Documentation
Can I Integrate the Cookie Policy Within My Website Using the Direct Text Embedding and API?
Similar to the privacy policy and its embedding options, you can also integrate the cookie policy using the direct text embedding option. This option will make your cookie policy look as if it were part of your own site.
We offer multiple ways of embedding a cookie policy into the body of one of your pages. You can use JavaScript or call our API from your backend. There are 4 options:
- Styled cookie policy
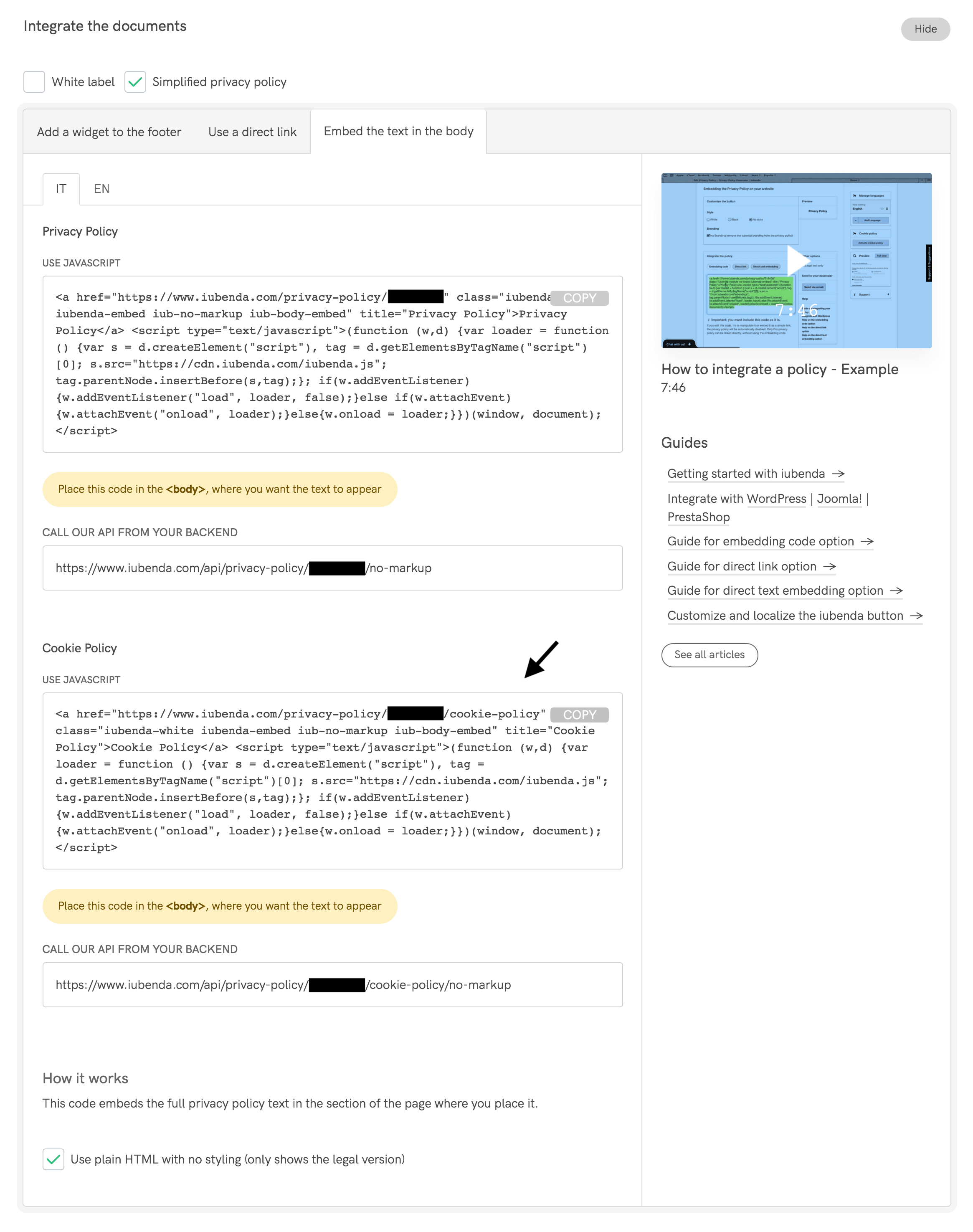
- Embed via JavaScript
- Embed via API from your backend
- Clean HTML cookie policy with no styles
- Embed via JavaScript
- Embed via API from your backend
In order to achieve the direct integration of the cookie policy we need to use the same code used for the privacy policy and change it by adding /cookie-policy to the end of the privacy policy URL.

Direct text embedding (with style)
Click on the button below for an example. You’ll notice that the document fits your page in terms of size and style of text. You can also edit HTML and CSS to make it more in line with the appearance of your site/app.
Unchecking the “Simplified privacy policy” option the cookie policy will be displayed directly in its full version.
Direct text embedding (with no style)
By activating the “Use plain HTML with no styling (only shows the legal version)” option, the document will be displayed without any style.
API Documentation
The following API URLs are available:
www.iubenda.com/api/privacy-policy/:public_id/cookie-policywww.iubenda.com/api/privacy-policy/:public_id/cookie-policy/no-markup
:public_id is the id of your privacy policy provided by your privacy policy embedding options.
The response type is application/json and all the URLs are available in both http and https.
Example
curl --include --request GET 'http://www.iubenda.com/api/privacy-policy/:public_id'/cookie-policyResponses:
Everything OK, response status 200:
{ :success => true, :content => "… Privacy policy content …" }Required cookie policy is not found, response status 404:
{ :success => false, :error => "Privacy Policy not found." }Required privacy policy is not Pro, response status 403:
{ :success => false, :error => "To access this Privacy policy via API, convert it to Pro." }Application error, response status 500:
{ :success => false, :error => “Application Error. Please contact info@iubenda.com for support." }