Wenn es Sie hierher verschlagen hat, haben Sie wahrscheinlich Ihren Shopify-Shop eingerichtet und müssen nun Cookies verwalten. Oder überlegen Sie, Ihren Shopify-Shop einzurichten und fragen sich aber, wie Sie Ihren Cookie-Hinweis anzeigen sollen? Wir zeigen Ihnen, wie es geht! 👉
Sobald Sie die Datenschutzerklärung in Ihre Shopify-Website integriert haben (was auch die Cookie-Richtlinie einschließt , sofern Sie diese aktiviert haben), können Sie die Konfiguration abschließen, indem Sie unsere Privacy Controls and Cookie Solution einbinden und so:
- ein vollständig anpassbares Cookie-Banner anzeigen
- Cookie-Einwilligungen einholen
- durch die vollständige Unterstützung des Google Consent Mode Konversionen und Analysen für Nutzer messen, die keine Einwilligung gegeben haben
- die vorherige Blockierung laut EU-Cookie-Richtlinie umsetzen
In der Tat schreibt die EU-Cookie-Richtlinie, mit Ausnahme der ausgenommenen Cookies, nicht nur vor, eine Cookie-Richtlinie zu erstellen und dem Nutzer anzuzeigen, sondern auch beim ersten Besuch des Nutzers einen kurzen Hinweis (Banner) anzuzeigen und Skripte so lange zu blockieren, die Cookies installieren (oder installieren könnten), bis der Nutzer seine Einwilligung erteilt hat.
👉 In dieser Anleitung erfahren Sie, wie Sie unsere Privacy Controls and Cookie Solution in Ihren Shopify-Shop integrieren können. (Und zwar in nur wenigen Minuten!)
Kurz gefasst
- Wir zeigen Ihnen, wie Sie Ihre Cookie-Richtlinie erstellen (falls Sie das nicht schon getan haben)
- Wie Sie Ihr Cookie-Banner erstellen
- Wie Sie das Privacy Controls and Cookie Solution-Snippet zu Ihrem Shopify-Shop hinzufügen:
- mithilfe der CMP Insert Code-App (die einfachste und schnellste Methode!),
- indem Sie Ihr Shopify-Theme manuell bearbeiten.
- Richten Sie in nur 3 Schritten die vorherige Blockierung von Cookie-Skripten für nicht-ausgenommene Cookies ein
- Verwalten Sie ganz einfach die Cookie-Einwilligung für Ihren Shopify-Shop 👉 Kostenlos starten
So fügen Sie Ihrem Shopify-Shop ein Cookie-Banner hinzu
Die unten gezeigte Methode nutzt die Customer Privacy API von Shopify (die automatisch Cookies und Tracker blockiert, die entweder direkt von Shopify oder von unterstützenden Plugins installiert wurden).
Da Shopify über eine eigene Customer Privacy API verfügt, wird empfohlen, die iubenda-Auto-Blocking-Funktion nicht zu verwenden. Verlassen Sie sich stattdessen auf die systemeigenen Funktionen von Shopify zur Verwaltung von Cookies und Trackern.
1. Cookie-Richtlinie erstellen (falls Sie dies noch nicht getan haben)
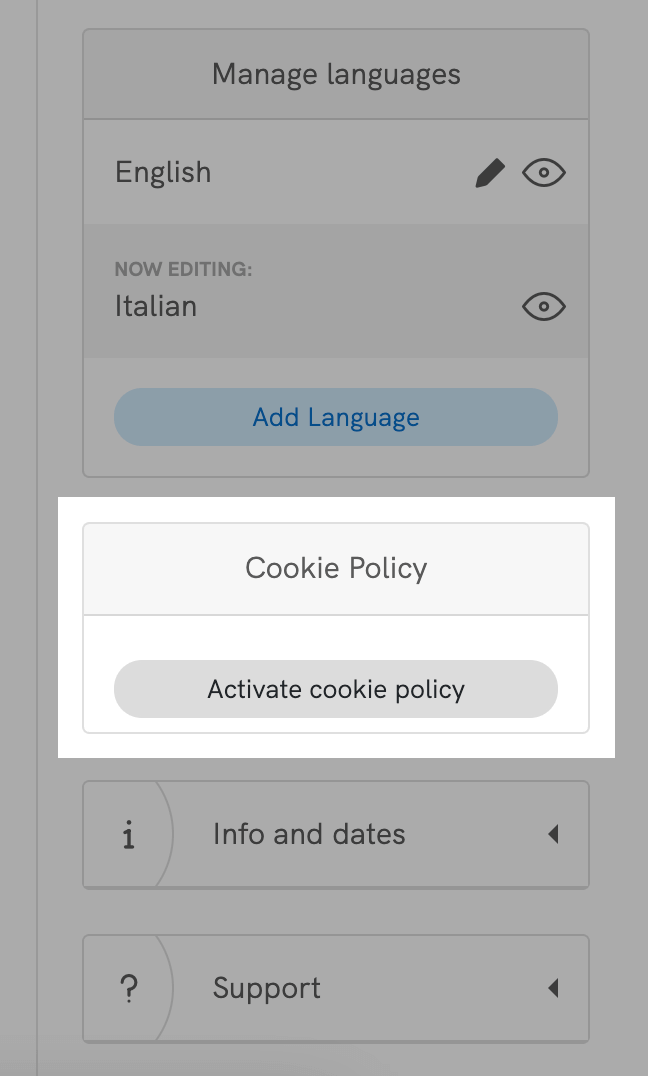
1. Gehen Sie zunächst zu Ihrem iubenda Dashboard und klicken Sie auf [Ihre Website] > Datenschutzerklärung und Cookie-Richtlinie > Bearbeiten. In der rechten Spalte sehen Sie das Feld „Cookie-Richtlinie“.

2. Klicken Sie auf Cookie-Richtlinie aktivieren und Änderungen speichern: Ihre Cookie-Richtlinie wird automatisch auf Grundlage der Konfiguration Ihrer Datenschutzerklärung erstellt.
💡 Wenn Sie bereits eine eigene Cookie-Richtlinie haben, können Sie den Link in der erweiterten Ansicht des Privacy Controls and Cookie Solution-Konfigurators hinzufügen. Wählen Sie unter Datenschutzerklärung und Cookie-Richtlinie > URL Cookie-Richtlinie Benutzerdefiniert. Weitere Informationen über die Privacy Controls and Cookie Solution finden Sie in der erweiterten Anleitung.
