Documentation
How to use the Consent Database with WordPress & Contact Form 7 (JavaScript method)
This tutorial uses Contact Form 7, a popular WordPress plugin, to illustrate how you can integrate the Consent Database with your WordPress forms. If you’re using another plugin you may still refer to this tutorial as the implementation approach is generally the same.
Alternatively, you can use our WordPress plugin, compatible with Contact Form 7, WP Forms, WordPress comment, Elementor Forms, and WooCommerce checkout forms.
To implement our Consent Database with Contact Form 7 you can use the JavaScript method of implementing the Consent Database.
In short, the process involves:
- embedding the Consent Database code;
- creating (or modifying) your CF7 form in a way that includes the necessary id tags; and finally
- sending the consent data to iubenda APIs.
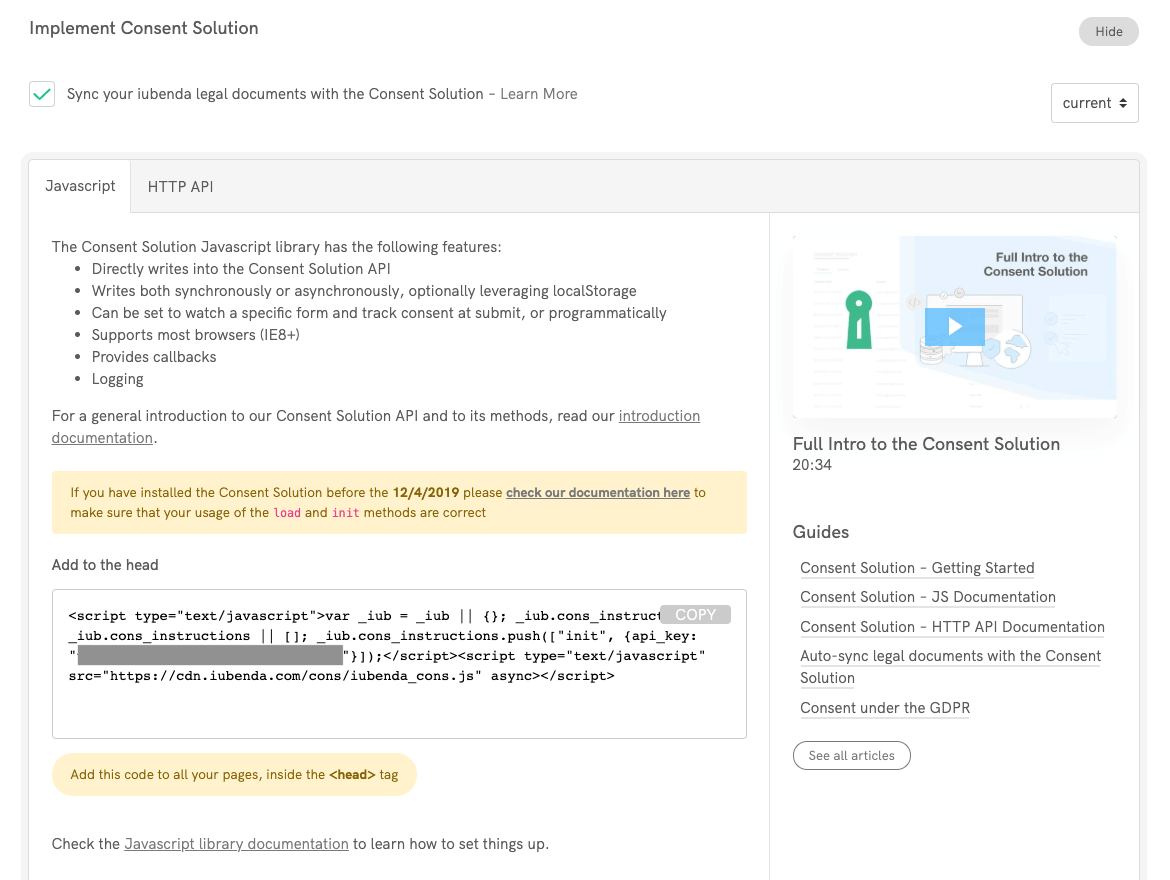
1. Embed the Consent Database code
To begin, copy the code you find under Consent Database > Embed > Javascript.

