This blog talks about Web and Privacy, but as you probably know our main activity is to build Iubenda, a privacy policy generator for websites. During the next days we’ll probably end our thinking-period, spent on the crucial activity of studying our market and each detail of our future product.
In these days, iubenda officially enters the wild period, beginning a process which points to the first release. Considered the fact that any well done thing needs planning (ok, this rule has exceptions, but don’t be boring: it’s definitely a golden role), we are now facing the choice about what planning method to use.
When I talk about planning methods, applied to products like the one we are working on, I mainly mean a technique for building a feature list.
From the development’s perspective, I consider a feature as a characteristic of the product, tiered to be executed as end-to-end process, and suitable to be divided into tasks to accomplish. Features are the smallest set of tasks you are able to group together in a group that makes sense, that can be called with a descriptive name.
The approaches to describing and designing a feature are mainly two:
- The traditional one, from the development’s perspective
- The one inspired by User Centered Design, assuming the user’s perspective
The advantage of the second of these two is to focus product’s development on users’ goals, forcing to consider as more important the features which adds more final value.
User Centered Design is a way to do that can be very pervasive and a bit boring in the first period. Anyway, this can be considered as a really useful effort.
User Centered Design is also full of smartness and coolness, for those who like 😉
Below, I’ll write my approach to the matter. I hope that all the Agile/Lean men reading this, will have patience if I write something they don’t like.
Chosen the User Centered Design as the favorite, the next step is to build a Feature Map. And why the hell build a Feature Map and not a simple plain-text old-style list?
Well, the reason is that a map has multiple dimensions (usually two, but they could be more if we need). And multiple dimensions are the base in making the right choice, especially when they let you compare time/efforts with importance for the users.
A Feature Map can be a clever way to divide the whole project into parts with priority assigned to each one. This is really useful for building a Minimum Viable Product (MVP), an alpha release you can consider as a walking skeleton of your product, including just the rough base.
I would add that I’m the business-man of the situation, and business men love maps like hell.
When I realized that a Feature Map seemed to be the best way for organizing the Iubenda’s walk to life, I opened Balsamiq Mockups and started to transform my thoughts into practice.
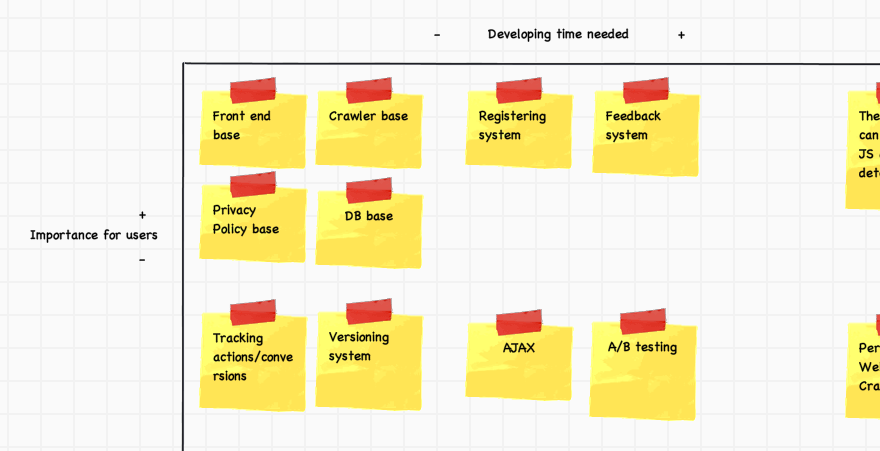
I started building what you can see below:

In this map, the NW corner represents the MVP.
While building what shown, I started thinking that two dimensions where not enough. There was no space for iteration! This model was suitable for doing a plan for the MVP, but was like a jail in the long period, especially if you want to be a Lean/Agile guy (with plenty of coolness and smartness).
The dilemma was this: for keeping track of iteration in that map, I needed a third dimension in that damned map: time!!! (Wow, I’m feeling like Einstein!)

And I mean time in the product’s life, usually measured in releases.
After making this extraordinary discovery, something that will last for centuries and centuries, I looked for a solution. And I found!
It’s the User Story Mapping.
User Story Mapping
The User Story Mapping is a clever method for building a feature list. It consists of some simple principle making this technique suitable for a long-term use, so that you can use this map for both the first period and the future.
User Story Mapping is inspired by user centered design and it suggests to write the features using this pattern, representing a template for a typical “user story”:
As a [type of user]
I want to [perform some task]
so that I can [reach some goal]
The early days, in adopting it, could be boring. Anyway, I assure that this feeling will not last, disappearing when you get used to it.
Each user story represents a feature (in the terms I already defined).
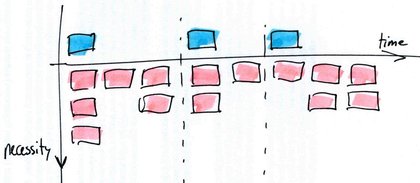
I steal some images from here to make it clear.
The map has this structure:


As you can see, there is not so much difference, compared to the Feature Map I used as early choice. The advantage here is that you have space for the “iteration” part in the vertical direction, by adding sticky notes.
The blue notes are the “activities”, simply a way to group the features. The more you go to the left, the more you find important tasks.
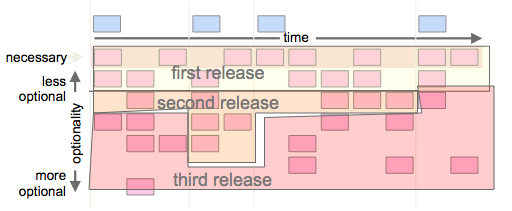
For grouping the features into releases, there is not a rigid rule, but it should look similar to this:

I will not spend more words for explaining the User Story Mapping because you can quickly read the original presentation by Jeff Patton (the one who proposed this method) and understand all the needed.
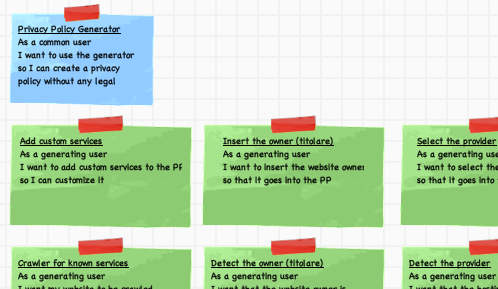
iubenda’s User Story Map: a taste
This is a part of the User Story Map for iubenda, the project we are developing. You can consider it as an example of User Story Map (even if it’s just a draft).

More is coming 😉
Don’t forget to subscribe to our mailing list, to access the future beta.