2. Cookie-Banner erzeugen
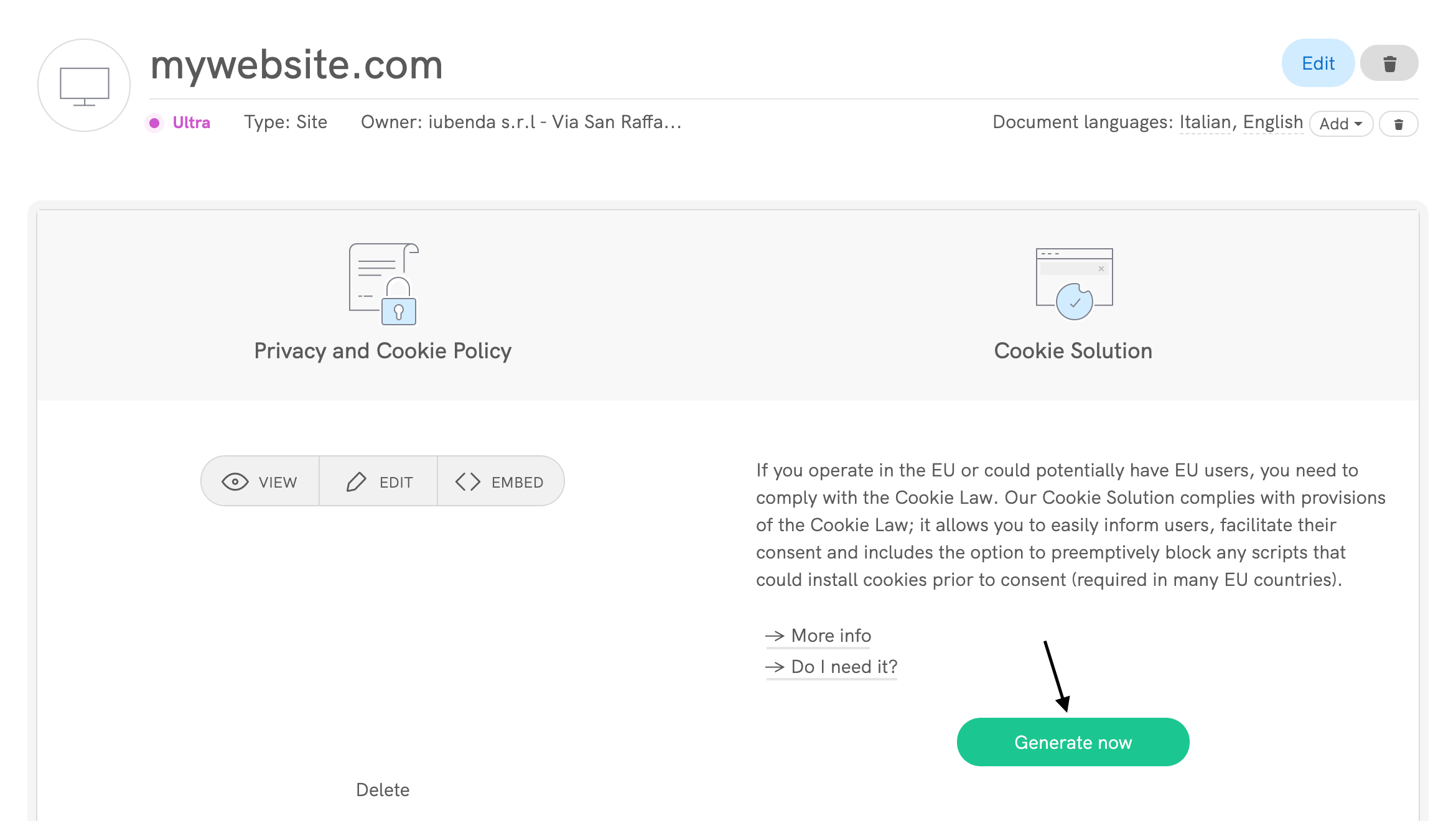
1. Klicken Sie unter Dashboard auf Jetzt generieren > [Ihre Website/App] > Privacy Controls and Cookie Solution.

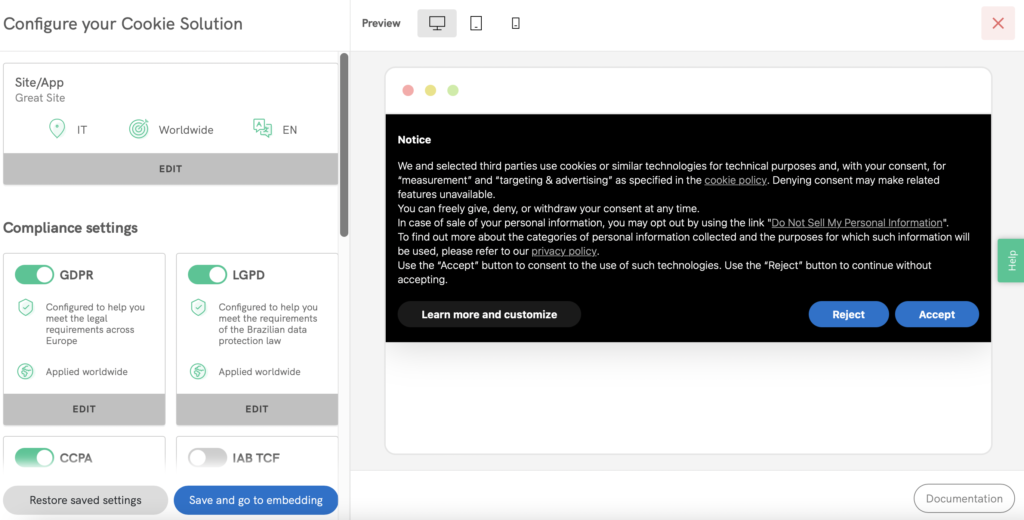
2. Sie werden direkt zum Konfigurationsfenster Ihres Cookie-Banners geleitet.

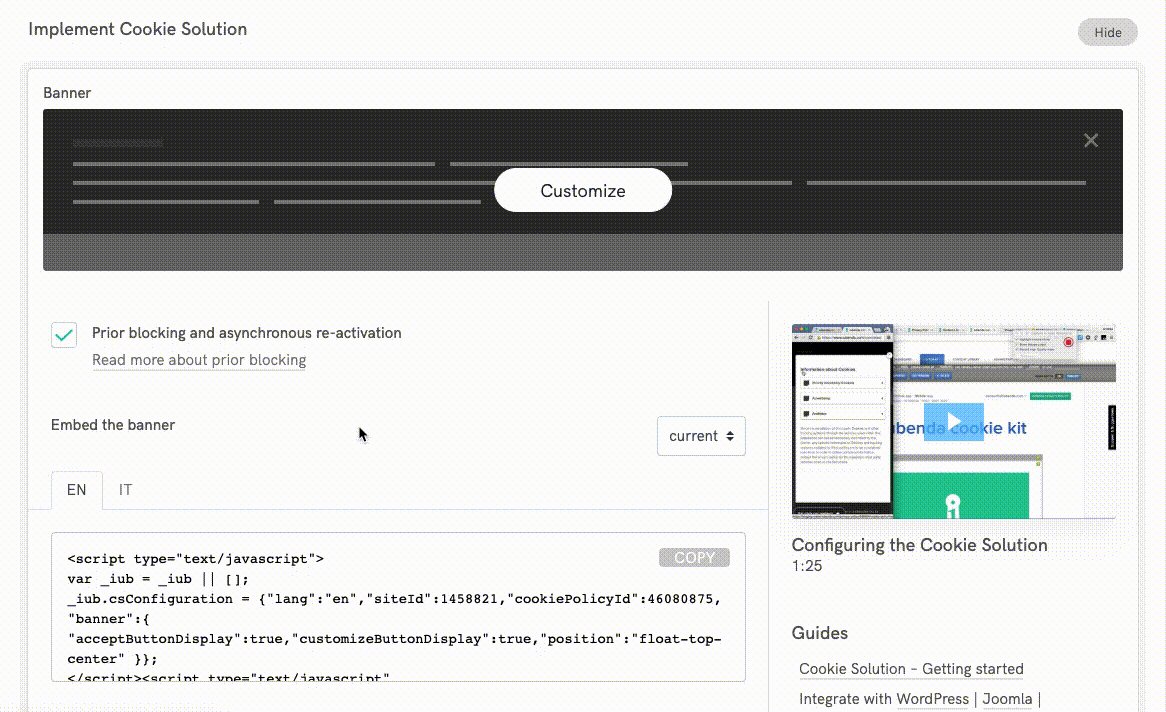
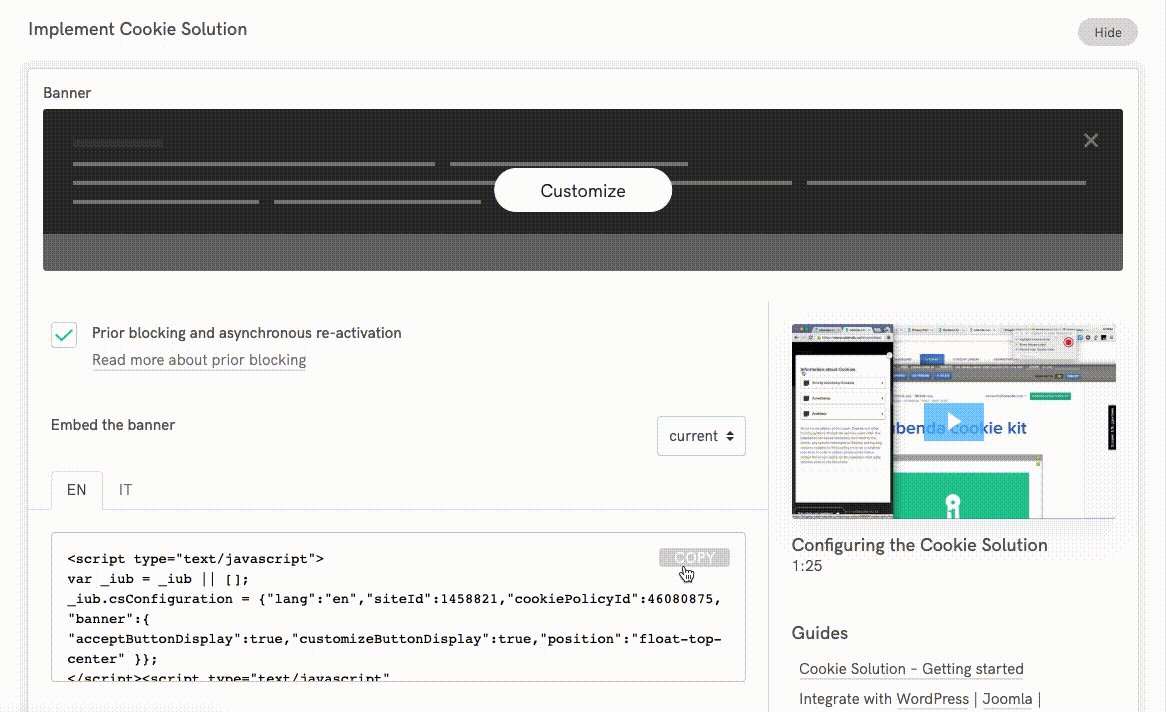
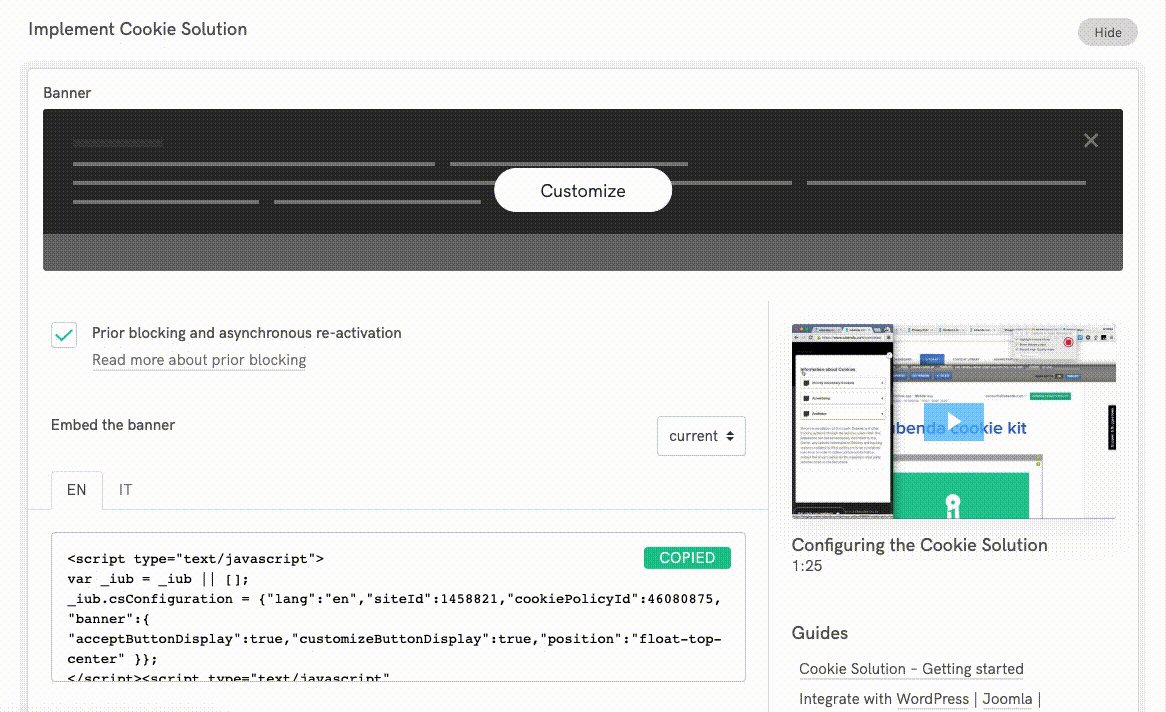
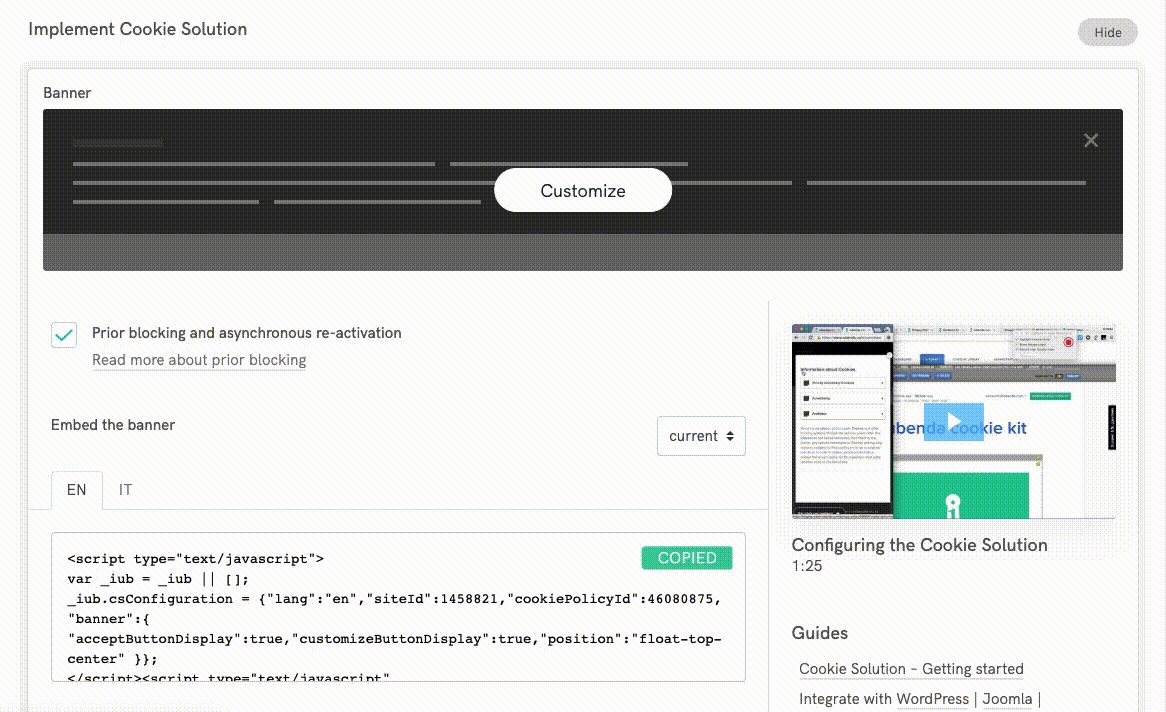
3. Sobald Sie Ihre Einstellungen vorgenommen haben, speichern und kopieren Sie Ihr Privacy Controls and Cookie Solution-Snippet.

3. Privacy Controls and Cookie Solution-Snippet zu Ihrem Shopify-Shop hinzufügen
Sobald Sie Ihr Privacy Controls and Cookie Solution-Snippet kopiert haben, sieht es in etwa so aus:
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Jetzt haben Sie zwei Optionen, um das Privacy Controls and Cookie Solution-Snippet zu Ihrem Shopify-Shop hinzuzufügen. Wir empfehlen, mit der CMP Insert Code-Methode zu beginnen, da sich so alles am schnellsten integrieren lässt.
- 1. Mithilfe der CMP Insert Code-App (die einfachste und schnellste Methode!) 🎖️
- 2. Bearbeiten Sie Ihr Shopify-Theme manuell (❗️ Empfohlen nur für fortgeschrittene Benutzer)
1. Mithilfe der CMP Insert Code-App (die einfachste und schnellste Methode!) 🎖️
Mit der CMP Insert Code-Appkönnen Sie das Privacy Controls and Cookie Solution-Snippet schnell einbetten , ohne manuell etwaige Callbacks anpassen zu müssen. Diese Option enthält automatisch die erforderlichen Shopify-spezifischen Callbacks, was Zeit und Mühe spart.
Und so geht‘s:
- Installieren Sie die CMP Insert Code-App (Sie finden sie [hier]).
