Per informare correttamente gli utenti circa i cookie che il tuo sito installa nei loro browser, devi imparare ad identificarli. Non si tratta di un compito semplice, così abbiamo creato una breve guida per aiutarti in questa operazione.
L’individuazione dei cookie usati dal tuo sito web può risultare dall’utilizzo combinato di diversi strumenti, i principali e più utilizzati sono Wappalyzer e BuiltWith, entrambi sono disponibili come componenti aggiuntivi per i browser più comuni e consentono un’analisi approfondita di tutte le risorse e le tecnologie implementate all’interno di un sito web. Essi infatti non rivelano esclusivamente i cookie installati da un sito, ma elencano tutte le tecnologie impiegate all’interno dello stesso, come l’infrastruttura server, il CMS utilizzato e altre informazioni specifiche.
Un altro strumento conosciuto è Ghostery, anch’esso disponibile come estensione dei più famosi browser web. Tuttavia se ne sconsiglia l’utilizzo per l’individuazione dei cookie in quanto il suo funzionamento non si basa su una scansione in tempo reale del sito web. Potrebbe inoltre indicare alcuni script che non sono direttamente installati dal sito ma da alcuni suoi widget, falsando in questo modo i risultati.
La console di sviluppo, se utilizzata insieme agli altri metodi indicati, può rivelarsi uno strumento molto affidabile ed immediato per l’identificazione dei cookie usati da un sito web. Di seguito la spiegazione di come visualizzare i cookie utilizzando la console di sviluppo di due dei più famosi e utilizzati browser internet: Google Chrome e Mozilla Firefox.
Nota: quando analizzi i cookie di un sito attraverso la console di sviluppo, assicurati di aver prima cancellato i dati di navigazione (cookie e altri dati dei siti), altrimenti i risultati potrebbero non essere accurati.
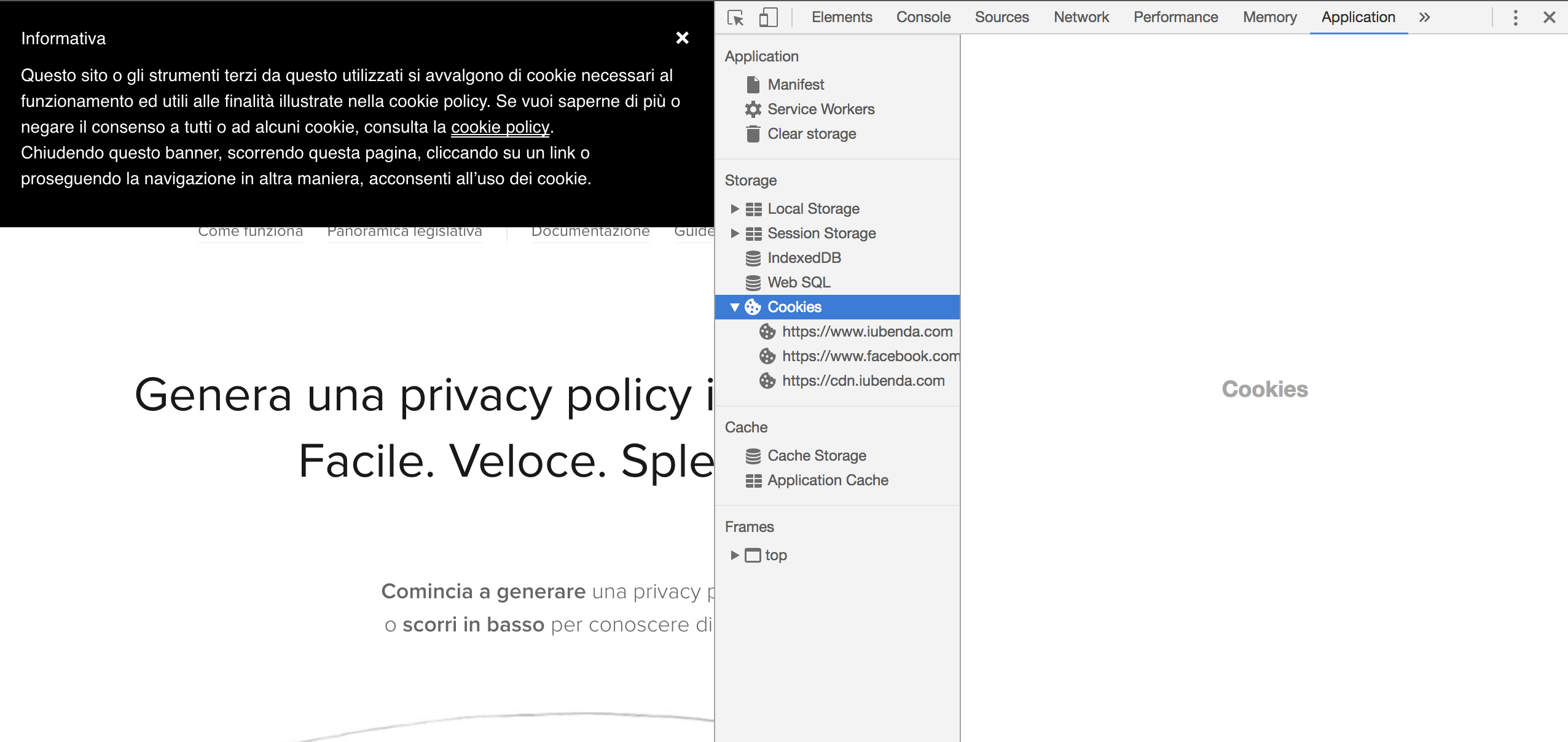
Se utilizzi abitualmente Google Chrome ecco come procedere:

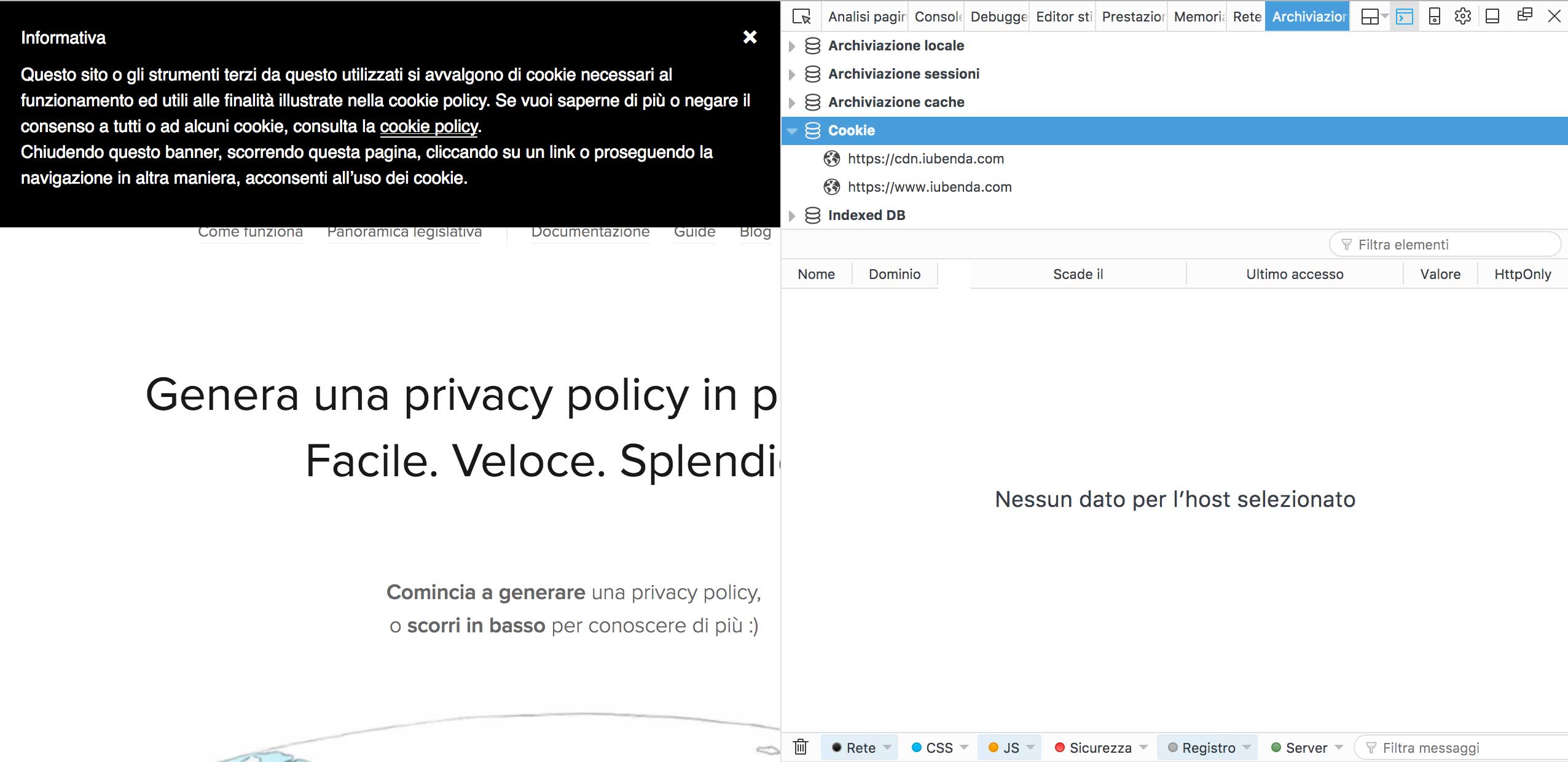
Se preferisci utilizzare Mozilla Firefox, ecco i passi da seguire:

PhantomJS è un “headless browser” cioè un tool che permette di compiere delle azioni che normalmente richiedono l’utilizzo di un browser, senza però effettuare il rendering a video del browser stesso. Si tratta di uno strumento multipiattaforma OpenSource basato su WebKit e disponibile per Mac, Windows e Linux.
PhantomJS deve essere utilizzato da terminale e tra le sue funzioni, vi è anche quella di individuare i cookie installati da un determinato sito. Come prima cosa è necessario scaricare il pacchetto e installare la risorsa.
