Para gestionar sitios multilingües con WordPress, puedes utilizar plugins como WPML o Polylang. Ambos te permiten crear versiones en varios idiomas de tu sitio web. Así es cómo funcionan:
En primer lugar, tienes que generar el código de iubenda que mostrará el banner en tu sitio web siguiendo las instrucciones que encontrarás en esta guía.
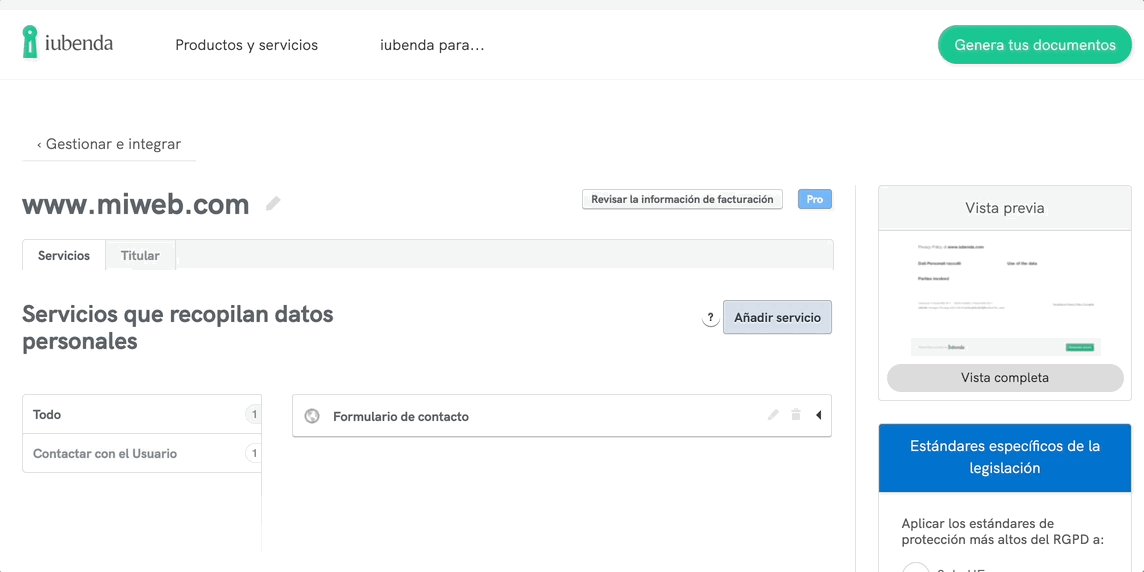