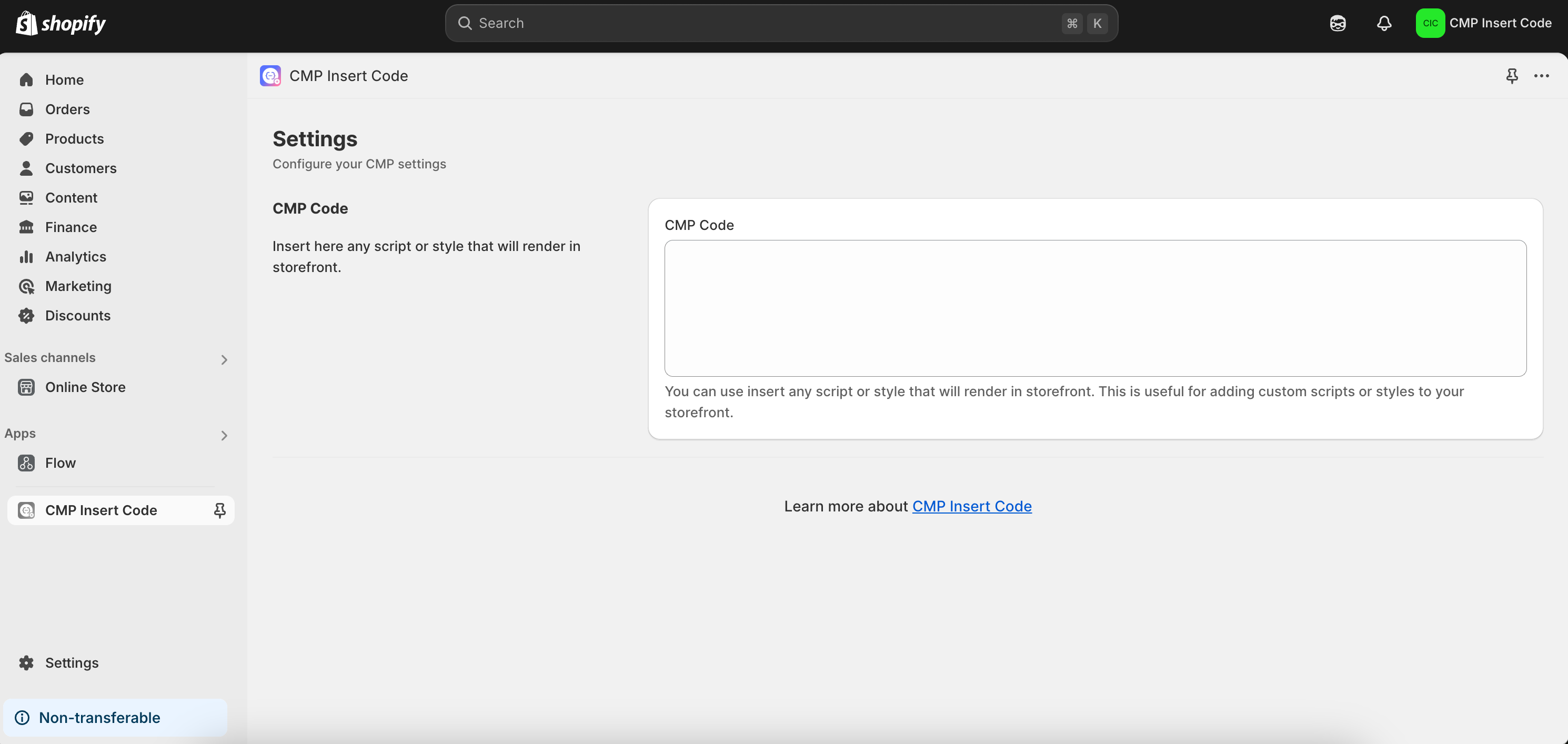
- Fügen Sie einfach das Privacy Controls and Cookie Solution-Snippet in das CMP-Skriptfeld ein.
- Wenn Sie vor dem Einfügen des Snippets die Meldung „Theme app extension not enabled“ sehen , klicken Sie auf den Link und anschließend auf „Speichern“, um die Theme-App-Erweiterung zu aktivieren.
- Das ist alles! Kein manuelles Ändern des Skripts oder Hinzufügen von Callbacks.

💡 Warum die CMP Insert Code-App nutzen?
- Schnell und einfach: Die App übernimmt alles für Sie.
- Automatische Callbacks: Sie müssen die Shopify-spezifischen Callbacks nicht manuell hinzufügen.
- Keine Coding erforderlich: Einfach installieren, kopieren und einfügen – mehr müssen Sie nicht tun!
📹 Video-Anleitung
Um Ihnen den Einstieg zu erleichtern, haben wir eine Videoanleitung erstellt, die Ihnen Schritt für Schritt zeigt, wie Sie mithilfe der CMP Insert Code-App die Privacy Controls and Cookie Solution in Ihren Shopify-Shop einbinden können. Hier können Sie sich die Video-Anleitung ansehen:
2. Bearbeiten Sie Ihr Shopify-Theme manuell (❗️ Empfohlen nur für fortgeschrittene Benutzer)
Wenn Sie mehr Kontrolle über die Integration haben möchten, können Sie das Privacy Controls and Cookie Solution-Snippet manuell zu Ihrem Shopify-Theme hinzufügen. Diese Option erfordert grundlegende Coding-Kenntnisse.