Now paste this code inside the head of all your pages (in WordPress, you can easily edit the head and footer sections for all pages in your theme editor or simply use a theme editor plugin if you’re not comfortable directly editing theme files).
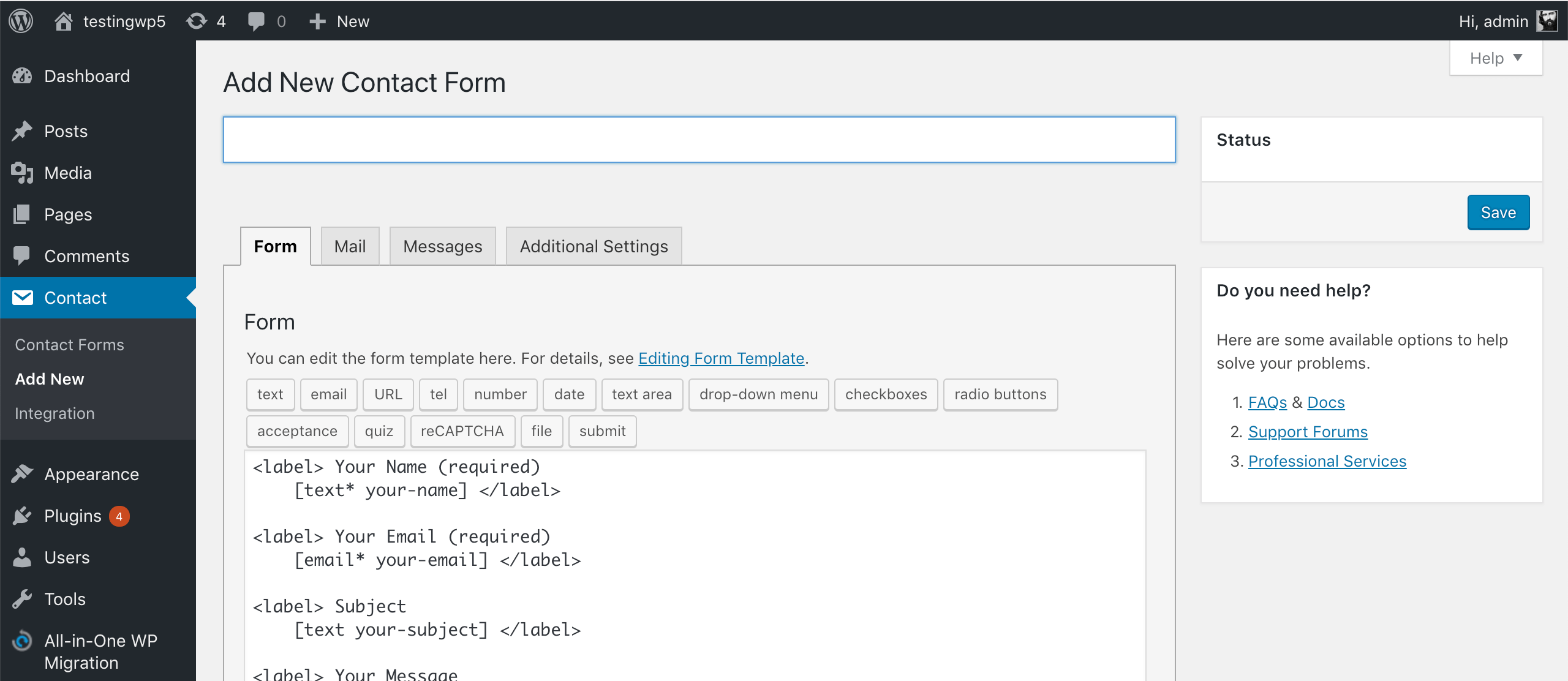
2. Create or modify your CF7 form
Once you included our code inside your head, access your WordPress dashboard and create a form using the Contact Form 7 plugin (if you already have a CF7 form active on your site, simply head to your contact forms overview page and click on edit under the form you’d like to integrate with the Consent Database).

