automatiquement ni ne peuvent l’être.
Pour bloquer ces scripts, vous avez deux possibilités. La première consiste à indiquer la source du script dans la zone de texte correspondante de la section « Custom scripts » (consacrée aux scripts personnalisés) dans les réglages du plugin. Autrement, vous pouvez utiliser la méthode de balisage manuel illustrée par l’exemple ci-dessous et (de façon plus détaillée) dans cet article de notre documentation.
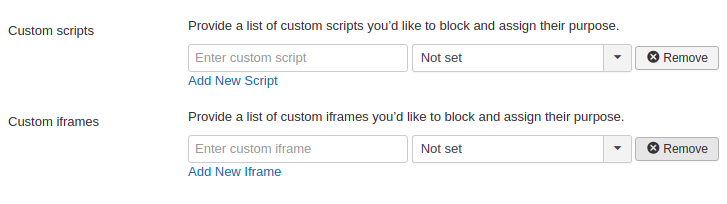
La section « Custom scripts » vous permet de bloquer facilement les scripts insérés dans la page, directement depuis les réglages du plugin. Cette méthode réduit considérablement le nombre de modifications à apporter au code de votre site.
Voici la marche à suivre :

L’utilisation de ces champs est assez intuitive. Il vous suffit d’indiquer l’attribut src du script ou de l’iframe que vous souhaitez bloquer.
Si vous souhaitez bloquer un bouton de réseau social (qui insère des scripts dans la page via JavaScript), vous devez simplement indiquer la source du script, p.ex. connect.socialwebsite.net/en_US/track.js dans le champ Scripts.
Imaginons que vous souhaitez bloquer les scripts insérés dans la page par le biais de l’iframe suivante :
<iframe width="1280" height="720" src="https://www.videowebsite.com/embed/xxFhMChxx" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Vous devrez alors indiquer dans le champ Iframe videowebsite.com/embed/videowebsite.com/embed/xxFhMChxx). En l’omettant, vous vous assurerez de bloquer tous les scripts qui proviennent de la source réelle.
Cette méthode vous demande de modifier directement le code de votre site. Vous devrez vous rendre dans la section pertinente du code de votre site et identifier les scripts à bloquer comme indiqué ci-dessous.
<!--IUB-COOKIE-BLOCK-START-->
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.socialwebsite.net/en_US/sdk.js#xfbml=1&version=v2.3&appId=808061959224601";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'socialwebsite-jssdk'));
</script>
<!--IUB-COOKIE-BLOCK-END-->En présence d’éléments html, img ou iframe, vous devrez procéder comme suit :
<!--IUB-COOKIE-BLOCK-START-->
<iframe src="...
<img src="...
<!--IUB-COOKIE-BLOCK-END-->Si vous avez activé la fonctionnalité de consentement par catégorie, vous devrez préciser la finalité. Reprenons l’exemple du bouton de réseau social, qui relève de la finalité « Expérience » (identifiant 3) :
<!--IUB-COOKIE-BLOCK-START-PURPOSE-3-->
<script>
...
</script>
<!--IUB-COOKIE-BLOCK-END-PURPOSE-3-->Pour interrompre l’analyse et le remplacement automatique des scripts et des iframes qui contiennent une source définie :
<!--IUB-COOKIE-BLOCK-SKIP-START-->
<script type="text/javascript">...</script>
<!--IUB-COOKIE-BLOCK-SKIP-END-->Après l’installation, veillez à mettre en place un blocage préalable, car c’est légalement obligatoire en vertu de la loi européenne. Tu trouveras différentes méthodes de blocage préalable ainsi que des instructions complètes dans ce guide.