Und so geht‘s:
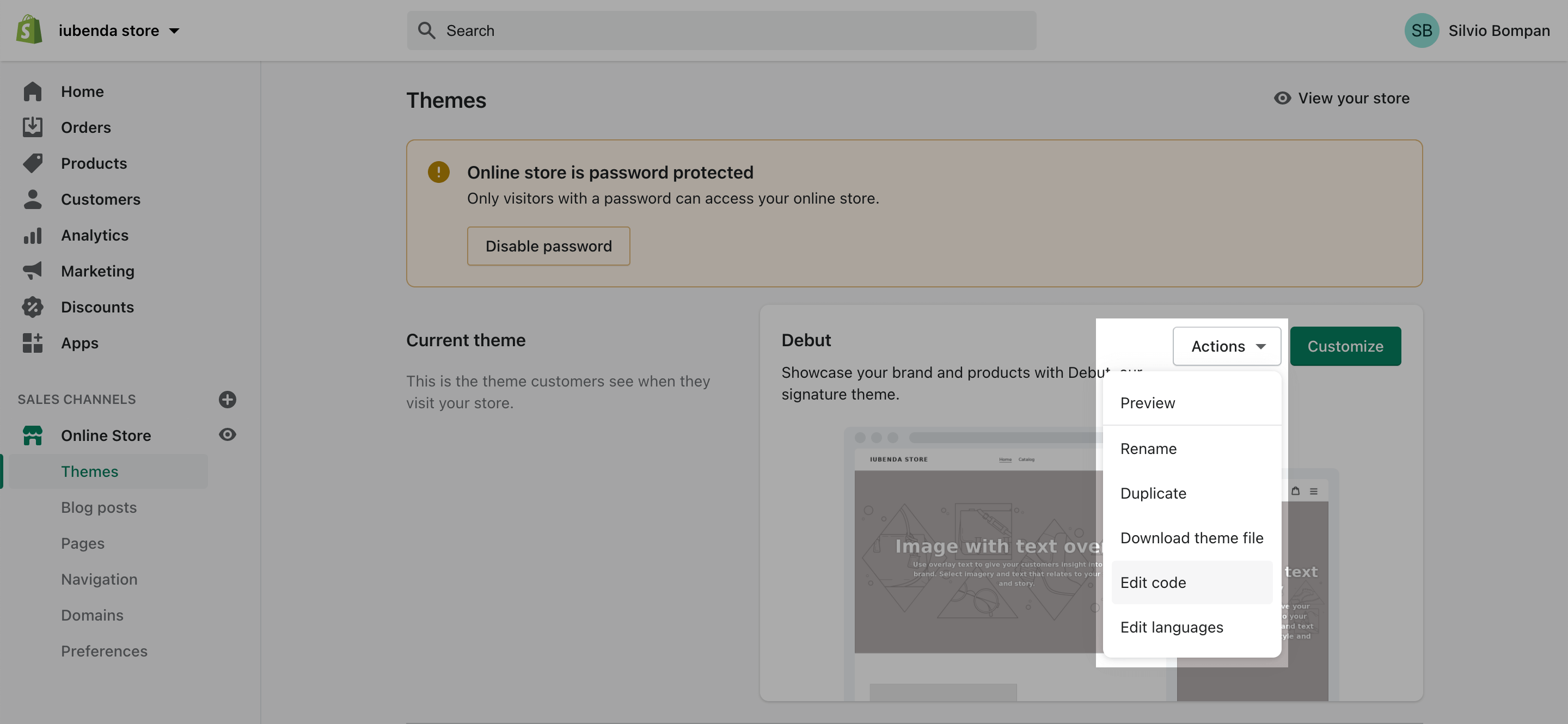
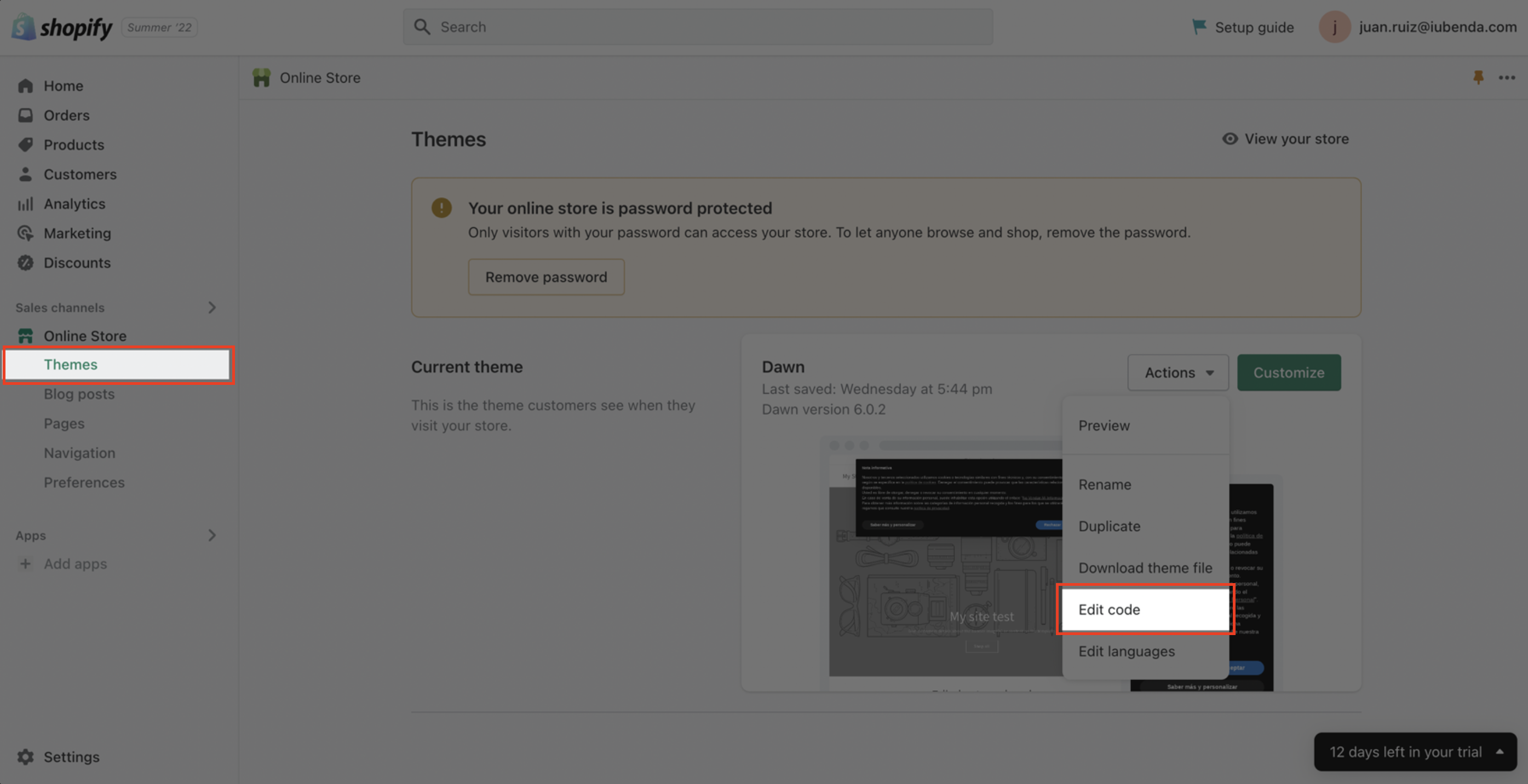
1. Rufen Sie die Verwaltungseinstellungen Ihres Shopify-Shops auf und gehen Sie zu Online-Shop > Themes. Klicken Sie dort auf der rechten Seite auf Aktionen und anschließend auf Code bearbeiten.

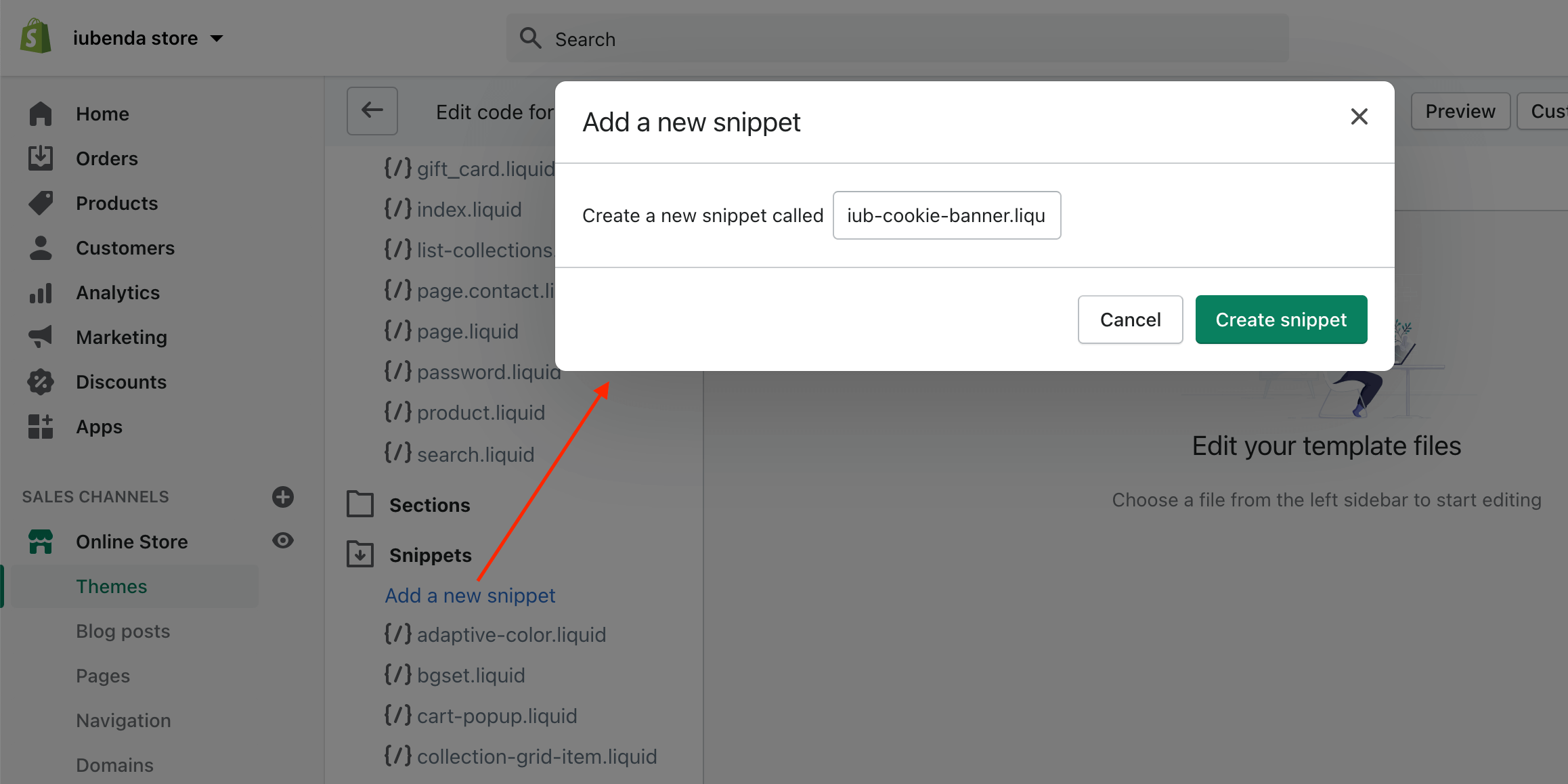
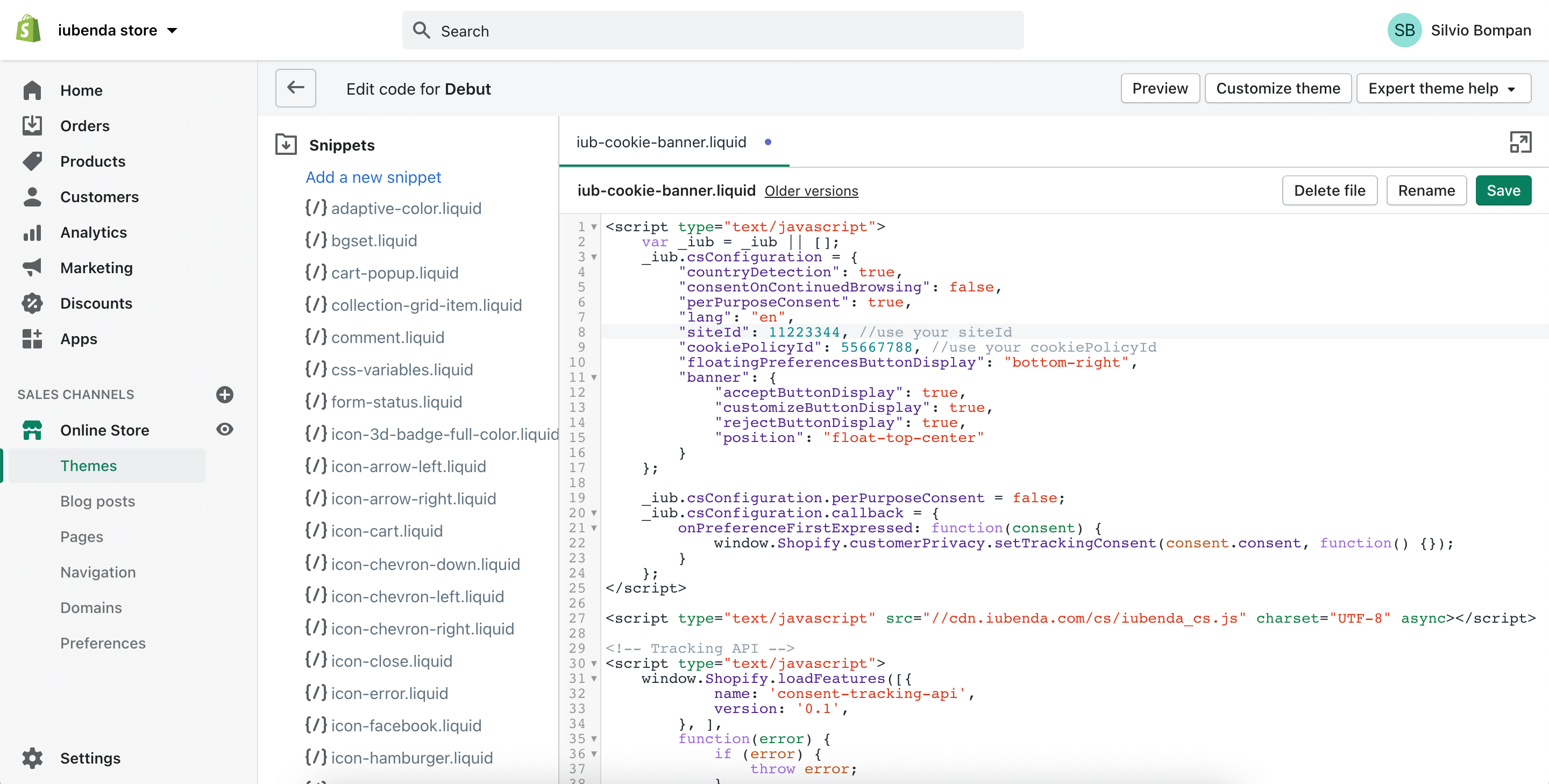
2. Erstellen Sie ein neues Snippet im Ordner Snippets und nennen Sie es iub-cookie-banner.liquid

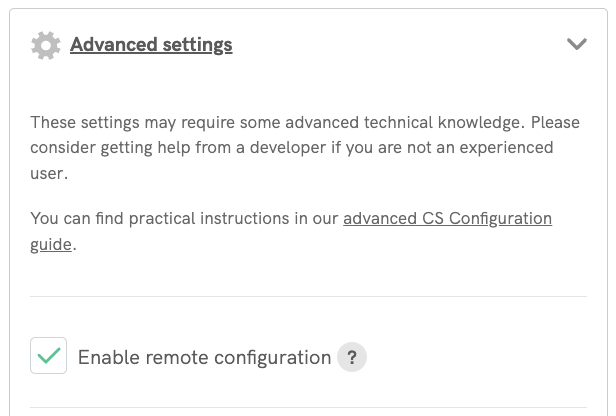
3. Deaktivieren Sie die Fernkonfiguration: Stellen Sie in Ihren Einstellungen für Datenschutz und Cookie-Lösung sicher, dass Sie die Option „Fernkonfiguration aktivieren“ deaktivieren.

4. Nachdem Sie die Fernkonfiguration deaktiviert haben, kopieren Sie das aktualisierte Snippet. Es wird ähnlich aussehen wie dieses:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
5. Bevor Sie das Snippet in Ihr Shopify-Theme einfügen, müssen Sie Ihr Privacy Controls and Cookie Solution-Skript ändern, um einige notwendige Shopify-spezifische Rückrufe hinzuzufügen, die sicherstellen, dass Ihre Datenschutzkontrollen korrekt funktionieren (beachten Sie die beiden „Code for Shopify“-Teile, mit dem onPreferenceExpressedOrNotNeededCallback, _iub.csConfiguration.callback und Tracking-API-Zeilen):