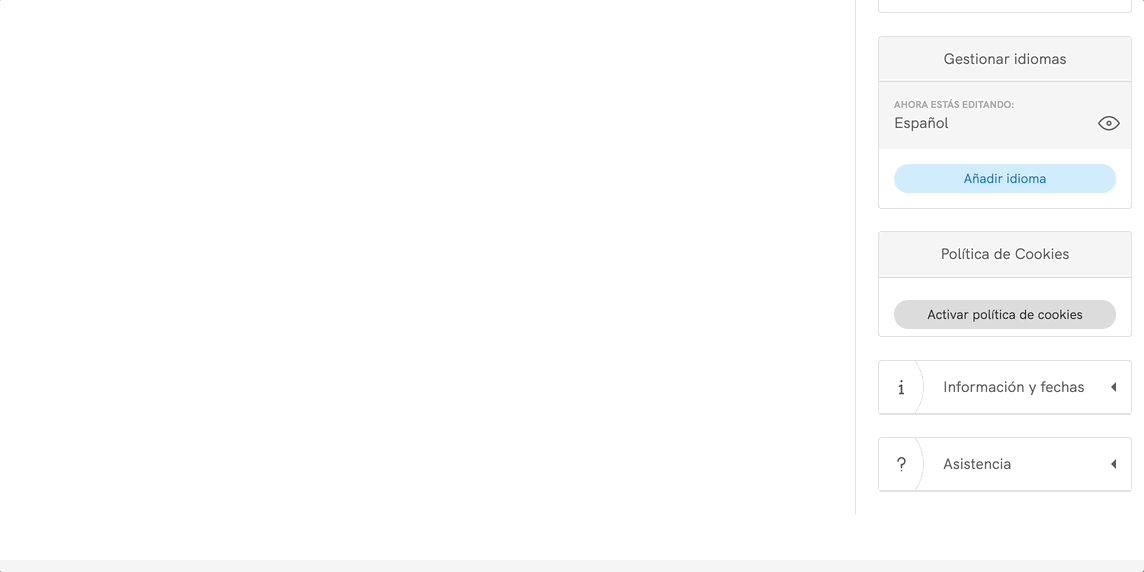
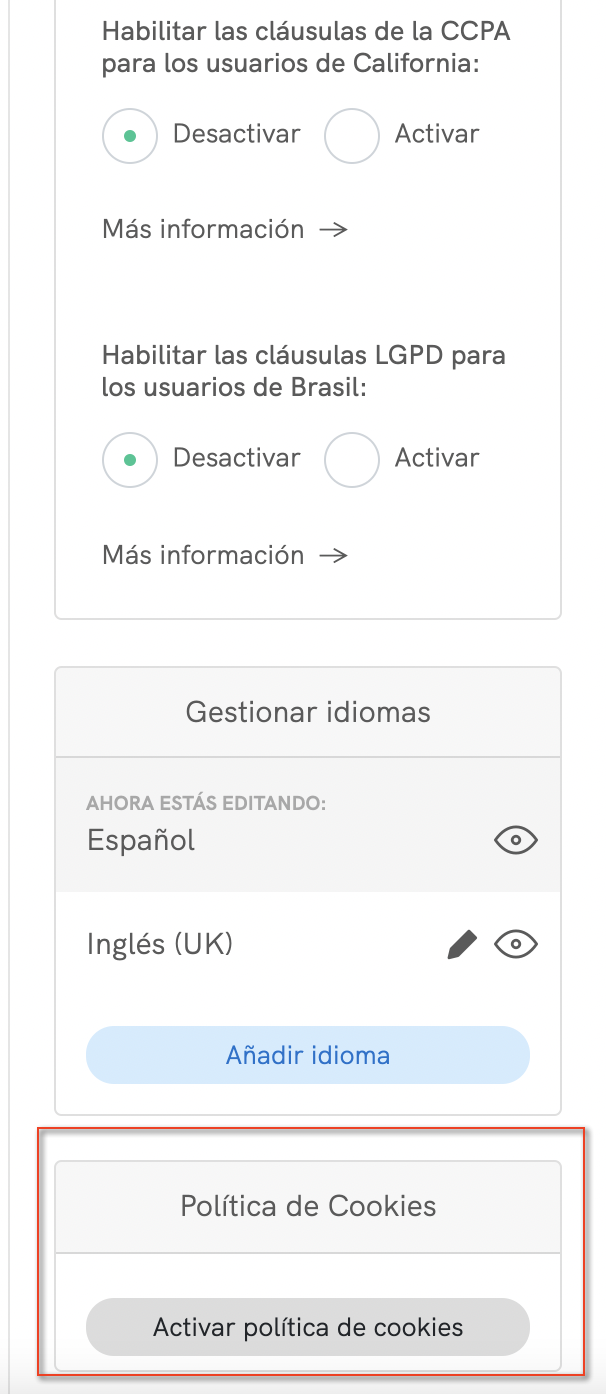
Cada idioma tiene su propio fragmento de código dedicado, que debes insertar en el código html del sitio web, tal y como se describe en detalle en esta guía. Puedes activar tu política de cookies en la parte inferior derecha de la página de edición de la política: [Tu sitio web] > Política de Privacidad y Cookies > Editar.