Using a basic example (name, email, message and newsletter subscription) your form will look something like the following:
<label> Your name (required)
[text* your-name] </label>
<label> Your email (required)
[email* your-email] </label>
<label> Your message (required)
[textarea* your-message] </label>
[acceptance generic] I agree to the processing of my personal data to receive a response to this contact request [/acceptance]
[acceptance newsletter optional] Send me information about products, services, deals or recommendations by email (optional) [/acceptance]
[submit "Send"]
<p>See our <a href="/privacy-policy">privacy policy</a> for more information on how we process your data.</p>Now we have to modify the form’s code to map the various inputs of the form, so that the Consent Database can actually identify and pull the information that your users enter into the various inputs.
To do the mapping we can use the data-cons- attributes, such as:
data-cons-subject="first_name"data-cons-subject="last_name"data-cons-subject="full_name"data-cons-subject="email"-
data-cons-preference="privacy_policy"(for checkboxes, in this case “privacy_policy”, but you can call it as you prefer, unlike the previous keysfirst_name,last_name,full_nameandemail) -
data-cons-exclude(to exclude certain fields, like the password one)
Since you can’t add data-cons- attributes to the inputs generated with Contact Form 7, you’ll have to use the load (or submit) function with the map object.
In order for the load/submit function to work you’ll need:
- an
idfor theformelement; - an
idfor thesubmitelement; and - different names for all the
subjectandpreferencesinputs.