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
<!-- code for Shopify (1 of 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"analytics": [4, 's'],
"marketing": [5, 'adv'],
"preferences": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var expressedConsent = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var purposeExpressed = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof purposeExpressed === 'boolean') {
expressedConsent[purposeItem] = purposeExpressed;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeededCallback;
} else {
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<!-- code for Shopify (2 of 2) - Tracking API -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
name: 'consent-tracking-api',
version: '0.1',
},
],
function(error) {
if (error) {
throw error;
}
}
);
</script>
6. Fügen Sie das Privacy Controls and Cookie Solution-Snippet (komplett mit den beiden “Code for Shopify”-Teilen) in die Vorlage iub-cookie-banner.liquid ein und speichern Sie sie.

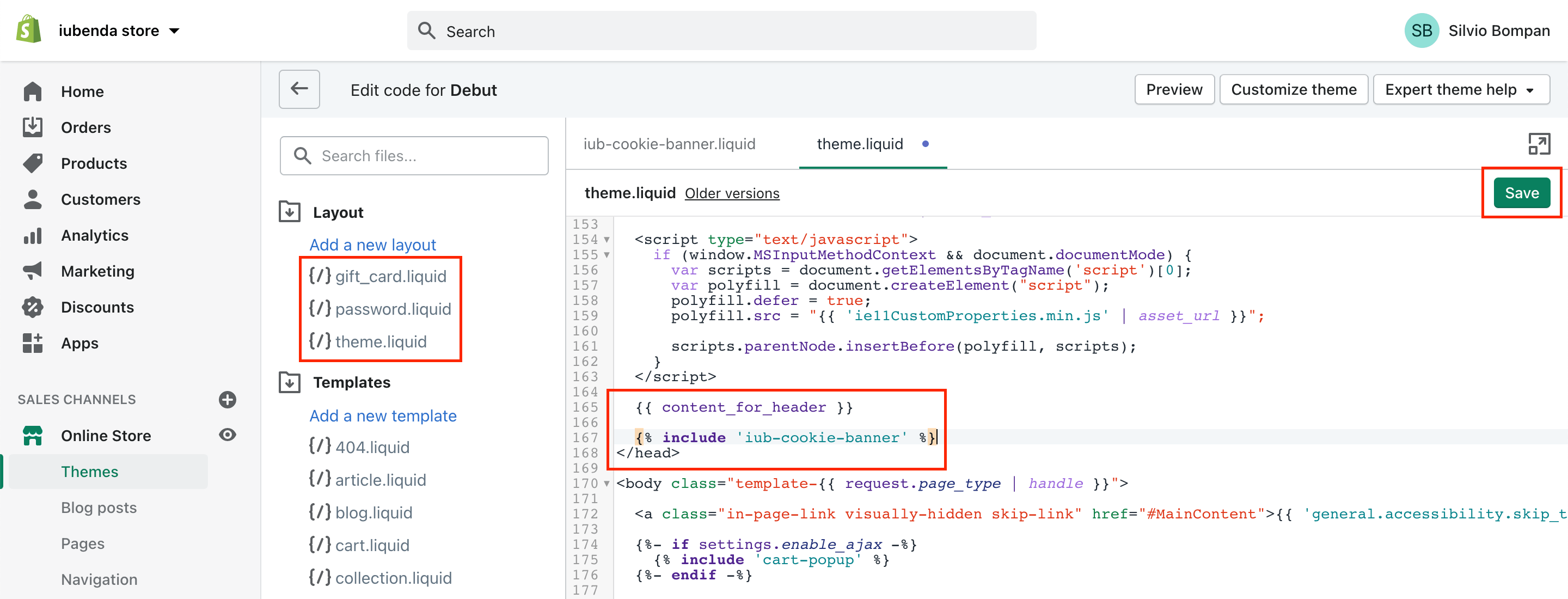
7. Öffnen Sie das Layout theme.liquid (im Ordner Layout ) und fügen Sie {% include 'iub-cookie-banner' %} zwischen {{ content_for_header }} und </head> ein.