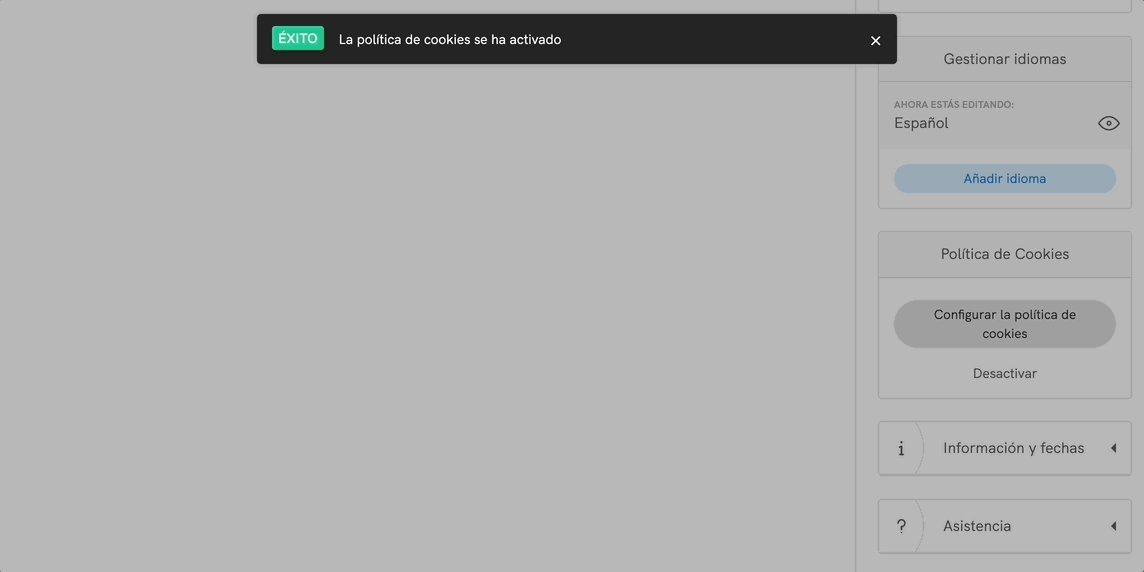
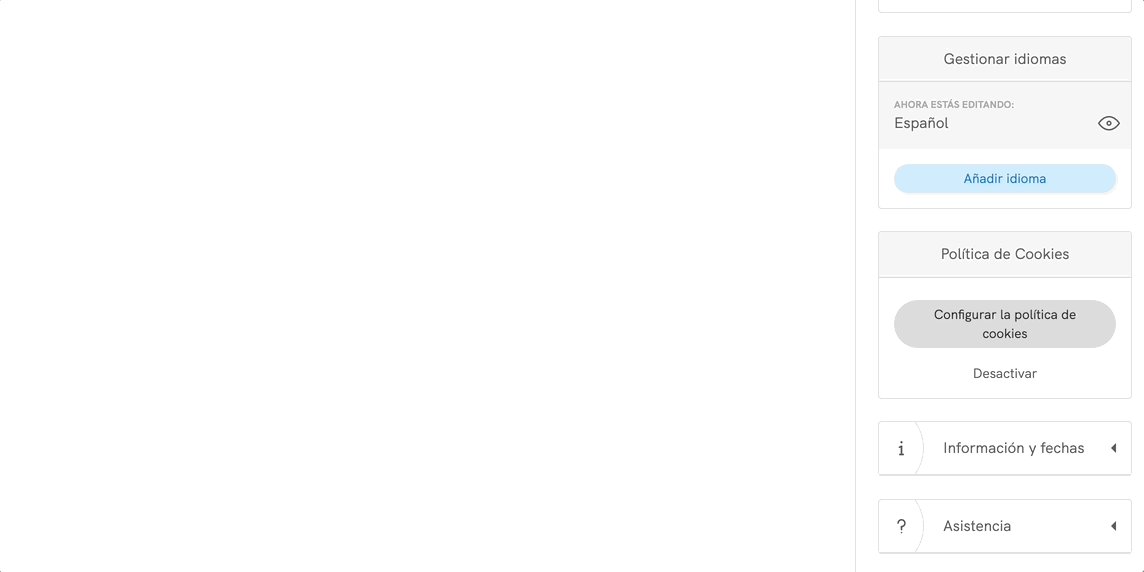
El código se genera al hacer clic en “Activar política de cookies”:

Ahora, dirígete a la página de Integración haciendo clic en el enlace “Gestionar e Integrar” que encontrarás encima del nombre de tu sitio web. Este enlace te llevará de vuelta a la página resumen del sitio en tu dashboard. Haz clic en el botón <>Integrar en la sección de Privacy Controls and Cookie Solution para entrar en la página de integración. Allí encontrarás el código de integración de tu banner.