While CF7 allows you to add different names to your input fields during the form editing process, you have to manually add the ids for the form and the submit element.
So you’ll need to modify the submit button from:
[submit "Send"]to:
[submit id:cf7_submit "Send"]Note: add the id before the “Send” label.
With an id attribute also added to the other inputs, your code will become:
<label> Your name (required)
[text* your-name id:cf7_name] </label>
<label> Your email (required)
[email* your-email id:cf7_email] </label>
<label> Your message (required)
[textarea* your-message id:cf7_message] </label>
[acceptance generic] I agree to the processing of my personal data to receive a response to this contact request [/acceptance]
[acceptance newsletter optional] Send me information about products, services, deals or recommendations by email (optional) [/acceptance]
[submit id:cf7_submit "Send"]
<p>See our <a href="/privacy-policy">privacy policy</a> for more information on how we process your data.</p>Now save your modifications.
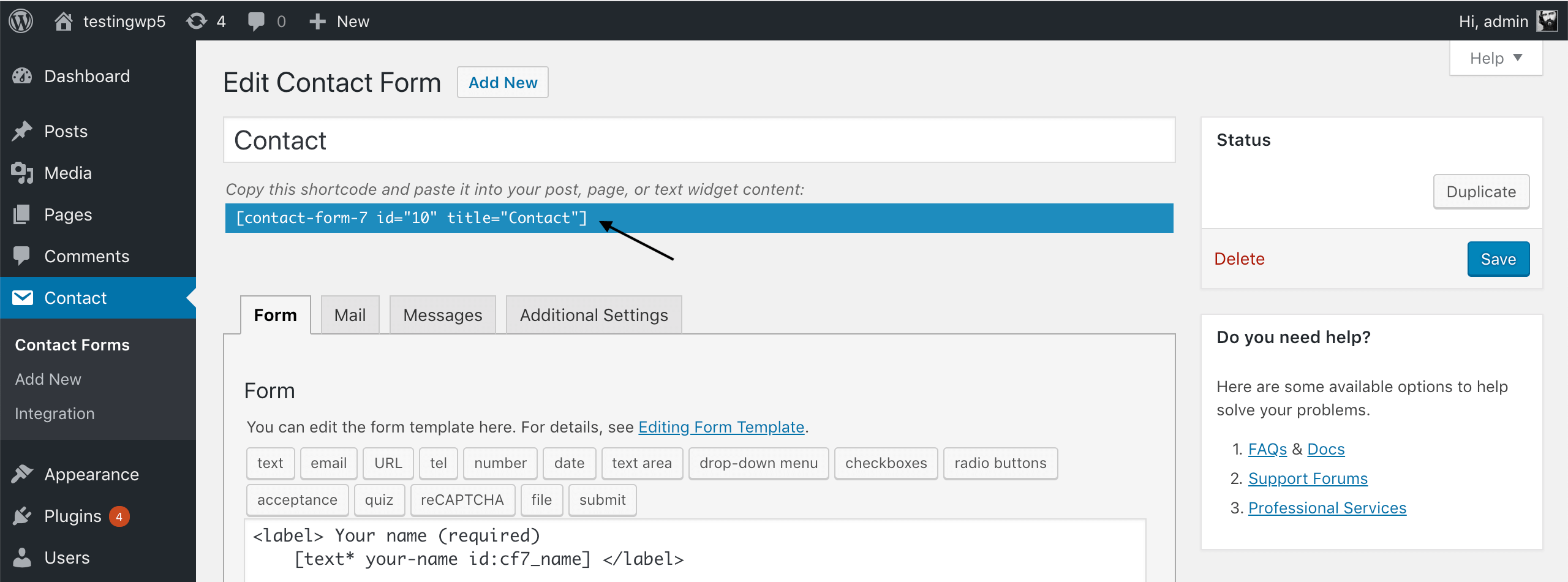
If you’re modifying an already-existing form on your site, jump to the section below, otherwise (if you’ve only just created the form) follow the standard method of embedding your CF7 form — copy the form shortcode generated by CF7:

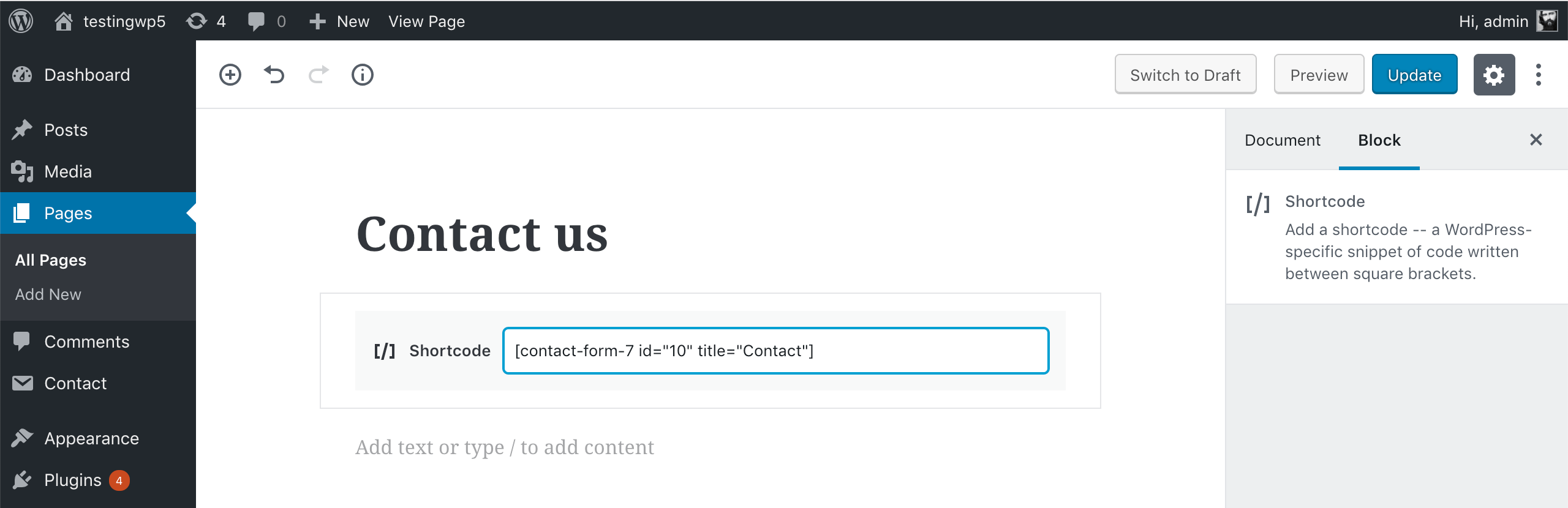
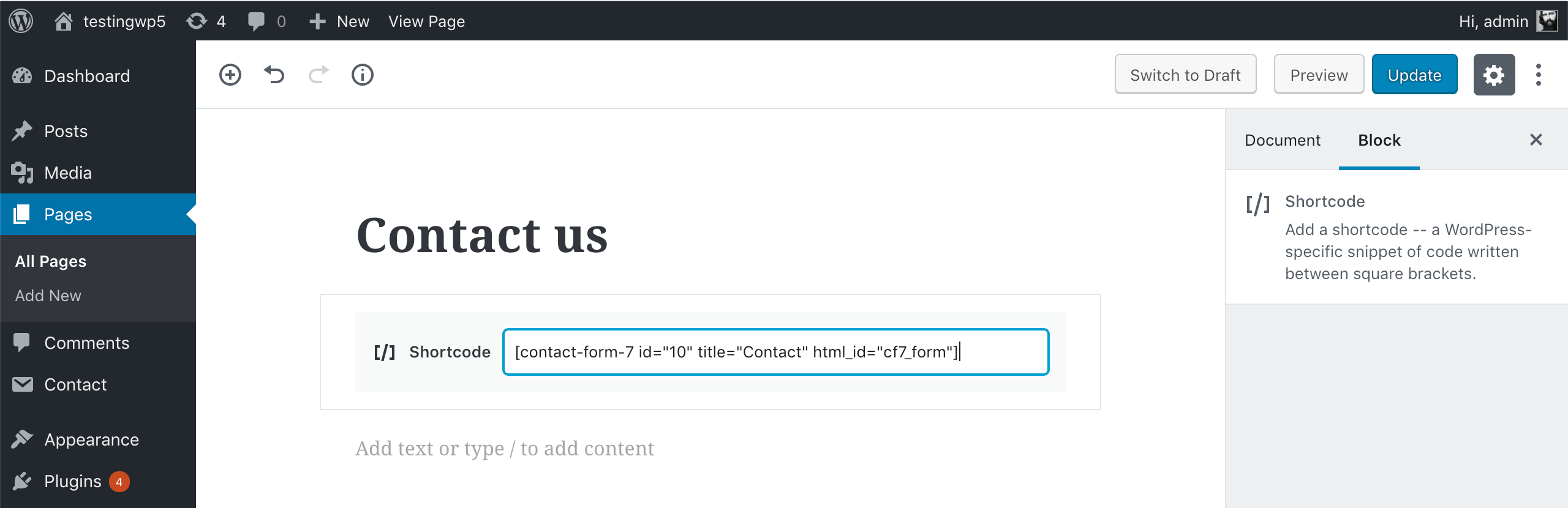
Paste it in an empty page (e.g., “Contact us”):

Next, you’ll need to add an id to the form. To do this you’ll need to edit the shortcode generated by Contact Form 7. So for example, if your shortcode was previously:
[contact-form-7 id="10" title="Contact"]It should become:
[contact-form-7 id="10" title="Contact" html_id="cf7_form"]
3. Send the Consent data to iubenda APIs