8. Wiederholen Sie Schritt #7 für die Layouts gift_card.liquid und password.liquid.
4. Vorherige Blockierung von Cookie-Skripten einrichten
Nur wenige Kategorien von Cookies sind von der Einwilligungspflicht ausgenommen. Daher müssen Sie die Ausführung von Skripten blockieren, bis Sie eine gültige Nutzereinwilligung erhalten.
So aktivieren Sie durch manuelles Taggen die vorherige Blockierung in Ihrem Shopify-Shop
Manuelles Taggen ist die Methode der vorherigen Blockierung, die wir in der nachstehenden Anleitung erläutern. Andere Methoden können Sie hier einsehen.
Um die vorherige Blockierung einzurichten, müssen Sie ein paar geringfügige Änderungen an den Skripten Ihrer Website vornehmen. Gehen Sie dazu einfach wie folgt vor:
- Identifizieren Sie das Skript/den iframe für alle zusätzlichen Dienste, die auf Ihrer Website laufen (z. B. Pinterest-Schaltfläche)
- Fügen Sie dem HTML-Code einen einfachen Text hinzu (wir zeigen Ihnen unten, wie das geht!).
- Speichern!
In diesem Tutorial blockieren wir eine „Pin It“-Schaltfläche von Pinterest.
💡 Sie sind sich nicht sicher, welche Dienste Sie blockieren müssen? Wenn Sie eine von iubenda generierte Cookie-Richtlinie verwenden, sind die in Ihrer Cookie-Richtlinie aufgeführten Dienste höchstwahrscheinlich die Dienste, die Sie jetzt einschränken müssen.
Schritt 1: Identifizieren Sie das Skript
Klicken Sie in Ihrer Shopify-Verwaltung auf Online-Shop und dann auf Themes. Klicken Sie in der Dropdown-Liste des Themes auf Code bearbeiten

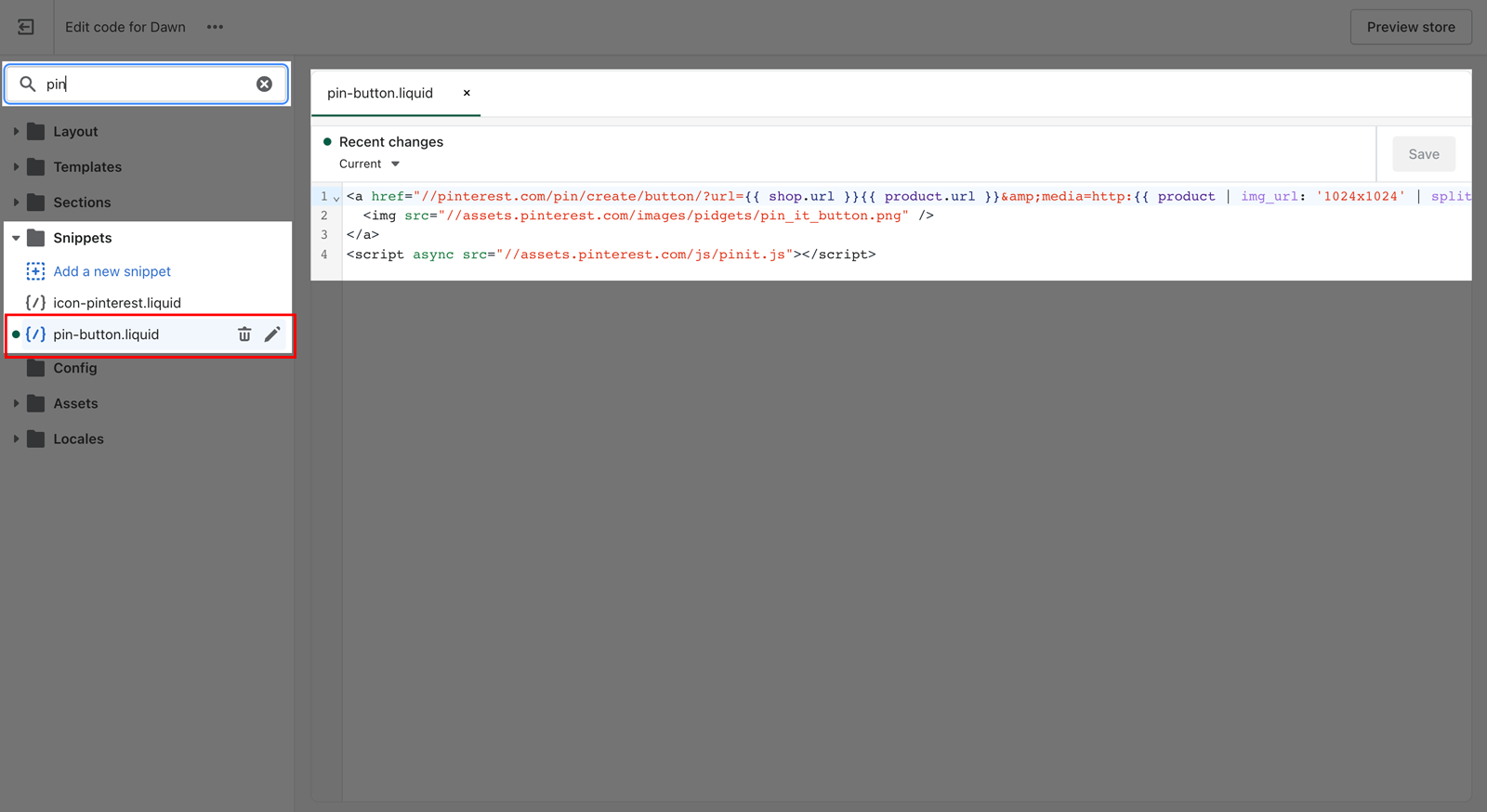
Öffnen Sie dann den Snippets-Ordner, um das Skript zu finden, das Sie ändern müssen (suchen Sie einfach nach dem Dienst, den Sie blockieren möchten; in diesem Fall ist es die „Pin It“-Schaltfläche von Pinterest). Sie können dafür die Suchleiste in der oberen linken Ecke der Seite verwenden

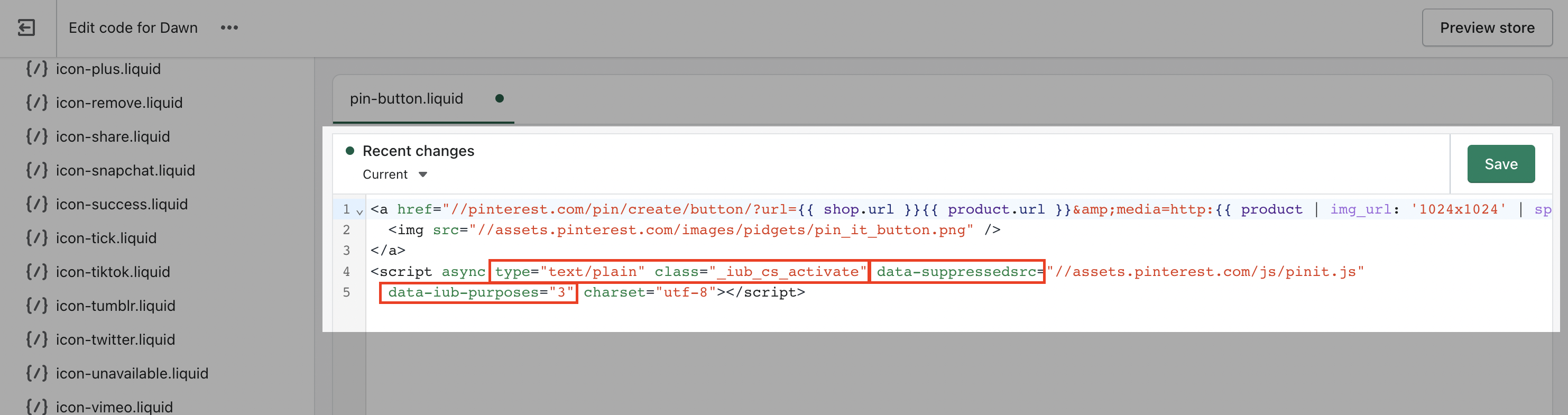
Schritt 2: Bearbeiten Sie Ihr Skript
- Fügen Sie diese Klasse:
_iub_cs_activatezu den Script-Tags hinzu und ändern Sie das Attribut „type“ vontext/javascript→text/plain. - Ersetzen Sie src durch
data-suppressedsrcodersuppressedsrc. - Geben Sie die Kategorien der Skripte/iframes mit einem speziellen kommagetrennten
data-iub-purposesAttribut an, z. B.data-iub-purposes="2"oderdata-iub-purposes="2, 3".