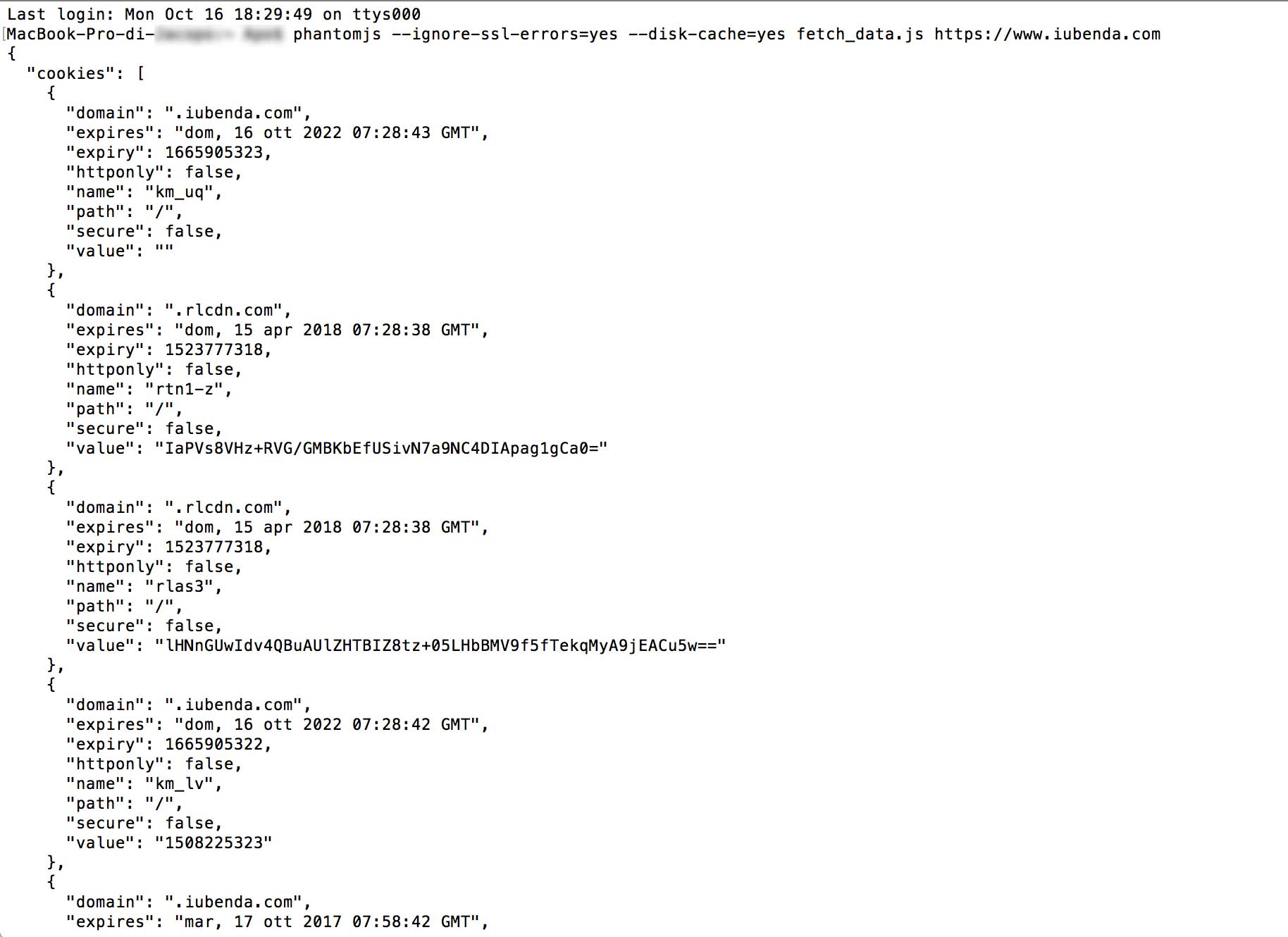
Dopo aver seguito la procedura di installazione indicata, il comando “phantomjs” sarà ora disponibile. Per proseguire, abbiamo bisogno di una shell (sui sistemi UNIX) o il prompt dei comandi (per Windows) dove immetteremo questa istruzione:
phantomjs --ignore-ssl-errors=yes --disk-cache=yes fetch_data.js http://yoursite.com
Suddividiamo questo comando per capire il significato delle sue singole parti:
phantomjs: si tratta del comando principale;--ignore-ssl-errors=yes: questa opzione evita che vengano considerati gli errori relativi al certificato SSL;--disk-cache=true: il processo salverà sul disco le risorse;fetch-data.js: si tratta del file che elabora la richiesta al sito e le fa visualizzare sulla shell. Importante: questo file deve essere nella stessa cartella da dove è stato lanciato il comando, altrimenti bisognerà indicare ~/path/of/fetch/data;http://yoursite.com: il sito che si vuole analizzare.Una volta lanciato questo comando, il terminale vi restituirà la lista delle risorse e dei cookie integrati dal sito indicato.