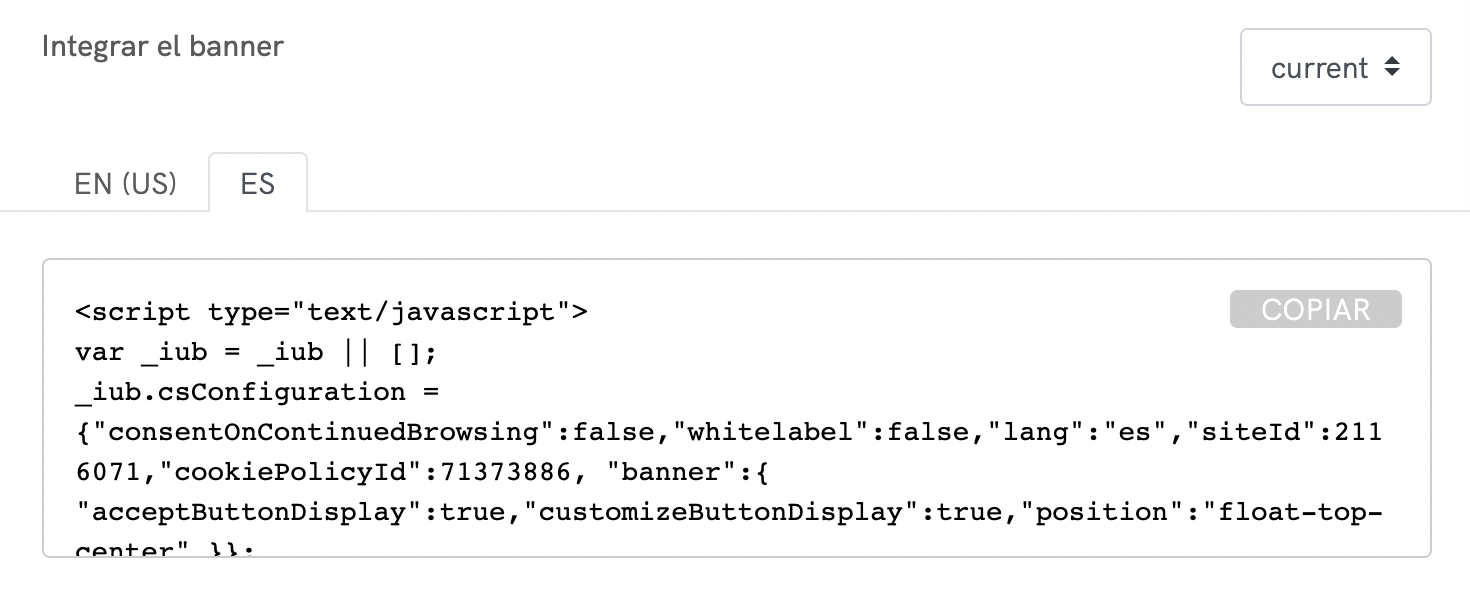
Si has generado tus políticas en más de un idioma, verás una pestaña para cada idioma que hayas activado para la política. Cada pestaña incluye el código específico para cada idioma de esa política:

Simplemente haz clic en la pestaña del idioma en cuestión y copia el código del banner correspondiente.
El código (que será muy parecido al del ejemplo a continuación) debería colocarse antes de la etiqueta
HEADde cierre:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"siteId": XXXXXX, // your siteId,
"cookiePolicyId": YYYYYY, // your cookiePolicyId,
"lang": "en"
};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/3095420.js"></script>
<script type="text/javascript" src="///cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "en",
"siteId": XXXXXX, //use your siteId
"cookiePolicyId": YYYYYY, //use your cookiePolicyId
"banner": {
"position": "top"
"acceptButtonDisplay": true,
"rejectButtonDisplay": true,
"customizeButtonDisplay": true
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Como ya hemos mencionado, cada idioma tiene su propio código. La diferencia principal es el ID al que apunta.