Mehr über Kategorien und Zwecke
Zwecke sind Ihre rechtmäßigen Gründe für die Verarbeitung der jeweiligen Art von Nutzerdaten. Die verschiedenen Skripte auf Ihrer Website fallen in unterschiedliche Kategorien und dienen unterschiedlichen Zwecken. Zum Beispiel kann Google Analytics zur Erfolgsmessung verwendet werden, während die Pinterest-Schaltfläche für die Nutzererfahrung verwendet werden kann (Zweck 3 unten). Die Zwecke sind in 5 Kategorien mit jeweils einer ID (1, 2, 3, 4 und 5) unterteilt:
- Erforderlich (id:
1) - Funktionalität (id:
2) - Nutzererfahrung (id:
3) - Erfolgsmessung (id:
4) - Marketing (id:
5)
Noch detailliertere Informationen zu Kategorien und Zwecken finden Sie hier in unserem Leitfaden.
Nehmen wir die „Pin It“-Schaltfläche von Pinterest als Beispiel:
Dazu müssen Sie wie folgt vorgehen: 1. Fügen Sie die Klasse hinzu und ändern Sie das Attribut „type“. 2. Ersetzen Sie die src. 3. Legen Sie die Kategorien fest.
Die Codestruktur sollte ungefähr so aussehen:

<p>Pinterest "Pin It" Button:</p>
a <a href="//pinterest.com/pin/create/button/?url={{ shop.url }}{{ product.url }}&media=http:{{ product | img_url: '1024x1024' | split: '?' | first }}&description={{ product.title | strip_html | truncate: 200, '' | url_param_escape }}{% for tag in product.tags limit: 3 %}{{ tag | replace: ' ', '-' | prepend: ' #' | url_param_escape }}{% endfor %}" data-pin-do="buttonPin" data-pin-config="none">
<img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" />
</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="//assets.pinterest.com/js/pinit.js" data-iub-purposes="3" charset="utf-8"></script>
Schritt 3: Speichern!
Sind Sie nicht sicher, ob Sie alles richtig eingestellt haben? Sehen Sie sich das Live-Beispiel und die FAQ unten an.
Live-Beispiel
Dies ist ein Beispiel, das alles zeigt, was wir oben beschrieben haben. Sie können diesen CodePen als Leitfaden verwenden, um zu sehen, was vor und nach der Blockierung von Skripten durch manuelles Taggen passiert.
Um die Funktion zum Blockieren von Cookies zu demonstrieren, haben wir ein YouTube-Video und eine Twitter-Schaltfläche zum Folgen eingebettet:
@iubenda folgen
Beide Skripte werden durch manuelles Taggen blockiert. Da sowohl das YouTube-Video-Widget als auch die Twitter-Schaltfläche zum Folgen Teil des Zweckes Nutzererfahrung (id 3) sind, haben wir data-iub-purposes="3" zu den Skripten hinzugefügt, damit die Privacy Controls and Cookie Solution sie für die Freigabe richtig identifizieren kann.
Klicken Sie auf die Schaltfläche Akzeptieren oder aktivieren Sie einfach den Schalter „Nutzererfahrung“, um diese Skripte freizugeben (aktualisieren Sie die Seite, um zum Ausgangspunkt zurückzukehren).
Wie erkenne ich, ob ich die vorherige Blockierung richtig eingerichtet habe?
Wie Sie im CodePen-Beispiel sehen können, werden die Youtube- und Twitter-Skripte nicht geladen, wenn Sie keine Einwilligung vorliegt. (Sie können diese Funktion erneut testen, indem Sie diesen Link (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) im Inkognito-Modus in Ihrem Browser öffnen.)
Nachdem Sie gespeichert haben, öffnen Sie Ihre Website im Inkognito-Modus und überprüfen Sie, ob die Skripte, die Sie durch manuelles Taggen blockiert haben, bis zur Einwilligung blockiert bleiben.
Bitte lesen Sie diesen Artikel, wenn Sie wissen möchten, wie Sie Cookies vor der Einwilligung mit anderen verfügbaren Optionen blockieren können. ➔ Werfen Sie einen Blick auf Google Consent Mode als Alternative zur vorherigen Blockierung, Google Tag Manager zur Vereinfachung der Blockierung von Cookies oder das IAB Transparency & Consent Framework und wie Sie es aktivieren.
‼️ Wichtiger Hinweis zum Warnhinweis für die „Google & YouTube“-App
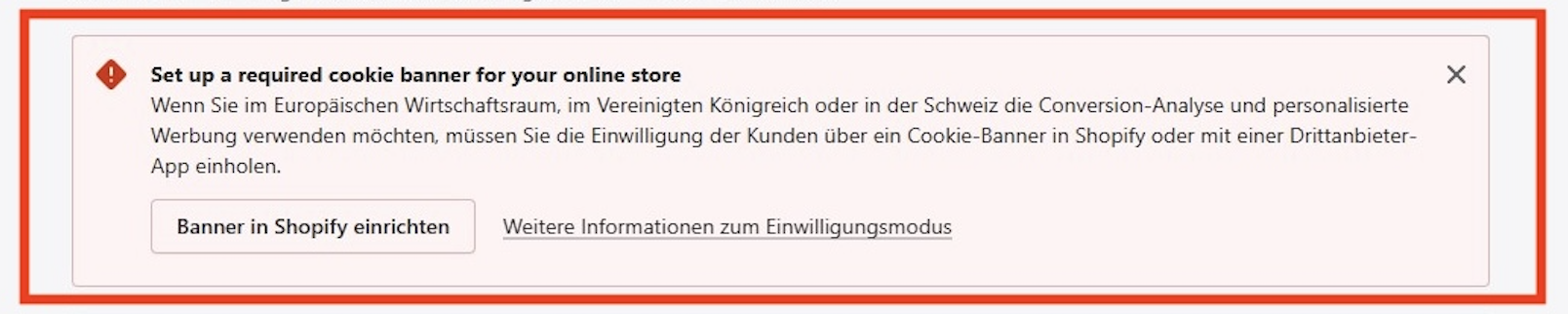
Wenn Sie vor kurzem mit iubenda ein Cookie-Banner zu Ihrem Shopify-Shop hinzugefügt oder es bereits implementiert haben, sehen Sie möglicherweise einen roten Warnhinweis in der „Google & YouTube“-App, der angibt, dass kein Cookie-Banner aktiv ist. Seien Sie versichert, dass diese Warnung ein falscher Alarm ist.
Der Warnhinweis wird ausgelöst, weil die App erwartet, dass das native Cookie-Banner von Shopify aktiv ist. Es erkennt keine Banner von Drittanbietern wie das von iubenda. Das bedeutet jedoch nicht, dass Ihr Cookie-Banner nicht richtig funktioniert.
Ihr Cookie-Banner von iubenda bleibt voll funktionsfähig und entspricht den Anforderungen für die Cookie-Einwilligung. Auch Google-Dienste wie z. B. Conversion-Tracking oder personalisierte Werbung werden dadurch nicht beeinträchtigt.
Sie können diese Warnung getrost ignorieren. Damit Sie sich vorstellen können, wie die Meldung aussehen kann, finden Sie hier ein Beispiel: