With this post I’d like to highlight some of the changes that we’ve applied to the way policies can be embedded into websites.
So far you had 3 options:
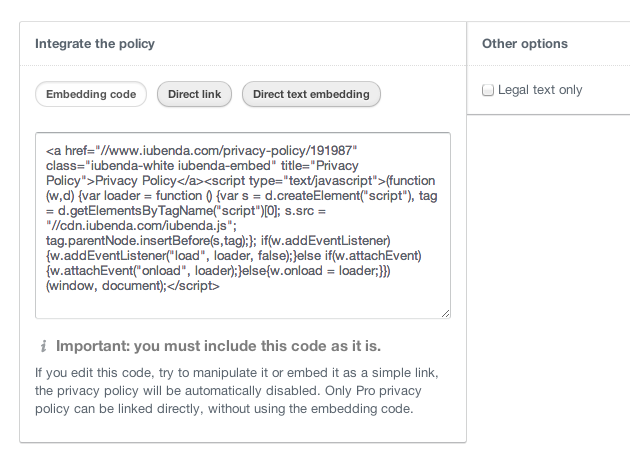
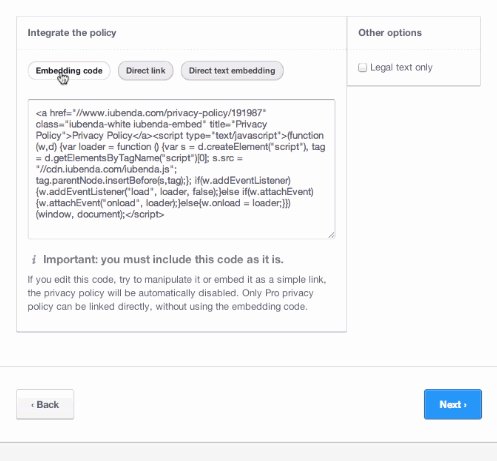
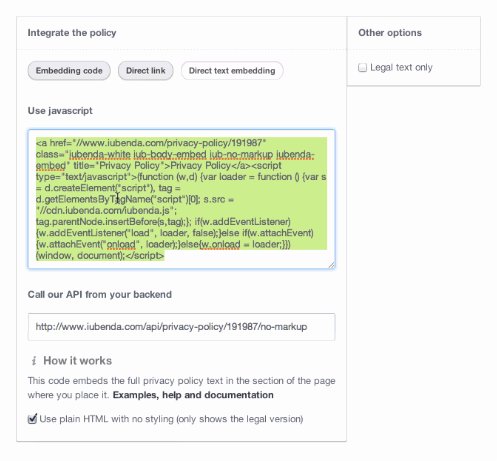
- Embedding code: this is the default way of using iubenda’s privacy policy. The code gives you a button/link that you can add in your site’s footer. The policy will open in a modal window.
- Direct link: the direct link gives you a link to your privacy policy. People will read your privacy policy on iubenda.com/yourpolicy.
- Direct text embedding: this is the option that allows you to directly embed the text of the policy into a page on your site. Therefore it will look like the policy has been directly integrated into your site. This policy can also be styled via CSS, but a lot of iubenda’s original style comes with it.
What’s new with the integration options from today on?
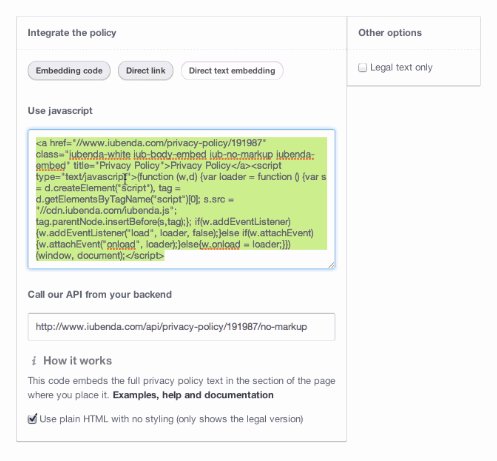
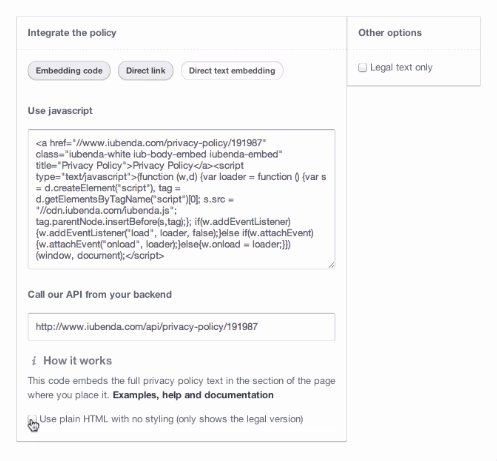
Now there are two additional easy ways to embed the generated policy into your pages with no styling. It’s still located in the “Direct text embedding” tab:
- Embed via Javascript with no styling attached;
- Embed via an API call with no styling attached;
For it to work like this and strip all of the styling altogether, make sure to have the “Use plain HTML” option checked at the bottom.
Some other things we’ve been working on:
- https:// vs http:// the right protocol for your website is now automatically chosen
- for staying up to date you can now choose from a list of over 210 integrated services
- we have started heavily custom-crafting terms of service in Europe/USA/Australia
If you want more details about the embedding part, head over to our help section.