Now that your form is ready you need to make sure that it sends the information to the Consent Database when the user fills in and submits the form. There are two ways to do this:
- the
loadmethod allows you to send the Consent data to iubenda APIs asynchronously; - the
submitmethod allows you to send the Consent data to iubenda APIs synchronously.
Load method
The load function allows you to bind fields of the consent object to input fields of your <form> and to automatically record the consent either by setting up a trigger function under submitElement: or programmatically via a dedicated trigger. By default, this method writes into localStorage to protect from any loss of data in case a new page is loaded before the Javascript has finished executing.
Note: the load function must only be invoked after the declaration of the form object (as can be seen in the example below).
Here’s the load function with the map object.
<script type="text/javascript">
_iub.cons_instructions.push(["load", {
submitElement: document.getElementById("cf7_submit"),
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
legal_notices: [{
identifier: "privacy_policy",
},
{
identifier: "cookie_policy",
}
],
}
}])
</script>In the code above please note:
- the
cf7_submitandcf7_formids; - the
first_nameandemailsubjectmapping (remember that you have four non-editable options:first_name,last_name,full_nameandemail); - the checkbox preferences, where you’re free to use the keys you like (in our case,
genericandnewsletter); - the
legal_notices, which are automated if you sync your iubenda legal documents with the Consent Database (just use the standard identifiersprivacy_policyandcookie_policy).
Be sure to include the load method AFTER the form (for example inside the footer of your contact page), and you’re done!
Once you’ve collected your consents, you’ll be able to sort and analyze your user consent data in the Consent Dashboard.
Read the JS documentation for more information about the load method.
Submit method
The submit method allows you to send the Consent data to iubenda APIs synchronously.
Caution
Please note that this method will not work if there is a redirect after the form is submitted.
<script>
document.getElementById("cf7_submit").onclick = function() {
sendToConsentSolution()
};
function sendToConsentSolution() {
var inputName = document.getElementById("cf7_name").value;
var inputEmail = document.getElementById("cf7_email").value;
var inputMessage = document.getElementById("cf7_message").value;
var subjectId = inputEmail.toLowerCase().replace(/\W/g, '-');
_iub.cons_instructions.push(["submit", {
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
subject: {
id: subjectId
},
legal_notices: [{
identifier: "privacy_policy"
},
{
identifier: "cookie_policy"
}
]
}
}])
}
</script>In the code above please note:
- the
cf7_submitandcf7_formids; - the
first_nameandemailsubjectmapping (remember that you have four non-editable options:first_name,last_name,full_nameandemail); - the checkbox preferences, where you’re free to use the keys you like (in our case,
genericandnewsletter); - the
legal_notices, which are automated if you sync your iubenda legal documents with the Consent Database (just use the standard identifiersprivacy_policyandcookie_policy); -
optional: instead of letting it be generated automatically, we can customize the
subjectIdwith the email address – for example – of the subject, all lowercase and with the symbol “-” instead of “.” and “@” (this way for john.doe@iubenda.com thesubjectIdwould become john-doe-iubenda-com).
Optional: for a cleaner output, you can manually edit the proof of consent. Using the example above, the final result would be:
<script>
document.getElementById("cf7_submit").onclick = function() {
sendToConsentSolution()
};
function sendToConsentSolution() {
var inputName = document.getElementById("cf7_name").value;
var inputEmail = document.getElementById("cf7_email").value;
var inputMessage = document.getElementById("cf7_message").value;
var subjectId = inputEmail.toLowerCase().replace(/\W/g, '-');
_iub.cons_instructions.push(["submit", {
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
subject: {
id: subjectId
},
legal_notices: [{
identifier: "privacy_policy"
},
{
identifier: "cookie_policy"
}
],
proofs: [{
content: "{" +
"\"user_name\": \"" + inputName + "\"," +
"\"user_email\": \"" + inputEmail + "\"," +
"\"user_message\": \"" + inputMessage + "\"," +
"}",
form: "<form id=\"cf7_form\">" +
"<label>Your name (required)<br>" +
"<input type=\"text\" name=\"your-name\" id=\"cf7_name\">" +
"</label><br>" +
"<label>Your email (required)<br>" +
"<input type=\"email\" name=\"your-email\" id=\"cf7_email\">" +
"</label><br>" +
"<label>Your message (required)<br>" +
"<textarea name=\"your-message\" cols=\"40\" rows=\"10\" id=\"cf7_message\"></textarea>" +
"</label><br>" +
"<input type=\"checkbox\" name=\"generic\"> I agree to the processing of my personal data to receive a response to this contact request<br>" +
"<input type=\"checkbox\" name=\"newsletter\"> Send me information about products, services, deals or recommendations by email (optional)<br>" +
"<input type=\"submit\" value=\"Send\" id=\"cf7_submit\">" +
"<p>See our <a href=\"/privacy-policy\">privacy policy</a> for more information on how we process your data.</p>" +
"</form>"
}]
}
}])
}
</script>Be sure to include the submit method AFTER the form (e.g., inside the footer of your contact page), and you’re done!
Once you’ve collected your consents, you’ll be able to sort and analyze your user consent data in the Consent Dashboard.
Read the JS documentation for more information about the submit method.