Cómo integrar el script del banner de cookies/de consentimiento de iubenda con el plugin de WordPress
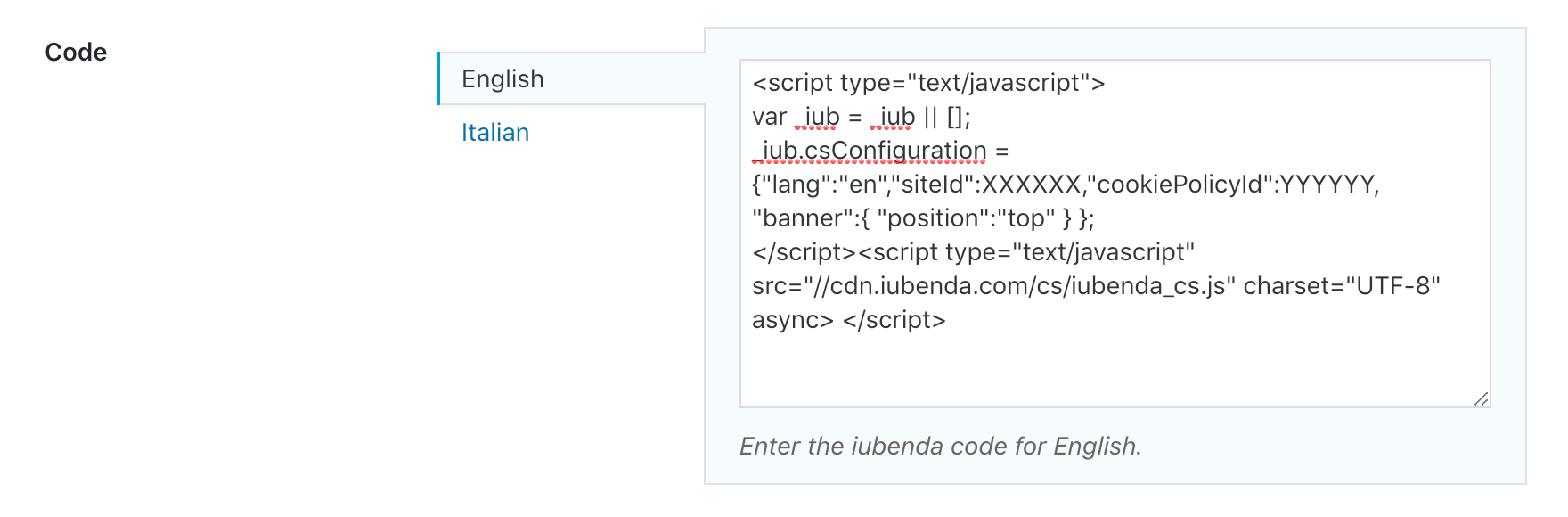
Puedes utilizar nuestro plugin de WordPress que detecta automáticamente el plugin multilingüe que estás usando (WPML y Polylang) y ofrece formularios para copiar y pegar los scripts de iubenda:

Integración personalizada
Si no quieres utilizar el plugin de WordPress, otra forma de hacerlo es a través de una solución completa de JavaScript, como sugirió Mirco en esta publicación de gist. Aquí tienes una versión actualizada de su método:
*Nota: puedes utilizar este método para integrar nuestro servicio Privacy Controls and Cookie Solution en todos los sitios web multilingües.
<!-- replace 000001 with the site_id from your specific iubenda embed code -->
<!-- replace 000002 with the policy_id from your EN iubenda embed code -->
<!-- replace 000003 with the policy_id from your IT iubenda embed code -->
<script type="text/javascript">
var lang_id = jQuery('html').attr('lang').split('-')[0],
site_id = 000001; // site_id from iubenda embed code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from iubenda embed code EN
break;
case 'it':
var policy_id = 000003; // policy_id from iubenda embed code IT
break;
// case 'other language code' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": lang_id,
"siteId": site_id,
"cookiePolicyId": policy_id,
"banner": {
"position": "top"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Una vez que hayas generado el código de iubenda de la manera descrita anteriormente, tienes que añadirlo en la sección HEAD de todas las páginas de tu web.
Más información
- Privacy Controls and Cookie Solution de iubenda: introducción y guía de inicio
- Privacy Controls and Cookie Solution: Guía para la instalación del plugin de WordPress
- Política de cookies y Privacy Controls and Cookie Solution para sitios web multilingües
- Cómo añadir otro idioma a tu política de privacidad